合計 10000 件の関連コンテンツが見つかりました

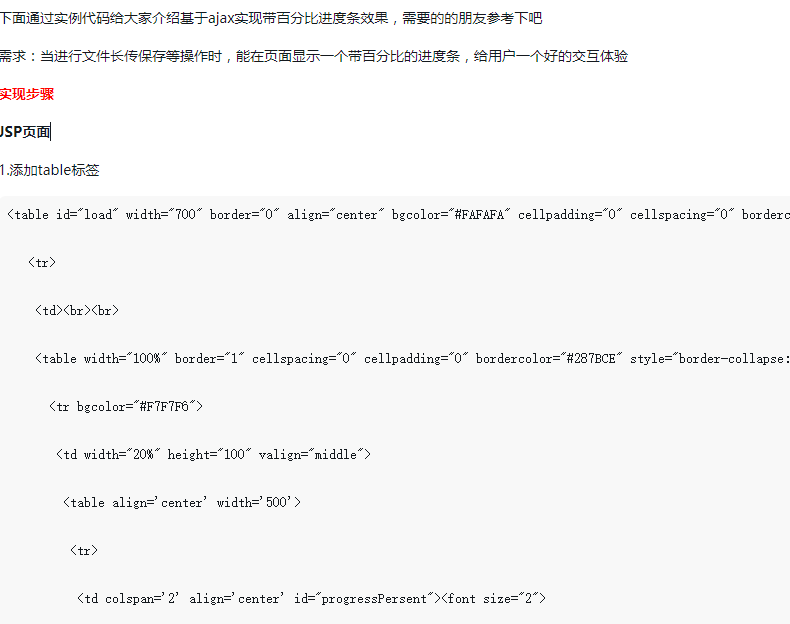
HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1650

HTML、CSS、jQuery を使用して動的ページ読み込みプログレスバーを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的ページ読み込み進行状況バーを作成する方法。Web 開発では、ページ読み込み進行状況バーは一般的な機能です。これにより、ユーザーはページ読み込みプロセスを明確に理解でき、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用して動的なページ読み込みプログレス バーを作成する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、HTML でプログレスバーを表示するコンテナを追加する必要があります。存在する&
2023-10-26
コメント 0
1030
カスタムスケールの jQuery プログレスバーと plugin_jquery
記事の紹介:カスタム スケール jq プログレス バーは、プログレス バー スケール ドットの数、サイズ、およびその他の関連属性をカスタマイズできます。CSS を通じてドットの外観スタイルを制御し、このプラグインを使用してスケール アニメーションをカスタマイズできます。 -in では、jquery、jquery.progressdots .js、および jquery.progressdots.css ファイルも導入する必要があります。必要な友達と一緒に勉強しましょう。
2016-05-16
コメント 0
1616

Vue 開発のアドバイス: コード分割と遅延読み込みを行う方法
記事の紹介:Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークであり、その主な特徴は軽量で柔軟で使いやすいことです。 Vue プロジェクトを開発する場合、ページの読み込み速度とユーザー エクスペリエンスを向上させるために、コード分割と遅延読み込みが非常に重要です。コード分割とは、コードを複数の小さなファイルに分割する手法で、関数ごとにコードを分割することで、初期読み込み時間を短縮し、ページの読み込み速度を向上させることができます。遅延読み込みでは、ページが特定の位置までスクロールしたときに必要なコードのみを読み込み、初期読み込み速度を向上させます。
2023-11-22
コメント 0
1040

Vue を使用して読み込みアニメーションとプログレス バーの効果を実装するにはどうすればよいですか?
記事の紹介:Vue は、Web サイトやアプリケーションの開発を大幅に簡素化する人気のフロントエンド フレームワークです。共通機能の 1 つは、インターフェイスをより魅力的でインタラクティブにするために、アニメーションとプログレス バーの効果をロードすることです。この記事では、Vue を使用してこれらの効果を実現する方法を検討します。アニメーション効果の読み込み アニメーション効果の読み込みとは、データが読み込まれるのを待機している間に、データが読み込まれていることを示すアニメーション効果が Web サイトまたはアプリケーションに表示されることを意味します。これにより、待ち時間の概念がユーザーに伝わり、ユーザーが退屈したり興味を失ったりするのを防ぐことができます。以下はロードアクションの実装です。
2023-06-27
コメント 0
6994

Baidu Netdisk で他の人が共有したリンクをダウンロードする方法
記事の紹介:Baidu Netdisk で他の人が共有したリンクをダウンロードするにはどうすればよいですか? Baidu Netdisk は便利なファイル ストレージ ソフトウェアであるだけでなく、リンクを共有することでこれらのデータ ファイルを他のユーザーと共有することもできます。 Baidu Netdisk を使用する過程で他の人の共有リンクを取得した友人がたくさんいますが、そのダウンロード方法と使用方法がわかりません。以下に、エディターが共有リンクをダウンロードするためのチュートリアルのリストを表示します。興味があるので見てみましょう。 Baidu Netdisk から他の人が共有したリンクをダウンロードする方法 1. まず、Baidu Netdisk リンクをコピーし、Baidu Netdisk を開くと、共有リンク ウィンドウがポップアップします。クリックするとすぐに表示されます。 2. 次に、Baidu ネットワーク ディスク共有ページに入り、「抽出コードを入力してください」に抽出コードを入力し、クリックしてファイルを抽出します。 3. 最後に、リソース共有に入り、右下隅にあるダウンロードをクリックすると、ポップアップが表示されます。
2024-02-06
コメント 0
7700

HTML と CSS を使用して進行状況バーの色を設定するにはどうすればよいですか?
記事の紹介:Web サイト開発において、進行状況バーは Web サイトの重要な部分です。プログレスバーはプロセスの進行状況を示します。これを利用すると、ユーザーは、読み込み時間、ファイルのアップロード、ファイルのダウンロード、その他の同様のタスクを含む、Web サイト上で行われている作業のステータスを確認できます。デフォルトでは灰色です。ただし、進行状況バーを目立たせて視覚的に魅力的にするために、HTML と CSS を使用して色を変更できます。プログレスバーとは何ですか?進行状況バーは、タスクの進行状況を示すために使用されます。これはグラフィカル ユーザー インターフェイス要素です。これは基本的に、タスクの進行に応じて徐々に埋まっていく水平バーと、パーセンテージ値またはその他の完了インジケーターで構成されます。プログレスバーは、ファイルのアップロード、ファイルのダウンロード、ソフトウェアのインストールなどのプロセスの完了に関する情報をユーザーに提供するために Web アプリケーションで使用されます。
2023-09-19
コメント 0
1413

jQuery は CSS3 アニメーション機能とどう違うのですか?長所と短所を比較する
記事の紹介:jQuery は CSS3 アニメーション機能とどう違うのですか?長所と短所の比較 はじめに: 今日、Web デザインはユーザー エクスペリエンスにますます注目するようになりました。ユーザー エクスペリエンスを向上させる重要な手段の 1 つとして、アニメーション効果は Web デザインにおいて重要な役割を果たします。アニメーション効果を実現する過程で、開発者は jQuery と CSS3 アニメーションのどちらを使用するかを選択するという問題に直面します。この記事では、この 2 つを比較分析し、それぞれの長所と短所を説明し、関連するコード例を読者に提供します。 1. jQuery アニメーション: jQuery は強力です
2023-09-08
コメント 0
1130

CSS3-アニメーションによる読み上げ効果の実装
記事の紹介:前回は CSS3 読み込みアニメーションを 4 つ紹介しましたが、今日はその続きを行います (タイトルは前回からの続きです)。オンライン デモ: http://liyunpei.xyz/loading.html (継続的に更新されます) 注: コード内のキーフレーム アニメーションの一部は線形カーブを使用し、その他はイージング カーブを使用します。前者は一定の速度で実行され、アニメーション全体は固定速度で実行されます。後者には加速フェーズと減速フェーズがあり、アニメーションの開始時に加速し、アニメーションが終了しようとすると減速します。アニメーションを50%に設定しましたが、
2017-07-23
コメント 0
1709

CSS3でプログレスバー効果を実現する方法
記事の紹介:この記事では主に css3 を使用してプログレス バーの効果と動的追加パーセンテージを実現する方法を紹介します。記事ではサンプル コードを通じて詳細に紹介しています。すべての人の学習や仕事に一定の参考学習価値があります。必要な友達はエディターをフォローします。勉強して勉強して
2020-06-23
コメント 0
3198

css3でできること
記事の紹介:CSS3 では、角丸、画像の境界線、影、グラデーション、アニメーションなど、これまで画像やスクリプトを使用する必要があった効果やアニメーション効果を、わずか数行のコードで実現できます。 CSS3 はコードをよりシンプルかつ効率的にし、フロントエンド開発者の設計プロセスを簡素化し、ページの読み込みを高速化し、より高度なユーザー エクスペリエンスを作成します。
2021-05-12
コメント 0
2212

動的読み込み CSS メソッドの実装と詳細な分析
記事の紹介:この動的読み込み CSS メソッドloadCss は Sea.js から取り除かれ、さらに最適化されています (最適化されたコードは後で分析されます)。 企業プロジェクトでは、Web サイトの読み込み速度を向上させるために遅延読み込みを使用する必要があるため、ファースト スクリーンのレンダリングに必要のない CSS ファイルが動的に読み込まれます。
2017-02-20
コメント 0
1366