合計 10000 件の関連コンテンツが見つかりました

jQueryでテーブル行を追加、編集、削除するにはどうすればよいですか?
記事の紹介:今日の Web 開発時代では、特にデータ量の多い Web アプリケーションを扱う場合、効果的かつ効率的なテーブル管理が非常に重要になっています。テーブルの行を動的に追加、編集、削除できる機能により、ユーザー エクスペリエンスが大幅に向上し、アプリケーションがよりインタラクティブになります。これを達成する効果的な方法は、jQuery の機能を活用することです。 jQuery は、開発者が操作を実行するのに役立つ多くの機能を提供します。テーブルの行 テーブルの行は、相互に関連するデータのコレクションであり、HTML の要素で表されます。これは、テーブル内のセル (要素で表される) をグループ化するために使用されます。各要素はテーブル内の行を定義するために使用され、複数属性テーブルの場合、通常は 1 つ以上の要素が含まれます。構文$(セレクター).append(co
2023-09-05
コメント 0
960

jQueryでテーブルを削除する
記事の紹介:Web 開発では、ページ レイアウトの一部としてテーブルをよく使用します。場合によっては、テーブルに対して追加、削除、変更などの操作を実行する必要があります。テーブル内の特定の行または列を削除したいとします。jQuery を使用してこの操作を完了できます。 1. jQuery を使用して、削除する行または列を選択します まず、jQuery を使用して、削除する行または列を選択する必要があります。次のコードを使用して、削除する行または列を選択できます。 1. 指定した行 ```$('table tr').eq を削除します。
2023-05-28
コメント 0
1122

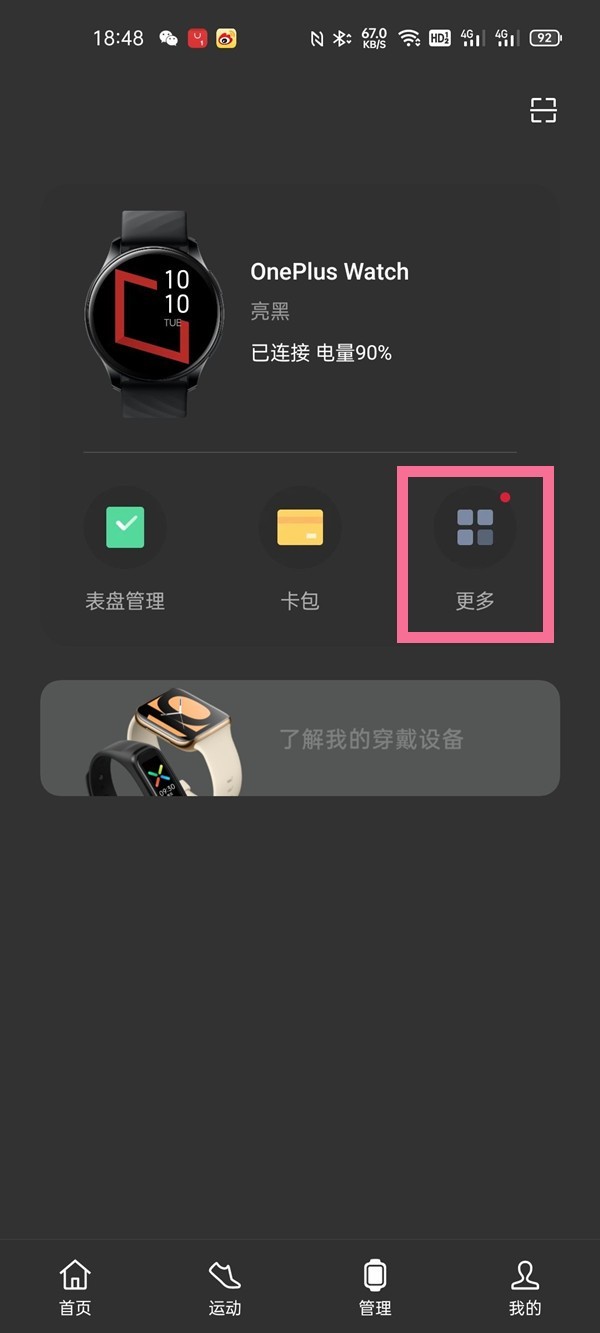
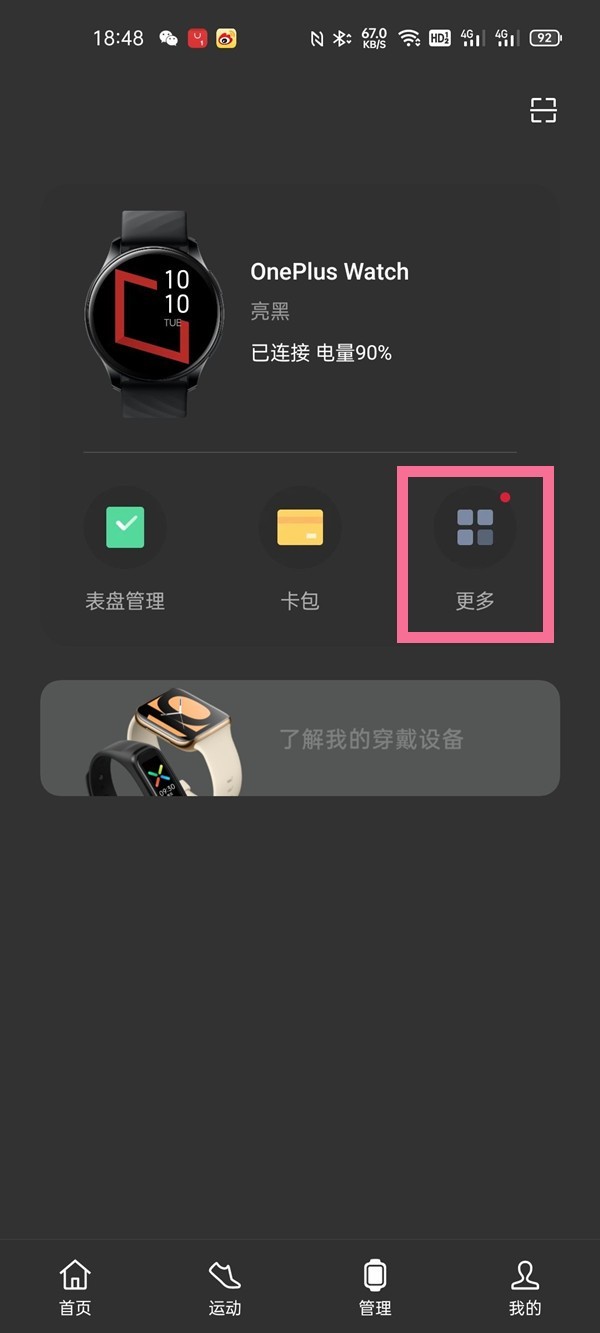
OnePlus Watch に連絡先を追加する方法_OnePlus Watch に連絡先を追加するチュートリアル
記事の紹介:1. Huantai Health App 管理ページを開き、[詳細] をクリックします。 2. [よく使用する連絡先] オプションをクリックします。 3. [追加]をクリックすると、システムが自動的に携帯電話の連絡先リストを開き、連絡先を選択して、追加が自動的に完了します。連絡先を追加するだけでなく、[編集→[ ]長押しスライド並べ替え]をクリックすると、追加した連絡先を並べ替えることができます。 [編集→チェックボックスをオン→削除]をクリックすると、追加した連絡先が削除されます。
2024-03-23
コメント 0
458

コードを使用して navicat のデータを削除する方法
記事の紹介:Navicat のコードを使用してデータを削除するには、接続を確立してテーブルを開くという 5 つの手順が必要です。エディター ウィンドウに「DELETE FROM <テーブル名> WHERE <条件>」と入力します。正しい SQL エディター タブが選択されていることを確認してください。 「実行」ボタンをクリックします。削除操作を確認します。
2024-04-24
コメント 0
1243

Wordで表を作る方法
記事の紹介:Word で表を作成します。 表を挿入します。 [挿入] タブを使用するか、プリセット テンプレートを使用します。テーブルの書式設定: 行の高さと列の幅を調整し、セルを結合および分割し、行と列を追加および削除し、スタイルを適用します。テーブルのプロパティを設定します。テキストの位置を揃えたり、テキストの折り返しを設定したり、境界線や網掛けを調整したりできます。データの編集: データを入力し、関数または数式を使用して計算を実行し、並べ替えとフィルターを実行します。
2024-04-03
コメント 0
1398

jqueryはテーブル内の4行のデータを削除します
記事の紹介:Web アプリケーションでは、テーブルは非常に一般的で重要なインターフェイス要素です。テーブル内の行と列は、データを表示したり、メニュー オプションを提供したりするために使用されます。ただし、ユーザーが削除操作を実行する場合など、テーブル内のデータの一部の行を削除する必要がある場合があります。この記事ではjQueryを使ってテーブル内の4行のデータを削除する方法を紹介します。ステップ 1: HTML テーブルを作成する 最初に行うことは、jQuery を使用してテーブル内の 4 行のデータを削除できるように、HTML テーブルを作成することです。 HTML コードは次のとおりです: ```<table id="my
2023-05-23
コメント 0
586

デモの例: jQuery を使用してテーブル内の td 要素を削除する
記事の紹介:概要: この記事では、jQuery を使用してテーブル内の td 要素を削除する方法を紹介し、具体的なコード例を通じてそのプロセスを示します。 Web 開発では、テーブル内の要素を動的に操作する必要がある状況によく遭遇します。 jQuery を使用すると、テーブル内の td 要素を簡単に削除できます。以下では、特定のコード例を使用して、jQuery を介してテーブル内の td 要素を削除する方法を示します。まず、例として単純な HTML テーブル構造が必要です。次のような 3 行 4 列のテーブルがあると仮定します。
2024-02-23
コメント 0
1252

PDF ファイルを変更および編集する方法
記事の紹介:1. PDF ファイルを変更および編集するにはどうすればよいですか? PDF ファイルは通常、静的な方法で作成されるため、直接編集するのは簡単ではありません。ただし、次の方法を使用して変更および編集できます。 1. PDF 編集ツールを使用する: Adobe Acrobat、FoxitPhantomPDF、WondersharePDFelement などの専門的な PDF 編集ツールを使用します。これらのツールを使用すると、PDF ファイルを開いて、テキスト、画像、ページを編集できます。テキストの追加、削除、移動、および書式設定を行うことができ、画像の挿入、削除、およびサイズ変更を行うことができます。 2. オンライン PDF エディター: Smallpdf、PDF2Go、PDFe など、多数のオンライン PDF エディターが利用可能です。
2024-01-19
コメント 0
797

Python は mp3 セグメントを 30 秒ごとに 1 つに分割し、ファイルのビットレートを削減します
記事の紹介:MoviePy は、ビデオの作成、編集、結合、トリミング、変換の機能を提供する Python ベースのビデオ編集ライブラリです。 MoviePy の主な機能は次のとおりです: ビデオ編集: MoviePy はビデオの編集、ビデオとオーディオのストリームの分離、ビデオとオーディオのセグメントの追加と削除などを行うことができます。ビデオの結合: MoviePy は複数のビデオ ファイルとオーディオ ファイルを 1 つに結合できます。ビデオのトランスコーディング: MoviePy は、mp4 から avi への変換、H.264 エンコーディングから H.265 エンコーディングへの変換など、ビデオ形式とエンコーディング方法を変換できます。ビデオ編集: MoviePy はビデオ特殊効果、アニメーション、字幕などを追加して、ビデオをより鮮やかでクリエイティブにすることができます。ビデオ生成: MoviePy を使用する
2023-04-12
コメント 0
1525

jQueryを使用してテーブル内の指定したセルを削除します
記事の紹介:タイトル: jQuery を使ってテーブル内の特定のセル要素を削除する Web 開発では、テーブルを操作する必要がある場面がよくありますが、その 1 つがテーブル内の特定のセル要素を削除することです。この機能はjQueryを使えば簡単に実現できます。以下では、特定のコード例を使用して、jQuery を使用してテーブル内の特定のセル要素を削除する方法を示します。まず、例として単純な HTML テーブル構造が必要です。
2024-02-24
コメント 0
892

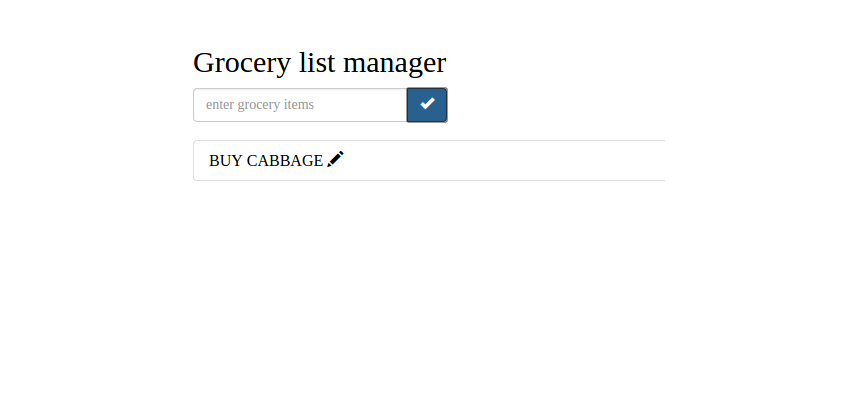
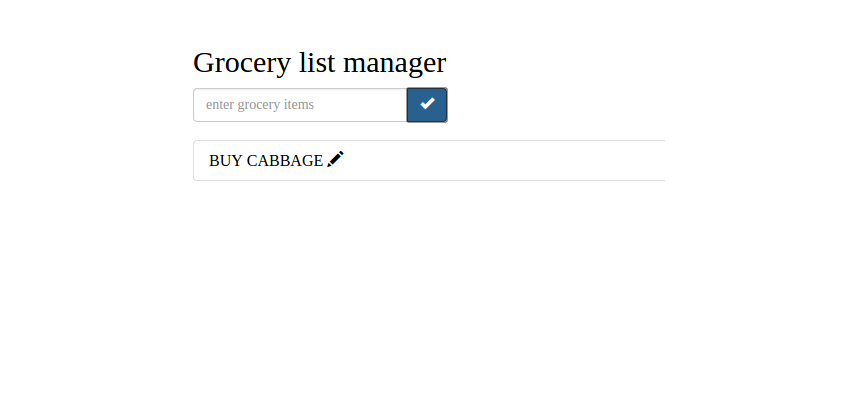
Angular ベースの食料品リスト マネージャーでのプロジェクト管理の強化: パート 2
記事の紹介:この Angular チュートリアル シリーズの最初の部分では、Angular を使用して食料品リスト マネージャーの作成を開始する方法を学びました。食料品コンポーネントのビューを作成し、食料品リストに品目を追加し、追加された品目を表示する方法を学習しました。このセクションでは、完了したプロジェクトをマークし、既存のプロジェクトを編集し、追加したプロジェクトを削除する機能を実装します。はじめに このチュートリアルの最初の部分のソース コードを複製することから始めましょう。ターミナルで、次のコードを記述してソース コードを複製します。 gitclonehttps://github.com/royagasthyan/AngularGrocery ソース コードを複製した後、プロジェクト フォルダーに移動し、必要な依存関係をインストールします。 cdAngularG
2023-09-02
コメント 0
1147

jQueryを使用してテーブルに新しい行を追加する方法の紹介
記事の紹介:jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。
2024-02-29
コメント 0
1012

PDF形式をWord形式に変換した後にテキストを修正する方法
記事の紹介:PDF 形式を Word 形式に変換した後、テキストを変更するにはどうすればよいですか? PDF 形式を Word 形式に変換した後、Word のテキストを変更することはできませんか?もちろん、PDF の内容を直接変更することもできます。ただし、一般に PDF ドキュメントは編集できません。必要に応じて、Adobe Acrobat を使用するか、テキスト ツールを使用してテキストの追加、削除、写真の挿入を行うことをお勧めします。画像コンテンツの場合は、編集ツールで編集ツールとして PHOTOSHOP を選択し、
2024-01-12
コメント 0
1518

seewoホワイトボードを使用したフォームの作成方法
記事の紹介:1. seewo ホワイトボードに表を作成したい場合は、表を追加したいコースウェアを入力し、上部の機能バーで [表] 機能を選択し、マウスを目的の表サイズに移動するだけです。たとえば、エディタには長さ 7、幅 6 のテーブルが必要です。6×7 をクリックするだけです。 2. テーブルを正常に追加した後、操作中にテーブルが不十分であることがわかった場合は、赤いボックス内の点をクリックして長さと幅を追加します。また、直接右クリックして「コピー」、「切り取り」を選択することもできます。 、貼り付け、削除などの操作をテーブルに対して実行できます。 3. 表のスタイルを変更したい場合は、右側のプロパティの[表]で変更するだけです。 4. 最も基本的な表の作成と編集機能に加えて、Seewo ホワイトボードのさらに目を引く機能は、
2024-04-10
コメント 0
967

データシート ビューで実行できる操作
記事の紹介:「データテーブル」ビューで実行できる操作は、フィールドの編集、追加、削除、レコードの削除、データの検索などです。ただし、「データテーブル」ビューで構築されるテーブル構造はテーブル内のフィールド名のみを説明しています。各フィールドのデータ型と属性値は指定されており、変更することはできません。
2020-07-23
コメント 0
23497

jQuery を使用してテーブルに行を簡単に追加する方法
記事の紹介:jQuery を使用してテーブルに行を簡単に追加する方法 Web 開発では、テーブルは一般的に使用されるページ要素の 1 つであり、テーブルに行を動的に追加することも、頻繁に実装する必要がある機能の 1 つです。 jQueryを利用すると簡単にテーブルに行を追加することができますので、具体的な実装方法とコード例を以下に紹介します。まず、基本的な HTML テーブル構造が必要です。
2024-02-28
コメント 0
386

jQueryを使用して要素の最後の子要素を削除します
記事の紹介:jQueryを使用して最後の子要素を削除するにはどうすればよいですか?フロントエンド開発では、ページ要素の追加、削除、変更、確認が必要な操作に遭遇することがよくあります。その中で、最後の子要素を削除することは共通の要件です。この記事では、jQueryを使って最後の子要素を削除する方法を具体的なコード例とともに紹介します。まず、jQuery ライブラリをページに導入して、その機能が使用できるようにする必要があります。次のコードを HTML ファイルに追加します: <
2024-02-26
コメント 0
539

モバイルQQブラウザフォームに写真を投稿する方法
記事の紹介:モバイル QQ ブラウザのテーブルに写真を投稿するには? 多くのユーザーは、QQ ブラウザを使用してさまざまなドキュメントを編集および整理することを好みます。多くの場合、QQ ブラウザでドキュメントやテーブルに写真を挿入する必要があります。多くのユーザーは、QQ ブラウザーを使用するときに写真を挿入する方法を知りません。次に、エディターが QQ ブラウザーの Excel テーブルに写真を追加する手順を説明します。 QQ ブラウザの Excel テーブルに写真を追加する手順 1. 携帯電話で QQ ブラウザを開き、[ファイル] をクリックします (図を参照)。 2. 編集する必要がある Excel テーブルを選択してクリックします (図を参照)。 3. ページに入り、
2024-05-03
コメント 0
1000