合計 10000 件の関連コンテンツが見つかりました

Yii フレームワークを使用してデータページングと検索を実装する手順
記事の紹介:Yii フレームワークを使用してデータ ページングと検索を実装する手順 はじめに: 最新の Web アプリケーションでは、データ ページングと検索は非常に一般的な機能です。 Yii フレームワークは、強力で使いやすい PHP フレームワークとして、データのページングと検索を実装するための便利なツールとメソッドを多数提供します。この記事では、Yii フレームワークを使用してデータ ページングと検索を実装する手順を紹介し、関連するコード例を示します。データ ページングの手順: データ ページングは、大量のデータを小さな部分に分割し、各ページに一定量のデータを表示してページを改善することです。
2023-07-28
コメント 0
1029

Jquery チュートリアル: Web ページのインターレース色変更機能の実装
記事の紹介:jQuery チュートリアル: Web ページのインターレース色変更機能の実装 Web 開発では、ページの読みやすさと美しさを向上させるために、テーブルやリストなどの要素のインターレース色変更の必要性によく遭遇します。 Webページのインターレース色変更機能はjQueryを使うと非常に簡単に実現できますので、具体的な実装方法をコード例を交えて紹介します。 1. jQuery ライブラリを導入する Web ページで jQuery を使用するには、まず jQuery ライブラリを導入する必要があります。 CDN 経由でインポートすることも、ローカルにダウンロードすることもできます。存在する
2024-02-28
コメント 0
766

jQueryを使ってテーブルに新しい行を挿入する手順を詳しく解説
記事の紹介:jQueryでテーブルに新しい行を挿入する手順を詳しく解説 Web開発において、jQueryを使うとDOM要素を簡単に操作でき、ページ上でインタラクティブな効果を実現できます。テーブルに新しい行を挿入することは一般的な要件ですが、この記事では、jQuery を使用してこの機能を実現する方法と具体的なコード例を詳しく紹介します。 1. jQuery ライブラリの導入 jQuery を使用する前に、まず Web ページに jQuery ライブラリを導入する必要があります。 CDN を通じて導入することも、jQuery ライブラリをローカルにダウンロードすることもできます。
2024-02-29
コメント 0
760

PHP でスマート クオートを効果的に変換する方法: 包括的なガイド
記事の紹介:この記事では、PHP でスマート クオートを通常のクオートに効果的に変換するためのステップバイステップのガイドを紹介します。提供される関数は、Unicode、Windows コードページ 1252、HTML エンティティなどのさまざまなスマート クォート形式を変換し、包括的な Q を保証します。
2024-10-22
コメント 0
1023

Laravel を使用してデータのページングと検索機能を実装する方法
記事の紹介:Laravel を使用してデータ ページングおよび検索機能を実装する方法 Laravel は非常に人気のある PHP フレームワークであり、開発者が最新の Web アプリケーションを迅速に構築するのに役立つ豊富な機能とツールを提供します。中でもデータページングと検索機能はよく利用する要件であり、この記事ではLaravelを使ってこれら2つの機能を実装する方法と具体的なコード例を紹介します。データページング機能 データページングとは、大量のデータを一定のページ数に分割し、特定のページにアクセスするだけですべてのデータを取得することです。
2023-11-02
コメント 0
1315

HTML、CSS、jQuery を使用して Web ページ内に検索機能を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して Web ページに検索機能を実装する方法 はじめに: インターネットの急速な発展に伴い、検索エンジンは人々が情報を入手する重要な手段となっています。ただし、場合によっては、ユーザーが必要なものをすぐに見つけられるように、特定の Web ページ内に検索機能を実装する必要がある場合があります。この記事では、HTML、CSS、jQueryを使ってWebページ内に検索機能を実装する方法と、具体的なコード例を紹介します。 1. HTML パート コード: まず、HTML を使用する必要があります。
2023-10-25
コメント 0
1390

Ajax の主な機能の簡単な紹介
記事の紹介:Ajax の主な機能をすばやく理解するには、具体的なコード例が必要です はじめに: 最新の Web アプリケーションでは、多くの場合、Ajax (非同期 JavaScript および XML) を使用して非同期通信を実装します。 Ajax を通じて、Web ページ上のデータを操作し、ページ全体をリロードすることなくデータを動的に更新できます。この記事では、Ajax の主な機能と具体的なコード例を紹介します。 1. Ajaxの主な機能:Ajaxの核となる非同期通信
2024-01-30
コメント 0
599

jqueryを使用してページングクエリデータを実装する
記事の紹介:Web テクノロジーの継続的な発展に伴い、ページング データ クエリの機能をサポートする必要がある Web サイトがますます増えています。 jQuery は、開発者が DOM、イベント、アニメーションなどをより簡単に操作できるようにする非常に人気のある JavaScript ライブラリであるため、jQuery を使用してページング クエリ データを実装することは良い選択です。この記事では、jQuery を使用してページング クエリ データを実装する基本原理、手順、コード実装方法を紹介し、読者の参考となる簡単な例を示します。 1. jQ 使用の基本原則
2023-05-14
コメント 0
896

PHPを使用してCMSシステムのページ静的機能を実現する方法
記事の紹介:CMSシステムのページ静的機能をPHPで実現する方法. インターネットの発展に伴い、CMS(Content Management System、コンテンツ管理システム)はWebサイト開発に欠かせないものになりました。 CMS システムにおいて、ページ静的機能は Web サイトのパフォーマンスとアクセス速度を向上させるための重要な手段の 1 つです。この記事では、PHPを使用してCMSシステムのページ静的機能を実装する方法をコード例を添付して紹介します。 1. ページの静的機能とは何ですか? ページの静的とは、動的に変換することを指します。
2023-08-26
コメント 0
930

Layuiを使って折りたたみ可能なメッセージコメント機能を実装する方法
記事の紹介:Layui を使用して折りたたみ可能なメッセージ コメント機能を実装する方法には、特定のコード例が必要です はじめに: 現代の Web デザインでは、メッセージ コメント機能は比較的一般的な機能です。折りたたみ可能なメッセージ コメント機能を実装すると、ページが占有するスペースを効果的に削減し、ページをより整然と美しくすることができます。この記事では、Layui フレームワークを使用して折りたたみ可能なメッセージ コメント機能を実装する方法と具体的なコード例を紹介します。 1.Layuiをインストールするための環境準備LayuiはjQueryをベースに開発されたフロントエンドUIライブラリです。
2023-10-27
コメント 0
1223

Vue.js と JavaScript を使用して最新のシングルページ アプリケーション アーキテクチャを作成する手順
記事の紹介:Vue.js と JavaScript を使用して最新のシングル ページ アプリケーション アーキテクチャを作成する手順 はじめに: インターネットの発展に伴い、シングル ページ アプリケーション (SPA) アーキテクチャの人気が高まっています。最新の JavaScript フレームワークとして、Vue.js は SPA アプリケーションの開発に必要なすべてのツールと機能を提供します。この記事では、Vue.js と JavaScript を使用して最新のシングルページ アプリケーション アーキテクチャを作成する方法を紹介し、関連するコード例を示します。ステップ 1: 最初に基本的なプロジェクト構造を構築する
2023-07-30
コメント 0
1068

jQueryを使用してチェックボックスのチェック状態を確認する
記事の紹介:jQueryを使用してチェックボックスが選択されているかどうかを確認するにはどうすればよいですか? Web 開発では、チェック ボックスがオンになっているかどうかを判断する必要がある状況によく遭遇します。この機能は、jQuery を使用して簡単に実現できます。 jQueryを使ってチェックボックスがチェックされているかどうかを判定する方法と、具体的なコード例を添付して紹介します。まず、HTML ページに jQuery ライブラリを必ず含めてください。
2024-02-25
コメント 0
402

React Router: 概念と実践ガイド (パート 1)
記事の紹介:React Router の究極ガイド: 概念と実践ガイド
導入
ルーティングは、最新の Web アプリケーションでは不可欠な機能です。これにより、ユーザーは異なるセクションやページ間をシームレスに移動でき、スムーズな操作が可能になります。
2024-11-16
コメント 0
530

実践的なヒント: jQuery を使用してすべての a タグのテキストをバッチ変更する
記事の紹介:Web 開発のプロセスでは、ページ内のすべてのリンク (タグ) のテキストを一括して変更する必要がある状況によく遭遇します。ページ内に変更が必要なリンクが多数ある場合、手動で 1 つずつ変更するのは明らかに非効率です。このとき、jQueryを利用すると、すべてのaタグのテキストを一括変更する機能を素早く実装できます。以下では、jQuery を使用してこの機能を実装する方法と具体的なコード例を紹介します。まず、jQuery ライブラリが Web ページに導入されていることを確認します。jQuery ライブラリは次の方法で導入できます (ダウンロードする必要がある場合)。
2024-02-28
コメント 0
687

jQuery の eq メソッドのデモ例
記事の紹介:jQuery の eq メソッドのデモ例 jQuery は、Web 開発で広く使用されている人気のある JavaScript ライブラリです。このうち、eq メソッドは、一致する要素セット内の特定のインデックス位置にある要素を選択するために使用される関数であり、eq メソッドの使用方法と効果について、以下のデモ例を通じて詳しく紹介します。サンプル コード: まず、HTML ファイルに jQuery ライブラリを導入します。
2024-02-28
コメント 0
912

jQuery のヒント: div にタグを追加する方法をマスターする
記事の紹介:タイトル: jQuery ヒント: div にタグを追加する方法をマスターする Web 開発では、ページにタグを動的に追加する必要がある状況によく遭遇します。 jQuery を使用すると、DOM 要素を簡単に操作し、高速なラベル追加機能を実現できます。この記事では、jQueryを使ってdivにタグを追加する方法と、具体的なコード例を紹介します。 1. 準備作業 jQueryを使用する前に、CDNリンクから導入するか、このページからダウンロードしてjQueryライブラリをページに導入する必要があります。
2024-02-23
コメント 0
909

オンライン質問回答におけるテスト用紙の共有と授業評価機能の実装方法
記事の紹介:試験問題の共有と授業評価機能は、オンライン解答プラットフォームの重要な機能の 1 つです。この2つの機能により、ユーザーはテスト問題を共有し、テスト問題の品質を評価し合い、学習効果をさらに高めることができます。この記事では、テスト用紙共有機能と授業評価機能の実装方法と具体的なコード例を詳しく紹介します。 1. テスト用紙共有機能 テスト用紙共有機能により、自分が作成したテスト用紙を他のユーザーと共有して学習や練習を行うことができます。テスト用紙共有機能を実装する手順とコード例は次のとおりです: テスト用紙共有ページを作成します。
2023-09-25
コメント 0
1562

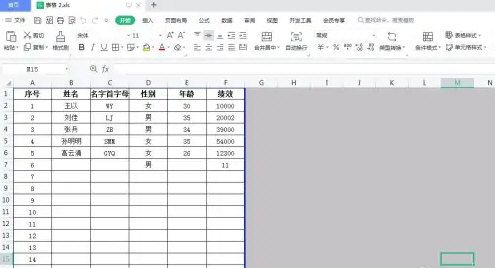
WPSテーブルのページングをキャンセルする方法
記事の紹介:WPSOffice は非常に実用的な文書処理ソフトウェアであり、多くのユーザーは WPS を使用して文書を編集する際にページ プレビュー機能を利用できます。しかし、設定完了後にページ分割プレビューを解除する方法が分からない方もいると思います。以下に具体的な操作方法を詳しく紹介していきます。方法の紹介: ステップ 1: ページング プレビューをキャンセルする必要がある WPS テーブル ドキュメントを開きます。ステップ2: メニューバーの「表示」オプションに切り替え、左端にある「通常」モードを選択します。上記の手順により、WPS テーブルのページング プレビュー機能を正常にキャンセルできます。
2024-02-17
コメント 0
1516

jQueryを使用して要素の最後の子要素を削除します
記事の紹介:jQueryを使用して最後の子要素を削除するにはどうすればよいですか?フロントエンド開発では、ページ要素の追加、削除、変更、確認が必要な操作に遭遇することがよくあります。その中で、最後の子要素を削除することは共通の要件です。この記事では、jQueryを使って最後の子要素を削除する方法を具体的なコード例とともに紹介します。まず、jQuery ライブラリをページに導入して、その機能が使用できるようにする必要があります。次のコードを HTML ファイルに追加します: <
2024-02-26
コメント 0
505

PHP 開発: 検索エンジン最適化機能の実装方法
記事の紹介:PHP 開発: 検索エンジン最適化機能を実装する方法、具体的なコード例が必要です 検索エンジン最適化 (SEO) とは、検索エンジンでのランキングを向上させるために Web サイトを最適化する技術的手段を指します。 Webサイト開発において、検索エンジン最適化機能の実装は重要なステップです。この記事では、PHP を使用して検索エンジン最適化機能を開発および実装する方法と、具体的なコード例を紹介します。 1. 適切な HTML タグを使用する 検索エンジンは主にスパイダーを通じて Web ページをクロールおよび分析するため、適切な HTML タグを使用します。
2023-09-21
コメント 0
1268