合計 10000 件の関連コンテンツが見つかりました

JSを操作して動的にタグを追加・削除する方法
記事の紹介:今回はJSでタグを動的に追加・削除する操作方法と、JSでタグを動的に追加・削除する際の注意点を紹介します。実際の事例を見てみましょう。
2018-06-07
コメント 0
4311

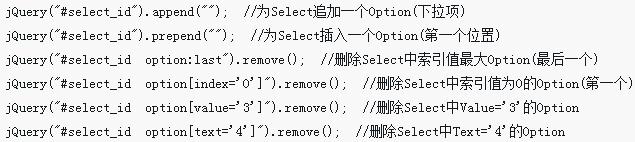
jQueryで子孫タグを削除する
記事の紹介:jQuery は、クライアント側での JavaScript の使用方法を簡素化する JavaScript ライブラリです。これにより、HTML ドキュメント内の DOM 要素の検索と操作が容易になります。この記事ではjQueryを使って子孫タグを削除する方法を解説します。まず、次の HTML コードを考えてみましょう: ```html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
2023-05-28
コメント 0
519

HTMLテキストに取り消し線を付けるタグの詳細説明
記事の紹介:この記事では主にHTMLの<del>タグの使い方、つまりテキスト本文にHTMLの取り消し線を付ける方法を詳しく紹介します。前回の記事【CSSで取り消し線のスタイルを設定するには? ] と [HTML のテキストに取り消し線を追加するにはどうすればよいですか? 】で、取り消し線を追加する方法を紹介しましたが、HTML4 の <S> と <strike> が廃止されたことは周知の事実です。テキストに取り消し線を追加する効果を実現したい場合は、css を使用する必要があります。または、代わりに <del > を使用してください。
2018-10-08
コメント 0
5293

jqueryでラベル属性を削除する方法
記事の紹介:jQuery を使用して HTML タグを操作する場合、多くの場合、タグ属性を追加、変更、削除する必要があります。タグ属性の削除は一般的なニーズですが、jQuery はどのようにしてタグ属性を削除するのでしょうか?この記事ではjQueryでタグ属性を削除する方法と例を紹介します。 1. ラベル属性を削除するには、removeAttr 関数を使用します。jQuery には、ラベル属性を削除するために使用できる、removeAttr 関数が用意されています。 RemoveAttr は属性名をパラメータとして受け入れ、指定されたタグの属性を削除できます。以下は、
2023-05-23
コメント 0
2839

HTML に取り消し線のテキストを表示する
記事の紹介:HTMLタグで取り消し線のテキストを指定します。このタグは廃止されました。代わりに使用してください。 HTML タグは、削除されたテキスト、つまり取り消し線のテキストをマークするために使用されます。例 次のコードを実行して、HTML に取り消し線テキストを表示します - <!DOCTYPEhtml><html> <head> <title>HTMLstrikeTag</title> </head>&am
2023-09-04
コメント 0
813

CSSで取り消し線の色を設定する方法
記事の紹介:方法: まず、テキストを含むspanタグを親タグpに埋め込み、次に親タグpに取り消し線スタイルを追加し、color属性を使用してテキストと取り消し線の色を設定し、最後にspanタグでcolor属性を使用します。文字の色をリセットするには 以上です。
2021-04-14
コメント 0
3959

Douyinタグを変更する方法
記事の紹介:Douyin タグは、ユーザーの説明と分類に使用されるプロファイル内のタグです。 Douyin タグを変更する手順は次のとおりです。 個人プロフィール ページに入り、[プロフィールの編集] をクリックします。 「ラベル」セクションで「ラベルの管理」をクリックします。既存のラベルを変更するには、新しいテキストを入力して「OK」をクリックします。新しいラベルを追加するには、ラベル名を入力し、「OK」をクリックします。タグを削除するには、左にスワイプして「削除」をタップします。
2024-05-04
コメント 0
660

Reactでdelete関数を実装する方法
記事の紹介:React で削除関数を実装する方法: 1. 「<li key= {index} onClick={this.handleItemClick.bind(this,index)}>{value}」のようなコードを使用して、クリック イベントを li タグに追加します。 </li>" ; 2. リストクリックイベント「handleItemClick(index) {...}」を使用して削除機能を実装します。
2023-01-06
コメント 0
2817

Douyin変換中にタグを変更する方法
記事の紹介:TikTokタグを変更するには、ビデオ編集インターフェースでタグを削除または追加します。ラベルを変更する目的は、可視性を最適化し、視聴者をターゲットにし、露出を増やすことです。ベスト プラクティスには、関連するタグの使用、人気のあるタグの調査、過剰なタグ付けの回避、タグの順序の最適化、タグの定期的な更新が含まれます。
2024-05-04
コメント 0
653

HTML内のタグを削除する方法
記事の紹介:Web 開発において、HTML は最も基本的なマークアップ言語です。 HTML タグは、テキスト、画像、表、その他の要素を表示する方法をブラウザーに指示します。 Web ページを作成するとき、より良い結果や読みやすさを実現するために、特定のタグを追加または削除する必要があることがよくあります。この記事ではHTMLのタグを削除する方法を解説します。 1. タグを削除する理由 HTML コードを作成するとき、必須のタグを追加することがよくありますが、不要なタグも表示されることがあります。これらの不要なタグは、コピー&ペーストや外部コンテンツの複製などにより追加される可能性があります。これ
2023-04-21
コメント 0
2753

vue.jsで配列内のデータを削除する方法
記事の紹介:vue.js で配列内のデータを削除する方法: 最初に [vue.JS] ファイルを導入して vue コンテナを追加し、次にタグで vue オブジェクトをインスタンス化し、コードを保存して効果をブラウザで直接プレビューします。削除ボタンをクリックします。
2020-11-11
コメント 0
6639

HTML内の要素を削除する方法
記事の紹介:HTML 要素の削除 HTML は Web ページの作成に使用されるマークアップ言語で、タグを使用して Web ページ内のテキスト、画像、リンクなどのさまざまな要素を定義します。 Web ページの作成過程では、表の削除、テキストの段落の削除、リンクの削除など、特定の要素を削除する必要があることがよくあります。この記事ではHTMLの要素を削除する方法を紹介します。 1. テキストの削除 HTML 内のテキストを削除するには、タグを使用します。このタグは、テキストの一部を取り消すために使用されます。例は次のとおりです。上記のコード
2023-04-21
コメント 0
2779

jqueryは、行の自動追加によってテーブルのシリアル番号が変更されることをどのように認識しますか?
記事の紹介:jQuery が行の自動追加で変更するテーブルのシリアル番号を実装する方法は次のとおりです: 1. HTML ファイルを作成し、jQuery ファイルを導入します; 2. "table" タグを使用して ID 値 "myTable" を持つテーブルを作成します。 3. jQuery コード「プラグイン」で「DataTables」を使用してテーブルを管理します。 4. 次に、行追加イベントと行削除イベントをリッスンし、`draw(false)` メソッドを呼び出して描画し、` updateRowIds` を使用してシリアル番号を更新します。
2023-06-09
コメント 0
1326

jqueryの最後の子要素を削除する方法
記事の紹介:jquery の最後の子要素を削除する方法: 1. 新しい HTML ファイルを作成し、script タグ内に配列を作成します; 2. script タグ内で、pop() メソッドを使用して配列の最後の要素を削除し、アラートメソッドを通じて結果を取得できます。
2023-02-07
コメント 0
2587

JQueryでULの最後のliを削除する方法
記事の紹介:JQuery で UL の最後の li を削除する方法: 1. 新しい HTML ファイルを作成します; 2. ul タグと li タグを使用してリストを作成します; 3. button タグを使用してボタンを作成し、onclick クリック イベントをボタンにバインドします; 4 . delli()関数を作成すると削除できます。
2021-11-15
コメント 0
2449