合計 10000 件の関連コンテンツが見つかりました

pptクリック時のコンテンツ表示順序を設定する方法
記事の紹介:pptでクリック時のコンテンツの表示順序を設定する方法は、 1.まず[アニメーション]タブに切り替えて[クリック時]を開始に設定し、 2.次に[切り替え]タブに切り替えてスライドの切り替え方法を設定します。を「マウスをクリックしたとき」にします。
2020-04-21
コメント 0
10194

Vue 開発におけるタブ切り替え効果を最適化するためのヒント
記事の紹介:Vue 開発におけるタブのスライド切り替え効果を最適化する方法 タブは Web ページの一般的なインタラクティブ要素であり、さまざまなコンテンツや機能モジュールを表示するためによく使用されます。 Vue 開発では、タブ関数を実装するためにサードパーティのライブラリを使用したり、独自のコンポーネントを作成したりすることがよくあります。ただし、タブの切り替えプロセス中に、スライド切り替えエフェクトがスタックしたり、カードのコンテンツが点滅したりするなどの問題が頻繁に発生します。この記事では、タブのスライド切り替え効果の問題を解決するのに役立ついくつかの最適化方法を紹介します。 Vue 開発で CSS アニメーションを使用すると、C を使用できます。
2023-06-30
コメント 0
2072

プログラムの実行中に win10 システムが頻繁にクラッシュする場合はどうすればよいですか?
記事の紹介:Windows 10 でプログラムを実行するときに頻繁にクラッシュする場合の解決策は次のとおりです: 1. まず、アプリケーションを右クリックし、[プロパティ] オプションを選択します; 2. 次に、[互換性] タブに切り替えて、[互換モードでこのプログラムを実行する] チェックボックスをオンにします。 ] オプション。
2020-04-17
コメント 0
5719

JavaScript を使用してタブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、タブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?モバイル側では、指をスライドしてタブのコンテンツを切り替えることが一般的な操作方法です。 JavaScript を使用すると、この効果を簡単に実現でき、ユーザーによりフレンドリーでスムーズなエクスペリエンスを提供できます。この記事では、JavaScript を使用してタブ コンテンツの指スライドによる切り替え効果を実現する方法を紹介し、参考となる具体的なコード例を示します。まず、タブを作成するための基本的な HTML 構造が必要です。
2023-10-16
コメント 0
998

Lenovo ノートブック用 AMD グラフィックス カード ドライバーの新しいバージョンでデュアル グラフィックス カードの切り替えを設定する方法
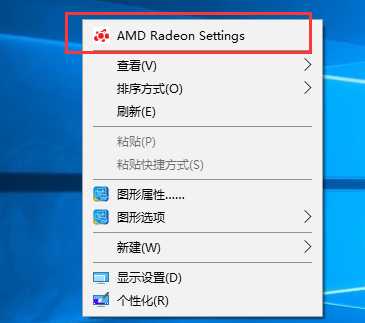
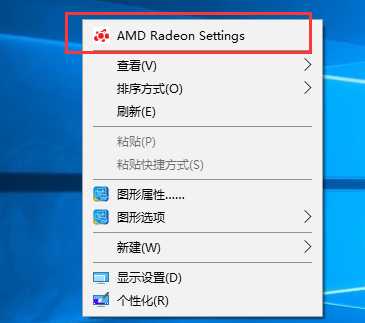
記事の紹介:Lenovo ノートブック用の新しい AMD グラフィックス カード ドライバーでデュアル グラフィックス カードの切り替えを設定するにはどうすればよいですか? グラフィックス カードの設定インターフェイスは何千年も変わっていないと言えますが、最近 AMD グラフィックス カードがドライバー設定インターフェイスの最新バージョンをリリースしたため、多くのユーザーが不明瞭になっています。この記事では、最新バージョンの AMD グラフィックス カード ドライバーを使用してデュアル グラフィックス カードの切り替えを設定する方法を紹介します。解決策 1. デスクトップの空白領域を右クリックし、下の図のオプションを選択して AMD グラフィック コンソールを開きます。 2. システムオプションを開きます。 3. 切り替え可能なグラフィックス カード オプションを開きます。 4. インストールされ、設定されているアプリケーションを選択します。 5. [参照] ボタンを選択し、個別に実行する必要があるアプリケーションを追加します。 6. プログラムをクリックして、「高パフォーマンス」を選択します。
2024-08-26
コメント 0
547

vscodeターミナルコマンドは使用できません
記事の紹介:vscode ターミナルコマンドが使用できない問題の解決方法は、 1. まず、vscode アイコンを右クリックし、プロパティを選択します; 2. 次に、[互換性] タブに切り替えて、[管理者としてこのプログラムを実行する] にチェックを入れます]オプション; 3. 最後に、vscodeを再度開きます。
2020-03-13
コメント 0
2994

vscode ターミナル ウィンドウにコマンドを入力できない場合はどうすればよいですか?
記事の紹介:vscode ターミナルウィンドウでコマンドが入力できない問題の解決策は、 1. まず、vscode ショートカットを右クリックし、[プロパティ] を選択します; 2. 次に、[互換性] タブに切り替えて、[このプログラムを実行する] にチェックを入れます管理者として] ] オプション; 3. 最後に、vscode を再起動します。
2020-03-14
コメント 0
4348

HTML、CSS、jQuery: アニメーション付きのタブを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション化されたタブを作成する 最新の Web デザインでは、タブは非常に一般的で便利な要素です。これを使用して、さまざまなコンテンツを切り替えて、ページをよりインタラクティブで動的にすることができます。この記事では、HTML、CSS、jQuery を使用してアニメーション化されたタブを作成する方法を紹介し、詳細なコード例を示します。まず、HTML 構造を設定する必要があります。コンテナ要素内に、複数のタブ ラベルと対応するコンテンツ領域を作成します。ここが基本です
2023-10-25
コメント 0
940

JavaScriptを使用してタブコンテンツの指タッチスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してタブコンテンツの指タッチスライド切り替え効果を実現するにはどうすればよいですか?モバイルデバイスの普及以来、ユーザーのタッチ操作に対する要求はますます高まっています。しかし、Web開発において指タッチによるスライド切り替え効果を実現するのは簡単ではありません。この記事では、JavaScript を使用してタブ コンテンツの指タッチ スライド切り替え効果を実現する方法を紹介し、具体的なコード例を示します。始める前に、いくつかの基本を理解する必要があります。まず、指タッチのスライド切り替えを実現したい場合
2023-10-20
コメント 0
1417

JavaScript を使用してタブ コンテンツの無限ロード効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用してタブ コンテンツの無限ロード効果を実現するにはどうすればよいですか? Web デザインと開発では、タブはコンテンツの表示と切り替えによく使用される機能です。タブ コンテンツが多数ある場合、ユーザー エクスペリエンスを向上させるために、無限読み込み効果を使用してコンテンツをバッチで読み込むことができます。この記事では、JavaScript を使用してこの効果を実現する方法を、具体的なコード例とともに説明します。まず、タブのコンテンツを表示するための HTML 構造が必要です。単純なタブを例に挙げます
2023-10-19
コメント 0
596

JavaScript で引き戸効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で引き戸効果を実装するにはどうすればよいですか?スライディング ドア効果とは、Web ページのナビゲーション バーまたはタブで、マウスをホバーするかオプションをクリックすると、対応するコンテンツ領域がスムーズなアニメーション効果によって切り替わることを意味します。この効果により、ユーザーのインタラクティブなエクスペリエンスが向上し、Web ページがよりダイナミックで美しく見えるようになります。この記事では、JavaScript を使用して引き戸効果を実現する方法と、具体的なコード例を紹介します。スライディング ドア効果を実現するには、まず HTML と CS が必要です
2023-10-19
コメント 0
1316