合計 10000 件の関連コンテンツが見つかりました

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1353

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2049

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1518

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2459

atxマザーボードとはどういう意味ですか?
記事の紹介:ATX マザーボードは、AT マザーボードを改良し、マザーボード上のコンポーネントのレイアウトを最適化したもので、横幅が広くなったことで、CPU スロットをメモリ スロットの隣に配置できるように設計されています。長いカードを使用すると、CPU スペースを占有せず、メモリモジュールの交換がより便利になります。
2021-01-26
コメント 0
48511

jqueryの不均等スケールチャートについて話しましょう
記事の紹介:jQuery は広く使用されている JavaScript ライブラリであり、動的な Web ページの効果と対話性を実現するための便利で高速なメソッドと関数を多数提供します。データ視覚化の観点からは、jQuery には関連するプラグインやツールも多数あり、その 1 つが不均一スケール チャートです。不均一なスケール グラフとは、横軸上のデータ ポイント間の距離が固定されておらず、特定の比率または規則に従って分布していることを意味します。この種類のグラフは通常、時系列データまたはさまざまな属性を持つデータ ポイントを表示して、データ ポイント間の関係をより明確に示すために使用されます。
2023-04-06
コメント 0
584

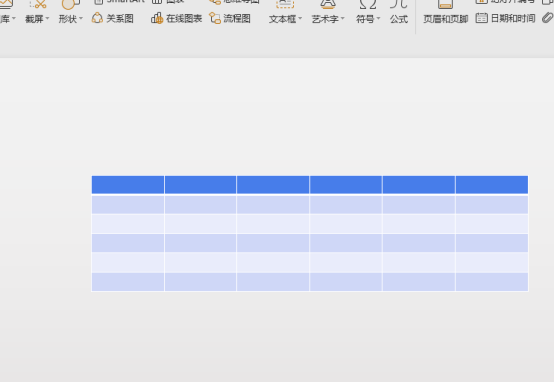
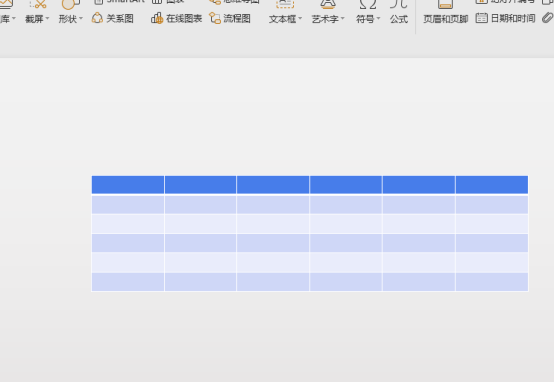
ppt表の作り方
記事の紹介:pptプレゼンテーションでは、プレゼンテーションの内容を充実させるために、フォントや画像、表の挿入など、さまざまな形式のファイルを挿入することができます。pptは、現在よく使用されているレポート形式です。 content. 一緒にやってみよう ppt表の具体的な作り方を見てみましょう。ステップ 1: フォーム作成要件を決定します。表: 縦に 6 列、横に 6 行あります。ステップ 2: テーブルのサイズを調整します。赤丸 No.1 でマウスの左ボタンを押したままにして、テーブルの垂直方向の間隔を調整します。赤丸2番のところで、マウスの左ボタンを押しながら表の縦横の間隔を同時に調整し、キーボードのShiftキーを押しながら表を拡大したり、表の間隔を調整したりすることができます。同じ割合で減少します。赤いボックス 3 で、マウスの左ボタンで表の線を押したまま上下に移動して、表の最初の行の間隔を調整します。
2024-03-21
コメント 0
600

CSSアニメーション制作——CSS animate
記事の紹介:CSS に詳しい人なら誰でも、CSS で多くの美しいアニメーション、特にオンライン機能を実現できることを知っています。これは、多くのアニメーション効果を解決するのに役立ちます。今回は特にオンライン CSS プラグイン機能である cssanimate を紹介します。このオンライン ツールの紹介を見てみましょう。このオンライン ツールの紹介を見てみましょう。 CSS3アニメーション制作ツールインターフェース紹介 タイムライン(Timeline) タイムラインはアニメーションを導くための重要な領域で、フレームごとのアニメーションを作成するのと同じように、それぞれを調整できます
2017-07-23
コメント 0
3292

jQueryの長所と短所は何ですか
記事の紹介:jQuery の長所と短所は次のとおりです。 1. 長所: スクリプトとページの分離が実現され、コードが柔軟かつ明確で、最小限のコードでより多くのことを実行でき、パフォーマンスが高く、業界で広くサポートされており、多くの機能が備わっています。プラグインを追加してエコシステムを形成するため、簡単に始めることができ、学習時間を節約できるため、JavaScript プログラミングがより面白くなります; 2. 欠点: 下位互換性がなく、プラグインの互換性が低いため、完成したコードに影響を及ぼし、必要な処理が必要になります。プラグインの手動変更または複数のプラグイン間の競合、不適切なバージョン リリース戦略、および大規模なフレームワークのコア コード アニメーションと特殊効果のサポートも比較的貧弱です。
2023-05-25
コメント 0
2927

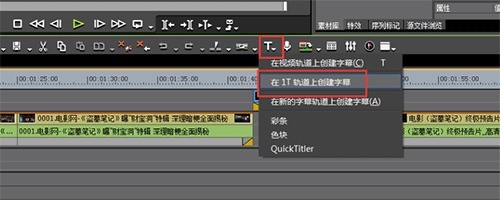
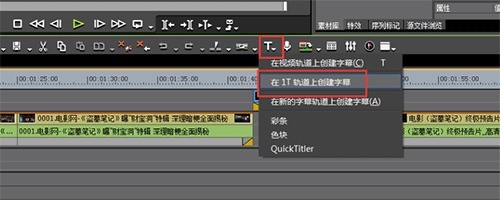
Ediusで縦字幕を編集する具体的な方法
記事の紹介:1. 準備をします。マテリアルをマテリアル ライブラリにインポートし、タイムラインにドラッグします。 2. タイムライントラックの [T] ボタンをクリックし、1T トラックに字幕を追加することを選択すると、字幕編集ページに移動します. 操作は図に示すとおりです: 3. ここで、テキストコンテンツを書き込むことができます。欲しい。字幕が横書きであることがわかります。では、垂直字幕を実装する方法を見てみましょう。まだ内容を書かないで、図のように [挿入 - テキスト - 縦書き] を選択します。 4. 単語を書き込むと、縦方向に配置されます。字幕の位置、サイズ、フォント、色などを調整したら、ウィンドウの左上隅にある「保存」をクリックします。
2024-03-28
コメント 0
1216

おすすめプロトタイプ特撮10選まとめ(まとめ)
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15
コメント 0
1531

アニメーション プラグインに関する 8 つのコンテンツ推奨事項
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13
コメント 0
1631

jQuery テクノロジーに関する記事 10 件をお勧めします
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13
コメント 0
1755

プラグインのコア アーキテクチャ設計に関する簡単な説明
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15
コメント 0
1226