合計 10000 件の関連コンテンツが見つかりました

JavaScript がキーワードを入力してタグを追加する効果を実装する方法の簡単な例
記事の紹介:この記事では主に、Javascript を使用して、タグを動的に追加する効果と同様の単純な入力キーワード追加効果を実装する方法に関する関連情報を紹介します。この記事の紹介は非常に詳細であり、誰にとっても一定の参照と学習の価値があります。必要な友達は、参考までに以下を見てみましょう。
2017-06-04
コメント 0
2251
タグケースの追加に関するまとめ
記事の紹介:この記事では主に、JavaScript を使用して、タグを動的に追加する効果と同様の、単純な入力キーワードの追加効果を実現するための関連情報を紹介します。 need it can 参考までに、以下を見てみましょう。この記事では、js にキーワードを入力してタグを追加する効果について主に紹介します。詳細な紹介を見てみましょう: キーワードとスペース バーを入力してタグを追加します。タグを付けて Backspace キーを押して削除します ラベルが失われます...
2017-06-10
コメント 0
1683

HTML5エンコードの設定方法
記事の紹介:html5 エンコードの設定方法: まず HTML サンプル ファイルを作成し、次に「Meta」タグ キーワードを入力し、次に「Charset」キーワードを入力し、最後にエンコードを「UTF-8」に設定します。
2021-04-13
コメント 0
4184

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
429

HTML5 フォームの新しい要素は何ですか?
記事の紹介:html5 フォームの新しい要素は次のとおりです: 1. 入力コントロールの定義済みオプションを定義できる「<datalist>」タグ要素; 2. キー ペア ジェネレーター フィールド (フォーム用) を定義できる「<keygen>」タグ要素; 3. . 、「<output>」タグ要素で計算結果を定義できます。
2022-01-23
コメント 0
4064

WordPressにタグを付ける方法
記事の紹介:タグは、WordPress で記事やページを整理するために使用されるキーワードで、右側のサイドバーの「ドキュメント」ボックスにタグを入力して追加します。タグは、コンテンツの整理、SEO の改善、コンテンツの発見の促進、ナビゲーションの提供に役立ちます。ベスト プラクティスには、関連性のある説明的なタグの使用、適切な量のタグの使用、汎用タグの回避、事前のタグの追加、タグ クラウド ウィジェットの使用が含まれます。
2024-04-15
コメント 0
492

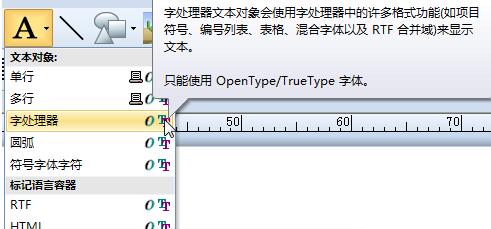
BarTenderで正方形の立方体や複数のべき乗記号を入力する詳細な方法
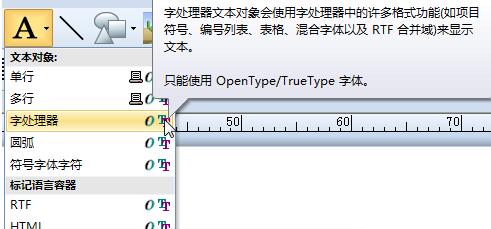
記事の紹介:1. BarTender で、[テキスト] ボタンをクリックし、ポップアップ ドロップダウン リストから [ワード プロセッサ] を選択します。 2. ラベルの適切な位置をクリックして、ワードプロセッサのテキストを生成します。文字列をダブルクリックし、表示されるダイアログで[ワープロ]ボタンをクリックします。 3. 開かれたワードプロセッサのテキストで、この例では、3 の 2 乗を入力する必要がある場合は、テキストに 32 を入力します。 [2]を選択するか、メニューバーの[上付き]ツールをクリックするか、ショートカットキー(Ctrl+shift++)を使用します。このとき、3の2乗が正しく出力されていることがわかります。 4.実際の状況に応じてサイズを調整できます。保存してワードプロセッサを終了します。四角いシンボルはラベルに正しく出力されます。
2024-04-08
コメント 0
526

jqueryは数値と小数点のみが入力できることをどのように認識しますか
記事の紹介:jqueryは数字と小数点だけを入力する操作方法を実装します: 1. htmlサンプルファイルを作成する; 2. jQueryファイルをheadタグ内に導入する; 3. 「$("input box").keypress()」構文を使用するキーボードを監視するには、小数点と数字のみを入力できます; 4. 正規表現を使用して「/D|^0/g」と一致し、それを「/[^0-9.]/g」に置き換えます。
2023-05-29
コメント 0
1799

HTMLタグでのこれの使用方法の詳細な紹介
記事の紹介:この記事の例では、キーボードでテキスト ボックスに文字を入力した後、キーを離すと押した文字が表示されるという html タグの例に慣れていない人も多いと思います。
2017-03-06
コメント 0
2143

仙嶼で特別なものを探す方法
記事の紹介:Xianyu で特別なものを検索する方法は次のとおりです: 1. キーワード検索、検索バーにキーワードを入力すると、検索結果にキーワードに関連するユーザーと製品が表示されます; 2. カテゴリ検索、ニーズに応じて適切なものを選択します。カテゴリ別; 3. ユーザー検索、検索バーにユーザー名を入力して、該当するユーザー情報と公開製品を検索します; 4. タグ検索、タグを通じて関連製品とユーザーを検索します; 5. フィルター検索、フィルターを使用します価格、ブランド、品質など、より正確な検索を実行するための基準。
2023-11-08
コメント 0
4227

HTML検索ボックスのコードの書き方
記事の紹介:HTML 検索ボックス コードを記述する手順: 1. <form> タグを使用して、検索ボックスを含める HTML フォーム要素を作成します; 2. フォーム内の <input> タグを使用して入力ボックスを作成し、type 属性を設定しますユーザーが検索キーワードを入力します; 3. <input> タグを使用してボタンを作成し、type 属性を「submit」に設定して、これが送信ボタンであることを示します; 4. CSS を使用して、検索ボックスの外観などを設定します。
2023-08-29
コメント 0
8122

TikTok トピックを自分で取得する方法
記事の紹介:Douyin トピックを独自に検索する手順: 検索機能を開き、検索ボックスにキーワードまたはトピック名を入力し、「トピック」タグを選択します。 「トピック広場」のカテゴリーリストやホットサーチリストから関連するトピックを探します。歴史的なトピックを追跡するか、関連キーワードを検索して、さらに多くのトピックを見つけてください。
2024-05-03
コメント 0
554

Vue を使用してタグ クラウド効果を実装する方法
記事の紹介:Vue を使用してタグ クラウド効果を実装する方法 はじめに: タグ クラウドは、タグの人気や関連性を示すために異なるフォント サイズでタグを表示する一般的な Web ページ効果です。この記事では、Vue フレームワークを使用してタグ クラウド効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを構築する まず、基本的な Vue プロジェクトを構築する必要があります。 VueCLI を使用すると、プロジェクトのスケルトンをすばやく生成できます。コマンド ライン ツールを開き、次のコマンドを入力します: vuecreate
2023-09-20
コメント 0
810

WIN10の入力方法を繁体字中国語に戻す方法
記事の紹介:1. Ctrl+Shift+F キーの組み合わせをもう一度押すと、すぐに元に戻ります。設定からも操作可能です。 2. 入力メソッドを右クリックしてメニューをポップアップ表示し、「ラベルの設定」を選択します。 3. ポップアップ設定ウィンドウで、インストールチュートリアルの詳細については、システム都市 www.xitongcheng.com にアクセスし、最初の一般タブを選択してください。 4. タブページに入り、下にスクロールして「文字セットの選択」オプションを見つけます。 5. をクリックして簡体字中国語に切り替え、ウィンドウを閉じます。
2024-03-27
コメント 0
1151

Wordで横線を崩さずに横線を入力する方法
記事の紹介:Word で水平線を崩さずに水平線を入力する方法: まず Word 文書を開き、キーボードの「ctrl+u」キーを同時に押してから、スペースバーを押して下線を生成し、その後、テキストを移動します。マウスを押してカーソルを「下線の任意の場所にテキストを入力するだけ」に移動します。
2021-03-17
コメント 0
104223

UniApp でキーボード入力と入力ボックスの検証を実装する方法
記事の紹介:UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、iOS、Android、H5 などの複数のプラットフォーム向けのアプリケーションを同時に生成できます。 UniApp では、入力ボックスの検証、リアルタイムの入力フィードバックなど、いくつかのフォーム入力機能を実装する必要があることがよくあります。この記事では、UniApp でキーボード入力と入力ボックスの検証を実装する方法をコード例とともに紹介します。キーボード入力 UniApp では、通常、<input> タグを使用してキーボード入力機能を実装します。
2023-07-06
コメント 0
3325

Douyin Hotspot で自分のベンチマーク アカウントを見つける方法
記事の紹介:Douyin でベンチマーク アカウントを見つける方法: 市場セグメントと対象ユーザーを決定します。 Douyin 検索バーを使用して関連キーワードを入力し、アカウントを検索します。関連タグを調べて、同じタグを使用している他のアカウントを見つけます。推奨アカウントを表示して、アルゴリズムによって特定された類似アカウントを見つけます。競合他社のアカウントを分析して、動画コンテンツ、機能、視聴者のエンゲージメントを理解します。
2024-03-28
コメント 0
493

キーワードクラウドを自動生成するWordPressプラグインを開発する方法
記事の紹介:キーワード クラウドを自動的に生成する WordPress プラグインを開発する方法 ブログ プラットフォームとコンテンツ管理システムの人気により、WordPress は多くの人にとって個人ブログを構築するための最初の選択肢になりました。豊富なプラグイン エコシステムにより、WordPress に多くのパーソナライズおよびカスタマイズ機能も追加されます。この記事では、ブログのコンテンツをより魅力的にするためにキーワードクラウドを自動生成する WordPress プラグインの開発方法を紹介します。キーワード クラウドは、さまざまなサイズと色の画像の形式で表示されるタグ クラウドです。
2023-09-05
コメント 0
792

簡易フォント Founder Xiaobiao Song を使用してファイル ラベルを作成する方法 Founder Xiaobiao Song を使用してファイル ラベルを作成する方法。
記事の紹介:おそらくここのユーザーは全員、Founder Xiaobiao Song Simplified フォントに精通していると思いますが、Founder Xiaobiao Song Simplified フォントを使用してファイル ラベルを作成する方法をご存知ですか?以下に紹介する記事では、Founder Xiaobiao Song Simplified フォントを使用してファイルラベルを作成する方法を説明しています。興味のある方は以下をご覧ください。 Founder Xiaobiao Song Simplified フォントを使用してファイルラベルを作成するにはどうすればよいですか? Founder と Small Standard Song の簡体字フォントを使用してファイル ラベルを作成する方法 下の図は、Founder と Small Standard Song の簡体字中国語フォントをテキスト ボックスに直接入力した後の効果を示しています。 「文」という単語は表示されません。まず、Founder の小さな標準 Simplified Song を使用して空白の文書にタグの内容を入力し、フォント サイズを調整してから、カーソルを 2 単語ごとの中央に移動して Enter キーを押してテキストを縦書きにします。すべての縦書きテキストを選択し、
2024-08-01
コメント 0
1113