合計 10000 件の関連コンテンツが見つかりました

HTMLアダプティブスクリーンコードとは何ですか?
記事の紹介:HTML アダプティブ スクリーン コードは <meta name="viewport" content="width=device-width,initial-scale=1"/> です。このコードは、Web ページの幅がデフォルトで画面の幅と同じであることを意味し、元のスケーリング比は 1.0 です。
2020-02-07
コメント 0
22800

CSSをブラウザに適応させる方法
記事の紹介:CSS アダプティブ ブラウザの設定方法: まず、対応するコード ファイルを開き、次に JS コード「jQuery(window).resize(function(){...}」を使用して、コンテンツ アダプティブ ブラウザの幅または高さを実現します。
2021-02-03
コメント 0
3787

HTML、CSS、jQueryを使用して動的なタイムラインを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的なタイムラインを作成する方法、具体的なコード例が必要です。タイムラインは時系列やイベント フローを表示する一般的な方法であり、過去のイベントやプロジェクトの進行状況などを表示するのに非常に適しています。 HTML、CSS、jQuery テクノロジーを使用すると、動的なタイムライン効果を簡単に作成できます。この記事では、これらのテクニックを使用して簡単なタイムライン効果を実現する方法を紹介し、具体的なコード例を示します。まず、HTML で基本的なタイムライン構造を作成する必要があります。
2023-10-24
コメント 0
843

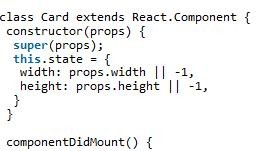
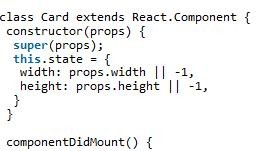
幅に基づいて高さを適応させる React の共有例
記事の紹介:レスポンシブ レイアウトでは、コンポーネントの幅に応じて高さを調整する必要がある場合があります。 CSS ではこの種の動的な変更を実現できません。従来は、これを実現するために jQuery が使用されていました。この記事では、幅に応じて高さを調整する React のサンプルコードを中心に紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-25
コメント 0
2661

42 の一般的な CSS ヒント
記事の紹介:この記事は、垂直方向の配置、垂直方向の中央揃え、背景のグラデーション アニメーション、テーブルの幅の調整、ぼやけたテキスト、スタイルのリセット、クリア フロート、ユニバーサル メディア クエリ、選択したテキストの自動定義など、CSS プロパティを作成するときに発生するいくつかの問題を解決するのに役立ちます。スクロール バーを強制的に表示し、ヘッダーとフッターを修正しました。
2020-05-02
コメント 0
3770

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2419

HTML、CSS、jQuery を使用してカスタム スクロールバーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してカスタム スクロール バーを作成する方法 Web 開発プロセスにおいて、スクロール バーは Web コンテンツをスクロールするために不可欠なコンポーネントです。ブラウザーはデフォルトでスクロール バーのスタイルと機能をすでに提供していますが、デザインのニーズに合わせてスクロール バーのスタイルをカスタマイズできるようにしたい場合があります。この記事では、HTML、CSS、jQuery を使用してカスタム スクロール バーを作成する方法を紹介し、具体的なコード例を示します。まず、単純な HTML 構造が必要です。
2023-10-25
コメント 0
701

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1318

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2023

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1484

JavaScriptで放物線運動をシミュレーションするコード例を詳しく解説
記事の紹介:放物線運動は、重力誘導によって引き起こされる運動の一種です。この記事では、単純な JavaScript コードを使用して放物線運動の実装をシミュレートします。次のコードは、JavaScript を学習するのに非常に役立ちます。 この JavaScript コードは、重力下での放物線運動をシミュレートします。次のパラメーターを設定できます: 横方向の初速度、縦方向の初速度、重力加速度 (この加速度が時間とともに変化する値である場合、他の不均一な加速度運動効果を実現できます。) 、アニメーション間隔など、比較的専門的なコードは次のとおりです: <!doctype html> <html>..
2017-03-15
コメント 0
1850

jQuery に組み込まれたいくつかのアニメーション スタイル
記事の紹介:JavaScript を使用してアニメーションを実装する原理は非常に簡単です。DOM 要素の CSS スタイルを毎回一定の時間間隔 (たとえば、0.1 秒) で少し変更するだけです (たとえば、高さと幅を 0.1 秒ずつ増やすなど)。 10%)、アニメーションのように見えます。 ただし、JavaScript でアニメーション効果を手動で実装するには、非常に複雑なコードを記述する必要があります。アニメーション効果を関数でカプセル化し、再利用しやすいようにしたい場合は、さらに考慮すべき点があります。この記事では主に、jQuery に組み込まれているいくつかのアニメーション スタイルを紹介します。
2018-01-06
コメント 0
1962

HTML と CSS を使用してレスポンシブな光軸レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いタイムライン レイアウトを作成する方法。タイムライン レイアウトは、コンテンツを時系列に表示できるユニークなページ レイアウト方法です。歴史的な出来事、個人の履歴書、プロジェクトの進捗状況を表示するのに非常に適しています。この記事では、HTML と CSS を使用してレスポンシブな光軸レイアウトを作成する方法を紹介し、具体的なコード例を示します。まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCTYPEhtml><html
2023-10-26
コメント 0
1167

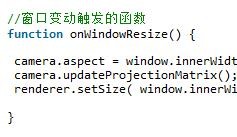
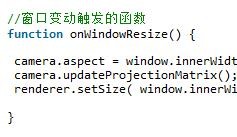
ブラウザが変わったときの適応型コード共有
記事の紹介:場合によっては、ブラウザ ページを開いて、現在レンダリングされているモデルを表示することがあります。ただし、ブラウザの幅と高さの変化に適応するようにシーン モデルを設定しないと、問題が発生します。この記事では主にブラウザ変更時にThree.jsを適応させる方法をサンプルコードを通して詳しく紹介していますので、お役に立てれば幸いです。
2018-01-31
コメント 0
1982

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1049

CSS は 3 列のアダプティブ レイアウトを実装します
記事の紹介:この記事では主に、CSS を使用して 3 列のアダプティブ レイアウト (両側が固定幅、中央がアダプティブ) を実装する方法を紹介します。サンプルコードを使用して詳細に紹介されています。あらゆる人の学習や仕事に一定の参考学習価値があります。必要な友達は下のエディタで学ぼう
2020-07-20
コメント 0
2744

イーギイって何ですか?
記事の紹介:Gii は Yii の拡張機能で、Gii を通じてコードを自動的に生成し、いくつかの一般的なコードをプログラムに生成させるため、開発者の時間コストが大幅に削減されます。ただし、生成されるコードは Yii 付属のテンプレートであり、毎回生成されるコードは希望どおりではないため、その都度調整する必要があります。
2019-11-04
コメント 0
3029