合計 10000 件の関連コンテンツが見つかりました

jQueryの不規則なタイムライン
記事の紹介:jquery 不規則なタイムライン タイムラインはデータを表示する一般的な方法で、通常、特定のトピックの展開やイベントの時系列を示すために使用されます。フロントエンド開発では、jQueryを利用して不規則なタイムラインを実装することができますが、あるテーマの開発プロセスを例に、以下のような実装手順になります。 1. データの構築 まず、タイムライン上の各ノードを表示するためのデータのセットを構築する必要があります。データには、各ノードのタイトル、コンテンツ、写真、その他の情報と、各ノードに対応するタイムスタンプが含まれている必要があります。例: ```v
2023-05-23
コメント 0
653
QQ スペース タイムライン PHP はタイムライン関数コードを実装します
記事の紹介:qq 空間タイムライン: qq 空間タイムライン タイムライン関数コードの PHP 実装: この記事では、タイムラインに基づいた時間変換を実装する方法を紹介します。 まず、時間のいくつかの関数を理解する必要があります。 time(): 現在の Unix タイムスタンプを返します。 date(): ローカルの時刻/日付をフォーマットします。 アプリケーション例: 次のようにコードをコピーします: date("Y-m-d H:i:s",time()); // 現在の時刻をフォーマットし、出力: 2011-9-24 07:27:35 strtotime(): Convert any英語のテキストによる日付時刻の説明は Unix タイムスタンプに解析されます。 応用
2016-07-29
コメント 0
1205

Blenderでタイムラインを拡大する方法 Blenderでタイムラインを拡大するチュートリアル
記事の紹介:Blender を使用するときにタイムラインをズームインする方法を知りたいと思っている友人はたくさんいます。以下に、Blender でタイムラインをズームインする方法についてのチュートリアルを紹介します。興味のある方はぜひご覧ください。 Blender でタイムラインを拡大するにはどうすればよいですか? Blender ズーム タイムライン チュートリアル 1. まず、アプリケーションに入ります。 2. 次に、マウスをタイムラインに移動し、マウスの中ボタンをスクロールしてズームインします。
2024-08-09
コメント 0
1099

HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。
2023-10-24
コメント 0
851

PPTのタイムラインを美しくする方法
記事の紹介:pptタイムラインは、単調な点と線から脱却するか、線と点の構造を直接放棄し、完全にカラーブロックを使用し、時間部分にカラーブロックを使用し、テキスト部分を使用する必要があります。画像内の直線的な要素を巧みに使用してタイムラインを作成し、画像内の関連要素 (山頂や万里の長城など) を使用してタイムラインを作成します。
2020-01-02
コメント 0
6113

AEでタイムラインレイヤーを分割する方法 Aeでタイムラインレイヤーを分割する方法
記事の紹介:1. まず、インターフェースを開いた後、新しいコンポジションウィンドウを作成し、下のタイムラインにレイヤーを作成します。 2. 次に、マウスを移動して、カットする必要があるタイムラインの位置にポインターを置きます。編集メニューの「分割」をクリックします。 「レイヤー」ボタン 4. 最後に、タイムラインレイヤーが上下に分割されるまで待ちます。
2024-05-09
コメント 0
1038

Vueを使用してタイムラインを実装するにはどうすればよいですか?
記事の紹介:ソーシャル ネットワークなどのプラットフォームの普及により、タイムラインは人々が自分の人生経験を共有するための形式として徐々に普及してきました。タイムラインは、人々が過去を振り返り、歴史を理解するのに役立つように、一連のイベントや活動を時系列で表示することができ、個人の成長、旅行日記、チーム プロジェクトの進捗状況などを表示するためにも使用できます。 Web 開発でタイムラインを表示したい場合は、Vue フレームワークを使用して迅速に構築し、その効果を実現できます。 Vue を使用してタイムラインを実装する方法を学びましょう。 1. ページ レイアウト タイムラインは通常、次の 2 つの形式に分かれています。
2023-06-25
コメント 0
5005

PPTタイムラインの作り方
記事の紹介:PPT タイムラインは、企業プロフィールでよく使用されます。タイムラインは 1 つ以上のイベントを時系列に接続して、比較的完全なイベント記録を形成し、グラフィックとテキストの形式でユーザーに表示されます。タイムラインは企業の発展の歴史や活動プロセスの紹介などにご利用いただけます。通常、私たちが作成するタイムラインは、イベント全体を直線で結ぶか、イベントを 1 つずつ結ぶ矢印を使用します。今日は、エディターを使用して ppt タイムラインを作成する方法を学びましょう。 1. まず、pptを開き、素材ファイルをページに読み込み、[トリミング]効果を使用して図のように調整します。 2. 次に、図に示すように、素材を選択し、マウスを右クリックして [SmartArt に変換] を見つけます。 3. 図に示すように、コンテンツを選択して調整します。 4. テキストツールを使用して入力します
2024-03-21
コメント 0
566

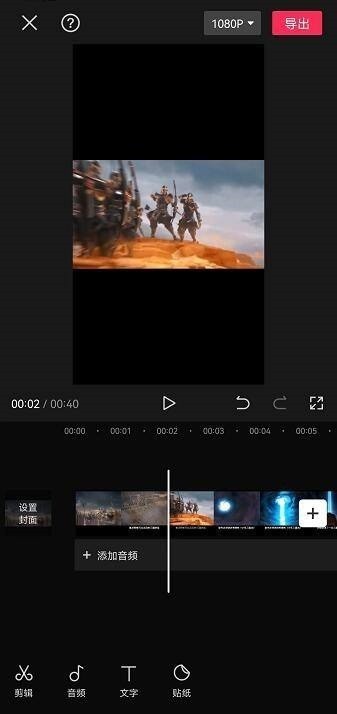
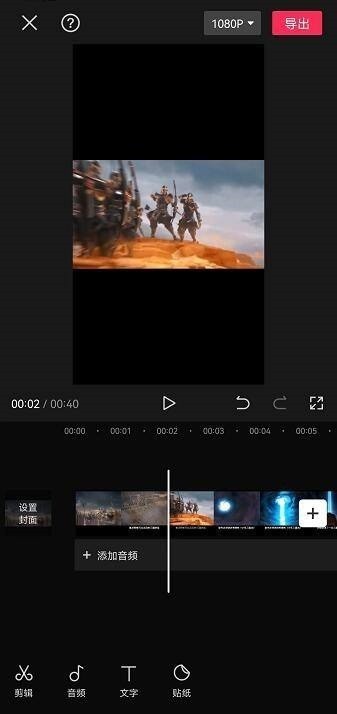
クリッピングの時間軸を伸ばす方法_クリッピングの時間軸を伸ばすチュートリアル
記事の紹介:1. まずクリップを開き、クリックして作成を開始し、編集が必要なビデオ素材をインポートします。 2. 次に、ビデオ素材を選択し、2 本の指で外側にスワイプすると、タイムラインが長くなり、ビデオの編集が容易になることがわかります。 3. 最後に同様に動画素材を選択し、2本指で内側にスワイプするとタイムラインが短縮されます。
2024-04-16
コメント 0
515

edius でタイムラインのサイズを制御する方法
記事の紹介:デフォルトのショートカット キー: Ctrl キーを押したままマウス ホイールをスクロールすると、タイムライン ユニットが拡大し、上にスクロールするとタイムライン ユニットが縮小します。または、Ctrl+1、2、3... (大きなキーボード領域の数字) を使用してタイムラインのサイズを制御すると、タイムラインの単位を正確に変更できます。キーボード ショートカットの設定を調整します。メニュー バーの [設定] > [ユーザー設定] > [ユーザー インターフェイス] > [キーボード ショートカット] をクリックし、カテゴリ内の [タイムライン] を選択し、中央の位置に [タイム ルーラー - ズームイン/アウト] があります。 EDIUS タイムラインのサイズを簡単に制御できます。
2024-04-17
コメント 0
987
Facebook のタイムライン php でのタイムライン開発 今、5 分前、昨日の 10:23 など。
記事の紹介:Facebook タイムライン: Facebook タイムラインのタイムライン PHP は、たった今、5 分前、昨日の 10 時 23 分に開発されました。など: 実際、これには技術的な内容はありません。もちろん、コードを直接貼り付けただけであり、ナンセンスではありません。これは実際の開発でも非常に役立ちます。たとえば、フォーラムの投稿やスカーフなどに関連するアプリケーションがあります。 function tranTime($time) { $rtime = date("m-d H:i",$time) ); $htime = date("H:i",$ time); $time = time() - $time; if ($time < 60)
2016-07-29
コメント 0
1317
Jquery で実装されたいくつかの美しいタイムライン チュートリアル
記事の紹介:フロントエンド担当者としては、基本的なスキルに加えて、デザイン思考も必要であり、ページをデザインし、ページを非常に美しくする方法を知る必要があります。この記事では、Jquery によって実装された美しいタイムラインをいくつか紹介します。 。
2017-12-05
コメント 0
2409