合計 10000 件の関連コンテンツが見つかりました

シンプルなコードを含む jQuery ドロップダウン メニュー
記事の紹介:シンプルなコードを含む jQuery ドロップダウン メニューは、初心者が読むのに適しています。最近、コードが非常に少ないシンプルな jQuery ドロップダウン メニューを見つけました。これは、学習して上達するための基本的な知識を持つ初心者に非常に適しています。
2016-12-15
コメント 0
1591

HTML、CSS、jQueryを使用して無限レベルのドロップダウン メニューを実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して無制限のレベルのドロップダウン メニューを実装する方法 Web サイトの機能が継続的に強化されるにつれて、ドロップダウン メニューは Web デザインにおける一般的なインタラクティブな要素の 1 つになりました。実際の開発では、複数レベルのドロップダウン メニューを実装する必要がある状況によく遭遇します。この記事では、HTML、CSS、jQuery を使用して無限レベルのドロップダウン メニューを実装する方法と、具体的なコード例を紹介します。 1. 準備 コードを書き始める前に、次のような基本的なファイルを準備する必要があります。 HTML ファイル (i
2023-10-24
コメント 0
1022
jquery_jquery によって実装された水平方向のセカンダリ ナビゲーション効果コード
記事の紹介:この記事では主に、jquery によって実装された水平方向の二次ナビゲーション効果コードを紹介します。このコードは、マウスがナビゲーション上をスライドするときにドロップダウン メニューを切り替える効果を実現できます。これは、jquery のマウス ホバー イベントと動的変更テクニックを使用して、非常にシンプルかつ自然です。ページ要素のスタイルを必要としているので参照できます。
2016-05-16
コメント 0
1551

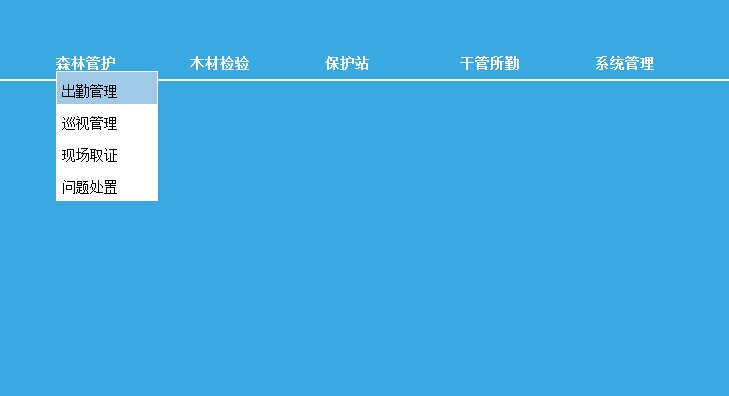
3階層カスケードメニューのiframe作成の詳細説明
記事の紹介:元のタスクはもともと新しい同僚に割り当てられていましたが、新しい同僚は始めるのが遅く、機能をオンラインにしたいと考えていたため、自分たちで行うしかありませんでした。タスク: 第 1 レベルの列のみを含む元のメニューを調整して、3 レベルのカスケード メニューの実装をサポートします。マウスを第 1 レベルのメニューの上に置くと、第 2 レベルのメニューがポップアップし、マウスを特定の第 2 レベルの上に置くと、第 2 レベルのメニューが表示されます。 -level メニューでは、第 3 レベルのメニューがポップアップ表示されます。従来のコードは次のとおりです。
2017-05-11
コメント 0
2410

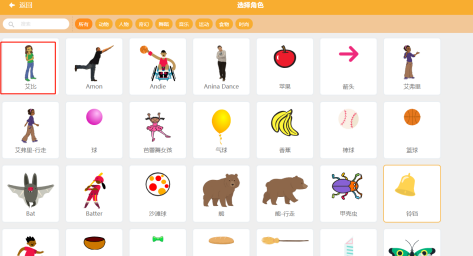
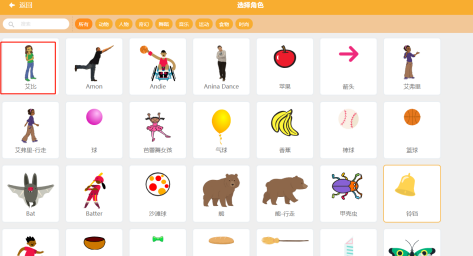
Mind+ プログラミングを使用して簡単なダイアログを作成する方法 - Mind+ プログラミングを使用して簡単なダイアログを作成する手順
記事の紹介:Mind+ プログラミング ソフトウェアといえば、ここにいるユーザーの皆さんはよくご存じだと思います。では、Mind+ プログラミングで簡単な会話を作成する方法をご存知ですか? 次のコンテンツでは、Mind+ プログラミングで簡単な会話を作成する手順について説明します。以下で一緒に学びましょう。 Mind+を開き、[プロジェクト]-[新規プロジェクト]を左クリックし、元のエルフを削除し、キャラクターライブラリをクリックし、新規キャラクター[アビー]を作成し、[イベント]をクリックし、[リトルグリーンフラッグ]をドラッグ&ドロップします。 ] をプログラミング インターフェイスに追加します。[外観] をクリックして、[リトル グリーン フラッグ] の下に [Say Hello! (2) Seconds] を接続します。[Event] をクリックして、[Say Hello! (2) Seconds] の下に [Broadcast Message 1] を接続します。 [ブロードキャスト メッセージ 1] の小さな三角形のドロップダウンをクリックし、[新しいメッセージ] をクリックすると、新しいメッセージのダイアログが表示されます。
2024-03-05
コメント 0
1252