合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する Web デザインおよび開発において、ナビゲーション メニューは非常に重要なコンポーネントです。優れたナビゲーション メニューは、明確なナビゲーション構造と優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、および jQuery を使用して、アニメーション化された第 1 レベルのナビゲーション メニューを作成します。 1. HTML 構造 まず、ナビゲーション メニューの HTML 構造を確立する必要があります。簡単な例を次に示します: <na
2023-10-27
コメント 0
1252

HTML、CSS、jQuery: アニメーションのアコーディオン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーションの折りたたみメニューを作成する Web 開発では、折りたたみメニューはページ スペースを節約し、ユーザー エクスペリエンスを向上させる一般的なインタラクティブ要素です。この記事では、HTML、CSS、jQuery を使用してアニメーションの折りたたみメニューを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、折りたたみ可能なメニューを構築するために HTML 構造を定義する必要があります。単純な HTML 構造の例を次に示します: <divc
2023-10-27
コメント 0
1560

HTML、CSS、および jQuery: アニメーション効果を備えたアコーディオン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた折りたたみメニューを作成する [はじめに] 折りたたみメニューは、現代の Web デザインにおける一般的なインタラクティブな要素であり、ページ スペースを効果的に節約し、より良いユーザー エクスペリエンスを提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある折りたたみメニューを作成する方法を紹介し、具体的なコード例を示します。 [ステップ 1: HTML 構造] まず、基本的な HTML 構造を構築する必要があります。簡単な例を次に示します: &l
2023-10-26
コメント 0
1224

HTML、CSS、jQuery: アニメーションのスライディング ウィンドウを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果のあるスライディング ウィンドウを作成します。今日、Web デザインでは、ユーザー エクスペリエンスとアニメーション効果にますます注目が集まっています。いくつかの簡単なコードを使用して、クールなスライディング ウィンドウ効果を作成できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のあるスライディング ウィンドウを作成する方法を紹介し、具体的なコード例を示します。まず、HTML 構造を作成し、必要な CSS スタイルをそれに追加する必要があります。以下は HTML 構造の例です。
2023-10-24
コメント 0
1143

PSでドットシャドウ効果を作成する方法_PSでドットシャドウ効果を作成する方法
記事の紹介:まずPhotoshopを開いてキャンバスを作成し、テキストを入力します。次に、図に示すように、パネルの下にあるレイヤー スタイル アイコンをクリックします。次に、メニューから[投影]を選択します。次に、[ノイズ]スライダーを右端(100%)に移動し、[OK]をクリックします。結果は以下の通り。
2024-06-09
コメント 0
937

Layuiを使って自動検索機能を実装する方法
記事の紹介:Layui を使用して自動検索機能を実装する方法の紹介: Layui は、シンプルで使いやすい軽量のフロントエンド開発フレームワークであり、フォーム、ポップアップ ウィンドウ、ナビゲーション、メニューなどの豊富なコンポーネントとモジュールのセットを備えています。 、など。オートコンプリート コンポーネントは、検索時にインテリジェントなプロンプトを実装し、より良いユーザー エクスペリエンスを提供するのに役立ちます。この記事では、Layui のオートコンプリート コンポーネントを使用して検索機能を実装する方法と、具体的なコード例を詳しく紹介します。ステップ 1: Layui と jQuery を導入する まず、HTML に L を導入します
2023-10-27
コメント 0
1167

Apple携帯電話でフォントサイズを設定する方法
記事の紹介:Apple 携帯電話のフォント サイズの設定方法は比較的簡単ですが、具体的な設定方法がわからないユーザーも多く、携帯電話の設定でフォント サイズを調整する方法と、ユーザー補助機能でフォント サイズを調整する方法の 2 つがあります。 Apple 電話でフォント サイズを設定するにはどうすればよいですか? 回答: 電話の設定とアクセシビリティ機能を通じてサイズを設定します 1. ユーザーは電話の設定をクリックして、ディスプレイと明るさのメニューに入ります。 2. クリックしてスライドすると、[表示と明るさ] でテキスト サイズのオプションが表示されます。 3. スライダーをスライドさせて文字の大きさを設定し、右にスライドすると大きくなり、左にスライドすると小さくなります。 4. ユーザーは、Apple 携帯電話の補助機能を通じてフォント サイズを設定することもできます。 5. [設定の表示と明るさ] で、下にスライドして [アクセシビリティ] ボタンを見つけてクリックします。 6. 表示の選択
2024-03-08
コメント 0
1031

Samsung S21 携帯電話の包括的なレビュー
記事の紹介:Samsung S21 は、Samsung の主力携帯電話の最新世代として、優れた写真機能とスムーズな体験で消費者の注目を集めています。この記事では、この携帯電話の強みとハイライトを包括的にレビューします。外観デザイン - シンプルでファッショナブル、優れた感触、ボディラインはシンプルで滑らか、背面のガラス素材は高級感を示し、Samsung S21 携帯電話はシンプルでファッショナブルなデザインスタイルを採用しています。手になじみやすく滑り止め機能があり、良好なグリップ力も実現します。ディスプレイ - 滑らかで繊細、卓越した画質、繊細でリアルな画質、2 インチのダイナミック AMOLED ディスプレイ、Samsung S21 は 6、解像度 3200x1440 ピクセル、高彩度を備えています。画面は 120Hz のリフレッシュ レートもサポートしており、携帯電話をスライドさせることができます。
2024-02-02
コメント 0
750

jQueryで選択要素の変更イベントバインディングを実装する方法
記事の紹介:jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
2024-02-23
コメント 0
546

Windows 11で画面の明るさを調整する方法
記事の紹介:win11 では、画面の明るさが暗すぎると画像がはっきりと見えなくなり、明るすぎると目がまぶしくなります。ディスプレイ設定で調整できるのでとても便利です。 win11で画面の明るさを調整する方法: 1.まず下の「スタートメニュー」を開きます。 2.次に上の「設定」をクリックします。 3.開いたら、右側の「ディスプレイ」設定に入ります。 4. 開いたら、明るさスライダーをスライドして画面の明るさを調整します。
2024-01-02
コメント 0
1903

ドライバーのロードを妨げる Win11 のセキュリティ設定を修正するにはどうすればよいですか?
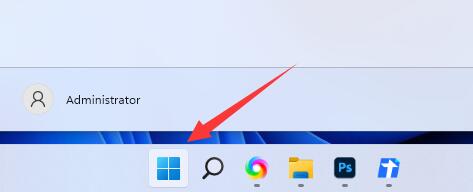
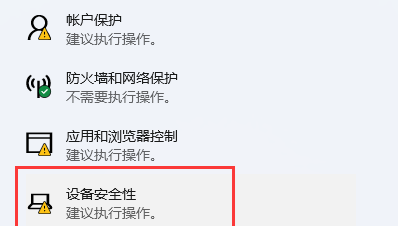
記事の紹介:ドライバーのロードを妨げる Win11 のセキュリティ設定を修正するにはどうすればよいですか?方法は非常に簡単で、タスクバー下の「Windows スタート」ロゴをクリックし、「設定」から「プライバシーとセキュリティ」を選択し、デバイスのセキュリティを直接入力して操作します。このサイトでは、Win11 のセキュリティ設定によりドライバーの読み込みが妨げられる問題の分析をユーザーに丁寧に紹介していきます。 win11 のセキュリティ設定によりドライバーの読み込みが妨げられる問題の分析 1. キーボードの [Win+X] キーの組み合わせを押すか、タスクバーの [Windows スタート ロゴ] を右クリックし、右クリック メニューから [設定] を選択します。開くメニュー項目。 4. カーネル分離の下で、スライダーをスライドしてメモリ整合性をオフにします。
2024-02-23
コメント 0
1000

好きな作品を友達に勧めるためのDouyinの設定方法 好きな作品を友達に勧めて共有するためのDouyinの設定方法
記事の紹介:Douyin は、多くのユーザーが好きな短い動画を再生するプラットフォームです。誰もが気に入った動画を友達と共有する方法を知っていますか?時間を節約するために、具体的な手順を簡単に説明しましょう。 Douyin を設定して作品を気に入って友達に勧める方法 1. まず、Douyin APP を開き、メニュー バーの設定機能をクリックします。 2. 次に、設定インターフェイスで「いいね!」オプションをクリックします。 3. 最後に、ポップアップメニューバーのスライダーをドラッグし、作品を「いいね!」して友達に勧める機能をオン(オフからオン)にします。
2024-07-12
コメント 0
537

モバイル対応のドロップダウン メニューを開発する
記事の紹介:このチュートリアルでは、ハンバーガー メニュー アイコンを作成してアニメーション化し、jQuery 経由でイベント リスナーをアタッチしてドロップダウン メニューをトリガーする方法を説明します。プレーンな HTML と CSS の代わりに、Jade (Pug) と Sass を使用します。したがって、これらのテンプレート エンジンについては少なくとも基本を理解しておく必要があります。プレイグラウンドの作成 まず、単純なプレイグラウンドを実装します。これはこのチュートリアルの範囲外であるため、Sass スタイルとともに Jade テンプレートのみを提供します。受け入れて使用することも、独自のデザインを考え出すこともできます。 Jade ファイル: body#container#header#body.content.left.right-for(i=1;i<=5;i++)di
2023-09-04
コメント 0
839