合計 10000 件の関連コンテンツが見つかりました

虫眼鏡効果の jQuery 実装例 code_jquery
記事の紹介:一部の電子商取引 Web サイトで商品の詳細を表示するために虫眼鏡が使用されているのを見たことがあるでしょう。では、jquery コードに基づいて虫眼鏡効果を実現するにはどうすればよいでしょうか。以下では、Script House のエディターが虫眼鏡効果を実現するための jquery コードを共有します。
2016-05-16
コメント 0
1350

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1050

Layui を使用して画像拡大鏡効果を実現する方法
記事の紹介:Layui を使用して画像拡大鏡効果を実現する方法の紹介: Web デザインでは、画像拡大鏡効果は一般的で実用的な機能です。これにより、マウスを画像上に置くかクリックすると、画像を拡大して詳細を表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Layui を使用して画像拡大鏡効果を実現する方法を紹介し、読者がこの機能を簡単に実装できるように具体的なコード例を示します。手順: Layui と関連する依存ライブラリを導入する まず、Layui 関連のリソース ファイルをページに導入する必要があります。レイから入手可能
2023-10-25
コメント 0
1093

jQueryを使用して入力ボックスの数値と小数点の検証を実装する
記事の紹介:タイトル: jQuery を使用して入力ボックスの数値と小数点を検証する日常の Web 開発では、入力ボックスの数値と小数点の検証は一般的な要件の 1 つです。 jQuery を使用すると、入力ボックスの数値と小数点の検証を簡単に実装できます。以下に、具体的なコード例を示します。 まず、入力ボックスを含む単純な HTML 構造が必要です。
2024-02-25
コメント 0
858

AE でテキストの宙返り効果を作成する詳細な手順
記事の紹介:1. AE と入力し、新しい合成を作成します。 2. テキストツールを選択し、テキストを入力します。 3. テキストの内容を入力し、サイズやその他のパラメータを調整します。 4. [エフェクトとプリセット] で宙返り効果を選択し、テキスト上に直接ドラッグ アンド ドロップします。 5.タイムラインの固定領域に宙返り効果のキーフレームが表示され、キーフレーム間の距離を調整できます。 6. タイムマークを移動して、テキストの宙返り効果をプレビューします。
2024-04-07
コメント 0
1075

golang の負の数と正の数
記事の紹介:コードを正しく構成する方法がわかりません。助けてください (これは、入力された番号を使用して 4 つのスタックのどれに入れるかを決定するプログラムを書くというタスク自体です。プログラムはユーザーに番号の入力を求め、次のメッセージを表示します。 1. その番号は負の場合、数値がゼロより小さく偶数の場合でも 2。数値がゼロより小さく奇数の場合、数値は負の奇数 3。数値がゼロより大きく偶数の場合でも、数値は正です。 4数値がゼロより大きくて奇数の場合、その数値 数値は正の奇数です if と else を試してみました また、- スイッチを使用して実行できるかどうかもわかりません? もう頭の痛い問題です 私にできることはこれだけです整数と非整数を定義します。負の数と正の数を定義するためにコードに何を追加すればよいかわかりません。pac
2024-02-08
コメント 0
956

Ball Fight の名前とカラーコードの完全なコレクション
記事の紹介:ゲーム「ボール バトル」では、多くのプレイヤーが自分の名前をカラフルな名前に変更し、皆に人気があります。これは 2021 年の最新の名前のカラー コードのリストです。自分の名前に色を追加してください。 Ball Fighter 1 の名前カラーコードの完全なリスト. 名前のカラーコードは下の図に示されているとおりです. 指定されたコードを括弧内に英語で直接入力し、その後にあなたの名前を追加することができます。 2. 画像に示されているコードはすべて同じで、2 番目の画像は上部のテキストの効果を示しています。
2024-03-29
コメント 0
1485

VBで大文字変換とパーセント計算を実装する方法は何ですか?
記事の紹介:VB で小文字のテキストを大文字に変換する際にはまだ問題があります。VB で次のコードをフォームに直接コピーしてテストするにはどうすればよいですか? PrivateSubForm_Load()DimsmallAsStringDimBigAsStringDimxiaoShuAsSingleDimBaifenShuAsStringsmall=InputBox ("文字列を入力してください") Big=UCase(small)MsgBox " 入力した文字列が大文字に変換されると、結果は次のようになります: "&vbCrLf&BigxiaoShu=InputBox ("パーセンテージに変換する必要がある小数を入力してください:") Baif
2024-01-17
コメント 0
906

魔法の組み合わせ: VSCode と PHP、プログラミングの新時代を開く
記事の紹介:vscode は、強力なテキスト エディターおよび軽量の統合開発環境 (IDE) として、PHP との完璧な組み合わせです。 PHP 開発者に広範なスケーラビリティ、インテリジェントなコード プロンプト、優れたデバッグ ツールを提供し、開発効率とコード品質を大幅に向上させます。インテリジェントなコード プロンプト: 効率的なプログラミングを支援 VSCode には強力な IntelliSense エンジンが搭載されており、ユーザーが入力したときにコンテキスト依存のコード プロンプトを提供できます。コード コンテキストと docstring の情報に基づいて、関数名、パラメーター、ローカル変数が自動的に補完されます。たとえば、「$array->」と入力すると、VSCode は使用可能なすべての配列メソッドを表示するため、開発者はドキュメントを 1 つずつ検索する手間が省けます。コードナビゲーション:
2024-03-07
コメント 0
1123

Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法
記事の紹介:Vue を使用して模倣 WeChat 支払いパスワード効果を実装する方法 WeChat 支払いパスワード効果は、一般的な支払いパスワード入力方法です。各パスワードを入力すると数字の円が徐々に点灯し、パスワードの入力が完了すると円の色が変わります。アニメーション効果により、ユーザーにインタラクティブでフレンドリーな支払い体験を提供します。この記事では、Vue フレームワークを使用してこの WeChat 支払いパスワードのような効果を実装し、具体的なコード例を示します。まず、Vue を使用してプロジェクトを作成する必要があります。VueCLI を使用すると、新しい Vue アイテムをすばやく作成できます。
2023-09-20
コメント 0
836

Apple ID パスワードを確認する方法 [リセットありとなし]
記事の紹介:1. Apple ID パスワードを回復する 1.1. パスワードが正しく書かれていることを確認する ユーザーがアカウントからロックアウトされる最も一般的な理由の 1 つは、ログイン プロセス中に間違ったパスワードを入力することです。大文字と小文字を区別する要素を考慮し、次のテーマに従って、パスワードを正しく入力していることを確認してください。 パスワードを再確認する – 入力した文字がパスワードと一致していることを確認するには、入力した内容を再確認してください。大文字、小文字、数字、特殊文字に注意してください。 「パスワードを表示」オプションを使用すると、特定のデバイスまたはパスワード入力フォームに入力されたパスワードを表示するように選択できます。このオプションを有効にすると、パスワードを送信する前にパスワードが正しいかどうかをチェックできます。パスワードが他のデバイスで機能するかどうかを確認します – 以前に他のデバイスまたはサービスで同じ Apple ID を使用したことがある場合
2023-07-18
コメント 0
3579

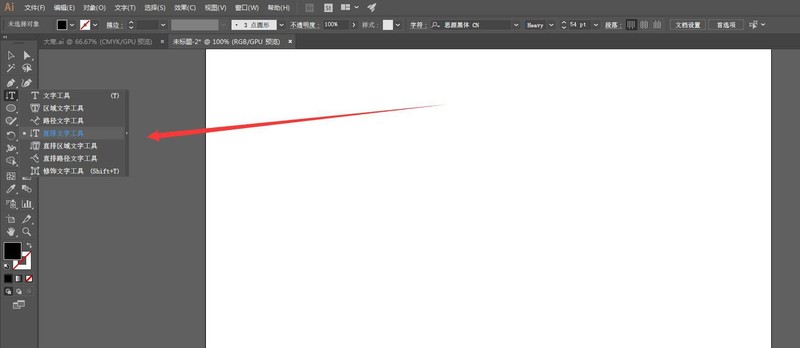
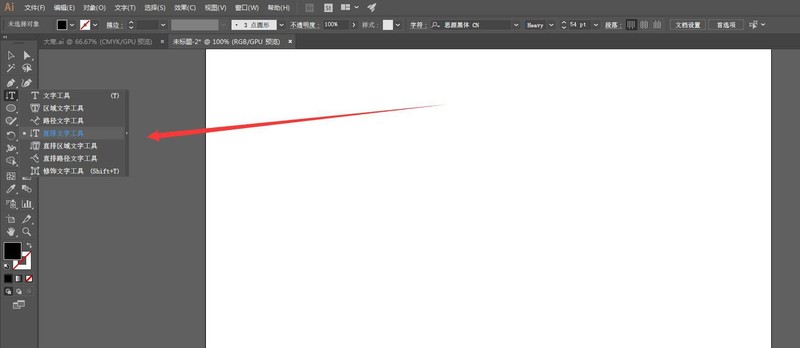
AI で爆発的なテキストを作成する方法_AI で爆発的なフォント効果を作成する方法
記事の紹介:ソフトウェアを開き、左側の縦書きテキストツールを選択します。次に、適切なテキストを入力し、フォントを大きく太字にします。次にテキストを選択し、「効果」→「歪みと変形」→「縮小と拡大」をクリックします。このとき、ダイアログボックスが表示されるので、パラメータを設定して「OK」をクリックします。すると、爆発エフェクトのテキストが表示されます。
2024-04-23
コメント 0
524

CorelDRAW 用の Magic Mirror プラグインのバインドを解除する方法。バインドを解除する方法に関するチュートリアル。
記事の紹介:Magic Mirror プラグインは、CorelDRAW 用の非常に使いやすいプラグイン ソフトウェアで、バッチ変換、バッチ マップ、可変データ番号、バッチ カード/QR コード/バーコードを実行できる多数の CDR 拡張機能が含まれています。 、ワンクリックPS、バッチカラー変更、画像フォント認識などにより、作業効率を効果的に向上させることができます。ただし、プラグインを使用するように電話機を変更する場合は、まずプラグインのバインドを解除する必要があります。次に、エディタは Magic Mirror プラグインのバインドを解除する方法を指示します。具体的な操作は以下のとおりです: 1. Magic Mirror プラグインが動作する CorelDRAW ソフトウェアを開き、Magic Mirror ワークバーの左端にある [Magic Mirror] をクリックします 2. 購入時のアクティベーション コードを入力欄に入力します3. アンバインドが成功したら、ソフトウェアを終了して再度起動すると、ポップアップが表示されます。
2024-02-13
コメント 0
549

Red Alert 2: Glory of the Republic チートコード集
記事の紹介:Red Alert 2 でゲームをプレイするときに、プレイヤーは共和国の栄光のチートを使用してさまざまな効果を得ることができます。多くのプレイヤーは共和国の栄光のチートが何であるかを知りません。以下は共和国の栄光のチートの包括的な紹介です。 Red Alert 2: Glory of the Republic cheats collection 1. Wearehavingagooddaytoyou ゲームに入り、ctrlct を押したままにして、無敵効果を得るコードを入力します。 2. givememuchmoney が開始したら、ctrlct を押しながらこのコードを救済に入力すると、無制限のお金が得られます。 3. xswdfg で、まず文字 M をクリックしてダイアログ ボックスを表示し、コードを入力して Enter をクリックすると、軍隊が無敵になります。 4. お金がなくなりそうになったら、L キーを押しながらマウスでベースをクリックし続けます。
2024-04-08
コメント 0
1658

コンピューターで分数記号を入力する方法 (分数記号を簡単かつ迅速に入力する方法)
記事の紹介:数式を編集したり、数学的計算を実行したりするとき、特に論文を書くとき、コンピュータでの分数記号の入力は、多くの人が遭遇する一般的な問題かもしれません。関連する作業をより効率的に完了できるように、この記事では、コンピューターに分数記号を入力するための簡単かつ迅速な方法を紹介します。 1. キーボードを使用して分数記号を入力する方法 2. 特殊な文字コードを使用して分数記号を入力する 3. Windows システムに付属の文字マップを使用して分数記号を入力する 4. ショートカット キーを使用して分数記号を入力する5. 自動修正機能を使用して Word 記号に分数を入力します。 6. 数式を使用して Excel に分数記号を入力します。 7. LaTeX に分数記号を入力します。 8. Web エディターに分数記号を入力します。 9. サードパーティの入力方法を使用して分数を入力します。記号1
2024-05-04
コメント 0
611

PS テキストのコーディング方法_PS テキストにガウスぼかし効果を追加するためのヒントの共有
記事の紹介:1. インターフェイスを開いた後、キャンバスの色を黄色のグラデーションに設定し、テキスト ツールをクリックして、白で塗りつぶされた数字 52 を入力します。 長方形のマーキー ツールをクリックして、コード化する必要がある画像の位置を選択します。数値が表示されているレイヤーをマウスで選択し、「フィルター」をクリックします。ミラーメニューでぼかしオプションを選択し、ガウスぼかし効果4を選択します。最後に、ポップアップ設定ウィンドウでぼかし半径を35ピクセルに変更し、クリックします。 OKボタンを押して保存します。
2024-06-08
コメント 0
428

JavaScript を使用してテキスト領域の単語数をカウントするにはどうすればよいですか?
記事の紹介:場合によっては、入力ボックスまたはテキスト領域に入力された単語の数を数えることがタスクになることがあります。複数行のテキストを表示したい場合は、通常、テキスト領域を使用します。テキスト領域にテキストを入力するとき、ユーザーは単語間または行間の区切り文字としてスペースを使用できます。この記事では、HTML、JavaScript コード、および Jquery ライブラリを使用して入力テキスト内の単語をカウントするプロセスを説明します。これを 2 つの異なる例を使用して説明します。最初の例では、入力されたスペースまたは改行をカウントして単語数を見つけます。 2 番目の例では、まず改行を単純なスペースに置き換えてから、テキスト分割を使用してテキストをスペースで分割し、単語数を調べます。例 1: HTML および JavaScript コードを使用して計算を渡す
2023-09-08
コメント 0
1835