合計 10000 件の関連コンテンツが見つかりました
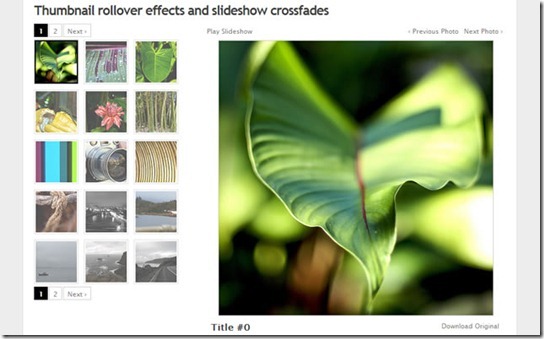
jQuery プラグイン MixItUp はアニメーション フィルタリングと sort_jquery を実装します
記事の紹介:MixItUp フィルタリングおよび並べ替え jQuery プラグインは、マウスを画像上に置くと説明を表示する jQuery フィルタリングおよび並べ替えプラグインです。これは軽量でありながら強力な jQuery プラグインで、分類および順序付けされたコンテンツに対して美しいアニメーションのフィルタリングおよび並べ替え機能を提供します。ポートフォリオ サイト、ギャラリー、フォト ブログ、および分類または整理されたコンテンツに最適です。
2016-05-16
コメント 0
2309

jQuery 画像切り替え用プラグイン_jquery
記事の紹介:B/S 開発の友人の皆さん、jQuery の優れたプラグイン開発メカニズムを考慮して、ホームページにはニュース画像を切り替えるための特殊効果が必要になることがよくあります。これは、ニュース画像を切り替えるプラグインです。
2016-05-16
コメント 0
1057
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1623

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1546

チルト効果を使用するにはどうすればよいですか?チルトエフェクトの使用例をまとめます
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
2981

3Dフォーカスマップ関数の定義と使い方のまとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-13
コメント 0
1682

視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
記事の紹介:これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
2017-01-19
コメント 0
1547

HTML5で実装された衝撃の3Dフォーカスマップアニメーションを詳しく紹介
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。 オンライン デモのソース コードのダウンロード HTML コード <section id='dg-container' class='dg-container'&g..
2017-03-04
コメント 0
1955

Wordでロゴをヘッダーとして挿入する詳しい方法
記事の紹介:ヘッダーにロゴを追加する Word 文書を開きます。 [挿入]タブに切り替え、下の[ヘッダー]を見つけて、ドロップダウンメニューから[ヘッダーの編集]を選択します。次に、ヘッダーとフッターの編集と塗りつぶしに入り、ヘッダーの位置にカーソルを置き、[挿入]タブの[図]をクリックします。ポップアップ ダイアログ ボックスで挿入したロゴを選択し、[挿入] をクリックします。通常、文書に画像を挿入すると、ロゴは少し大きくなります。画像のサイズは、画像の四隅にあるボタンで調整できます。画像を選択し、画像ツールの[形式]に切り替え、[位置]を見つけて、ドロップダウンメニューから[右上]を選択します。次に、ロゴを適切な位置にドラッグして、[ヘッダーとフッターの編集状態]を終了します。写真のように、このロゴは他のページにも追加されています。
2024-04-26
コメント 0
899

Apple アプリを模倣した 8 つの超クールな HTML5 アニメーションをグラフィックとテキストで詳しく解説
記事の紹介:Apple の製品は、ソフトウェア アプリケーションでもハードウェア デバイスでも、その絶妙な UI で常に知られています。この記事では、主に 8 つの非常に優れた HTML5 アニメーション アプリケーションを紹介します。これらのアニメーションは、フォーカス画像、時計、メニュー、その他の HTML5 アプリケーションや jQuery プラグインを含む、さまざまな Apple アプリケーションを公式に模倣しています。 1. jQuery/CSS3 は Apple 風の CoverFlow 画像切り替えを実現します。 今回紹介したいのは、jQuery と CSS3 をベースにした Apple 風の CoverFlow 画像切り替えアプリケーションで、カスタマイズしたり、写真を追加したりすることができ、その効果は非常に優れています。 。 オンラインデモのソースコード..
2017-03-06
コメント 0
3398

jQueryでの画像読み込み失敗の問題
記事の紹介:この記事では、jQueryの画像読み込みに失敗した際にデフォルト画像を置き換える方法の概要と、関連する知識としてjqueryのreadyメソッド、$("img").error()、imgのcomplete属性、プラグインimagesLoaded、eventを中心に紹介します。委任、イベントキャプチャと画像のプリロード方法など。必要な友人はそれを参照してください。
2018-06-23
コメント 0
2154