合計 10000 件の関連コンテンツが見つかりました

jQueryテーブルプラグインデータテーブルの使用方法の詳細な説明
記事の紹介:今回は、jQuery テーブル プラグイン datatable の使用方法について詳しく説明します。jQuery テーブル プラグイン datatable を使用する際の注意点は何ですか。実際のケースを見てみましょう。
2018-04-25
コメント 0
3722

jqueryプラグインtablesorterによるhtmlテーブルの実装方法の詳細説明 使用例
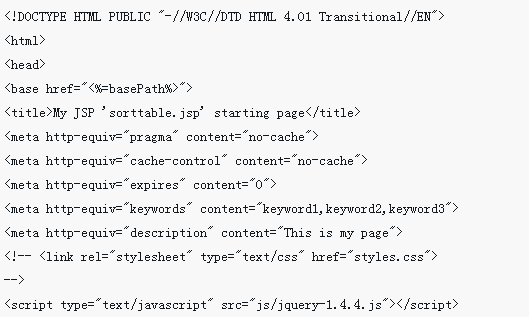
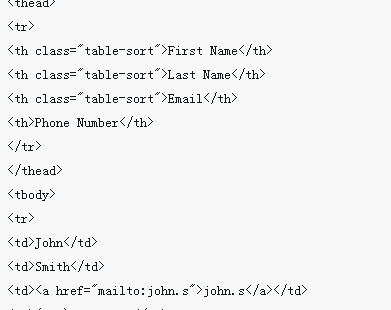
記事の紹介:tablesort は、非常に便利な jQuery テーブル ソート プラグインです。 複数のデータ型の並べ替えをサポートし、テーブルの内容のデータ型を自動的に識別するため、非常に使いやすくなっています。 jQuery tablesort を使用して、html テーブル メソッドを実装します。 1. jQuery および tablesort スクリプトをダウンロードし、html でスクリプト ファイルを参照します。
2017-07-22
コメント 0
2655

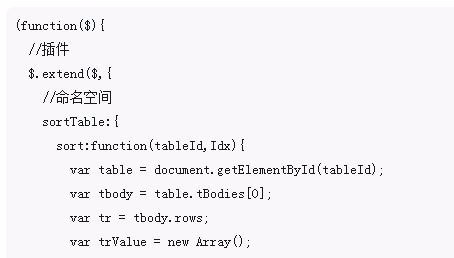
jQueryのテーブルフロントエンドソート機能実装の詳細説明
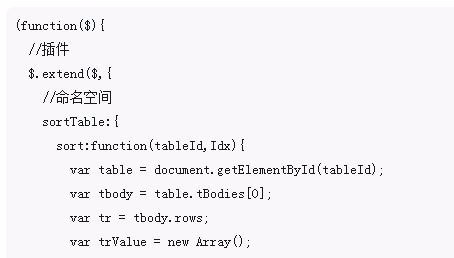
記事の紹介:この記事では、jQuery で実装されたテーブルのフロントエンドのソート機能を中心に、テーブル要素の取得、トラバース、イベント応答に関する jQuery の操作スキルを紹介します。お困りの皆様の参考になれば幸いです。
2017-12-27
コメント 0
2060

jquery プラグインのデータテーブル属性の概要と、ページングおよびソートの作成例の詳細な説明
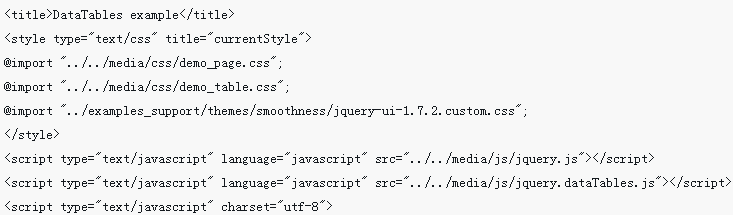
記事の紹介:DataTables は jQuery テーブル プラグインです。これは、高度なインタラクティブ コントロールとあらゆる HTML フォームのサポートを追加する、漸進的な機能拡張に基づいた非常に柔軟なツールです。 使用方法: まず、次のコードを見てください: <title>DataTables の例</title> <style type="text/css" title="currentStyle"> @import "../../media/css/demo_page. c
2017-07-22
コメント 0
2102

ブートストラップはどのテーブル プラグインを使用しますか?
記事の紹介:ブートストラップには「Bootstrap-Table」テーブル プラグインが使用できます。 「Bootstrap-Table」はBootstrapをベースにしたjQueryテーブルプラグインで、簡単な設定で単一選択、複数選択、ソート、ページング、編集、エクスポート、フィルタリングなどの強力な機能を実現します。
2021-11-11
コメント 0
2049