合計 10000 件の関連コンテンツが見つかりました

Honeyview で画像アダプティブ ウィンドウを設定する方法 Honeyview で画像アダプティブ ウィンドウを設定する方法
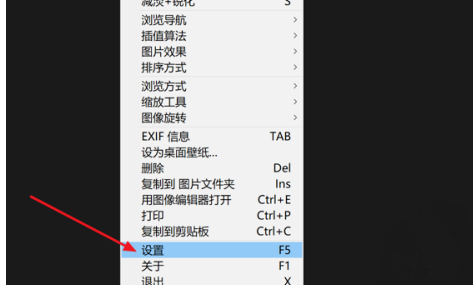
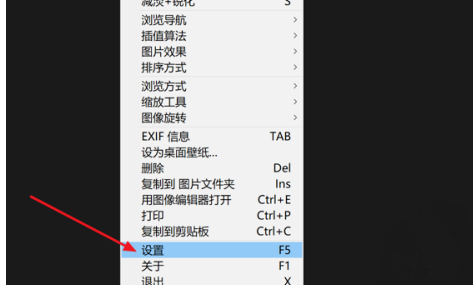
記事の紹介:Honeyview を使用して写真を閲覧すると、多くの友人が写真の比率とウィンドウ サイズが適切ではないと報告します。では、Honeyview はどのようにして写真サイズに応じてウィンドウ サイズを調整するのでしょうか。友達の疑問を解決するために、以下のエディターが Honeyview で画像アダプティブ ウィンドウを設定する方法を説明します。興味がある場合は見てみましょう。設定方法 1. アプリケーションに入った後、任意の場所を右クリックし、ポップアップ ドロップダウン ボックスで設定オプションを選択します。 2. 設定ページに入ったら、左側の「その他」ボタンをクリックします。 3. 次に、右側の [画像サイズに基づいてウィンドウ サイズを調整する] オプションをクリックしてチェックを入れます。 4. 最後に、下の [OK] ボタンをクリックします。
2024-07-19
コメント 0
447

JavaScript で画像の自動スケーリングを実装し、アスペクト比を維持するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の自動スケーリングを実装し、アスペクト比を維持するのでしょうか? Web開発では画像の表示や調整が必要になることがよくあります。共通の機能の 1 つは、画像を自動的に拡大縮小し、アスペクト比を維持することです。この記事では、JavaScript を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 1. ウィンドウ サイズの変更を監視することによる自動スケーリング まず、ウィンドウ サイズの変更イベントを監視することによって、画像の自動スケーリングを実現できます。具体的な手順は次のとおりです。 最初の画像要素を取得します。
2023-10-21
コメント 0
1607

JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?はじめに: ソーシャル メディアの普及に伴い、人々の写真に対する需要は増え続けています。画像のウォーターフォール レイアウトは、画像を表示する一般的な方法です。これにより、画像をさまざまな高さと幅に適応的に配置できるため、より美しく興味深い効果が得られます。この記事では、JavaScript を使用して単純な画像のウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. レイアウトの原則 写真における滝の流れのレイアウトの基本原則は次のとおりです。
2023-10-20
コメント 0
810

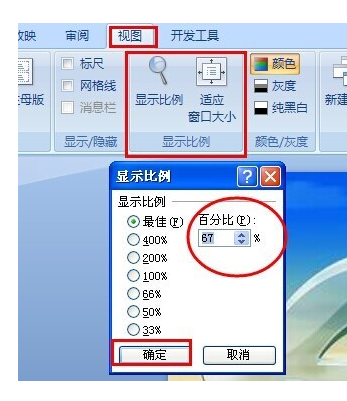
ppt比率を変更する方法
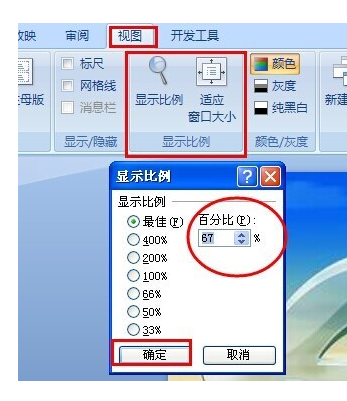
記事の紹介:スライドには比率に関する知識が豊富にあり、画面の表示比率やスライド内容の表示比率を必要に応じて調整できます。デザインメニューのページ設定をクリックするだけの簡単な操作で変更できるので、今回はpptの比率を変更する方法を紹介します。表示比率の調整は、PPT の全体的な視覚的な比率を調整する方法です。表示オプションで表示スケーリング オプションを見つけて、簡単に調整できます。 [ウィンドウ サイズに適応する] を選択すると、システムは画面に最適なサイズに応じて自動的に調整します。方法 2: スライドのページ サイズと比率を設定します。これは、ppt 画像自体のサイズ設定です。 「表示」「マスタービュー」「ページ設定」で設定できますが、「スライドサイズ」には多くの項目があります。
2024-03-20
コメント 0
786

Wordで美しい画像レイアウトを作成する操作手順
記事の紹介:まず上の[挿入]をクリックし、[イラスト]の図の代わりに[SmartArt]を選択します。 SmartArt グラフィックで適切なグラフィック レイアウト コンテンツを選択します。以下の図を例として考えてみましょう。テキストをクリックし、左側のテキスト入力ウィンドウでテキストを選択し、スペースバーを押してテキスト内容を削除します。バックスペースキーを押さないでください。そうしないと、テキストとグラフィックフレームの両方が削除されます。グラフィックボックスを右クリックして[図形の書式設定]を選択し、塗りつぶしで[図またはテクスチャの塗りつぶし]を選択し、ファイルから図を挿入し、最後に画像ファイルを選択します。 「OK」をクリックすると、画像ボックスに画像が追加され、残りのいくつかも同様に追加されます。このようにして、画像を追加した後、画像のサイズと位置を均一に調整することができます。
2024-04-26
コメント 0
910

PicPick で画像を自動保存する設定方法 PicPick で画像の自動保存を設定する方法
記事の紹介:PicPick は、ユーザーが写真を簡単に処理、編集、最適化し、作業効率を向上させる強力なスクリーンショットおよび画像編集ツールです。スクリーンショットを撮った後に自動的に保存したい場合、どのように設定すればよいでしょうか?次の記事では、エディターが PicPick を設定して画像を自動的に保存する方法を詳しく紹介します。設定方法 1. ダブルクリックしてソフトウェアを開き、左列のプログラムオプションをクリックします。 2. 新しいウィンドウ インターフェイスに入ったら、左側の [自動保存] をクリックします。 3. 次に、右側にある画像の自動保存を見つけて、小さなボックスにチェックを入れて、3 つの点をクリックします。 。 。ボタン。 4. 表示されたウィンドウ インターフェイスで、適切なストレージ パスを選択し、[フォルダーの選択] をクリックします。 5. 最後に、下の [OK] をクリックして保存します。
2024-08-26
コメント 0
1130

光と影のマジックハンドの使い方 光と影のマジックハンドで透かしを消す方法。
記事の紹介:光と影のマジックハンドは、ワンクリックで画質向上やエフェクト処理をサポートする強力な画像処理ソフトウェアです。リバーサルフィルム効果、白黒効果、デジタルフィルライトなどのさまざまな特殊機能を備え、強力なバッチ処理機能を備えています。 2006 年の発売以来、光と影のマジック ハンドは継続的に更新され、これまでに複数のバージョンが発売され、ユーザーに高品質の画像処理体験を提供しています。 光と影の魔法で透かしを削除するにはどうすればよいですか? 1. 左上隅の[開く]オプションをクリックすると、ファイル選択ウィンドウが表示されます。このウィンドウで、透かしを削除する画像を参照して選択し、[確認] をクリックしてそれを Light and Shadow Magic にインポートします。 2. 画像のインポート後、右側の[デジタル暗室]タブにマウスを移動してクリックします。これにより、一連の専門的な図が表示されます
2024-07-31
コメント 0
1025

Win7 の画像にサムネイルが表示されない場合の対処方法
記事の紹介:最近、Win7 コンピュータに画像のサムネイルが表示されないという報告がありました。何が起こっているのでしょうか? 次のエディタでは、Win7 の画像にサムネイルが表示されない場合の解決策を詳しく説明します。ぜひ見に来てください。 Win7 画像にサムネイルが表示されない場合の解決策: 1. デスクトップの「コンピューター」を右クリックし、メニュー オプション リストで「プロパティ」を選択して開きます。 2. 開いた新しいインターフェースで、左側の「システムの詳細設定」オプションをクリックします。 3. ウィンドウに入ったら、上部の「詳細」タブをクリックし、その下の「パフォーマンス」をクリックします。
2024-09-13
コメント 0
550

Zhongwang cadでマルチウィンドウ配置を設定する方法 Zhongwang cadでマルチウィンドウ配置を設定する方法
記事の紹介:Zhongwang cad は、図面の設計作業を効率的かつスムーズに完了できる強力な設計および描画ソフトウェアです。 Zhongwang cad ソフトウェアを使用する場合、バックアップのために複数のファイルを開く必要がある場合があります。 独立したファイル ウィンドウを複数に設定する方法。ウィンドウの配置について説明します。その方法のチュートリアルを共有しましょう。設定方法 1. ZWCADソフトを起動し、複数のチャートファイルを開くと、それぞれのウィンドウが独立したウィンドウとして表示されていることがわかります。 2. ユーザーは、ページの上部にあるメニュー バーのウィンドウ オプションをクリックする必要があります。これにより、関連するタブが表示され、水平タイル、垂直タイル、およびカスケード ウィンドウ オプションが表示され、それに従ってそれらを直接設定できます。自分自身のニーズを実現できます。 3. または、ユーザーがページの下部にあるコマンド バーに「sy」と入力します。
2024-08-26
コメント 0
498

Word文書に水平定規を3つの表示モードで表示可能
記事の紹介:Word でレベル ルーラーを表示できるビュー モードは 3 つあります。2003 では、次の 4 つのビュー モードがあります。 Word には 4 つのビューがあり、その中で最もよく使用されるのはページ ビューです。ページ ビューでは、すべてのグラフィック オブジェクトを保持したままドキュメントがページ形式で表示されるため、非常に使いやすくなります。通常のビューでは、ページングは点線で表されます。グラフィックオブジェクト、挿入されたページ番号、ヘッダー、フッターは表示できません。縦組版は出来ません。主に、純粋なテキスト文書のテキスト入力、編集、表示に使用されます。 Web レイアウト ビュー: Web レイアウト ビューの最大の利点は、オンラインでの読書の利便性です。実際の印刷効果でテキストが表示されるのではなく、テキストが大きく表示され、現在のウィンドウのサイズに合わせて段落が自動的に折り返されます。ドキュメントの背景色を追加できるのはそれだけです
2024-01-13
コメント 0
1683

PHPでウォーターフォールフローレイアウトを実装する方法
記事の紹介:ソーシャル メディアの人気とマルチメディア画像に対するユーザーの需要の増加に伴い、ウォーターフォール フロー レイアウトは、Web サイトやモバイル アプリケーションのインターフェイス設計でますます人気のある選択肢になっています。この記事では、PHPを使用してウォーターフォールフローレイアウトを実装する方法を紹介します。滝の流れのレイアウトとは何ですか?ウォーターフォール レイアウトは、コンテンツを適切なサイズと高さに応じて配置し、滝のような効果を生み出すことができる流動的なレイアウトです。このレイアウトは通常、写真、ビデオ、またはその他のメディア コンテンツを表示するために使用されます。ウォーターフォール フロー レイアウトを実装するのに PHP を使用するのはなぜですか?他の言語やフレームワークでもウォーターフォール ストリーミングを実装できますが、
2023-06-23
コメント 0
1107

CSS レイアウト チュートリアル: ウォーターフォール カード レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: ウォーターフォール カード レイアウトを実装する最良の方法 はじめに: 最新の Web デザインでは、ウォーターフォール カード レイアウトは非常に人気のあるレイアウト方法です。大量のコンテンツを効果的に表示し、さまざまな画面サイズに適応できるため、ユーザーに優れたブラウジング体験を提供できます。この記事では、ウォーターフォール カード レイアウトを実装する最適な方法について説明し、具体的なコード例を示します。 1. ウォーターフォール フロー レイアウト実装の原則 ウォーターフォール フロー レイアウトの原則は、さまざまなコンテンツの高さに応じて、一定のルールに従ってカードを異なる位置に配置することです。
2023-10-20
コメント 0
1604

HTML チュートリアル: Flexbox を使用して、スケーラブルな等高さ、等幅、等間隔のアダプティブ レイアウトを実現する方法
記事の紹介:HTML チュートリアル: Flexbox を使用してスケーラブルな、等高さ、等幅、等間隔のアダプティブ レイアウトを実現する方法 具体的なコード例が必要です 1. Flexbox レイアウトとは何ですか? Flexbox は、CSS3 で導入された新しいレイアウト モードで、柔軟なレイアウトを実現できます。ボックスモデルのレイアウト。 FlexibleBoxの略で、柔軟なレイアウトを意味します。 Flexbox レイアウトは、コンテナのサイズに応じて要素の位置やサイズを自動的に調整し、さまざまな柔軟な配置を実現します。 2. Flexbox レイアウトを使用して作成する方法
2023-10-19
コメント 0
1079

Outlookのテーマを設定する方法
記事の紹介:Outlook メールボックスは、ユーザーがファイルを迅速に送受信したり、連絡先を管理したり、スケジュールを調整したりできる無料の電子メール アプリケーションです。 Outlook のテーマの設定方法を知っている人はいますか? ここでは、Outlook のテーマの設定方法を詳しく紹介します。必要な方はご覧ください。設定方法: 1. ダブルクリックしてソフトウェアに入り、右上隅にある歯車の「設定」アイコンをクリックします。 2. 開いたウィンドウで、[すべての Outlook 設定を表示] オプションをクリックします。 3. 次に、リスト内の「外観」オプションをクリックします。 4. 次に、右側にあるテーマのオプションから適切なテーマを選択します。
2024-06-06
コメント 0
515

再生開始時にリストを自動的に折りたたむように Stellar Player を設定する方法
記事の紹介:Stellar Player は、すべてのフォーマットをサポートし、安定したスムーズな低遅延再生を提供するデコード プレーヤーです。再生開始時にリストを自動的に折りたたむように Stellar Player を設定する方法を知っている人はいますか? ここでは、Stellar Player で再生開始時にリストを自動的に折りたたむように設定する方法を詳しく紹介します。必要な友達は参照してください。 。 見て。設定方法: 1. ソフトウェアをダブルクリックして開き、左上隅のソフトウェアアイコンをクリックして、下のオプションリストの「設定」をクリックします。 2. 開いたウィンドウインターフェイスで、左側の列の「リスト」オプションをクリックします。 3. 次に、右側にある「再生開始時にリストを自動的に折りたたむ」を見つけ、小さなボックスにチェックを入れて、最後に下の「適用」をクリックします。
2024-06-07
コメント 0
964

Web レスポンシブ デザイン: デバイス間で適応する Web サイトを作成します。
記事の紹介:モバイル デバイスの普及とインターネットの発展に伴い、人々が Web を閲覧する方法は常に変化しています。従来の Web デザインはデスクトップ コンピューターにのみ適していますが、携帯電話やタブレットで Web を閲覧すると、ページの表示効果が不十分で、位置ずれやレイアウトの混乱さえ発生します。この問題を解決するために登場したのがレスポンシブ レイアウトです。いわゆるレスポンシブ レイアウトとは、ブラウザ ウィンドウのサイズの変化に応じてページが自動的にレイアウトを調整できるため、さまざまなデバイス上でページが良好な表示効果を発揮することを意味します。流動的なグリッド、弾性のある画像、メディアを使用します
2024-02-18
コメント 0
786

Outlook で自動メール アーカイブを設定する方法 Outlook で自動メール アーカイブを設定する方法
記事の紹介:Outlook メールボックスは、ユーザーがファイルを迅速に送受信したり、連絡先を管理したり、スケジュールを調整したりできる無料の電子メール アプリケーションです。重要なメールを失わないようにするために、メールの自動アーカイブを設定するにはどうすればよいですか?このチュートリアルでは、Outlook で電子メールの自動アーカイブを設定する方法を詳しく説明します。設定方法 1. ダブルクリックしてソフトウェアを開き、左上隅のファイルをクリックして、以下のリストのオプションをクリックします。 2. 開いたウィンドウ インターフェイスで、左側の列の [詳細オプション] をクリックします。 3. 次に、右側の「自動アーカイブ設定」をクリックします。 4. 表示されるウィンドウで、自動アーカイブ間隔の小さなボックスをオンにします。 5. 最後に、適切な間隔を設定し、「OK」をクリックして保存します。
2024-08-26
コメント 0
1018

CorelDRAW で簡単なケーキを描く方法 制作方法チュートリアル
記事の紹介:CorelDRAW は、非常に使いやすい絵を描くソフトウェアです。さまざまな絵やポスターを描くのに使えます楕円、正方形、体型などのシンプルなコレクショングラフィックが豊富に用意されており、それらを自由に組み合わせたり配置したりして、さまざまなグラフィックを作成することができます。今日は誕生日ケーキの作り方をご紹介します!具体的な操作は次のとおりです。 まず、CorelDRAW ソフトウェアを開き、楕円と長方形を描きます。楕円の直径が長方形の長さと一致するようにサイズを変更します。次に、長方形を曲線に変換し、下の 2 つのノードをドラッグして、下端の長さを短くします。 2. シャーシとして楕円を描き、[Ctrl+shift+A]を押して整列と分布ウィンドウを表示し、すべての形状を選択して、[
2024-02-10
コメント 0
970

Vscode でワークスペースの信頼権限を開く方法
記事の紹介:Vscode は、無料のオープンソースの効率的なコード エディターであり、現在フロントエンド開発で最も一般的に使用されているソフトウェア開発ツールです。 Vscode でワークスペースの信頼権限を開く方法を知っている人はいますか? ここでは、vscode でワークスペースの信頼権限を開く方法を詳しく紹介します。興味がある場合は、ご覧ください。操作方法: 1. ダブルクリックしてソフトウェアを開き、左下隅にある歯車の「設定」アイコンをクリックします。 2. 次に、オプションリストの「ワークスペース信頼の管理」をクリックします。 3. 開いたウィンドウ インターフェイスで、[ワークスペースの信頼] ページを見つけます。 4. 最後に、個人のニーズに応じて、適切な関連手順を選択します。
2024-06-29
コメント 0
750