合計 10000 件の関連コンテンツが見つかりました

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
955
jquery スクロール効果のコレクション_jquery
記事の紹介:この記事では、jQuery の単一行スクロール、バッチ複数行スクロール、およびテキストと画像のスクロール効果のコードをまとめて紹介します。これらは、ブランチ ファクトリでよく使用されるテキストとグラフィックスのシームレスなスクロール効果の一部です。誰もが jQuery に慣れることができます。
2016-05-16
コメント 0
1337

モバイル端末上のジェスチャー拡大画像のちらつき問題を Vue が解決する方法
記事の紹介:Vue 開発におけるモバイル側のジェスチャ拡大画像のちらつきの問題を解決する方法モバイル側のジェスチャ拡大画像は一般的なユーザー インタラクション方法ですが、Vue 開発ではレンダリング メカニズムの影響により、次の場合にちらつきの問題が発生することがあります。ジェスチャーで写真を拡大します。この記事では、この問題を解決する方法を紹介します。まず、この問題の原因を理解する必要があります。モバイル端末では通常、CSSのtransform:scale()プロパティを利用して画像を拡大するジェスチャーの効果を実現しており、これにより画像の品質を維持することができます。
2023-06-30
コメント 0
1591

CSS を使用して画像のスケーリング効果を実装するためのヒントと方法
記事の紹介:画像の拡大縮小効果を実装するための CSS テクニックと方法には具体的なコード例が必要であり、Web デザインにおいて画像は欠かせない要素の 1 つです。 Web ページをより鮮やかで魅力的なものにするために、画像をズームインまたはズームアウトする特殊効果を使用して視覚効果を高めることがよくあります。以下では、画像のスケーリング効果を実現するためのいくつかの一般的な CSS テクニックとメソッド、および特定のコード例を紹介します。トランスフォーム属性の使用 トランスフォーム属性は、スケーリングなどの要素に対してさまざまな変換効果を実行するために使用できる CSS3 の強力な属性です。
2023-10-20
コメント 0
1465

BarTender が画像を処理する方法 - BarTender が画像を処理するための詳細な手順
記事の紹介:多くのユーザーが仕事で BarTender ソフトウェアを使用していますが、一部の新規ユーザーは、BarTender が画像をどのように処理するかを編集者に尋ねます? 次の記事では、BarTender が画像を処理する詳細な手順について説明しています。 BarTender でターゲット画像を開き、ターゲット画像をダブルクリックします。 「サイズ」をクリックして画像サイズを変更し、比例拡大縮小を選択してパーセンテージを変更し、「サイズをロック」にチェックを入れます。 「枠線」をクリックして枠線の種類を選択し、余白や線のプロパティを調整できます。「画像調整」をクリックして色を調整したり、ぼかしたり、シャープにしたりできます。 「クロップ」をクリックして対象範囲を選択し、「効果」をクリックして「対象の効果」にチェックを入れます。 「位置」をクリックして画像の位置を調整し、「」にチェックを入れます。
2024-03-06
コメント 0
576

Wanxing Shen Shen Handを使ったGIFの作り方_アニメーションエフェクト制作ガイド
記事の紹介:まず最初のステップとして、左側のメディアライブラリをクリックしてここに写真素材をインポートし、自分で写真素材を用意するだけです。次に、すべての写真をメディア ライブラリからビデオ トラックにドラッグします。この時点で、実際には数秒間の画像ビデオが生成されます。次に、画像をダブルクリックして編集機能に入ります。ここでは、まず基本画像を調整して画像の接続をより自然にします。次に、右上隅にモーションと呼ばれる小さなものがあることに気付きました。ここをクリックしてモーション モードに切り替えます。スペース バーをクリックするだけで、直接プレビューできます。最後にOKボタンを押すと、画像アニメーション効果が完成します。心配な場合は、右側のウィンドウでロードされているかどうかをもう一度確認してください。
2024-06-06
コメント 0
457

Vue を通じて画像のクリックによるズームインおよびズームアウト機能を実装するにはどうすればよいですか?
記事の紹介:Vue を通じて画像のクリックによるズームインおよびズームアウト機能を実装するにはどうすればよいですか?最新の Web 開発では、クリックして画像を拡大または縮小することが一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue は豊富な機能と簡潔な構文を提供しており、この機能を簡単に実装できます。この記事では、Vue を使用して画像のクリックによるズームインおよびズームアウト機能を実装する方法とコード例を紹介します。まず、複数の画像を含むコンポーネントが必要です。 Vue の v-for ディレクティブを使用して、画像リストを動的にレンダリングできます。以下は簡単です
2023-08-18
コメント 0
3173

コンピュータ画面の画像設定を拡大するにはどうすればよいですか?
記事の紹介:1. コンピュータ画面の画像設定を拡大するにはどうすればよいですか?次の手順に従って、コンピュータ画面の画像を拡大できます。 デスクトップ上の空きスペースを右クリックし、[ディスプレイ設定] を選択します。 「表示設定」ウィンドウで「拡大縮小とレイアウト」オプションを見つけると、「拡大縮小」オプションが表示されます。 [ズーム オプション] ドロップダウン メニューで、現在のズーム率より高いオプション (150% や 200% など) を選択します。 [適用] ボタンをクリックすると、変更を有効にするためにコンピュータを再起動するよう求められます。コンピュータを再起動すると、写真も含めて画面上のすべてが大きくなっていることがわかります。特定の画像を拡大したい場合は、画像ビューアまたはエディタを使用して拡大できます。たとえば、Windows 10 では、組み込みの「
2024-08-08
コメント 0
1146

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1721
超美しいjQuery画像カルーセルeffect_jquery
記事の紹介:この記事は、非常に美しい jQuery 画像カルーセル効果を共有し、Ajax 読み込みデータ、応答性の高いレイアウトをサポートし、モバイル タッチ スクリーンをサポートしており、興味のある友人は参照できます。
2016-05-16
コメント 0
1205

Java イメージ スケーリングのパフォーマンス最適化のヒント
記事の紹介:Java は、さまざまな種類のアプリケーションの開発に広く使用されているプログラミング言語です。 Web ページでの異なるサイズの画像の表示、モバイル アプリケーションでの画像のスケーリングなど、多くのアプリケーションでは、画像のスケーリングが一般的な要件です。ただし、画像のスケーリング操作は通常、より多くのコンピューティング リソースと時間を消費し、特に大量の画像を処理する必要がある場合には、パフォーマンスの問題が特に重要になります。したがって、この記事では、開発者がアプリケーションの実行効率を向上させるのに役立つ、画像スケーリングのパフォーマンスを最適化するいくつかの方法を紹介します。適切なスケーリングアルゴリズムを使用してください
2023-06-30
コメント 0
1123

「クイックシャドウ」でスローモーション動画を作る方法
記事の紹介:Kuaiying はシンプルで使いやすいビデオ編集ソフトウェアで、その中でもスローモーション効果は Kuaiying の非常に実用的な機能で、ビデオの特定の部分を簡単に遅くして細部をよりよく見せることができます。特定の行動を強調する内容ですので、必要な方はぜひご覧ください。 Kuaiying でスローモーション ビデオを作成するには? 1. まず、下の図に示すように、Kuaiying を開きます。 2. 以下の図に示すように、「クリップ」をクリックします。 3. 下の図に示すように、必要なビデオを選択し、「完了」をクリックします。 4. 以下の図に示すように、クリックして速度を変更します。 5. 以下の図に示すように、進行状況バーを左にスライドさせてスローモーション ビデオを作成します。
2024-02-26
コメント 0
767

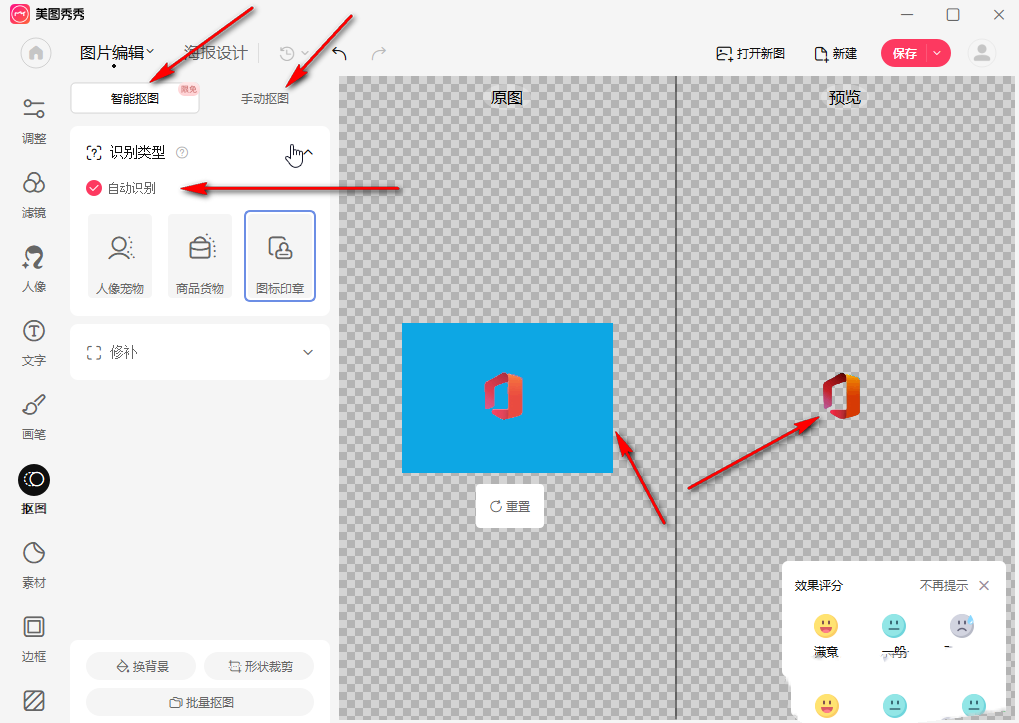
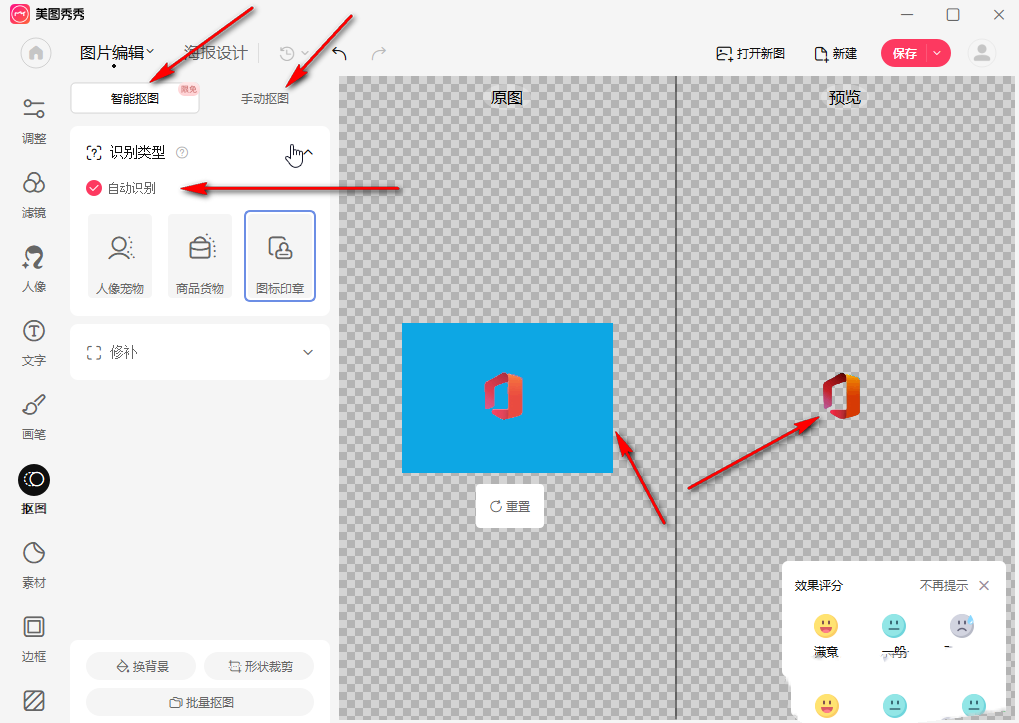
Meitu Xiuxiu の写真を切り取って別の写真の上に置く方法 Meitu Xiuxiu の写真を切り取って別の写真の上に置く方法
記事の紹介:Meitu Xiuxiu は非常に使いやすい画像処理ソフトウェアで、ここでの機能は非常に強力です。多くのプレイヤーが Meitu Xiuxiu に写真を切り取って別の写真に貼り付ける方法を尋ねています。そのため、よくわからないユーザーは、編集者が提供するガイドを詳しく読むことができます。 MeituXiuXiu で写真を切り取って別の写真の上に置くにはどうすればよいですか?ステップ 1: ダブルクリックして MeituXiuXiu を開き、ホームページに入り、切り抜きボタンをクリックします。ステップ 2: 新しいウィンドウを開いた後、左上隅をクリックして切り取る必要がある画像を開き、自動認識をオンにして切り抜き操作を行うことができます。画像を開くと自動的に実行され、切り抜き前後の効果を比較できます。ステップ 3: 次に、左下隅にある「背景の変更」をクリックします。ステップ 4: 新しいページの上に追加したものをクリックし、[追加] をクリックします。
2024-08-26
コメント 0
1202

パソコン上の写真のサイズを50kに変更する方法
記事の紹介:まず写真のサイズを 20 ~ 45 kb に変更する方法。コンピューター上で画像が保存されているフォルダーを開き、画像を右クリックして、ポップアップ オプションから編集オプションを選択します。これにより、描画ソフトウェアのインターフェイスがすぐに表示され、ホームページをクリックして、サイズ変更を選択します。まず、HiFormat Picture Lossless Amplifier ソフトウェアをコンピュータにインストールし、インストール後、ソフトウェアのアイコンをダブルクリックして HiFormat Picture Lossless Amplifier を実行し、必要に応じてソフトウェアの表示インターフェイスで必要な機能を選択します。新規文書を作成します。文書サイズは幅 25 mm、高さ 35 mm、解像度は必要に応じて設定します。ファイル--配置--写真を配置--サイズと位置を調整します。レイヤーを結合して保存します。ファイル サイズを調整します。 注: ファイル サイズは写真の品質に直接関係するため、
2024-03-28
コメント 0
1501

JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?ソーシャル メディアと Web デザインの発展に伴い、画像のライトボックス効果は、多くの Web サイトで一般的なインタラクティブ効果の 1 つになりました。画像ライトボックスは、画像をクリックすると画面中央に拡大表示されるエフェクトです。ユーザーエクスペリエンスが向上するだけでなく、画像の詳細がより良く表示されます。この記事では、JavaScript を使用して単純な画像のライトボックス効果を実装する方法を学びます。まず、HTML ページが必要です
2023-10-18
コメント 0
803