合計 10000 件の関連コンテンツが見つかりました

Vue 開発におけるテーブル行のドラッグ アンド ドロップによる並べ替えの問題を解決する方法
記事の紹介:Vue は最新の JavaScript フレームワークとして、フロントエンド開発で広く使用されています。 Vue の開発プロセスでは、テーブルの表示や操作が頻繁に発生します。その中でも、テーブル行のドラッグ アンド ドロップによる並べ替えの問題は、一般的な要件です。この記事では、Vue を使用してテーブルの行をドラッグ アンド ドロップで並べ替える問題を解決する方法を紹介します。まず、テーブル行のドラッグ アンド ドロップによる並べ替えを実装するには、いくつかのテクノロジとコンポーネントが必要です。 Vue 自体は、v-draggable や v-droppable などのドラッグ関連の命令をいくつか提供します。
2023-06-29
コメント 0
1568

Vue フォーム処理を使用してフォーム フィールドのドラッグ アンド ドロップによる並べ替えを実装する方法
記事の紹介:Vue フォーム処理を使用してフォーム フィールドのドラッグ アンド ドロップによる並べ替えを実装する方法 フォームは、Web 開発で最も重要なコンポーネントの 1 つです。大きなフォームの場合、フィールド間の並べ替えは非常に一般的な要件となることがよくあります。この記事では、Vue フォーム処理を使用してフォーム フィールドのドラッグ アンド ドロップによる並べ替えを実装する方法と、対応するコード例を紹介します。まず、Vue.js と、vedraggable プラグインなどの対応するプラグインを導入する必要があります。 npm を使用して関連プラグインをインストールできます: npminsta
2023-08-10
コメント 0
1473

jQueryテーブルプラグインorganization_jquery
記事の紹介:この記事では、Web デザイナーが HTML テーブルをより適切に制御できるようにするための多数の jQuery テーブル プラグインを集めています。テーブルの水平方向および垂直方向の並べ替え、固定ヘッダーの設定、大きなテーブルのページ分割、テーブルのドラッグ アンド ドロップ操作などを行うことができます。等これらのプラグインの多くには詳細なチュートリアルが含まれています。
2016-05-16
コメント 0
1091
JQuery_jqueryに基づくリストドラッグソートの実装コード
記事の紹介:非常に使いやすく、優れた効果を持つ JQuery ベースのドラッグ プラグインがいくつかありますが、どれだけ優れていても、自分で見つけるのが最善です。したがって、実際のプロジェクトで他人のプログラムを使用する場合でも、自分の理解とアイデアに基づいてプログラムを作成する必要がある、というのが私の哲学です。そこで今日は、私のアイデアでドラッグソート機能が実現できるかどうかを見てみましょう。
2016-05-16
コメント 0
1326
jQuery プラグインのデータテーブルの使用法tutorial_jquery
記事の紹介:jQuery プラグイン dataTables は、テーブルの並べ替え、ブラウザのページング、サーバーのページング、フィルタリング、書式設定などの機能を提供する優れたテーブル プラグインです。次に、この記事で jQuery プラグインのデータテーブルのチュートリアルを紹介します。興味のある方は一緒に学習してください。
2016-05-16
コメント 0
1286

jqueryプラグインtablesorterによるhtmlテーブルの実装方法の詳細説明 使用例
記事の紹介:tablesort は、非常に便利な jQuery テーブル ソート プラグインです。 複数のデータ型の並べ替えをサポートし、テーブルの内容のデータ型を自動的に識別するため、非常に使いやすくなっています。 jQuery tablesort を使用して、html テーブル メソッドを実装します。 1. jQuery および tablesort スクリプトをダウンロードし、html でスクリプト ファイルを参照します。
2017-07-22
コメント 0
2644

操作が簡単なおすすめjQuery EasyUIプラグイン
記事の紹介:jQuery は、Web 開発で広く使用されている人気の JavaScript フレームワークであり、jQueryEasyUI は、jQuery に基づいて開発されたシンプルで使いやすい UI プラグイン ライブラリのセットです。この記事では、いくつかの優れた jQueryEasyUI プラグインを紹介し、これらのプラグインをより早く使い始めるのに役立つ具体的なコード例を示します。 1.DataGrid(データテーブル) DataGridは、データをテーブルに表示し、データのロード、ソート、フィルタリングなどをサポートするプラグインです。
2024-02-25
コメント 0
542

CanvasJS と DataTable の統合
記事の紹介:CanvasJS は、インタラクティブで応答性の高いチャートを作成できる JavaScript チャート ライブラリです。一方、DataTables は、ページネーション、フィルタリング、並べ替えなどの高度なインタラクション コントロールを使用して HTML テーブルを強化する jQuery プラグインです。組み合わせる
2024-10-01
コメント 0
785

ブートストラップはどのテーブル プラグインを使用しますか?
記事の紹介:ブートストラップには「Bootstrap-Table」テーブル プラグインが使用できます。 「Bootstrap-Table」はBootstrapをベースにしたjQueryテーブルプラグインで、簡単な設定で単一選択、複数選択、ソート、ページング、編集、エクスポート、フィルタリングなどの強力な機能を実現します。
2021-11-11
コメント 0
2042

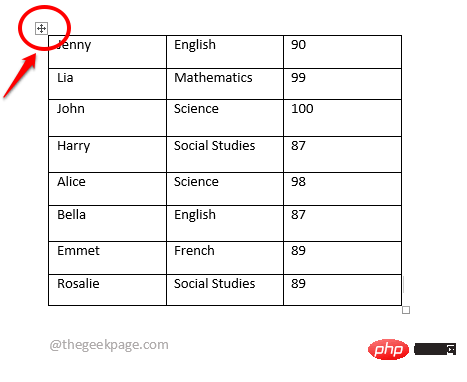
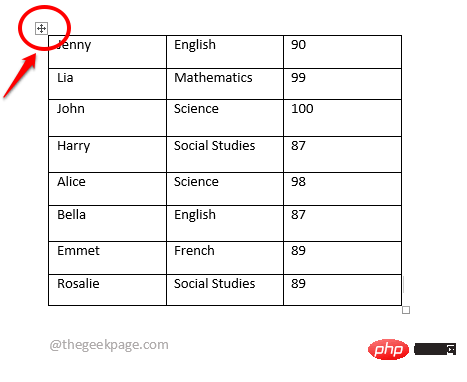
Microsoft Wordの表にシリアル番号列を素早く挿入して記入する方法
記事の紹介:Excelやシリアルナンバーなら寝ている間でも扱えるかもしれません。 1 を入力して列を下にドラッグするだけで、その下のすべてのセルにシリアル番号が自動的に入力されます。しかし、Word とシリアル番号はどうなるのでしょうか? Word に関しては決して簡単ではないため、ほとんどの人はこのアドバイスに眉をひそめるでしょう。しかし、これは不可能でしょうか?さて、私たちが不可能という言葉をいつ言ったでしょうか?この記事では、Word 文書へのシリアル番号の自動入力について説明します。それでは、早速記事に入りましょう。 Microsoft Word でシリアル番号列を挿入して設定する ステップ 1: まず、テーブルにシリアル番号列がまだない場合は、シリアル番号列を挿入しましょう。表の左側をクリックします
2023-04-17
コメント 0
4406

Excelで類似した項目を結合する方法
記事の紹介:名前を結合する例として、以下のセルの行を取り上げます。補助のシリアル番号を表の右側に挿入します。上の[挿入]タブにある[ピボットテーブル]をクリックします。作成後、補助列と名前列を下の[行ラベル]にドラッグします。左上隅のピボットテーブルオプションをクリックし、ポップアップメニューの[ラベル付きセルを結合して中央揃え]にチェックを入れます。次に上の[デザイン]タブに切り替え、[小分類]で小計を表示しない、[合計]で行と列を無効にする、[レポートのレイアウト]で表形式で表示するを選択します。最後に、データ透析テーブルのこの列を name 列にコピーするだけです。この方法は、最初から名前列が乱雑なデータ テーブルに適しています。最初から統一されていれば可能です。
2024-04-17
コメント 0
1340

jquery jqgridメソッド
記事の紹介:JQuery jqGrid は、強力かつ柔軟でカスタマイズ可能な JavaScript テーブル プラグインで、JQuery フレームワークを使用して開発されており、ユーザーが複雑なデータ テーブルを迅速かつ簡単に作成および管理できるようにします。ページング、並べ替え、検索、編集、スクロール、エクスポートなどの豊富な機能を提供します。 JQuery jqGrid は主に Web アプリケーションでのデータテーブルの表示と編集に使用されます。 XML、JSON、ローカル配列などのさまざまなデータ ソースと対話できます。ユーザーは次のことができます
2023-05-08
コメント 0
1589

Excelで類似した項目を結合する方法
記事の紹介:まず、表の右側に補助シリアル番号を挿入します。次に、上の[挿入]タブにある[ピボットテーブル]をクリックします。作成後、補助列と名前列を下の[行ラベル]にドラッグします。次に、左上隅にあるピボットテーブルオプションをクリックし、ポップアップメニューの[ラベル付きセルを結合して中央揃え]にチェックを入れます。次に上の[デザイン]タブに切り替え、[小計]で小計を表示しない、[合計]で行と列を無効にする、[レポートのレイアウト]で表形式で表示するを選択します。最後に、データ透析テーブルのこの列を name 列にコピーするだけです。この方法は、名前列が最初から統一されているデータ テーブルに適しており、セルを直接結合して中央に配置できます。
2024-04-25
コメント 0
589

Bootstrap Table はバックエンド管理システムのコード共有を構築します
記事の紹介:Bootstrap TableはBootstrapをベースにしたjQueryテーブルプラグインで、簡単な設定で単一選択、複数選択、ソート、ページング、編集、エクスポート、フィルタリング(展開)などの強力な機能を実現できます。この記事では、Bootstrap Table を使用してバックエンド管理システムを迅速かつ完璧に構築する方法を主に紹介します。興味のある方は参考にしていただければ幸いです。
2018-02-07
コメント 0
1794