合計 10000 件の関連コンテンツが見つかりました

フロントエンド開発における jQuery の $ 記号の重要な役割
記事の紹介:フロントエンド開発における jQuery の $ 記号の重要な役割 フロントエンド開発において、jQuery は、DOM 操作、イベント処理、アニメーション効果などの多くの一般的なタスクを簡素化する人気の JavaScript ライブラリです。 jQuery では、$ 記号は非常に重要な識別子であり、グローバル jQuery オブジェクトを置き換えるために使用されます。 $ 記号の使用法の 1 つは、コードを簡素化することです。 jQuery を使用する場合、jQuery グローバル オブジェクトの代わりに $ 記号を使用できます。これにより、コードの量が削減され、コードが改善されます。
2024-02-23
コメント 0
984

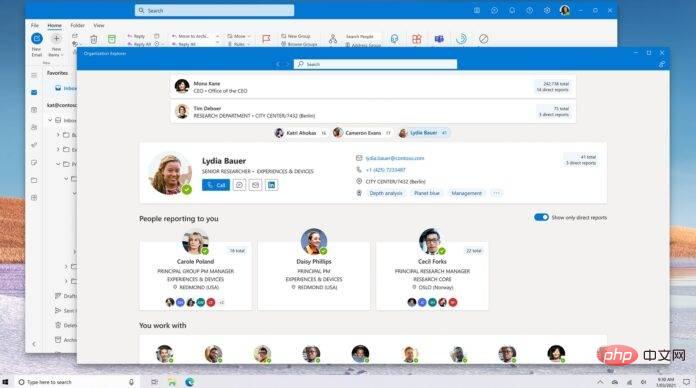
Microsoft は新しい電子メール クライアントを開発中で、Windows 11 でリリースされる可能性があります。
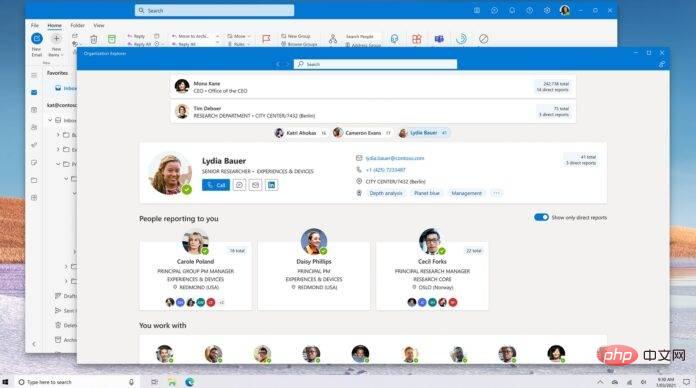
記事の紹介:Microsoft は、Windows 11 に新しい外観をもたらすために、既存のアプリを徐々に更新しています。 Microsoft は、ペイント、メモ帳、Snipping Tool などのアプリに加えて、Outlook ブランドで新しい電子メール クライアントを開発しています。コードネーム「ProjectMonarch」と呼ばれるこのプロジェクトは、誰もが利用できるクロスプラットフォームのメール体験を構築することを目的としている。この新しい Outlook は、メール アプリとカレンダー アプリの再起動として販売されています。 Windows 上で Outlook を起動するにはさまざまな方法があるため、Microsoft は真に汎用的な電子メール クライアントを開発する時期が来たと考えました。現在、Windows 10 および Windows 11
2023-04-23
コメント 0
1601

Nodejsは何をするのですか?
記事の紹介:nodejs は、サーバー側で JavaScript を実行できるオープンソースのクロスプラットフォーム実行環境です。Node.js は、Google が開発した V8 実行コードを使用し、イベント駆動型、ノンブロッキング、非同期入出力モデルなどのテクノロジーを使用して、パフォーマンスを向上させ、アプリケーション、送信量と規模を最適化します。
2021-09-01
コメント 0
26292

jQuery イベントと実践的なヒントについての深い理解
記事の紹介:jQuery イベントとアプリケーションのヒントの詳細な説明 jQuery は、HTML 要素の処理、イベントの処理、およびアニメーション効果のプロセスを簡素化する人気のある JavaScript ライブラリです。フロントエンド開発においてイベント処理は非常に重要な部分ですが、jQuery は豊富なイベント処理機能を提供しており、開発者はさまざまなイベントをより便利に処理できます。この記事では、jQuery イベントの使用法を詳しく紹介し、具体的なコード例で説明します。 1. jQuery でイベントをバインドします。使用できます。
2024-02-19
コメント 0
998

Nodejs は言語ですか?
記事の紹介:nodejs は言語ではありませんが、サーバー側で JavaScript を実行できるオープンソースのクロスプラットフォーム実行環境です。Node は Google によって開発された V8 実行コードを使用し、イベント駆動型、ノンブロッキング、非同期入力などのテクノロジーを使用します。出力モデルを使用してパフォーマンスを向上させ、アプリケーションの転送量とスケールを最適化します。
2021-11-19
コメント 0
2765

ノードは言語としてカウントされますか?
記事の紹介:Node は言語ではありません。node.js は、サーバー側で JavaScript を実行できるオープン ソース コードおよびクロスプラットフォーム実行環境です。node.js は、Google によって開発された V8 実行コードを使用し、イベント駆動型、非言語型などのテクノロジーを使用します。 -ブロッキングおよび非同期入出力モデルによるパフォーマンスの向上により、アプリケーションの転送量と規模が最適化されます。
2021-12-10
コメント 0
2732

jQueryを使用して日付が変更されたときにイベントをトリガーする方法
記事の紹介:タイトル: jQuery を使用してイベントをトリガーする日付変更を実装する方法 フロントエンド開発では、ユーザーが選択した日付に基づいて対応する操作を実行する必要があることがよくあります。 jQuery は広く使用されている JavaScript ライブラリで、フロントエンド開発プロセスを簡素化し、開発者がページ要素を操作しやすくする豊富な API を提供します。この記事では、jQuery を使用して日付変更トリガー イベントを実装する方法を紹介し、具体的なコード例を添付します。まず、日付選択コントロールが必要です
2024-02-27
コメント 0
839

カレンダーを自動生成するWordPressプラグインを開発する方法
記事の紹介:カレンダーを自動生成する WordPress プラグインの開発方法 はじめに: WordPress は非常に人気のあるコンテンツ管理システムであり、多くの Web サイトが開発プラットフォームとして WordPress を使用しています。ユーザーのニーズを満たすために、開発者はプラグインを開発することで WordPress の機能を拡張できます。この記事では、カレンダーを自動生成する WordPress プラグインの開発方法と、関連するコード例を紹介します。 1. 機能要件:シンプルで使いやすいWordPressを開発したい
2023-09-05
コメント 0
989

jQueryライブラリファイルを導入する正しい方法
記事の紹介:jQuery ライブラリ ファイルを正しく導入する方法 Web 開発のプロセスにおいて、jQuery は非常に一般的に使用される JavaScript ライブラリであり、DOM 操作、イベント処理、アニメーション効果、その他の操作を簡素化し、開発者がページ インタラクション効果をより効率的に完成させるのに役立ちます。 jQueryライブラリファイルを正しく導入することがjQueryを使い始める第一歩となるので、ここではjQueryライブラリファイルの正しい導入方法を具体的なコード例を交えて詳しく紹介します。 jQuery ライブラリ ファイルをダウンロードする まず、jQuery から jQuery ライブラリ ファイルをダウンロードする必要があります。
2024-02-25
コメント 0
674

jQuery の日付変更イベントを使用して Web ページ インタラクションを実装する: チュートリアル
記事の紹介:jQuery チュートリアル: 日付変更イベントを使用してページ インタラクションを実現する方法 フロントエンド テクノロジの継続的な開発により、ページ インタラクションは Web デザインの重要な部分になりました。日付の選択は、ページ操作における一般的な要件の 1 つであり、日付を選択することで、ユーザーは時間範囲、スケジュール、その他の操作を選択できます。この記事では、jQuery の日付変更イベントを使用してページ インタラクションを実現する方法を紹介し、読者の参考として具体的なコード例を示します。 1. jQuery ライブラリを導入します。始める前に、まず
2024-02-27
コメント 0
959

jQuery の属性セレクターを学ぶ: 例と使用法分析
記事の紹介:jQuery の属性セレクターを学ぶ: 例と使用法の分析 フロントエンド開発において、jQuery は広く使用されている JavaScript ライブラリであり、ページ操作、イベント処理、アニメーション効果などのコード記述を簡素化できます。中でも属性セレクターは要素の属性値に基づいてフィルタリングや操作を行うことができるjQueryの重要なメソッドです。この記事では、jQuery の属性セレクターの例と使用法を紹介し、具体的なコード例を示します。 1. jQuery の属性セレクターの基本構文
2024-02-27
コメント 0
1191

HBuilderX で jQuery プロンプトが見つからない問題を解決する方法を共有する
記事の紹介:HBuilderX は強力なクロスプラットフォーム フロントエンド開発ツールですが、jQuery プロンプトが表示されないなど、使用中に問題が発生することがあります。フロントエンド開発では、jQuery は DOM 操作、イベント処理、アニメーション効果、その他の機能を簡素化できる一般的に使用される JavaScript ライブラリであるため、多くの開発者が開発効率を向上させるために使用することを選択しています。ただし、HBuilderX では jQuery プロンプトが存在しない場合があり、開発に不便が生じます。
2024-02-26
コメント 0
762

jQueryの主な機能の概要とアプリケーションシナリオの分析
記事の紹介:jQuery の主な機能の概要と適用シナリオの分析 jQuery は、フロントエンド開発で広く使用されている JavaScript ライブラリであり、HTML ドキュメント、イベント処理、アニメーション効果、AJAX などの操作を簡素化します。 jQuery は Web 開発で広く使用されており、開発者がコードを記述し、DOM 要素を操作し、サーバーとより効率的に対話できるようにします。以下では、jQuery の主な機能の概要を説明し、さまざまなアプリケーション シナリオでのその特定のアプリケーションを分析します。 1. 主要機能概要:DO
2024-02-29
コメント 0
538

jQueryを深く理解する:スクリプトライブラリの実践的な分析
記事の紹介:jQuery の深い理解: スクリプト ライブラリの実践的な分析 はじめに: jQuery は、HTML ドキュメントの操作、イベント処理、アニメーション効果、Ajax などの操作を簡素化する、広く使用されている JavaScript ライブラリです。 Web 開発では jQuery がよく使われており、その強力な機能と簡潔な構文により、開発者はフロントエンド開発をより効率的に行うことができます。この記事では、jQuery の有用性を詳しく掘り下げ、具体的なコード例を使用して分析します。
2024-02-23
コメント 0
904

PHP で Knative 関数を使用する方法
記事の紹介:Knative は、最新のクラウドネイティブ アプリケーションを構築、実行、管理するためのオープンソース プラットフォームです。これにより、コンテナ化されたアプリケーションを構築、デプロイ、実行する機能が提供され、開発者にサーバーレス関数を作成して実行する使いやすい方法が提供されます。この記事では、PHP で Knative 関数を使用する方法について説明します。 Knative Functions は、アプリケーションのニーズを満たすためにアプリケーションのリソースを動的にスケールアップおよびスケールダウンするサーバーレス コンピューティング モデルです。それはイベントベースです
2023-05-19
コメント 0
1473

uniappでBaiduページにジャンプする方法
記事の紹介:モバイル インターネットの普及により、モバイル アプリケーションは私たちの日常生活に欠かせないものになりました。ただし、開発者にとって、スムーズに実行できるモバイル アプリケーションを開発するのは簡単ではありません。アプリケーションのクロスプラットフォーム性を確保しながら開発をより効率的にするために、uniapp が誕生しました。 uniapp は、Vue.js フレームワークに基づく開発プラットフォームで、開発者がミニ プログラム、H5、APP の 3 つのエンドを統合したアプリケーションを迅速に構築するのに役立ちます。 uniapp は、次のようなさまざまなアプリケーションのニーズに対応するさまざまな開発機能とコンポーネント ライブラリを提供します。
2023-04-18
コメント 0
2404

jQuery に遅延実行が必要なのはなぜですか?分析と実践
記事の紹介:jQuery に遅延実行が必要なのはなぜですか?分析と実践 フロントエンド開発において、jQuery は広く使用されている JavaScript ライブラリであり、DOM 操作、イベント処理、アニメーション効果などの機能を簡素化し、開発者に利便性を提供します。ただし、場合によっては問題が発生することがあります。つまり、特定の状況下では、望ましい効果を達成するために jQuery の実行を遅らせる必要があるということです。この記事では、jQuery で遅延実行が必要な理由を原則と実践の両方から分析し、具体的なコード例を示します。 1つ、
2024-02-27
コメント 0
471

jQuery のいくつかの一般的なメソッドについて詳しく学ぶ
記事の紹介:Web フロントエンド開発者は、業界で最も広く使用されている JavaScript ライブラリの 1 つである jQuery ライブラリをよく使用しており、コーディングの簡素化や開発効率の向上などのメリットをもたらします。その中でも、jQuery で提供されるメソッドは、開発者がページ内の DOM 要素を迅速に処理したり、アニメーションを実行したり、イベント バインディングやその他の操作を実行したりするのに役立ちます。この記事では、jQuery のいくつかの一般的なメソッドとその使用法について詳しく説明します。 ## jQueryメソッドの導入は他のライブラリの導入と同様です。
2023-04-06
コメント 0
485

OnePlus Ace 2 Pro モバイル プッシュ 14.0.0.810 アップデート: 新しいデスクトップ アプリケーションをクリックしてアニメーションをすばやく開始、オーディオ プレーヤーを Fluid Cloud に接続
記事の紹介:手がかりを提出してくれたネチズン a6225653z に感謝します! 6月28日のニュースによると、ネチズンからのフィードバックによると、OnePlus Ace2Pro携帯電話はバージョン14.0.0.810アップデートをプッシュしました。インストールパッケージのサイズは1.95GBで、多くの新機能が追加されています。主な更新内容:究極のコントロール、新しいデスクトップ アプリケーションのクリック、超高速起動アニメーション、新しいデスクトップの起動と終了、超安定したフレーム アニメーション、新しいデスクトップ マルチアプリケーションの連続起動と終了の並列アニメーション、新しいコントロール センターのセカンダリ メニュー、シームレスな拡張アニメーション、最適化されたデスクトップ アイコンのドラッグ効果アニメーションのアップグレード、新しいデスクトップの起動と終了の背景壁紙アイコンのガウスぼかし効果、新しいデスクトップ プラグインの起動と終了のシームレスなアニメーション、新しいオン/オフ画面時間コンポーネントのズーム アニメーション、最適化されたカード切り替えアニメーション効果、セキュリティの最適化、カレンダー読み取り権限、付与された最小限の権限による
2024-06-29
コメント 0
1174

PHP Git を使用してプロジェクトの効率を向上させる 5 つのヒント
記事の紹介:2. ブランチ管理: ブランチ機能を使用すると、ソフトウェアの並行開発バージョンを作成できます。これにより、master ブランチの安定性を維持しながら、独立して開発することができます。新しい機能が完成したら、既存のコードを壊さずにそれをメイン ブランチにマージして戻すことができます。 3. コミット メッセージのベスト プラクティス: 一貫したコミット メッセージ形式に従うことで、コードの可読性と保守性が向上します。明確なタイトルと詳細な説明を使用して、変更点とその理由を説明します。これは、他の開発者が提出内容をすぐに理解するのに役立ちます。 4.Git フック: Git フックを使用すると、リモート リポジトリへのコミットやプッシュなどの特定のイベントでスクリプトをトリガーできます。これは、コード分析の実行、単体テストの実行、コードのデプロイなどの自動タスクに使用できます。 5. リモート倉庫連携: 合格
2024-03-31
コメント 0
1041