合計 10000 件の関連コンテンツが見つかりました

JavaScriptでマウスホイールコントロールのページ画像切り替えを実装
記事の紹介:マウスのスクロール ホイールは便利な機能なので、Web ページをすばやく閲覧したり、長い記事をすばやく読んだりできるからです。 Web フロントエンドに携わる私たちにとって、このマウス ホイールに注意を払わないわけがありません。では、どうすればユーザーが Web をより快適に閲覧できるようになるでしょうか?この記事では、主にマウス ホイール コントロールのページ画像切り替え機能を実装するための JavaScript を紹介します。これには、JavaScript イベント応答とページ要素の動的操作関連の実装テクニックが含まれます。
2018-01-29
コメント 0
2133

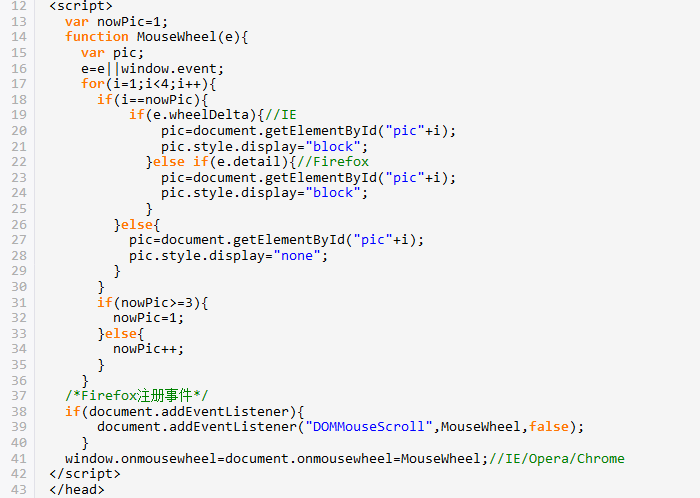
マウスホイール制御ページ画像切り替え機能のJavaScript実装例
記事の紹介:この記事では、マウス ホイール コントロールのページ画像切り替え機能を実装するための JavaScript を主に紹介し、JavaScript イベント応答とページ要素の動的操作に関連する実装テクニックを紹介します。
2018-01-12
コメント 0
1930

マウスホイールが上下に動かない場合の対処方法
記事の紹介:マウスホイールの不具合の解決策: 1. マウスホイールを清掃し、清掃プロセス中は慎重に使用し、マウスが電源から切断されていることを確認します。 2. マウスホイールの設定を調整し、コントロールパネルを開き、「マウスホイール」を選択します。ハードウェアとサウンドの「」を選択し、「スクロール ホイール」タブを選択し、「スクロール方法」オプションが「複数行」として選択されていることを確認します。 3. マウス ドライバーを更新し、Win + X キーを押し、デバイス マネージャーを開き、マウスデバイスを右クリックし、「ドライバーの更新」を選択します; 4. 上記の方法で問題が解決しない場合は、マウスホイールまたはマウス全体を交換してください。
2023-08-15
コメント 0
14907

マウスでWebページを上下にスクロールできない問題の解決方法
記事の紹介:マウスが Web ページを上下にスクロールできない問題には 4 つの解決策があります: 1. マウスがコンピュータに正しく接続されていることを確認します; 2. マウスのバッテリー残量を確認し、バッテリーを交換してください; 3. 試してください。マウスドライバーを更新または再インストールするには; 4. コントロールパネルを開き、「マウス」オプションを見つけて、スクロールホイール設定が無効になっているかどうかを確認します。
2023-10-11
コメント 0
10477

jQueryは画像ズームのマウスホイール制御を実装します
記事の紹介:この記事では、jQuery によって実装されたマウス ホイール コントロールの画像ズーム機能を主に紹介し、完全なサンプル フォームに基づいてページ要素の属性を動的に操作するためのマウス ホイール イベントに基づく jQuery の関連実装テクニックを分析します。皆さんのお役に立てれば幸いです。
2018-01-29
コメント 0
2768

Windows 11 でマウスが制御不能になり続ける場合はどうすればよいですか?
記事の紹介:マウスはコンピューターを使用するのに欠かせない外部デバイスの 1 つですが、使用中にマウスが制御不能になり、ジャンプし続けるという問題を抱えている win11 ユーザーも多くいます。ユーザーはマウスを確認したり、操作するマウスの設定を確認したりできます。この Web サイトでは、Win11 でマウスの動きが制御できない問題の分析をユーザーに注意深く紹介します。 Windows 11 でマウスの動きが制御できない問題を分析する方法 1: マウスを確認する. マウスのメーカーが異なれば、特性も異なります。スクロール ホイールの感度が高く、または減衰が低いと、マウス ホイールが飛び跳ねる可能性があります。マウス自体がスクロール ホイールのジャンプを引き起こしているかどうかを確認します。マウスホイールをタッチすると、コンピュータのページが移動するのを確認できます。マウスホイールが柔らかすぎる場合
2024-02-05
コメント 0
2141

ローラーの機能は何ですか?
記事の紹介:マウスの中央にあるスクロール ホイールとは何ですか? マウス スクロール ホイールは、メカニカル マウスの下部にある自由に回転できるボールです。 Web ページまたはファイルを参照するときは、スクロール ホイールを回して前後にスクロールします。 1. ページめくり機能を実現 Web を閲覧するときに、マウスホイールを指でスライドするだけで、マウスを動かさずに Web ページを簡単に上下に反転できます。またはスクロールバーをクリックするなど、非常に直感的な操作方法で使いやすいです。したがって、マウスホイールはインターネットマウスのハイライトとして賞賛されています。さらに、Microsoft Office やその他のアプリケーションなどの多くの編集ウィンドウや閲覧ウィンドウでは、スクロール ホイール キーをスクロール バーの代わりに使用して、上下のスクロール機能を実現することもできます。特に大きなドキュメントの閲覧と編集に適しています
2024-01-16
コメント 0
1791

jqueryでマウススクロールを無効にする方法
記事の紹介:jquery でマウス スクロールを無効にする方法: 1. 対応するコード ファイルを開きます; 2. "$(document).bind('mousewheel', function(event, delta) {return false;});" を通じてマウス ホイール イベントを無効にします。 。
2021-11-12
コメント 0
2896

マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
記事の紹介:マウスの中ボタンとは何ですか?実際には、ホイールを上下にスライドさせるとページを簡単に表示できます。ホイールをクリックすると、これがいわゆる中ボタンになります。ソフトウェアによっては、中ボタンが付いている場合があります。ソフトウェアの設定によって異なります。マウスの中ボタンは、実際にはマウス ホイールをクリックしたことになります。マウスの中ボタンはソフトウェア プログラムによって異なる機能を持っていますが、まったく効果がない場合もあります。 1. 連続スクロール モードに変更する Web の閲覧中にマウスの中ボタンをクリックすると、ユーザーはマウスを上下に動かすだけでページをスライドできます。 2. たとえば、Google Chrome で、ユーザーがマウスの中ボタンを使用して Web ページのハイパーリンクをクリックすると、新しいタブが開きます。
2024-05-09
コメント 0
699

jqueryでマウスホイールのスクロール距離を取得する方法
記事の紹介:Web 開発では、マウス ホイール イベントは非常に一般的で重要な機能です。しかし、jQueryで開発していると、マウスホイールのスクロール距離を取得する必要がある場面に遭遇することがあります。この記事では、jQuery を使用してマウス ホイールのスクロール距離を取得する方法を説明します。始める前に、1 つ明確にする必要があります。マウス ホイール イベントは、異なるブラウザーやオペレーティング システム間で完全に一貫して動作するわけではありません。したがって、コードを記述するときは互換性の問題を考慮する必要があります。まず、マウス ホイール イベントの基本的な構文を見てみましょう。
2023-05-18
コメント 0
1407

マウスホイールが機能せず、ランダムに上下にジャンプする場合はどうすればよいですか? 3 つのソリューションを共有する
記事の紹介:マウスは最も重要なコンピュータ周辺機器の 1 つですが、使用中にマウス ホイールが動作しなくなったり、上下に跳ねたりして、ユーザーの操作に大きな影響を及ぼします。この問題を解決する方法はありますか?マウスホイールがランダムにジャンプする問題を解決する 3 つの方法を見てみましょう。方法 1: マウスを確認する マウスは各ブランドによってそれぞれ特徴があります。一部のマウス ホイールは感度が高いか減衰が低いため、ホイールが不規則にジャンプする可能性があります。問題がマウス自体にあるのかどうかを判断するには、マウス ホイールに軽く触れて、画面上でページが動くのを観察します。マウスのスクロールが敏感すぎる場合は、問題を解決するために新しいマウスの購入を検討してください。方法 2: マウスの設定を確認する マウスの設定が不適切であると、マウス ホイールがランダムにジャンプする可能性があります。
2024-03-13
コメント 0
2753

マウス ホイールが HTML 要素上でスクロールしたときにスクリプトを実行しますか?
記事の紹介:onwheel プロパティは、マウス ホイールが要素上をスクロールすると起動します。例 次のコードを実行して、マウス ホイールが HTML の要素上をスクロールしたときにスクリプトを実行することができます - <!DOCTYPEhtml><html> <head> </head> <body> <divid="myDIV"
2023-09-14
コメント 0
1451

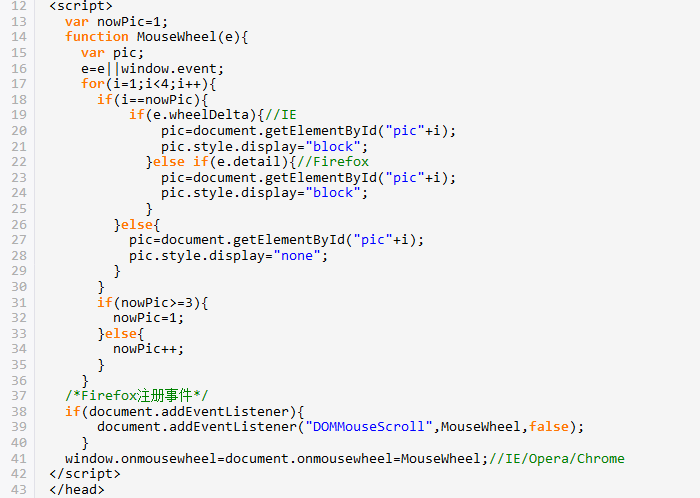
JavaScript は画像の再生を制御するコード共有を実装します。
記事の紹介:一般に、マウスを使用して画像のスクロール効果を制御するのは面倒です。コードのセクションが大きいため、初心者にとっては開始が難しくなります。ここで、画像のスクロール効果を制御するための簡単な JavaScript を作成します。コードは簡潔かつ明確で、IE、Firefox、Google ブラウザと互換性があります。
2017-09-06
コメント 0
1331

マウスを使用せずにラップトップでスクロール ホイールをスライドする方法
記事の紹介:マウスを使わずにラップトップでページを上下にスライドさせるマウス ホイール効果を実現する方法 1. ノートブックの下部にタッチパッドがあり、四隅がマウス ボタンになっています。まず、左側の左ボタンを使用して、スライドさせたいオブジェクトを選択し、別の指でタッチパネルを上下左右にスワイプするとオブジェクトを移動できます。ページごとにスクロールするには、pageupキーまたはpagedownキーを押すだけです。 2. ノートブックにマウスがない場合は、ノートブックの下部にあるタッチパッドを使用できます。タッチパッドの四隅がマウスボタンになっています。まず左ボタンでスライドさせたいオブジェクトを選択し、別の指でタッチパネル上を上下左右にスライドさせてオブジェクトを移動します。単一ページのめくりやスクロールの場合は、Page Up または Page Down を押すだけです。 3. ページを拡大または縮小するには、人差し指と中指でページをタッチします。
2024-02-25
コメント 0
1804