合計 10000 件の関連コンテンツが見つかりました

PHP + jquery ウォーターフォール フロー + LightBox 画像ボックス特殊効果
記事の紹介:: PHP + jquery ウォーターフォール フロー + LightBox 画像ボックスの特殊効果: 最近 Web サイトで作業していて、多くの画像をフォーマットする必要があります。ウォーターフォール フローを考えましたが、ウォーターフォール フローは実現しましたが、大きな画像を表示する必要がありました。滝の流れとライトボックス画像ボックスをうまく組み合わせました。必要に応じて、ライトボックスを使用して滝の流れのサムネイルを拡大できます。公式ウェブサイト: http://www.codesc.net デモアドレス: http://www.codesc.net/other/waterwall_lightbox/index.php
2017-03-13
コメント 0
1352
PHP结合Jquery和ajax实现瀑布流特效,jqueryajax
記事の紹介:PHP结合Jquery和ajax实现瀑布流特效,jqueryajax。PHP结合Jquery和ajax实现瀑布流特效,jqueryajax 不废话,直接上代码, 前台: php $category=$this-getMyVal('category',$_GET);$xiaohuaList=Xiaohua::model()-getXi
2016-06-13
コメント 0
1123

HTML、CSS、および jQuery: ウォーターフォール レイアウトを実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: ウォーターフォール レイアウトを実装するためのテクニカル ガイド はじめに: インターネットの急速な発展に伴い、ページ レイアウトのデザインはますます重要になってきています。過去の単純な直線レイアウトはもはやユーザーのニーズを満たしておらず、ウォーターフォール フロー レイアウトが主要な Web サイトやアプリケーションで人気の選択肢となっています。この記事では、HTML、CSS、jQuery テクノロジーを使用してウォーターフォール フロー レイアウトを実装する方法を、詳細なコード例を示しながら紹介します。 1. HTML 構造 ウォーターフォール フロー レイアウトを実装する前に、まずページの H を変更する必要があります。
2023-10-25
コメント 0
1288
PHP结合Jquery和ajax实现瀑布流特效_php实例
記事の紹介:php+ajax+jquery实现无限瀑布流布局 宽度是一定的高度不定的瀑布流布局 也可以说是无缝拼图 当浏览器滚动到底部时候自动加载图片,非常的实用,需要的小伙伴可以参考下。
2016-06-07
コメント 0
845

jQuery は単純に画像のウォーターフォール フローを実装します。
記事の紹介:これまでにウォーターフォール フローに関する記事を多数紹介しましたが、この記事では主に jQuery イメージ ウォーターフォール フローの簡単な実装コードを詳しく紹介します。興味のある方は参考にしていただければ幸いです。 。
2018-01-22
コメント 0
1806
jQuery はウォーターフォール フローを実装します。
記事の紹介:前回の記事では、ネイティブ JavaScript を使用して画像のウォーターフォール効果を実現する方法を紹介しました。この記事では、jQuery を使用して同じ効果を実現します。
2016-05-16
コメント 0
2154

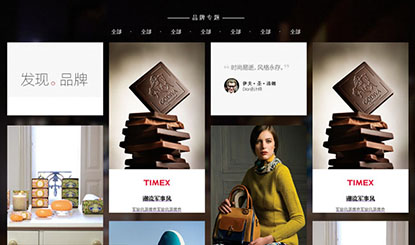
5つの美しいjqueryウォーターフォールフローエフェクトコードをお勧めします
記事の紹介:ショッピングモールの開発でも、企業のウェブサイトの開発でも、私たちの日常のプロジェクト開発では、ウォーターフォールフローを避けることはできません。これまでインターネット上で多くのウォーターフォールフローを目にしてきましたが、今日はそれが混乱しています。 PHP 中国語の Web サイトでは、さらに美しい jQuery ウォーターフォール フローを紹介します。
2017-06-07
コメント 0
3743