合計 10000 件の関連コンテンツが見つかりました

CSSをブラウザに適応させる方法
記事の紹介:CSS アダプティブ ブラウザの設定方法: まず、対応するコード ファイルを開き、次に JS コード「jQuery(window).resize(function(){...}」を使用して、コンテンツ アダプティブ ブラウザの幅または高さを実現します。
2021-02-03
コメント 0
3784

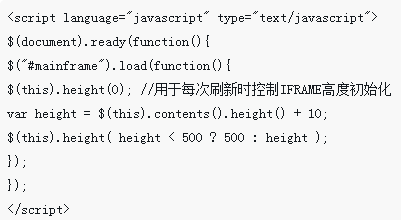
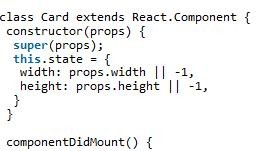
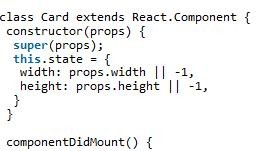
幅に基づいて高さを適応させる React の共有例
記事の紹介:レスポンシブ レイアウトでは、コンポーネントの幅に応じて高さを調整する必要がある場合があります。 CSS ではこの種の動的な変更を実現できません。従来は、これを実現するために jQuery が使用されていました。この記事では、幅に応じて高さを調整する React のサンプルコードを中心に紹介します。編集者が非常に優れていると感じたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-25
コメント 0
2660

HTMLアダプティブスクリーンコードとは何ですか?
記事の紹介:HTML アダプティブ スクリーン コードは <meta name="viewport" content="width=device-width,initial-scale=1"/> です。このコードは、Web ページの幅がデフォルトで画面の幅と同じであることを意味し、元のスケーリング比は 1.0 です。
2020-02-07
コメント 0
22799

画面の高さを取得するjQueryメソッド
記事の紹介:jQuery アプリ: 画面の高さを取得するには?モバイル デバイスとさまざまな画面サイズが普及しているため、フロントエンド開発ではさまざまなデバイスに適応する画面の高さを取得することが必要になることがよくあります。 jQuery を使用するプロジェクトでは、簡単なコードで画面の高さを取得し、必要に応じて処理できます。この記事では、jQueryを使って画面の高さを取得する方法と具体的なコード例を紹介します。 1. jQueryで画面の高さを取得する方法は、$(window).height()を使用できます。
2024-02-25
コメント 0
682

WeChat アプレットで画像コンポーネント画像の適応表示を実装する方法
記事の紹介:この記事では、主に画像コンポーネントの適応的な幅比表示を実現するための WeChat アプレットの方法を紹介し、画像コンポーネントの共通属性について簡単に説明し、画像の適応的な幅比を実現するための WeChat アプレットの関連操作技術を分析します。困っている友人はそれを参考にしてください。
2018-06-11
コメント 0
3252

WeChat アプレットは画像コンポーネント画像の適応幅比の共有例を実装します
記事の紹介:この記事では主に、画像コンポーネント内の画像の適応的な幅比表示を実現するための WeChat アプレットの方法を紹介し、画像コンポーネントの共通属性について簡単に説明し、画像の適応的な幅比を実現するための WeChat アプレットの関連操作スキルを分析します。例の形で、友人がそれを参照できるようにする必要があります。すべての人に役立つことを願っています。
2018-01-17
コメント 0
3354

CSS ビューポート ユニット vw を使用して水平アダプティブ レイアウトを実装する方法
記事の紹介:CSSViewport ユニット vw を使用して水平アダプティブ レイアウトを実装する方法 CSSViewport は、ビューポートの幅に関連するユニットであり、レスポンシブ レイアウトの作成に使用できます。このうち、vw はビューポート幅のパーセント単位を表します。この記事では、CSSViewport ユニット vw を使用して水平アダプティブ レイアウトを実装する方法を学び、具体的なコード例を示します。基本スタイルを設定する まず、いくつかの基本スタイルを設定する必要があります。
2023-09-13
コメント 0
1125

WeChat アプレットでの画像幅適応の実装
記事の紹介:この記事では主に、WeChat アプレットでの画像幅調整の実装に関する関連情報を紹介します。必要な友人は参照してください。
2018-06-27
コメント 0
2199

CSS 幅属性分析: max-width と min-width
記事の紹介:CSS 幅属性分析: max-width と min-width、特定のコード例が必要です はじめに: Web デザインでは、要素の幅を制御することは非常に重要です。 CSS では要素の幅を設定するさまざまな方法が提供されており、その中でよく使用される 2 つのプロパティが max-width と min-width です。要素の最大幅と最小幅を制御することで、適応的で応答性の高いレイアウト効果を実現できます。この記事では、max-width と min-width の使用法を詳しく紹介し、具体的な例を示します。
2023-10-27
コメント 0
1492

CSSでのheight属性の使い方まとめ
記事の紹介:CSS の高さは、CSS スタイルを通じて設定された対応する p の高さを指します。幅の幅は、高さをパーセントで計算したり、高さをピクセル値で設定したり、相対的な長さで設定したりできます。ユニットなどこの属性は、すべての主要なブラウザでサポートされています。以下に、height 属性の使用法をまとめます。 1. 適応性の高い問題を解決するために CSS を使用する 私は、適応性の高い問題を解決するために js を使用することに非常に抵抗があります。ただし、例のように純粋な CSS を使用するのは簡単ではありません。以下について話します。
2017-06-02
コメント 0
4001

高さ属性の詳細な紹介
記事の紹介:CSS の高さは、CSS スタイルを通じて設定された対応する p の高さを指します。幅の幅は、高さをパーセントで計算したり、高さをピクセル値で設定したり、相対的な長さで設定したりできます。ユニットなどこの属性は、すべての主要なブラウザでサポートされています。以下に、height 属性の使用法をまとめます。 1. 適応性の高い問題を解決するために CSS を使用する 私は、適応性の高い問題を解決するために js を使用することに非常に抵抗があります。それは、この例のように、純粋な CSS を使用するのは簡単ではありません。以下についてお話します。要件: 1. ...
2017-06-10
コメント 0
2273