合計 10000 件の関連コンテンツが見つかりました

Vue 開発におけるモバイル画像のトリミングの問題を解決する方法
記事の紹介:モバイル開発では、特に Vue フレームワークを使用して開発する場合、画像のトリミングは一般的な要件です。この記事では、モバイル端末で写真がトリミングされる問題を解決するためのいくつかの方法とテクニックを紹介します。 1. サードパーティのプラグインを利用する Vue 開発では、サードパーティのプラグインを導入することで画像のトリミング機能を実装できます。市場には、VueCropper、VueAvatarCropper などの便利な画像トリミング プラグインが多数存在します。これらのプラグインは、画像のトリミング、拡大縮小、および拡大縮小を簡単に実装するための豊富な構成オプションを提供します。
2023-07-01
コメント 0
18058

WeChat アプレットは画像のトリミングとアップロード機能を実装します
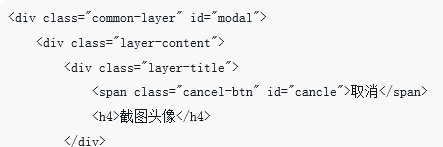
記事の紹介:WeChat ミニ プログラムは、画像のトリミングとアップロード機能を実装しています。WeChat ミニ プログラムの急速な発展に伴い、ますます多くの開発者が WeChat ミニ プログラムの開発スキルと機能実装に注目し始めています。その中で、画像のトリミングとアップロード機能は共通の要件であり、この記事では、WeChat アプレットに画像のトリミングとアップロード機能を実装する方法と具体的なコード例を紹介します。 1. 機能要件の分析 WeChat アプレットでは、画像のトリミングとアップロードの機能は次のステップに分けることができます。ユーザーが画像を選択し、選択した画像をアップロードしてトリミング操作を実行します。
2023-11-21
コメント 0
1583

JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、画像トリミング機能は多くの Web サイトやモバイル アプリケーションでますます一般的になりました。フロントエンド開発言語として、JavaScript は画像トリミング機能を実装するための多くのライブラリとテクノロジを提供します。この記事では、JavaScript を使用して画像トリミング機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造の設計 まず、ページ内に画像とトリミング ボックスを表示するコンテナを作成する必要があります。
2023-10-18
コメント 0
1971
jquery-file-upload プログレスバー効果のあるファイルアップロードを実装する方法
記事の紹介:jQuery File Uploadは、複数ファイルのアップロード、キャンセル、削除、アップロード前のサムネイルプレビュー、画像サイズのリスト表示、アップロードのプログレスバー表示、各種動的言語開発のサーバーサイドサポートをサポートするJQuery画像アップロードコンポーネントです。この記事では、jquery-file-upload のプログレスバー付きファイルアップロードの効果を主に紹介します。コードは html 部分、css 部分、js 部分に分かれています。必要な方は参考にしてください。皆さんのお役に立てれば幸いです。
2017-12-19
コメント 0
3609

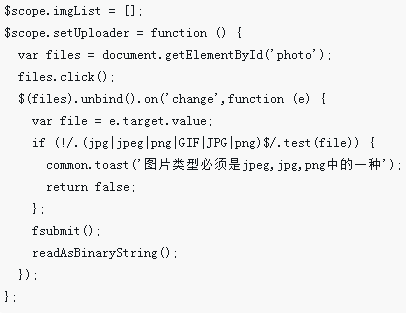
HTML5モバイル開発用画像圧縮アップロード機能
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-05-21
コメント 0
2313

HTML5モバイル開発用画像圧縮アップロード機能のコード例
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-03-14
コメント 0
2036

Vue フォーム処理でフォームフィールドの画像トリミングを実装する方法
記事の紹介:Vue フォーム処理でフォーム フィールドの画像トリミングを実装する方法 はじめに: Web 開発では、フォームは一般的なユーザー インタラクション方法です。画像アップロード フォーム フィールドに関しては、特定の表示ニーズを満たすために画像をトリミングする必要がある場合があります。 Vue は、画像のトリミングを簡単に実装するための豊富なツールとコンポーネントを提供する人気のフロントエンド フレームワークです。この記事では、Vue フォーム処理でフォームフィールドの画像トリミングを実装する方法を紹介します。ステップ 1: プラグインをインストールして構成する まず、既製のプラグインを使用する必要があります。
2023-08-10
コメント 0
1582

jQueryで画像をトリミングできますか?
記事の紹介:JQuery は、Web フロントエンド開発で広く使用されている JavaScript ライブラリであり、ドキュメント オブジェクト モデル (DOM) の操作、イベントの処理、AJAX リクエストの開始、HTML 要素の動的作成などを簡単に実行できる一連の API を提供します。これらの一般的なアプリケーションに加えて、JQuery は画像トリミング プラグインなど、いくつかの便利なプラグインや拡張機能も提供します。画像のトリミングは、特にユーザーがアップロードした画像をアップロードして処理する必要がある Web サイトやアプリケーションで一般的に必要となります。 JQ
2023-05-14
コメント 0
699

PS パースペクティブ クロップ ツールの使用方法 - PS パースペクティブ クロップ ツールの使用方法
記事の紹介:最近、多くの友人が PS パースペクティブ トリミング ツールの使い方を編集者に尋ねてきました。次に、PS パースペクティブ トリミング ツールの使い方を学びましょう。皆さんのお役に立てれば幸いです。ステップ 1: PS で写真を開き、以下に示すように、左側の遠近トリミング ツールをクリックします。 ステップ 2: 右側のレイヤーで、以下に示すように、鍵のアイコンをクリックします。 ステップ 3: 画像で長方形を描画します。 、下の図に示すように、ステップ 4: 下の図に示すように、キーボードの Enter キーを押します。 ステップ 5: 下の図に示すように、最終的な画像を自動的にトリミングできます。上記はエディターの内容です。 PS パースペクティブ トリミング ツールの使用方法の全内容をお届けします。皆様のお役に立てれば幸いです。
2024-03-05
コメント 0
1072

PHPを使用して画像の指定した領域をトリミングする方法
記事の紹介:PHP を使用して画像の指定された領域をトリミングする方法 Web サイトの開発プロセスでは、ユーザーがアップロードしたアバターのサイズを変更する必要がある場合や、一部だけをトリミングする必要がある場合など、画像をトリミングする必要がある状況によく遭遇します。それを傍受する必要があります。一般的に使用されるサーバーサイド スクリプト言語として、PHP は豊富な画像処理機能を提供しており、画像のトリミング機能を簡単に実現できます。以下では、PHP を使用して画像の指定された領域をトリミングする例として、実装手順と関連するコード例を詳しく紹介します。ステップ 1: PHPGD ライブラリをインストールし、PHP を使用してイメージを作成する
2023-08-18
コメント 0
1567

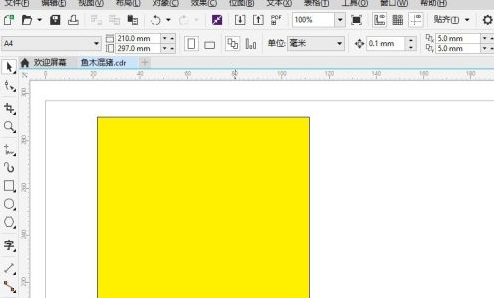
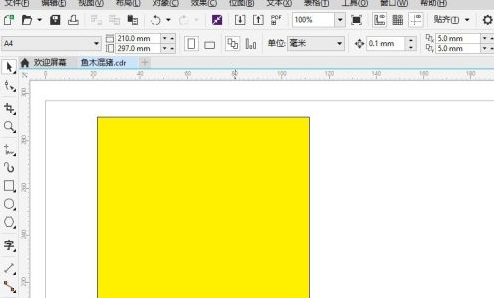
CorelDraw でトリミングする方法 CorelDraw でトリミングする方法
記事の紹介:多くの中小企業が CorelDraw ソフトウェアを使用していますが、CorelDraw でトリミングする方法をご存知ですか?次に、エディターが CorelDraw のカット操作方法を紹介します。興味のある方は以下をご覧ください。 CorelDraw でトリミングするにはどうすればよいですか? CorelDraw でトリミングを行う方法: CorelDRAW を開いて、トリミングする要素を決定します。この例では、下の図に示すように、長方形のフレームを部分的にトリミングする必要があります。 下図に示すように、「切り抜き」ツールの左ボタンを押したまま、リストから「切り抜き」コマンドを選択します。デフォルトが切り抜きの場合は、直接クリックして選択することもできます。 以下の図に示すように、マウスをドラッグして長方形のフレームの輪郭を描き、残りの部分をトリミングします。
2024-08-12
コメント 0
693

uniappに画像トリミング機能を実装する方法
記事の紹介:uniapp に画像トリミング機能を実装する方法 モバイル アプリケーション開発では、アバターのアップロードや画像編集など、画像をトリミングする必要がよく発生します。 uniappでは、サードパーティのプラグインを使用して画像のトリミング機能を実現できます。この記事では、uniapp でプラグインを使用して画像のトリミングを実現する方法を紹介し、コード例を示します。 uniapp では、画像のトリミング機能を実現するためのサードパーティ製プラグインが多数提供されていますが、その中でも最も一般的に使用されている強力なプラグインが uni-im です。
2023-07-04
コメント 0
4355

Python を学習して Qiniu Cloud インターフェースのドッキングと画像トリミング機能を実装する
記事の紹介:Python を学習して、Qiniu クラウド インターフェース ドッキングを実装し、画像トリミング機能を実現します。現代のインターネット アプリケーションでは、アバターのアップロードや製品の表示など、画像をトリミングする必要があるシナリオによく遭遇します。 Qiniu Cloud は、主要なクラウド ストレージおよびコンテンツ配信プラットフォームとして、画像のトリミング、拡大縮小、回転などの操作を簡単に実行できる豊富な画像処理インターフェイスを提供します。この記事では、Python 言語を使用して Qiniu Cloud インターフェースに接続し、画像トリミング機能を実装する方法を紹介します。まず、Qiniu Cloud 上にストレージを作成する必要があります
2023-07-05
コメント 0
1169

Xiumi Editor でカバー画像をトリミングする方法-Xumi Editor でカバー画像をトリミングする方法
記事の紹介:最近、多くの友人が、Xumi Editor でカバー画像をトリミングする方法を編集者に尋ねました。次に、Xumi Editor でカバー画像をトリミングする方法を学びましょう。皆さんのお役に立てれば幸いです。ステップ 1: 以下の図に示すように、Xium ホームページで [My Xiumi] をクリックします。ステップ 2: 以下の図に示すように、個人インターフェイスで、作成した画像とテキストを選択してクリックします。ステップ 3: 以下の図に示すように、カバー画像をクリックして画像を追加します。ステップ 4: 下図に示すように、表紙画像をダブルクリックし、四隅をドラッグして画像をトリミングし、[確認] をクリックします。以上が編集者がお届けするXumiエディタでの表紙画像の切り抜き方法の全内容ですので、皆様のお役に立てれば幸いです。
2024-03-05
コメント 0
632

Layui を使用して画像のトリミングと回転機能を実装する方法
記事の紹介:Layui を使用して画像のトリミングと回転機能を実装する方法 1. 背景の紹介 Web 開発では、アバターのアップロードや画像編集など、画像のトリミングと回転が必要なシナリオによく遭遇します。 Layui は、豊富な UI コンポーネントと使いやすい API を提供する軽量のフロントエンド フレームワークで、Web アプリケーションを迅速に構築するのに特に適しています。この記事では、Layui を使用して画像のトリミングと回転機能を実装する方法を紹介し、具体的なコード例を示します。 2. 環境の準備 開始する前に、次の環境が準備されていることを確認する必要があります。
2023-10-26
コメント 0
1317

PHP 画像処理クイックスタートガイド: 基本操作とよくある質問
記事の紹介:PHP 画像処理クイック スタート ガイド: 基本操作と FAQ はじめに: Web 開発では、画像処理は非常に一般的かつ重要なタスクです。 Web サイト開発における画像のアップロード、切り抜き、透かしなどの操作に使用する場合でも、モバイル アプリケーションで画像の圧縮や処理に使用する場合でも、いくつかの操作を画像に対して実行する必要があります。 PHP はサーバーサイドのスクリプト言語として広く使用されており、強力な画像処理機能を備えています。この記事は、基本的な操作やよくある質問への回答など、PHP 画像処理をすぐに始めるのに役立ちます。 1. 基本的な練習
2023-08-21
コメント 0
901

uniappでiOSに写真をアップロードする際の問題を解決する方法
記事の紹介:モバイル デバイスの普及に伴い、モバイル H5 ページを提供する Web サイトがますます増えています。モバイル開発に推奨されるフレームワークの 1 つである uniapp にとっても、H5 ページは不可欠な部分になっています。ただし、H5 ページでは、iOS デバイスで画像をアップロードできない、または画像を正常にプレビューできないという問題が発生することがあり、一部の開発者に迷惑を及ぼしています。次に、この記事では、iOS の uniapp で写真をアップロードする際の問題を解決するいくつかの方法を紹介します。 1. 画像形式を調整する 実際の使用状況から、iOS デバイスが画像をアップロードできるようにする
2023-04-06
コメント 0
1985