合計 10000 件の関連コンテンツが見つかりました

PHP+ajaxで実現する県市連携機能
記事の紹介:この記事では主に、PHP + 独自の ajax で実装された州市連携機能を紹介し、ajax 連携の原理と実装方法、および PHP と ajax を組み合わせて州市連携を実現するための関連操作スキルを詳細に分析します。ドロップダウンメニュー機能を使用して、必要な友達が参照できます。
2018-05-18
コメント 0
2355
jQuery jspで省・市・郡の3段階連携効果を実現(ソースコード付き)_jquery
記事の紹介:この記事では、省、市、郡の 3 レベルの連携効果を実現するための jQuery jsp を主に紹介し、jQuery と jsp を組み合わせて MySQL データベース操作を読み取り、省、市、郡の 3 レベルの連携効果を実現する関連スキルを分析します。完全なサンプルの形式で、読者向けに完全なサンプル ソース コードも付属しています。必要な友人はそれを参照できます。
2016-05-16
コメント 0
2097
thinkPHPで実現した都道府県・市区町村の3階層連携機能の例
記事の紹介:この記事では主に、thinkPHP によって実装される州と市区町村の 3 レベル連携機能を紹介し、州と市区町村の 3 レベル連携機能を実装するための thinkPHP の詳細な手順と関連する操作スキルを分析します。必要な方は、以下を参照してください。
2018-06-06
コメント 0
1993

3レベル連携のおすすめゼロベース入門チュートリアル10選
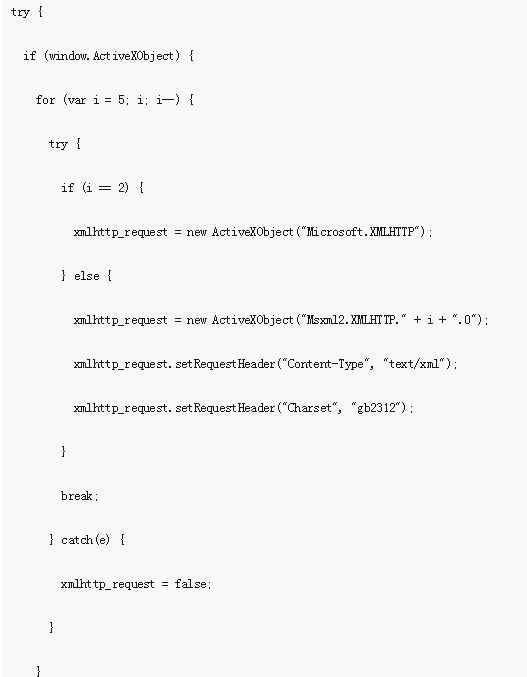
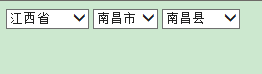
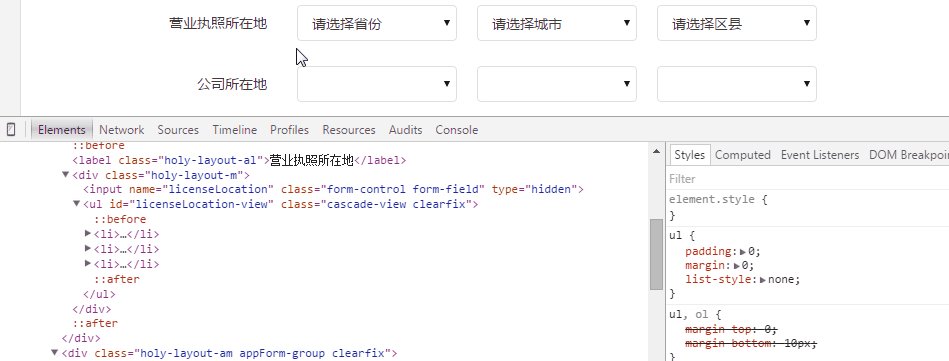
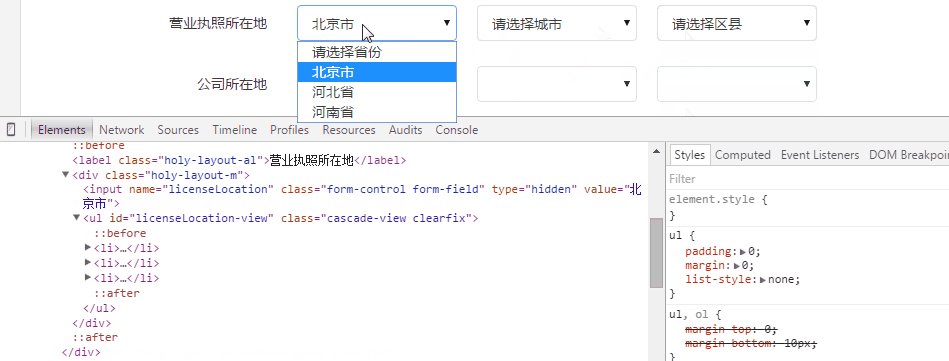
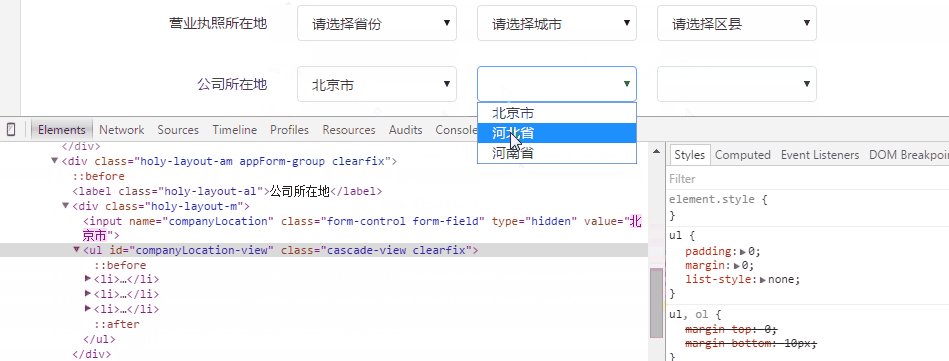
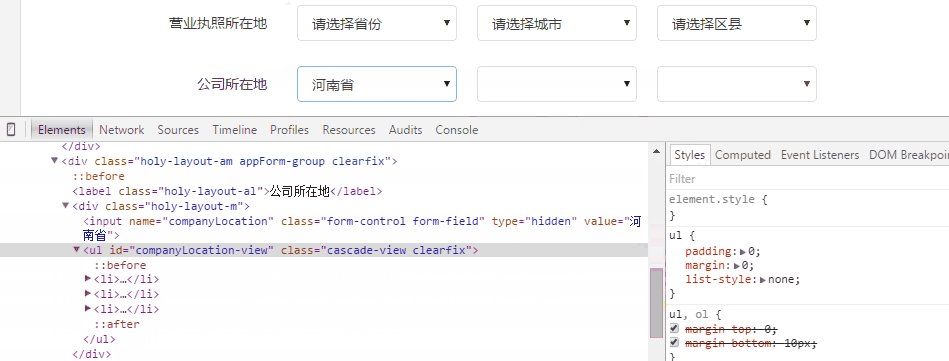
記事の紹介:この記事では、ネイティブ JavaScript で実装される単純な州、市、郡の 3 レベルの連携機能を主に紹介し、JavaScript のイベント応答と動的操作に関する実装テクニックを含む、JavaScript 連携メニューの実装方法を完全な例の形式で分析します。以下のこの記事の例では、ネイティブ JavaScript で実装された単純な州、市、および郡の 3 レベルのリンク関数について説明します。詳細は次のとおりです。たとえば、配送先住所を書くときに使用します。最近、ネイティブ Java を観察していました。
2017-06-13
コメント 0
1611

Vueでラベルラベルを使用する方法
記事の紹介:Vue の label タグは、フォーム要素にクリック可能なテキスト ラベルを提供するために使用され、ユーザーがラベルをクリックすると、関連付けられたフォーム要素のイベント ハンドラーがトリガーされます。一般的に使用される属性には次のものがあります。 for: 関連するフォーム要素の ID。無効: ラベルと関連するフォーム要素を無効にします。 v-for: 動的リスト内に複数のラベルを作成するために使用されます。
2024-04-30
コメント 0
753