合計 10000 件の関連コンテンツが見つかりました

Honeyview で画像アダプティブ ウィンドウを設定する方法 Honeyview で画像アダプティブ ウィンドウを設定する方法
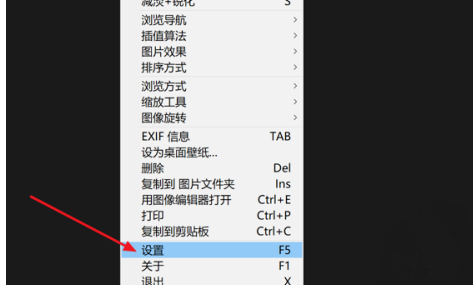
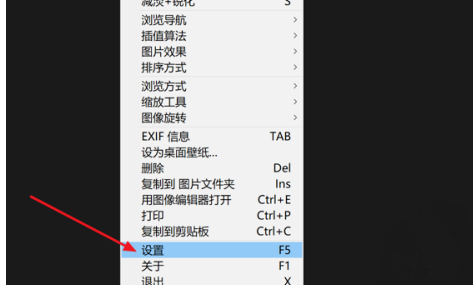
記事の紹介:Honeyview を使用して写真を閲覧すると、多くの友人が写真の比率とウィンドウ サイズが適切ではないと報告します。では、Honeyview はどのようにして写真サイズに応じてウィンドウ サイズを調整するのでしょうか。友達の疑問を解決するために、以下のエディターが Honeyview で画像アダプティブ ウィンドウを設定する方法を説明します。興味がある場合は見てみましょう。設定方法 1. アプリケーションに入った後、任意の場所を右クリックし、ポップアップ ドロップダウン ボックスで設定オプションを選択します。 2. 設定ページに入ったら、左側の「その他」ボタンをクリックします。 3. 次に、右側の [画像サイズに基づいてウィンドウ サイズを調整する] オプションをクリックしてチェックを入れます。 4. 最後に、下の [OK] ボタンをクリックします。
2024-07-19
コメント 0
493

画面サイズに合わせてブートストラップで背景画像を設定する方法
記事の紹介:ブートストラップは、画面サイズに適応するように背景画像を設定します。CSS コードは次のとおりです: .bg{background:url no-repeat center;background-size:contain;} div で参照されている限り、背景画像は次のようになります。適合しました。
2019-07-18
コメント 0
13239

dedecms はどのようにして画像を画面サイズに適応させるのですか?
記事の紹介:dedecms は、画面サイズに合わせて画像を設定します。 include/arc.archives.class.php を開いて関連するコードをファイルに追加し、次にフロント記事ページのテンプレートを開いてそれに js コードを追加すると、画像が自動的に縮小されます。
2019-07-17
コメント 0
3843

HTMLの背景画像をウィンドウサイズに合わせる方法
記事の紹介:この記事では、HTMLの背景画像をウィンドウサイズに合わせる方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
2021-04-25
コメント 0
8454

WeChat アプレット開発ページング スライド バーコード表示
記事の紹介:この記事の例では、参考のために WeChat アプレットのページング スライド バーの特定のコードを共有します。具体的な機能は次のとおりです。 1. ページング バーはスライド ビューにバインドされています。 2. ページング バーをクリックすると、自動的にスライドします。対応するビュー 3. ビューにスライドします。 対応するページング バーに、選択したスタイルが自動的に表示されます。
2017-09-12
コメント 0
2673

JavaScript で画像の自動スケーリングを実装し、アスペクト比を維持するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の自動スケーリングを実装し、アスペクト比を維持するのでしょうか? Web開発では画像の表示や調整が必要になることがよくあります。共通の機能の 1 つは、画像を自動的に拡大縮小し、アスペクト比を維持することです。この記事では、JavaScript を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 1. ウィンドウ サイズの変更を監視することによる自動スケーリング まず、ウィンドウ サイズの変更イベントを監視することによって、画像の自動スケーリングを実現できます。具体的な手順は次のとおりです。 最初の画像要素を取得します。
2023-10-21
コメント 0
1651

CSSで画像を画面サイズに合わせる方法
記事の紹介:CSS を使用して画像を画面サイズに合わせる方法: コード [img {height: auto; width: auto\9; width:100%;}] を CSS ファイルに追加します。特定の画像のみを変更したい場合は、[height: auto;] メソッドを使用できます。
2020-11-11
コメント 0
24045

Word文書に水平定規を3つの表示モードで表示可能
記事の紹介:Word でレベル ルーラーを表示できるビュー モードは 3 つあります。2003 では、次の 4 つのビュー モードがあります。 Word には 4 つのビューがあり、その中で最もよく使用されるのはページ ビューです。ページ ビューでは、すべてのグラフィック オブジェクトを保持したままドキュメントがページ形式で表示されるため、非常に使いやすくなります。通常のビューでは、ページングは点線で表されます。グラフィックオブジェクト、挿入されたページ番号、ヘッダー、フッターは表示できません。縦組版は出来ません。主に、純粋なテキスト文書のテキスト入力、編集、表示に使用されます。 Web レイアウト ビュー: Web レイアウト ビューの最大の利点は、オンラインでの読書の利便性です。実際の印刷効果でテキストが表示されるのではなく、テキストが大きく表示され、現在のウィンドウのサイズに合わせて段落が自動的に折り返されます。ドキュメントの背景色を追加できるのはそれだけです
2024-01-13
コメント 0
1717

ドットイメージカルーセルのjQuery実装例の共有
記事の紹介:ページ上の指定した位置に実装された画像が自動的に左右に切り替わり、画像の左下のラベル(または中央の小さな点)をクリックすると、対応する画像に切り替わります。次に、この記事では、jQuery を使用してドット イメージのカルーセル効果を実現するサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-22
コメント 0
1939

iPhone でピクチャー・イン・ピクチャー Zoom ミーティングを行う方法
記事の紹介:iPhone でズームをピクチャーインピクチャーモードに設定する方法 iPhone が最新バージョンの iOS を使用していること、および Zoom アプリが利用可能な最新バージョンに更新されていることを確認してください。残りは簡単です。iPhone のホーム画面としてビデオを使用して、通常どおり Zoom ミーティングに参加します (つまり、チャットなし、参加者リストなしなど)。いつものように iPhone を下から上にスワイプして、ホーム画面に戻りますZoom ミーティング ビデオ ウィンドウは自動的にピクチャ イン ピクチャ ビデオに最小化されます。他のピクチャ イン ピクチャ ウィンドウと同様に、画面内でウィンドウを移動したり、サムネイル サイズを拡大または縮小したり、他のアプリケーションを ZoomMeetingPiP ウィンドウとして使用したりできます。
2023-04-15
コメント 0
2186

win10でタスクバーのアイコンサイズを設定する方法
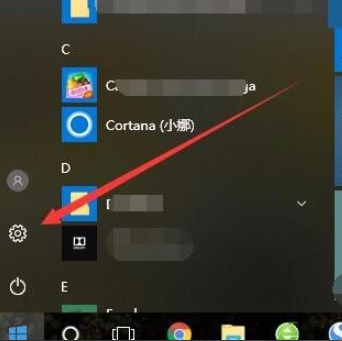
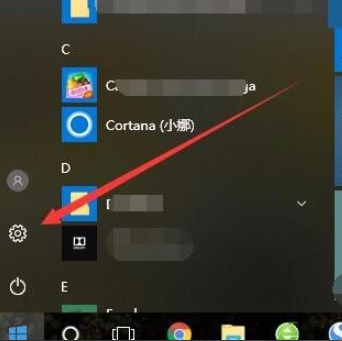
記事の紹介:多くのWin10システムユーザーは、アップグレード後にタスクバーアイコンのサイズが不適切であることに気づき、調整したいのですが、Windows 10タスクバーアイコンのサイズを設定する場所が見つかりません。そこで、Win10でタスクバーアイコンのサイズを設定する方法を説明します。 。 1. Windows 10 システムのデスクトップの左下隅にある [スタート] ボタンをクリックし、ポップアップ メニューの [設定] をクリックします。 2. 設定で「システム」を見つけ、クリックして入力します。 3. 開いたシステムインターフェイスで、左側の「ディスプレイ」を見つけてクリックして入力します。右側の「ファイル、アプリなどのサイズを変更する」設定の下にある「カスタム スケーリング」をクリックします。 4. 表示されるカスタム ズーム設定ウィンドウで、ズームインする倍率を入力し、[適用] ボタンをクリックします。これにより、Win でもズームインされます。
2023-07-13
コメント 0
13647

JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のウォーターフォール フロー レイアウトを実装するにはどうすればよいですか?はじめに: ソーシャル メディアの普及に伴い、人々の写真に対する需要は増え続けています。画像のウォーターフォール レイアウトは、画像を表示する一般的な方法です。これにより、画像をさまざまな高さと幅に適応的に配置できるため、より美しく興味深い効果が得られます。この記事では、JavaScript を使用して単純な画像のウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. レイアウトの原則 写真における滝の流れのレイアウトの基本原則は次のとおりです。
2023-10-20
コメント 0
868

Wordで美しい画像レイアウトを作成する操作手順
記事の紹介:まず上の[挿入]をクリックし、[イラスト]の図の代わりに[SmartArt]を選択します。 SmartArt グラフィックで適切なグラフィック レイアウト コンテンツを選択します。以下の図を例として考えてみましょう。テキストをクリックし、左側のテキスト入力ウィンドウでテキストを選択し、スペースバーを押してテキスト内容を削除します。バックスペースキーを押さないでください。そうしないと、テキストとグラフィックフレームの両方が削除されます。グラフィックボックスを右クリックして[図形の書式設定]を選択し、塗りつぶしで[図またはテクスチャの塗りつぶし]を選択し、ファイルから図を挿入し、最後に画像ファイルを選択します。 「OK」をクリックすると、画像ボックスに画像が追加され、残りのいくつかも同様に追加されます。このようにして、画像を追加した後、画像のサイズと位置を均一に調整することができます。
2024-04-26
コメント 0
968

Lenovo App Store でダウンロード パスをカスタマイズする方法
記事の紹介:Lenovo App Store は、豊富な純正リソース、安全で安定した動作、および包括的な機能を備えた Lenovo 用に構築されたアプリケーション マーケット ソフトウェアです。 Lenovo App Store のダウンロード パスをカスタマイズする方法を知っている人はいますか? 以下のエディターで Lenovo App Store のダウンロード パスをカスタマイズする方法が説明されていますので、興味があればご覧ください。操作方法: 1. ダブルクリックしてソフトウェアに入り、右上隅の「ダウンロード」アイコンをクリックします。 2. 次に、下のオプションボックスの「ダウンロードパスの設定」オプションをクリックします。 3. 新しいウィンドウインターフェイスに入ったら、[ディレクトリの選択] ボタンをクリックします。 4. 次に、開いたウィンドウで適切なダウンロード パスを選択し、最後に「」をクリックします。
2024-08-17
コメント 0
525

Win11 の写真アプリがクラッシュした場合の対処方法
記事の紹介:Win11 システムで写真アプリを使用すると、一部のユーザーがクラッシュするという問題に遭遇しました。Win11 の写真アプリがクラッシュした場合はどうすればよいですか? Win11 の写真アプリケーションがクラッシュする場合の解決策については、以下のエディターで詳しく紹介していますので、興味のある方はご覧ください。 1. ショートカット キー「win+x」を押し、タスクバーの上に表示されるオプション メニューで「Windows ターミナル (管理者)」オプションを選択します。 2. ウィンドウに入ったら、コマンド「Get-AppxPackage-AllUsers|Foreach{Add-AppxPackage-DisableDevelopmentMo」を入力します。
2024-03-21
コメント 0
1009

Python を使用して画像を拡大および縮小する方法
記事の紹介:Python を使用して写真を拡大・縮小する方法 はじめに: 現代社会において、写真は私たちの生活に欠かせないものです。場合によっては、特定のニーズやシナリオに合わせて画像を拡大または縮小する必要がある場合があります。この記事では、Python の画像処理ライブラリ PIL を使用して画像のズームインおよびズームアウト操作を実装する方法を紹介し、関連するコード例を示します。 1. PIL ライブラリをインストールする 開始する前に、まず PIL ライブラリをインストールする必要があります。コマンド ラインに次のコマンドを入力して、PIL ライブラリのインストールを完了します。
2023-08-18
コメント 0
5195

JavaScriptでビューサイズを変更する方法
記事の紹介:JavaScript は現代の Web 開発において非常に重要なテクノロジーであり、強力な対話性と動的な動作を提供します。一般的なアプリケーションの 1 つは、ビュー サイズの変更です。 Web ページでは、ビュー サイズはブラウザ ウィンドウまたは要素の幅と高さを指します。これらのサイズは、ページのレイアウト、スタイル、コンテンツの表示に影響します。 JavaScript コードを通じてこれらのサイズを動的に変更し、適応的で応答性の高いデザインを実現できます。 JavaScript を使用してビュー サイズを変更する方法をいくつか紹介します。
2023-04-23
コメント 0
704

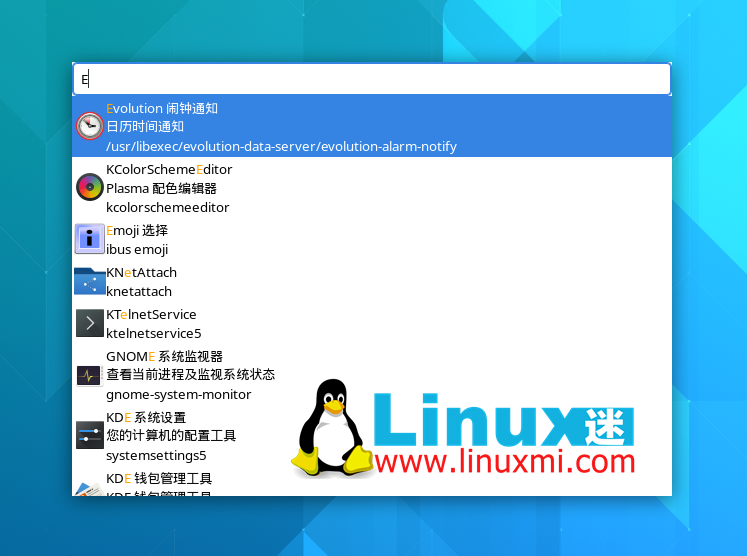
Linux検索起動ツール Findex
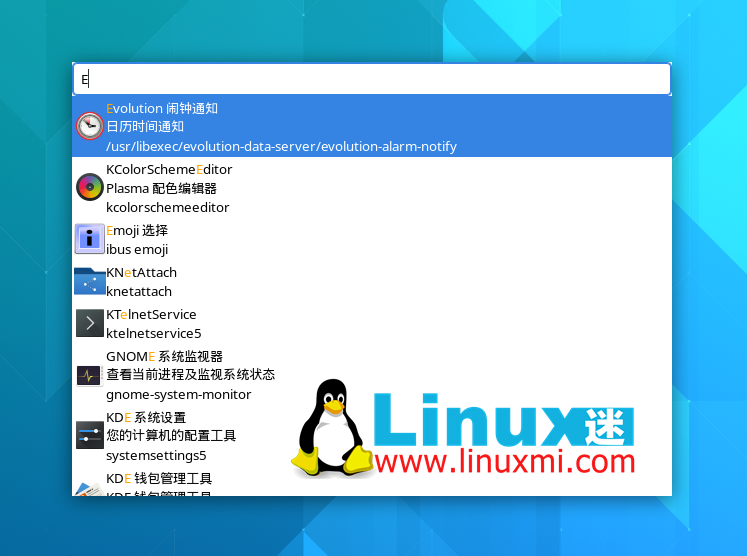
記事の紹介:Linux 用の代替アプリケーション起動ツールをお探しですか? Findex は、高度にカスタマイズ可能なインターフェイスと高速なパフォーマンスを備えた製品です。アプリはバックグラウンドでサイレントに実行されます。ショートカット キーを押すと、画面中央に検索ボックスが表示され、目的のアプリケーションをすばやく検索して開くことができます。このツールはパフォーマンスに重点を置いているため、非常に高速です。ファジー検索をサポートしており、次の設定が可能です: 検索ウィンドウの幅。ウィンドウの高さを最小化および最大化します。一致するコンテンツを強調表示する色。アイコンサイズ、結果サイズ、ショートカットキーの取得方法 現在のバージョン0.6.0のFindexはWaylandsessionでは動作しませんが、将来のバージョンでは復活するとのことです。つまり、これまでのところ、Ubuntu
2024-02-14
コメント 0
1040

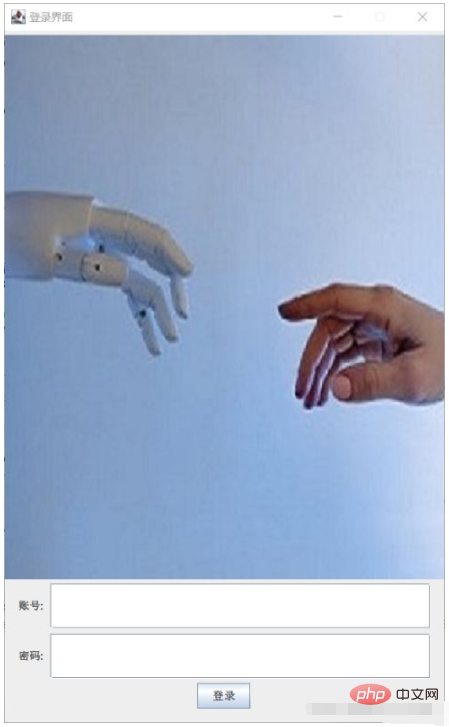
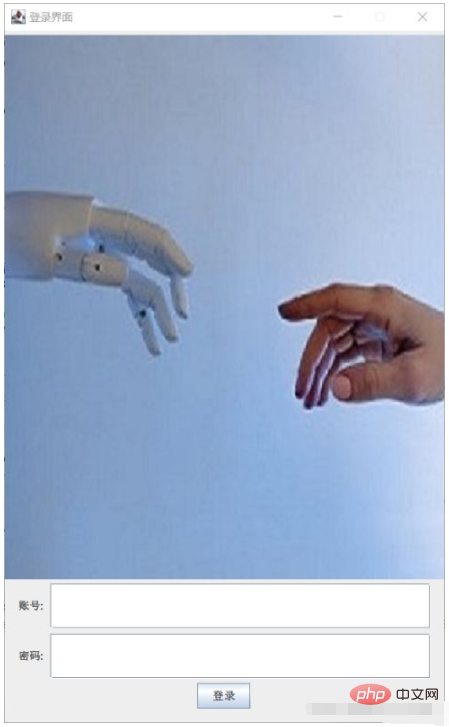
Java で単純なユーザー ログイン インターフェイスを実装するにはどうすればよいですか?
記事の紹介:1. 概要 Java を使用して簡単なログイン インターフェイスを実装できます。上記の効果は直感的ですが、インターフェイスのポップアップ ウィンドウの設定、画像の挿入、テキスト ボックスの設定からログイン ボタンに至るまで、すべてコードで実装されています。 2. 分類部分 LoginUI クラス: インターフェイス設定、構築メソッドを実装し、すべてのインターフェイス開発コードをカプセル化する ① initUI メソッド: 1. フォーム オブジェクトを作成する; 2. フォームの関連プロパティを設定する (タイトル、サイズ、サイズ、閉じる、視覚化) ; 3. コンポーネント オブジェクト、ボタン、および入力ボックスを作成します; 4. インターフェイス ウィンドウにボタンを追加します; 5. ボタンにリスナーを追加します。 ②メインメソッド:独自クラスでオブジェクトを作成、独自メソッドを呼び出す ButtonActionクラス:リスナー、マウスを取得
2023-05-06
コメント 0
4324