合計 10000 件の関連コンテンツが見つかりました

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1692

PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1127

AE でテキストの宙返り効果を作成する詳細な手順
記事の紹介:1. AE と入力し、新しい合成を作成します。 2. テキストツールを選択し、テキストを入力します。 3. テキストの内容を入力し、サイズやその他のパラメータを調整します。 4. [エフェクトとプリセット] で宙返り効果を選択し、テキスト上に直接ドラッグ アンド ドロップします。 5.タイムラインの固定領域に宙返り効果のキーフレームが表示され、キーフレーム間の距離を調整できます。 6. タイムマークを移動して、テキストの宙返り効果をプレビューします。
2024-04-07
コメント 0
1122

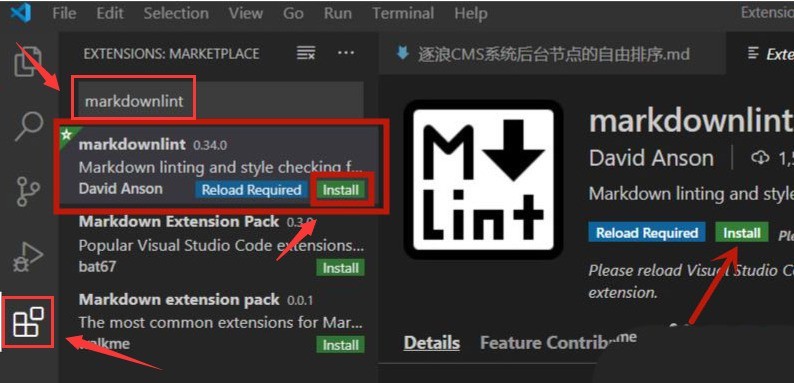
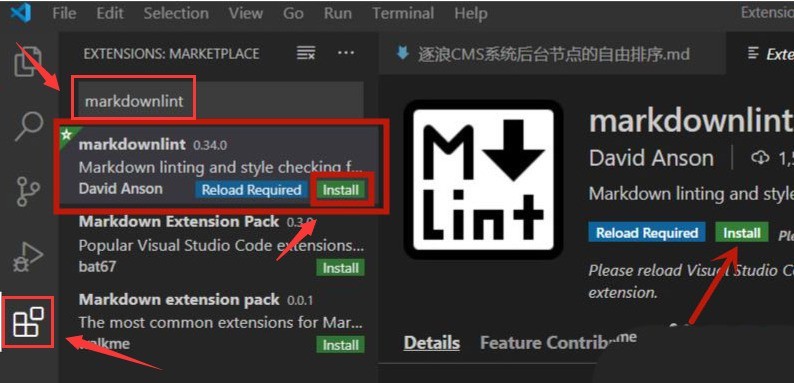
Vscode にピクチャ ノードをインポートする方法_Vscode にピクチャ ノードをインポートする手順
記事の紹介:1. まずインターフェースを開き、左側の拡張機能ストアをクリックし、検索バーに「markdownlint」と入力して、文法プロンプトプラグインをインストールします。 2. 再度 MarkdownPreviewEnhanced と入力し、インストール ボタンをクリックしてプレビュー表示プラグインをインストールします。 3. 左上隅のファイルメニューを開き、新しい md ファイルを作成し、右上隅のプレビューアイコンをクリックします。 4. 最後にノードコードを入力し、ノードをマウスでクリックして画像素材をインポートします。
2024-04-17
コメント 0
740

Dreamweaver に写真を追加する方法
記事の紹介:Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
2024-04-09
コメント 0
1281

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
429

ppt2013 でテキスト ボックスを追加し、テキストを設定するための詳細な手順
記事の紹介:ppt2013で文書を開き、テキストボックスを挿入したいページを選択し、[挿入]タブに切り替えて、[テキスト]オプショングループの[テキストボックス]コマンドをクリックし、テキストの種類を選択します。必要に応じてボックスを選択します。たとえば、[横書きテキストボックス]を選択します。このとき、マウスの左ボタンをクリックしてテキストボックスのサイズを描画し、マウスを放すと以下のようになります。この時点で、文書にテキスト ボックスが挿入され、必要な漢字を入力できます。たとえば、「ご視聴いただきありがとうございます!」と入力します。 】。入力したテキストを選択し、フォントグループの[フォントサイズ]ドロップダウンボックスの右側にあるドロップダウンボタンをクリックし、適切なフォントサイズを選択してフォントサイズを調整します。テキストが設定され、エフェクトが表示されます
2024-04-16
コメント 0
1010

HTML フォームのテキスト領域に入力する文字数を制限するにはどうすればよいですか?
記事の紹介:HTML では、さまざまな要素を使用してフォームを作成し、ユーザーが入力した情報を受け入れて保存できます。これらの要素は、テキスト フィールド (テキスト ボックス)、ラジオ ボタン、チェック ボックス、ドロップダウン ボックスまたはコンボ ボックス、リセット ボタン、送信ボタンなど、フォーム要素とも呼ばれます。 TextArea は、フォーム内に作成できる要素の 1 つです。テキスト領域は、ユーザーが複数の行と列にデータを入力できる複数行のコントロールとして使用されます。 TextArea コントロールは、メモ、提案、アドレス情報、電子メール テキスト、コメントなどを入力するために使用されます。テキスト フィールドは 1 行の入力コントロールであり、1 行のデータが必要なため、テキスト サイズは通常のテキスト フィールドよりも大きくなります。この例では、デフォルトの幅と高さでテキスト領域を作成するための基本的な HTML コードを説明します。 <html&
2023-08-30
コメント 0
2075

jQuery を使用して、入力内容が数値と小数点であることを単純に検証する
記事の紹介:タイトル: 入力内容が数値と小数点であることを検証するための jQuery の簡単な実装 Web 開発において、フォーム検証は重要な部分です。場合によっては、入力が数値であるか、小数点が含まれているかを確認する必要がある場合があります。この記事では、jQuery を使用してこの機能を実装する方法と、簡単なコード例を使用して入力内容を確認する方法を紹介します。 HTML コード: まず、ユーザーがコンテンツを入力するための入力ボックスを HTML で定義する必要があります。必要に応じて、利便性のために入力ボックスに id 属性を追加できます。
2024-02-24
コメント 0
722

CSS テキスト入力プロパティのガイド: color、background-color、border-color
記事の紹介:CSS テキスト入力プロパティのガイド: color、background-color、border-color テキスト入力は、Web デザインの非常に重要な部分です。 CSS color、background-color、border-color プロパティを使用して、テキスト入力ボックス内のテキストの色、背景色、境界線の色を変更できます。この記事では、これらの属性の使用方法を紹介し、役立つ具体的なコード例を示します。
2023-10-20
コメント 0
1208

JavaScript を使用してテキスト領域の単語数をカウントするにはどうすればよいですか?
記事の紹介:場合によっては、入力ボックスまたはテキスト領域に入力された単語の数を数えることがタスクになることがあります。複数行のテキストを表示したい場合は、通常、テキスト領域を使用します。テキスト領域にテキストを入力するとき、ユーザーは単語間または行間の区切り文字としてスペースを使用できます。この記事では、HTML、JavaScript コード、および Jquery ライブラリを使用して入力テキスト内の単語をカウントするプロセスを説明します。これを 2 つの異なる例を使用して説明します。最初の例では、入力されたスペースまたは改行をカウントして単語数を見つけます。 2 番目の例では、まず改行を単純なスペースに置き換えてから、テキスト分割を使用してテキストをスペースで分割し、単語数を調べます。例 1: HTML および JavaScript コードを使用して計算を渡す
2023-09-08
コメント 0
1879

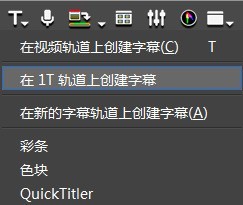
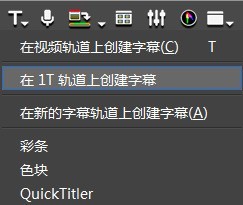
edius で下画面フローティング字幕を作成する方法
記事の紹介:タイムラインルーラーを字幕を作成したい位置までドラッグし、「字幕作成」ボタンをクリックし、「1Tトラックに字幕を作成」または「新しい字幕トラックに字幕を作成」を選択します。ポップアップされる[QuickTitle]ウィンドウで、字幕の種類を[クロール(右)]として選択します。プレビュー ウィンドウの適切な位置をクリックして、字幕の内容を入力するか、テキスト ファイルをインポートします。テキストをインポートした後、テキストのフォント、サイズ、および表示を設定できます。ウィンドウの右側にある他のテキスト属性。 5. 設定後、「保存」をクリックして閉じます。この時点で、再生をクリックすると、下画面で字幕が左から右に移動します。この下画面では、ローミング字幕が事前に作成されています。
2024-04-17
コメント 0
370

Layui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法
記事の紹介:Layui フレームワークを使用してオンライン ビデオ プレビューをサポートするビデオ プレーヤーを開発する方法 はじめに: インターネットの急速な発展に伴い、ビデオは人々の日常生活や仕事に不可欠な部分になりました。現在、インターネット上には何千ものビデオ ファイルが存在しており、ユーザーはオンラインでビデオを迅速かつ簡単にプレビューおよび再生することを望んでいます。この記事では、Layui フレームワークを使用してビデオのオンライン プレビューをサポートするビデオ プレーヤーを開発する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークの紹介 Layui は Xianxin チームによって開発されています
2023-10-27
コメント 0
1701

Excelの表をスラッシュを使って2つに分割する方法
記事の紹介:Excel の表をスラッシュで 2 つに分割する方法: 1. テキスト ボックス ツールを使用して新しいワークシートを作成し、ツールバーの [挿入] タブを選択してテキスト ボックスを作成し、テキスト ボックスに入力します。テキストを右クリックし、「テキスト ボックスの書式設定」を選択し、テキスト ボックスのサイズと位置を調整し、スラッシュが希望の位置にあることを確認します。 2. 条件付き書式設定機能を使用して、分割する必要があるテキストを選択し、そのテキストをセル内に配置し、分割する必要があるセルまたはセル範囲を選択します。
2023-08-02
コメント 0
9652

jQuery 検証: 入力を数値と小数点に制限する
記事の紹介:jQuery 検証: 数値と小数点のみを入力可能 Web 開発では、ユーザーが入力した内容を検証する必要があることがよくあります。特に数値入力に関しては、通常、ユーザーが入力のみに制限する必要があります数字と小数点。この記事では、jQuery を使用してこの機能を実現する方法と、具体的なコード例を紹介します。要件分析の開発プロセスでは、金額入力ボックスや数量入力ボックスなど、数字と小数点のみを入力する必要がある場合があります。データの正確性と形式の標準化を確保するには、ユーザー入力を実行する必要があります。
2024-02-24
コメント 0
1190

pycharmでフォントサイズを変更する方法
記事の紹介:PyCharm でフォント サイズを調整する方法: [ファイル] > [設定] > [エディタ] > [フォント] を開き、[サイズ] フィールドでフォント サイズを調整します。キーボード ショートカットを使用します: Windows/Linux: Ctrl + Shift + ] でズームイン、Ctrl + Shift + [ でズームアウト、macOS: Cmd + Shift + ] でズームイン、Cmd + Shift + [ でズームアウトします。特定のコード範囲のみを調整する: コード範囲を選択し、右クリックして [フォント サイズの変更] を選択し、新しいフォント サイズを入力します。
2024-04-03
コメント 0
973

jQuery のヒント: input 要素の type 属性を変更する
記事の紹介:jQuery は Web 開発で広く使用されている Javascript ライブラリであり、DOM 要素を操作する機能など、Web 開発において高い柔軟性と効率性を備えています。この記事では、jQueryを使用してinput要素のtype属性を変更する方法と、具体的なコード例を紹介します。 Web 開発では、テキスト入力ボックス (inputtype="text") をパスワード入力ボックス (
2024-02-28
コメント 0
1337