合計 10000 件の関連コンテンツが見つかりました

jQuery日付コントロールの使い方
記事の紹介:まず、jQuery の導入、日付制御 datepicker サポートの追加、スタイル CSS の導入、中国語サポートの追加、dom 要素の読み込みを待って日付制御が完了します。
2019-06-01
コメント 0
3185
微软的日历控件为什么从1753年开始?Sqlserver数据库不能插入175
記事の紹介:很久没写日志了,最近在研究公历与农历的,在用微软的Calendar控件时候,无聊看看它最早能到几几年,惊奇的发现居然只到1753年。 原来,现行的公历是格利戈里历法,这个历法并不是连续的,中间缺少了11天。紧接在1752年9月2日的日期是1752年9月14日。 抹掉这
2016-06-07
コメント 0
1825

jqueryで日付を変更するときにイベントをトリガーする方法
記事の紹介:jquery が日付を変更するときにイベントをトリガーする方法: 1. 「laydate date control」の API ドキュメントを開きます; 2. 「日付と時刻の切り替え関数」を見つけて開き、コールバック関数の使用方法を表示して追加します。 jquery サンプル コード; 3. 「laydate .js」を導入し、「laydate.render」を通じて時刻と日付の入力ボックスを初期化し、「change」メソッドを使用して日付コントロールの切り替えを監視します。再度日付を取得するには、「console.log()」関数を使用して結果を出力します。
2023-05-25
コメント 0
1518

レイウイ日付コントロールの幅と高さを設定する方法
記事の紹介:layui 日付コントロールの幅と高さを設定するには、CSS スタイル シートを使用して設定する方法 (例: .laydate-main { width: 300px; height: 400px; }) の 2 つの方法があります。 JavaScript コードでlaydate.doneフック関数を呼び出します。例:layui.laydate.render({ elem: '#test', done: function() { $(".laydate-main").width(300).height ( 400); }});
2024-04-04
コメント 0
941

Layui 日付制御の使用法 (例)
記事の紹介:Layer と同様に、layui でlayDate を使用することも、layDate のスタンドアロン バージョンを直接使用することもできます。この記事では、layui フレームワークで日付コントロールを使用する方法を例を通じて紹介し、このチュートリアルを通じて、layui をすぐに使い始めることができます。
2019-11-29
コメント 0
5370

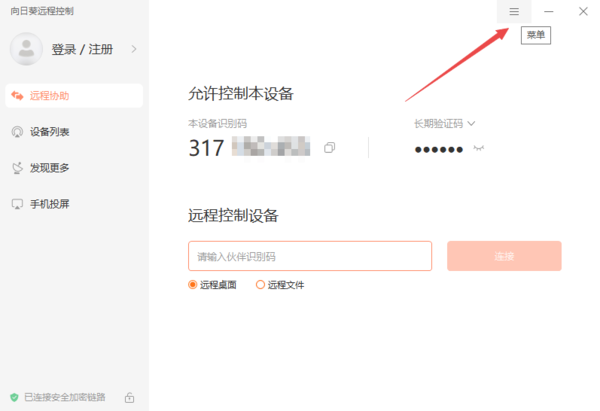
Sunflower Remote で過去の接続レコードを表示する方法 Sunflower で過去の制御レコードを表示する方法
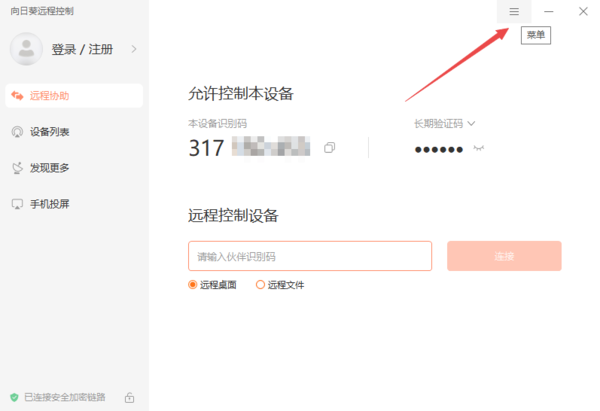
記事の紹介:Sunflower Remote ソフトウェアは、ユーザーが異なるデバイス間で転送したり、ホストのリモート コントロールなどを行うのに役立ちますが、多くのユーザーは Sunflower Remote で接続履歴の記録を表示する方法を知りたいと思っていますか?次に、このサイトでは、Sunflower で履歴コントロール レコードを表示する方法をユーザーに丁寧に紹介します。 Sunflower の過去の制御記録を表示するには? 最初のステップは、コンピュータで Sunflower リモート制御ソフトウェアを起動し、インターフェイスの右上隅にある [3] メニュー アイコンをクリックすることです。 2 番目のステップでは、ポップアップ オプションで [履歴] オプションを選択します。 1. コンピュータにソフトウェアの履歴フォルダが表示されます。表示したい履歴レコードを見つけて表示します。 Sunflower Remote Control の履歴をクリアする方法 履歴フォルダーで、削除したいファイルを見つけます。
2024-07-22
コメント 0
724

レイウイのコンポーネントとは何ですか?
記事の紹介:layui には 3 つの独立したコンポーネントがあります。 layDate コンポーネントは主に、年セレクター、年月セレクター、日付セレクター、時間セレクター、日付時間セレクターの 5 種類の選択メソッドを基本コアとして使用し、すべて範囲選択 (つまり、デュアル コントロール) をサポートします。
2019-07-13
コメント 0
4772

Vueでカレンダー機能を実装する方法
記事の紹介:Vue でカレンダー機能を実装する方法 Web アプリケーションの人気に伴い、カレンダー機能は多くの Web サイトやアプリケーションで共通の要件になりました。 Vue でのカレンダー機能の実装は難しくありませんが、具体的なコード例とともに実装手順を詳しく紹介します。まず、カレンダー機能をホストする Vue コンポーネントを作成する必要があります。このコンポーネントに「Calendar」という名前を付けることができます。このコンポーネントでは、カレンダーの表示と対話を制御するためにいくつかのデータとメソッドを定義する必要があります。 <テンプレート>
2023-11-07
コメント 0
1117

Excel 2003 で日付コントロールを使用して特定のセルに日付を選択して挿入する方法
記事の紹介:Excel 2003 で日付コントロールを使用して、特定のセルをクリックして日付を挿入する方法 レベルを正常にクリアできなかったプレイヤーを助けるために、パズルを解く具体的な方法について学びましょう。 Excel2007 の場合は、VBA を使用して問題を解決できます。具体的な手順は次のとおりです。 1. Excel を開き、[開発ツール] タブをクリックし、[コントロール] グループで [挿入] を見つけてクリックし、ドロップダウン リストで右下の [その他のコントロール] をクリックします。図: 2. ポップアップの [その他のコントロール] ダイアログ ボックスで、スクロール バーを一番下までドラッグし、マウスの左ボタンで [カレンダー コントロール 12.0] を選択し、[OK] をクリックします。ワークシートを選択し、Calendar コントロールをドラッグしてサイズ変更します。
2024-01-07
コメント 0
894

iPhone のヒント: ロック画面で今後のスケジュールを確認する
記事の紹介:iOS 16 以降を実行している iPhone では、今後のカレンダー イベントを iPhone のロック画面で直接表示できます。つまり、スケジュールを表示できます。この機能は、カレンダー ウィジェットを通じて実現されます。このウィジェットは、次に予定されるイベントの時刻を追跡したり、イベントの名前と時刻を表示する大きなウィジェットを使用したりできる 2 つのスタイルに含まれています。カレンダー ウィジェットを追加するには、Face ID または Touch ID を使用して iPhone のロックを解除し、ロック画面を長押ししてロック画面ギャラリーに入り、カスタマイズ ボタンをタップします。時間の上または下のフレームをクリックして、ウィジェット セレクターを表示します。選択したフレームに追加するカレンダー ウィジェット スタイルをタップして選択します。ウィジェットの配置と編集が完了したら
2024-01-11
コメント 0
1005