合計 10000 件の関連コンテンツが見つかりました
JS スター評価効果_JavaScript スキル
記事の紹介:ここでは、モールでの星評価を達成するために js を使用する効果について、Script Home サイトの友人と共有したいと思います。お役に立てれば幸いです。
2016-05-16
コメント 0
1252

Excel で星評価を作成する方法
記事の紹介:星評価シートを準備します。星評価に関数 rept を入力します。図に示すように、完全な式 =reap([☆], D3) を入力します。D3 は評価を表します。ドロップダウンして入力するだけです。 [★] スコアの作成にも同じ計算式が使用されます。 =reap(【★】,D3)。ドロップダウンして入力するだけです。写真が示すように:
2024-04-18
コメント 0
463

Vue を使用して星評価の特殊効果を実装する方法
記事の紹介:Vue を使用して星評価効果を実装する方法 はじめに: 多くの Web サイトやアプリケーションで、星評価効果がよく見られます。 Vue は、この種の特殊効果を簡単に実装できる人気のある JavaScript フレームワークです。この記事では、Vue を使用してシンプルで実用的な星評価コンポーネントを作成する方法を紹介し、具体的なコード例を示します。 1. 要件を分析する コードを書き始める前に、要件を明確にする必要があります。ここでは、5 つ星の評価コンポーネントが必要であると仮定します。ユーザーは星をクリックして、
2023-09-19
コメント 0
1364
jQueryの動的星評価効果の実装method_jquery
記事の紹介:この記事では、jQuery の動的スター評価エフェクトの実装方法を主に紹介します。これには、ページ要素スタイルの jQuery 動的操作の関連技術が含まれます。このエフェクトは、非常に優れた特殊効果のソース コードです。必要な方は参照してください。それ。
2016-05-16
コメント 0
1794

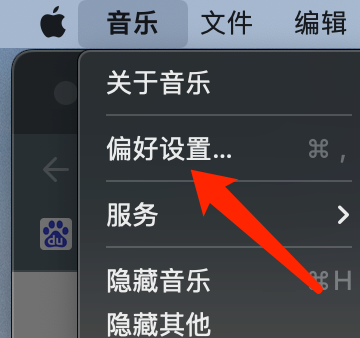
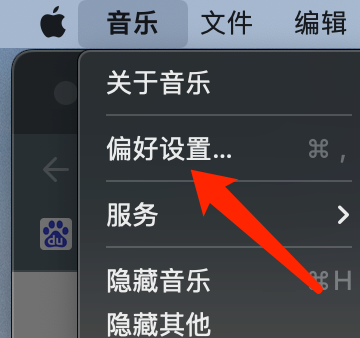
Mac システム ミュージックの星評価を開く方法 - Mac システム ミュージックの星評価を開く方法
記事の紹介:多くの人は、Mac システム ミュージックのスター評価をオンにする方法を知りません? 今日お届けする記事は、Mac システム ミュージックのスター評価をオンにする方法についてです。まだわからない場合は、次のページで学びましょう。編集者。ステップ 1: Mac システム ミュージックを開き、システム バーの [環境設定] をクリックします。ステップ 2: 「音楽設定」を開き、「一般」をクリックします。ステップ 3: 一般設定ページで、星評価オプションを確認します。
2024-03-18
コメント 0
462

点平の星評価を向上させる方法 点平の星評価を向上させる方法
記事の紹介:点評での各加盟店の直感的な評価は、店舗の星評価です。どのようにして店舗の星評価を向上させるかについては、各加盟店も非常に関心があると思います。星の評価が皆さんの参考になれば幸いです。 Dianping の星評価を向上させる方法 1. 星評価のアイデア 星評価を向上させるには、十分な数の肯定的なレビューが必要です。つまり、最初から最後まで、売上が**最初**の重要な要素となります。では、どうすれば売上を伸ばすことができるのでしょうか?売上高は、トラフィック、装飾、プロジェクト、価格、アクティビティなどに関連しています。コンテンツを継続的に最適化することによってのみ、売上を増加させることができます。売れ筋のプロジェクトが必要であり、初期段階で低価格の登録活動が行われるべきであると同時に、売れ筋のプロジェクトには価格上の優位性がなければなりません。初期の店舗重量
2024-07-02
コメント 0
1110

「スターエリア52」SSRグループダメージ評価共有
記事の紹介:「インターステラー エリア 52 プロジェクトへようこそ」Hero Games 制作のクリムゾン タイド宇宙戦略カード RPG「インターステラー エリア 52」が本日より全プラットフォームで正式にオープンベータテストを開始し、宇宙全体を仮想敵とした冒険に参加しましょう。ゲームの画面クリア王は誰だ?グループダメージが一番高いSSRキャラは?本日は『星間エリア52』のSSRグループダメージ評価共有をお届けしますので見ていきましょう! 「インターステラーエリア52」SSRグループダメージ評価 シェア サイキックSSR評価 地方版:サイオニック(グループダメージ)ヒーローの位置付け このゲームには6種類の職業があり、4つの陣営に分かれていますが、最も重要で核となる職業はサイキックであるべきだと思います。サイキックヒーローは、さまざまなダンジョンイベントのボスなどを含む強力な応用力を持っています。最も重要なことは、メインラインを促進するのに非常に効率的であることです。
2024-04-25
コメント 0
997

点評の五つ星レビューのコピーライティング
記事の紹介:点平での店舗の評判を向上させるために、多くの販売者は特典を提供するために店舗に肯定的なレビューを投稿するよう顧客に求めます。ほとんどのプレーヤーは、5 つ星レビューのコピーライティングが何であるかを知りません。次は、点平の 5 つ星レビューのコピーライティング コピーです。編集者がユーザーにお届けしますので、興味のあるユーザーはぜひ見に来てください!大衆点評の五つ星レビューコピー1. テイクアウトで大好評です。定食は一人では食べきれない量です。彩りも味も味も変わらず美味しいです。試してみます。次回はまだ味わったことのないものを。初めて食べましたが、味も美味しく、具材も豊富で、店主さんの気配りも丁寧で、包装箱もとても清潔で衛生的で、とても気持ちよく食べることができました。美味しいお店はみんなに見てもらって食べてもらえるように大絶賛します!貴店でよく購入しますが、味はとても美味しいです
2024-04-01
コメント 0
804

jQuery、AJAX、PHP を使用して 5 つ星評価システムを構築する
記事の紹介:サイトの星評価システムにより、ユーザーは簡単にフィードバックを提供し、他のユーザーの選択を支援できます。顧客が自社製品をどのように気に入っているかに関するフィードバックを企業に提供します。星による評価は、Web サイトとその製品に対する信頼を築くのにも役立ちます。すべての主要な電子商取引サイトは、購入者に製品に期待できる品質を知らせるために評価を使用しています。このチュートリアルでは、独自の 5 つ星評価システムを構築する方法を説明します。構造用の HTML と CSS の記述 星評価システムを構築するプロセスの最初のステップは、ページに表示する要素に応じてマークアップを記述することです。評価ウィジェットには必ず映画の名前を含めたいと考えています。また、ユーザーがクリックして投票できるウィジェット内に 5 つの星を表示する必要もあります。ユーザーが投票した後、私たちも彼または彼女に投票します。
2023-08-28
コメント 0
760

美団はどのようにしてキャバリアーズに5つ星の評価を与えているのでしょうか?
記事の紹介:Meituan APP の「注文詳細ページ」操作を通じて Meituan Knight に 5 つ星の評価を与えることができます。具体的な手順は次のとおりです。「注文詳細ページ」で「Knight サービス」オプションを見つけて、「Evaluate Knight」ボタンをクリックします。 ; 5 つ星の評価を選択し、レビューを送信します。
2024-05-04
コメント 0
424

Samsung Galaxy S24 Ultraの画像スコアが発表、スコアは144で世界トップ20にランクイン
記事の紹介:Samsung の待望の年次フラッグシップ携帯電話 Galaxy S24 Ultra が 2 月 1 日に正式に発売されました。世界的に有名な評価機関であるDXOが発表した新端末の画像スコアは144点に達し、前世代製品S23 Ultraの140点から大幅に向上し、世界ランキングも18位に向上した。最近、Galaxy S24 Ultra 携帯電話のリリースが市場競争で注目を集めています。 Galaxy S24 Ultraは、画像スコアの点でApple陣営の標準版iPhone 15とわずか1ポイントの差しかなく、モバイル写真分野における2大ブランド間の熾烈な競争を示していることが分かった。 DXOは評価レポートでGalaxy S24 Ultraの画像処理の進歩は主にサムスンによるものだと指摘
2024-02-01
コメント 0
764
jQuery PHP スター評価の実装 method_jquery
記事の紹介:多くの Web サイトでは星による評価効果が適用されており、ユーザーが閲覧している記事、映画、リソースなどを評価できるようになり、Web サイトに少しのインタラクティブ性が追加されています。この記事では、jQuery と PHP を使用してスター評価効果を実現する方法について説明します。
2016-05-16
コメント 0
1851

CSS を使用して 5 つ星のスキル評価列を作成する
記事の紹介:5 つ星のスキル評価列は、評価と実績を紹介するポートフォリオ Web サイトの重要な要素です。評価バーは応答性が高く、さまざまなデバイスで動作します。ここでは、ラジオ ボタンを使用して評価バーを作成します。このアルゴリズムは、ヘッダーと本文部分を含む HTML ドキュメントを作成します。 CSS を使用して背景色を設定し、本文のコンテンツを中央に配置します。フォント サイズ、方向、表示プロパティを使用して、評価要素のスタイルを設定します。ラジオ ボタンを非表示にし、ラベル要素をスタイル設定してブロックとして表示します。 CSS を使用して、:hover、:checked、および ~ セレクターを使用してラベル要素に対話性を追加します。 bodyセクションに評価クラスを含むdiv要素を作成します。異なる値と ID を持つ 5 つのワイヤレス入力要素を追加します。アスタリスクを含む 5 つのラベル要素を追加します
2023-08-25
コメント 0
1137

PHPモールストアの信用スコアスター表示を実装する手順
記事の紹介:PHP Developer City にストア信用格付けスター表示機能を実装する手順 電子商取引の急速な発展に伴い、オンライン ショッピングを選択する人がますます増えています。オンライン ショッピングの過程で、消費者が最も懸念するのは販売業者の信頼性と評判です。消費者が信頼できる加盟店をより適切に選択できるようにするために、多くのモールでは店舗信用評価機能が導入されており、最も一般的な形式の 1 つは星評価を使用して評価を表示することです。この記事では、PHPで開発したモールに店舗信用評価スター表示機能を実装する手順を紹介します。ステップ 1: データベースの設計と作成 まず、
2023-07-01
コメント 0
906