合計 10000 件の関連コンテンツが見つかりました

カーソルのスライド速度とは何を意味しますか?
記事の紹介:スライド カーソルの速度により、iOS の流暢さとタイピング速度がわずかに向上します。また、画面をロックするときに、ロックを解除するためにスライドするライトの速度にも影響します。 iPhone のスライディング カーソルは非常に直観的で使いやすく、補助タッチ機能により、マルチタッチ ディスプレイは体の動きのニーズに適応できます。
2021-06-29
コメント 0
23817

CAD 注釈の手動入力寸法を設定する方法
記事の紹介:CAD ソフトウェアはさまざまな設計分野で広く使用されており、寸法記入は CAD 設計に不可欠な部分です。場合によっては、精度と柔軟性を確保するために、設計者が寸法を手動で入力する必要があります。そこで今回はCADで寸法を手入力する方法を詳しく紹介しますので、手入力寸法の設定方法が分からない方はぜひこの記事で学んでください! CAD 注釈のサイズ設定を手動で入力する手順: 1. 以下に示すように、CAD2023 ソフトウェアを開き、新しい空のドキュメントを作成し、図面を作成します。 2. 次に、直線ツールをクリックして直線注釈を作成します。以下に示すように: 3. 次に、マークする直線の両端をクリックします。以下に示すように: 4. 次に、以下に示すように、T を入力するか、下のテキスト (T) をクリックします。
2024-02-27
コメント 0
1351

マウスを使用せずにラップトップでスクロール ホイールをスライドする方法
記事の紹介:マウスを使わずにラップトップでページを上下にスライドさせるマウス ホイール効果を実現する方法 1. ノートブックの下部にタッチパッドがあり、四隅がマウス ボタンになっています。まず、左側の左ボタンを使用して、スライドさせたいオブジェクトを選択し、別の指でタッチパネルを上下左右にスワイプするとオブジェクトを移動できます。ページごとにスクロールするには、pageupキーまたはpagedownキーを押すだけです。 2. ノートブックにマウスがない場合は、ノートブックの下部にあるタッチパッドを使用できます。タッチパッドの四隅がマウスボタンになっています。まず左ボタンでスライドさせたいオブジェクトを選択し、別の指でタッチパネル上を上下左右にスライドさせてオブジェクトを移動します。単一ページのめくりやスクロールの場合は、Page Up または Page Down を押すだけです。 3. ページを拡大または縮小するには、人差し指と中指でページをタッチします。
2024-02-25
コメント 0
1717

CSS でスライドタブ効果を実現するためのヒントと方法
記事の紹介:CSS でスライド タブ効果を実現するためのヒントと方法 Web サイト開発において、タブ ページ (Tab) は一般的なコンポーネントの 1 つであり、さまざまなコンテンツや機能モジュールを表示するために使用されます。ユーザー エクスペリエンスを向上させるために、スライド タブ効果は非常に優れた選択です。この記事では、スライド タブ効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。 1. 基本的な考え方 スライド タブ効果を実現するための基本的な考え方は、CSS 変換属性を使用してタブ コンテナの左右のオフセットを制御し、それをトランジション効果と組み合わせることです。
2023-10-19
コメント 0
1667

HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する はじめに: 画像ギャラリーは、最新の Web サイト デザインで最も一般的な要素の 1 つです。 Web サイトにダイナミズムとインタラクティブ性を追加するには、スライダーを使用して画像ギャラリーを表示します。この記事では、HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成し、Web サイトのデザインでより高度な効果を実現する方法を紹介します。 1. 準備: スライダー コンテナのサイズとレイアウトを決定します。HTML でスライダー コンテナの要素を作成し、設定します。
2023-10-24
コメント 0
547

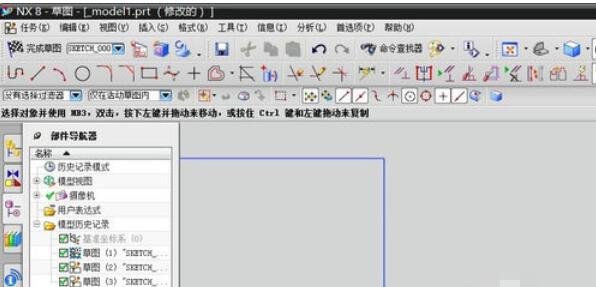
UG8.0 スケッチ モードで自動寸法記入をオフにする手順
記事の紹介:まず UG8.0 を開き、スケッチ モードに入ります。以下に描くと便利です。最初は変更しないでください。いくつかの長方形を描画すると、サイズに自動的に注釈が付けられることがわかりました。これは私たちが望む結果ではないため、ツールバーでツールを選択し、制約オプションを確認します。 [制約] オプションを見つけると、新しいドロップダウン メニューの最後の項目である [連続自動寸法] が表示されます。これをクリックすると、自動的に寸法を記入しないことを選択したことになります。再度描画すると、いくつかの長方形が表示されなくなりました。これは、設定が成功したことを意味します。再度描画したときに自動寸法がまだ残っている場合は、私の方法に注意深く従わなかったことを意味します。もう一度試してください。
2024-06-11
コメント 0
457

jQueryスライディングイベントの解釈:実装原則と注意事項
記事の紹介:jQueryのスライディングイベントの解釈:実装原則と注意点 フロントエンド開発において、スライディングイベントはよく使われるインタラクティブ操作の一つであり、スライディングイベントを通じてカルーセルの切り替えやページのスクロール読み込みなどの機能を実装することができます。人気の JavaScript ライブラリである jQuery は、さまざまなインタラクティブな効果を実現するための豊富なスライディング イベント処理メソッドを提供します。この記事では、jQuery におけるスライディング イベントの実装原則と注意事項を詳しく説明し、具体的なコード例を示します。 1. 実施原則
2024-02-27
コメント 0
868

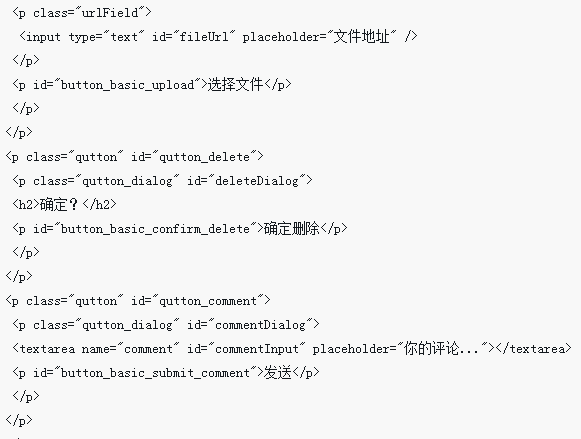
HTML、CSS、および jQuery: 美しいスライド パネル効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいスライディング パネル効果を構築する Web デザインでは、スライディング パネルは、スライド操作を通じてより多くのコンテンツを表示し、ユーザー エクスペリエンスを向上させる一般的なインタラクション方法です。この記事では、HTML、CSS、jQuery を使用して美しいスライド パネル効果を構築する方法を紹介し、具体的なコード例を示します。スライディング パネルの効果には、主に HTML、CSS、jQuery という 3 つの側面の知識が関係します。まず、HTML を使用して基本的な構造を作成する必要があります。以下は、
2023-10-27
コメント 0
1419

マウスホイールが突然上下にスライドする問題の解決策
記事の紹介:マウスは私たちにとって非常に重要な外部メディアですが、マウスホイールが上下にスライドする問題を解決する方法を多くのユーザーが尋ねています。ユーザーはマウスを確認したり、Windows キーの下でマウス設定を見つけて操作したりできます。このウェブサイトでは、マウスホイールが上下にスライドする問題の解決策をユーザーに丁寧に紹介します。マウスのホイールが上下にスライドする問題の解決方法 方法 1: マウスを確認する マウスのメーカーが異なると、特性が異なります。スクロール ホイールの感度が高く、または減衰が低いと、マウス ホイールが飛び跳ねる可能性があります。マウス自体がスクロール ホイールのジャンプを引き起こしているかどうかを確認します。マウスホイールをタッチすると、コンピュータのページが移動するのを確認できます。マウス ホイールの感度が高すぎる場合は、新しいマウスの購入を検討してください。
2024-03-16
コメント 0
3111

jQuery動的クラウドタグプラグイン_jquery
記事の紹介:これは、指定されたブロックレベルの要素内にラベルを動的に生成する、非常にクールな jquery ダイナミック クラウド ラベル プラグインです。ラベルがフェードアウトして消え、初期透明度を変更でき、マウスホバーでアニメーションが停止し、透明度が最大になり、マウスを離すと前の状態になります。復元されました
2016-05-16
コメント 1
1494

jqueryでマウススクロールを無効にする方法
記事の紹介:jquery でマウス スクロールを無効にする方法: 1. 対応するコード ファイルを開きます; 2. "$(document).bind('mousewheel', function(event, delta) {return false;});" を通じてマウス ホイール イベントを無効にします。 。
2021-11-12
コメント 0
2823