合計 10000 件の関連コンテンツが見つかりました

jQuery、PHP、Mysqlを使った宝くじプログラム例を詳しく解説
記事の紹介:宝くじプログラムは現実の世界で広く使用されており、アプリケーションのシナリオが異なるため、宝くじの方法も多様です。この記事では、jQuery+PHP+MySQL を使用して、テレビでよく見られるような簡単な宝くじプログラムを実装する方法を例を使用して説明します。
2018-01-12
コメント 0
2325
php、jQuery、Mysqlを使用した宝くじプログラムの実装例
記事の紹介:前回の記事では、PHP で宝くじプログラムを実装するための当選確率アルゴリズムを紹介しました。私たちの仕事でも宝くじプログラムによく遭遇するので、今日は PHP、jQuery、および宝くじプログラムを実装する方法を紹介します。 MySQLの例!
2017-11-15
コメント 0
2144

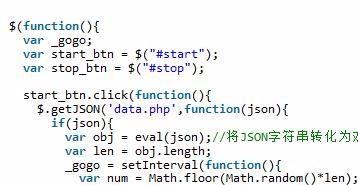
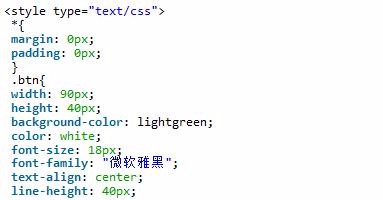
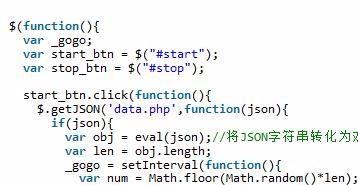
jQuery を使用して宝くじ関数を実装する方法について説明します。
記事の紹介:インターネット時代において、宝くじはさまざまな電子商取引プラットフォーム、ソーシャル プラットフォーム、企業のマーケティング活動における重要なインタラクション形式となっており、ユーザーの参加と活動を増やす効果的な方法でもあります。 jQuery を使用して宝くじ関数を実装すると、宝くじプロセスがよりスムーズかつ効率的になるだけでなく、より多くのカスタマイズとインタラクティブな効果も実現できます。この記事ではjQueryを使って抽選機能を実装する方法を紹介します。 1. 抽選機能実装前の準備 抽選機能を実装する前に、以下の準備を完了する必要があります: 1. 賞品の種類と数量を決定します。
2023-04-07
コメント 0
817

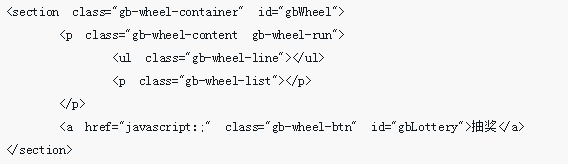
jQueryで九公歌籤を実装する方法
記事の紹介:jquery を使用して九公格宝くじを実装する方法: 1. フロントエンド表示コードを作成します; 2. jquery コード「$("#lottery a").click(function(){...}」を使用して九公格を実装します。宝くじ。
2021-12-01
コメント 0
3623
PHP+jQueryのフリップくじ関数実装、jquery_PHPチュートリアル
記事の紹介:PHP+jQueryはjqueryを利用してフリップ抽選機能を実現します。 PHP+jQuery は、jquery フリップ宝くじの実装プロセスを実現します。フロントエンド ページには 6 つの正方形があり、宝くじの当選者が 6 をクリックすると、1 ~ 6 の数字が順番に 6 つの異なる正方形を表します。
2016-07-12
コメント 0
1006

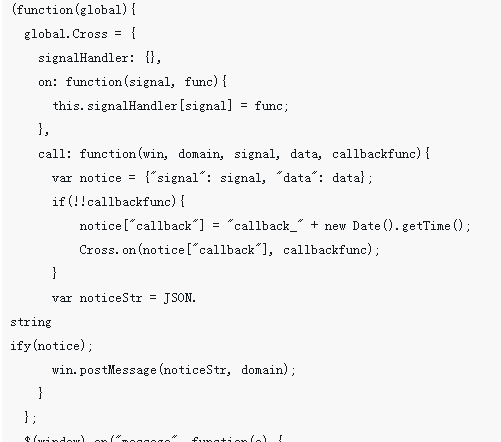
Yuansheng JS が宝くじページを作成します
記事の紹介:今回はYuansheng JSを使った宝くじページの作り方を紹介します。 Yuansheng JSを使って宝くじページを作る際の注意点は何ですか?実際の事例を見てみましょう。
2018-05-09
コメント 0
1996
モバイルルーレット宝くじコードシェア_JavaScriptスキル
記事の紹介:宝くじカルーセルとも呼ばれるカルーセルは、通常、多くの賞品が設定された円形のパネルで構成されており、円形のパネルの前には固定ポインターもあります。以下では、編集者がモバイル版のルーレットを紹介します。宝くじ、困っている友達は以下を参照してください
2016-05-16
コメント 0
1741

jQuery ラッキー ホイール
記事の紹介:jQuery Lucky Wheel_jQuery+PHP 宝くじプログラムの簡単な実装オンラインサンプルビューデモ完全なコード<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org /TR/xhtml1/ DTD/xhtml1-transitional.dtd" ...
2016-12-06
コメント 0
1314

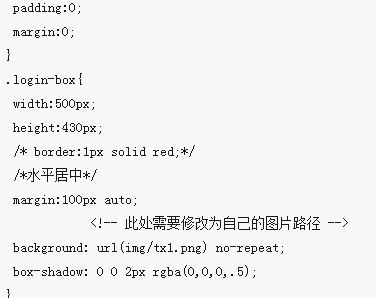
CSS3 により、応答性が高く設定可能な宝くじホイールが作成されます
記事の紹介:今回は、レスポンシブで設定可能な宝くじカルーセルを作成するための CSS3 について、CSS3 でレスポンシブで設定可能な宝くじカルーセルを作成するための注意点について説明します。実際のケースを見てみましょう。
2018-03-22
コメント 0
3008