合計 10000 件の関連コンテンツが見つかりました

超クールな jQuery 水波反射特殊効果プラグイン
記事の紹介:lake.js は、水の波の反射効果を作成できる jQuery プラグインです。この jquery プラグインは、任意の画像をキャンバス コンポーネントに変換できるため、画像でリアルな水の波の反射効果を生成できます。
2017-01-18
コメント 0
1613

jquery画像透かしプラグイン
記事の紹介:Img2Blob.js は、画像にカスタム ウォーターマークを追加できる jquery プラグインです。この画像透かしプラグインは、画像を BLOB オブジェクトに変換し、それにカスタムの透かし効果を追加できます。
2017-01-19
コメント 0
2371

jQueryプラグインとは何ですか? jQueryプラグインの書き方を共有する
記事の紹介:jQueryプラグインとは何ですか?一般的な jQuery プラグインは、オブジェクト メソッドをカプセル化するプラグイン、グローバル関数をカプセル化するプラグイン、セレクター プラグインの 3 種類に主に分類されます。では、これら 3 つの jQuery プラグインに基づく各 jQuery プラグインの作成と使用方法は何でしょうか?次に、jQuery プラグインの使用と作成について説明します。
2018-07-21
コメント 0
1570

jqueryにはどのようなプラグインがありますか?
記事の紹介:よく使用されるプラグイン: jQuery フォーム検証プラグイン: Validation。 jQueryフォームプラグイン:フォーム。 jQuery UI プラグイン。動的バインディング イベント プラグイン: livequery。 Cookie を管理するためのプラグイン: Cookie。モーダルウィンドウプラグイン:SimpleModal。
2019-05-30
コメント 0
4744

jQuery はクリック水の波紋を実装します anime_jquery
記事の紹介:今回はjqueryを使ってマウスをクリックしたときに現れる水の波のエフェクトを紹介します。マウスでページをクリックすると、ページ上に水の波紋のエフェクトが常に表示されていることがわかります。そして、水の波紋は徐々に消えていきました。効果はとても良いです
2016-05-16
コメント 0
1789

jqueryプラグインとは何ですか?
記事の紹介:jQuery ツールには、jQuery UI、jQuery Validate、jQuery DataTables、jQuery Slick、jQuery LazyLoad、jQuery Countdown、jQuery Lightbox、jQuery FullCalendar、jQuery Chosen、jQuery EasyUI などがあります。
2023-09-12
コメント 0
1647

jqueryでプラグインをカプセル化する方法
記事の紹介:Web 開発では、jquery は非常に人気のある Javascript ライブラリです。 jQuery は便利なプラグイン カプセル化方法を提供するため、豊富なプラグイン エコシステムを備えています。これにより、再利用されたコードをプラグインにカプセル化し、プロジェクトで簡単に再利用できるようになります。この記事では、効率的なコードを素早く書くために役立つ、jquery プラグインのカプセル化方法を紹介します。 1. プラグインの基本構造 jquery プラグインには次の部分が含まれます: 1. プラグイン名 2. デフォルトのパラメーター 3. プラグインのメイン関数 4. 拡張機能
2023-05-28
コメント 0
1267

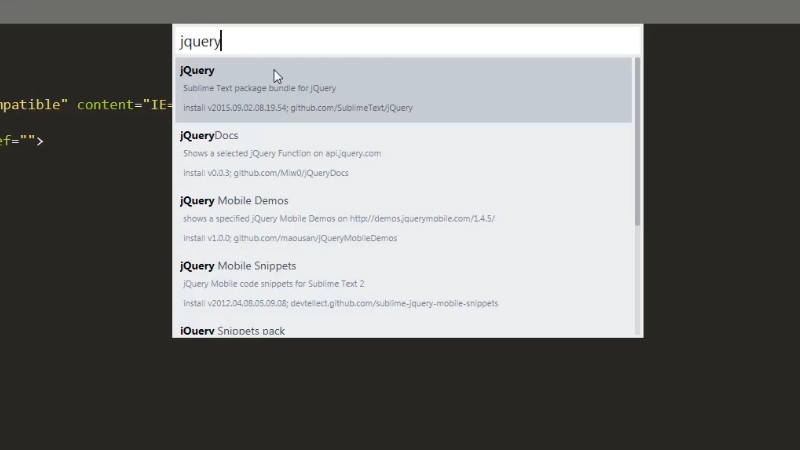
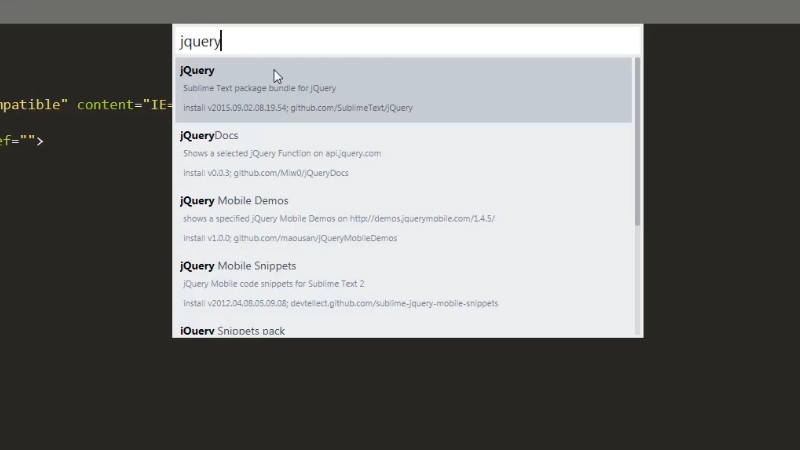
SublimeにJQueryプラグインをインストールする方法
記事の紹介:jQuery プラグインは、関連する jQuery 関数とメソッドをよりインテリジェントに提供します。パッケージ コントロール コンポーネントを通じて Sublime 用の JQuery プラグインをインストールできます。
2018-11-28
コメント 0
8393
シンプルな jQuery クリック水紋アニメーションの例
記事の紹介:今回はjQueryの簡単なクリック水紋アニメーションのサンプルをご紹介します。jQueryを使ってクリック水紋アニメーションを作成する場合の注意点は何ですか?実際の事例を見てみましょう。
2018-03-08
コメント 0
1654
jQuery validateプラグインの詳細説明
記事の紹介:1. Validate プラグインの説明 Validate は、jQuery に基づいた軽量の検証プラグインであり、豊富な組み込みの検証ルールと柔軟なカスタム ルール インターフェイスを備えており、HTML、CSS、JS 間の結合度が低いため、自由にレイアウトして機能を強化できます。スタイル、入力、選択、テキストエリア検証をサポートします。 2. この構成方法では、最初に Jquery ライブラリをインポートし、次に Validate プラグインをインポートする必要があります。そして、2 つのプラグインには特定の順序があります。 (jquery ライブラリ - バリ
2017-06-22
コメント 0
1470