合計 10000 件の関連コンテンツが見つかりました

ドットイメージカルーセルのjQuery実装例の共有
記事の紹介:ページ上の指定した位置に実装された画像が自動的に左右に切り替わり、画像の左下のラベル(または中央の小さな点)をクリックすると、対応する画像に切り替わります。次に、この記事では、jQuery を使用してドット イメージのカルーセル効果を実現するサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-22
コメント 0
1959

JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?画像カルーセルは、Web デザインにおける一般的な効果の 1 つで、画像を切り替えて異なるコンテンツを表示することで、ユーザーに優れた視覚体験を提供します。この記事では、JavaScript を使用して画像のカルーセル切り替え効果を実現し、フェードインおよびフェードアウトのアニメーション効果を追加する方法を紹介します。以下に具体的なコード例を示します。まず、HTML ページにカルーセルを含むコンテナを作成し、追加する必要があります。
2023-10-18
コメント 0
1469

画像カルーセルとスクロール通知を実装するための UniApp 実装ガイド
記事の紹介:UniApp は、iOS と Android の両方をサポートするアプリケーションを迅速に開発できるクロスプラットフォーム開発フレームワークです。モバイルアプリ開発では画像カルーセルとスクロール通知がよく使われる機能ですが、この記事ではUniAppを使ってこれら2つの機能を実装する方法とコード例を紹介します。 1. 画像カルーセル実装ガイド 画像カルーセルは、モバイルアプリケーションでは一般的な機能で、画面をスライドさせたり、画像を自動で切り替えたりすることで複数の画像を表示できます。 UniApp フレームワークを使用して画像カルーセルを実装する手順は次のとおりです。 ステップ 1
2023-07-04
コメント 0
3796

PHP を使用して単純な画像カルーセル関数を開発する方法
記事の紹介:PHP を使用して簡単な画像カルーセル関数を開発する方法の概要: 画像カルーセル関数は、現代の Web サイトで一般的な表示効果であり、画像を自動的または手動で切り替えることにより、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、PHP を使用して単純な画像カルーセル関数を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、次の点を準備する必要があります。 画像リソース: 表示する必要がある画像リソースを準備します。これは、ローカル サーバー上の画像または外部リンクです。
2023-09-21
コメント 0
1053

純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニック。現代の Web デザインでは、画像カルーセル効果は複数の画像や広告を順番に表示するためによく使用されます。画像カルーセル効果を実現するにはさまざまな方法がありますが、一般的な方法の 1 つは CSS アニメーションを使用することです。この記事では、純粋な CSS を通じて画像カルーセル効果を実現する方法とテクニックを紹介し、具体的なコード例を示します。 1. HTML の構造 まず、カルーセルの画像要素を HTML で用意する必要があります。簡単な HTML 構造の例を次に示します: &l
2023-10-18
コメント 0
1714

JavaScript画像回転コード
記事の紹介:JavaScript の画像回転コード Web 開発では、画像の回転はよく使用される機能です。たとえば、商品の表示やカルーセル画像などのシナリオでは、複数の画像を表示し、一定の時間間隔で画像を切り替える必要があります。 JavaScript では、いくつかの簡単なコードを通じて画像の回転関数を実装できます。アイデア画像の回転を実装するにはさまざまな方法がありますが、この記事では JavaScript ネイティブ構文に基づいた方法を紹介します。具体的なアイデアは次のとおりです。
2023-05-29
コメント 0
695

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1223

JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか? Web デザインでは、カルーセル、スライドショー、アルバム表示など、画像を切り替える必要があるシナリオによく遭遇します。このような画像切り替え効果はJavaScriptを利用することで簡単に実現できます。この記事では、JavaScript を使用して画像切り替え効果を実現する簡単な方法を紹介し、参考となる具体的なコード例を示します。まず、画像を収容し、切り替え操作をトリガーするために、いくつかの HTML 構造を準備する必要があります。広告で
2023-10-20
コメント 0
1510

タオバオで未成年者モードを有効にする場所はどこですか? タオバオで未成年者モードを有効にするためのチュートリアルの共有
記事の紹介:タオバオの未成年モードは、未成年者を有害な情報から保護するように設計されています。このモードでは、タオバオは未成年者にふさわしくない製品やゲームなどの特定のコンテンツの表示と購入を制限します。同時に、保護者はペアレンタルコントロール機能を設定することで、子供の買い物行動を制限することができます。編集者と一緒にタオバオの未成年モードの設定スキルを学びましょう!タオバオのマイナーモードをオンにする場所 1. まず、タオバオページでモードスイッチを選択します。 2. 次に、モード切り替えページに入り、マイナー モードを選択します。 3. 最後に、パスワードを設定したら、「完了」をクリックします。
2024-07-15
コメント 0
991

hwSlider コンテンツのスライド切り替え効果 (3): jquery.hwSlide.js プラグインのカプセル化
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。 デモを見る ダウンロード
2017-02-24
コメント 0
1725

Xbox は、ゲームにおける人工知能の応用の可能性を期待しています: 開発者に簡単なエクスペリエンスをもたらす
記事の紹介:Xbox は、ゲームへの人工知能の応用について楽観的です: 開発者にとって容易になります. 本日、Xbox の最高財務責任者 Tim Stuart がライブ カンファレンスでゲーム ビジネスへの人工知能の応用について語りました。 「開発者は、ローカリゼーション、スクリプト作成、そしてプレイヤーをポイント A からポイント B に移動させ、ゲーム内で NPC に会話させる方法を考えるのに何百万ドルも費やす必要があります。」 人工知能はすべてを処理できます。今では、何千行ものスクリプトやコードを書く代わりに、「プレーヤーに A から B に移動してもらいたい」と言うだけで、AI に A から B に移動するのを手伝ってもらうことができます。ローカリゼーションやコンテンツを新しいプログラミング言語に変換するといった問題も解決でき、「プレイテストを行ったところ、100万台のAIボットがMinecraftを実行できた」と同氏は語った。
2023-11-30
コメント 0
1141

HTML、CSS、jQuery: スライディング ピクチャー パズルを実装するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像スライディング パズルを実装するためのテクニック はじめに: Web デザインでは、画像スライディング パズル効果は一般的で魅力的な表示方法です。完全な絵を複数の小さなピースに切り出し、スライドやドラッグによってこれらの小さなピースを再び組み立てて完全な絵を完成させることで、人々にジグソーパズルのような感覚を与えます。この記事では、HTML、CSS、jQuery を使用してこのような画像スライド パズル効果を実現する方法と、具体的なコード例を紹介します。背景知識: はじめに
2023-10-26
コメント 0
1206

岳営山荘のアカウントを変更する方法 岳営山荘のアカウントを切り替える方法の紹介
記事の紹介:Moon Shadow Villa ゲームは、女性主人公がメインの視点で描かれた、まったく新しいストーリー重視の乙女ゲームです。男性主人公は戦略を立て、プロットミッションをアンロックし、それらを完了して巨額の報酬を獲得します。ゲームではあなたは女性の脇役となり、ヒロインを目指すと同時に、恋するヴァンパイアハンターが二面性を持った人物であることから、月影荘にやって来て物語が始まります。もちろん、その過程で何かが起こることはありますが、物語の悲劇的な結末を書き直すのはあなた次第です。 Moon Shadow Villa のゲームをプレイするときに、プレイヤーはさまざまな問題に遭遇します。Moon Shadow Villa の番号を変更する方法を知りたいと考えています。ゲームの起動ページの中央にある円をクリックして、[Switch] を選択します。
2024-07-16
コメント 0
1015

Stickman Wars 3 でヴァラスナのロックを解除する方法 Stickman Wars 3 でヴァラスナを入手する方法
記事の紹介:Stickman Wars 3 でヴァラスナを入手するには、通常、一連のゲーム タスク、チャレンジを完了するか、ゲーム内で特定の取引や交換を実行する必要があります。 Stickman Wars 3 は、プレイヤーに愛されている戦略ゲームです。このゲームの世界では、ヴァラスナはゲーム内の強力な装備、キャラクター、または珍しいリソースである可能性があります。ゲームのアップデートや変更により、ヴァラスナを入手する具体的な方法はバージョンによって異なる場合がありますが、一般的にプレイヤーは次の方法をよく使用します。 まず、メイン クエストまたはサイド クエストを完了するのが最も直接的な方法です。ゲームデザイナーは、プレーヤーが前進し続ける動機を与えるために、ミッション報酬にレアなアイテムやキャラクターを配置することがよくあります。したがって、ミッションのプロンプトとプロットの展開に細心の注意を払い、ゲームのガイドラインに従ってミッションを完了すると、チャンスが得られます。
2024-08-02
コメント 0
810

hwSliderに関するおすすめ記事4選
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1512

プラグインのカプセル化に関する 6 つのおすすめ記事
記事の紹介:最初の 2 つのパートでの説明を終えると、コンテンツのスライディング切り替えの基本的な開発アイデアとテクニックが大体わかりました。次の 3 番目のパートでは、最初の 2 つのパートのコードを最適化し、jQuery プラグイン jquery にカプセル化します。 hwSlide.js。開発者は、さまざまな画像カルーセル効果、フォーカス画像効果、グラフィックとテキストの混合スライディング効果を簡単に作成できます。デモを見る ソース コードをダウンロード hwSlider には次の機能があります: さまざまなプロジェクトのニーズを満たす複数のパラメーターのカスタマイズ。 モバイルタッチスライドをサポートします。 支店...
2017-06-13
コメント 0
1470

Moo Music でバックグラウンド フローティング ウィンドウ再生を有効にする方法 Moo Music でバックグラウンド フローティング ウィンドウ再生を有効にするチュートリアルの共有
記事の紹介:moo music がもたらす高品質の音楽体験を楽しむとき、Web の閲覧、ゲームのプレイ、メッセージの返信など、他のタスクを同時に処理する必要がある場合があります。このとき、オンにすることが特に重要です。バックグラウンド フローティング ウィンドウ再生機能により、アプリケーションを切り替えながらも音楽再生を簡単に制御できます。では、moo music ではどのようにしてこの便利な機能を実現できるのでしょうか。この記事では、moo でバックグラウンド フローティング ウィンドウ再生を有効にする方法について説明します。音楽。 moo ミュージックでバックグラウンド フローティング ウィンドウ再生を有効にする方法に関するチュートリアルの共有 1. まず携帯電話を開き、MOO ミュージック アプリをクリックします。 2. 次に、メインインターフェイスでクリックして設定を開きます。 3. 次に、クリックして他の設定を開きます。 4. 最後に、バックグラウンド フローティング ウィンドウ再生の後ろにあるスイッチをクリックします。
2024-07-02
コメント 0
433

生成人工知能を使用して正確なコーディングを実現する方法
記事の紹介:生成人工知能 (GenAI) はテクノロジーの状況に大きな影響を与えており、その変革の可能性はソフトウェア エンジニアリングにも広がっています。生成人工知能の適用により、特にプロンプトの助けを借りて、「コーダー」の概念が現実になりました。このテクノロジーは、自然言語処理、意図認識、コード生成の機能を活用することで、ソフトウェア開発プロセスを強化するための有望な手段を提供します。高レベルの要件を満たすコードを生成する生成 AI の機能は、ゲームチェンジャーです。自然言語処理と意図認識によって促進される広範な要件分析を通じて、開発者は高レベルの要件を機能コードに変換するプロセスを合理化できます。業界固有のトレーニングにより、生成 AI の機能がさらに強化され、次のことが可能になります。
2023-12-15
コメント 0
1045

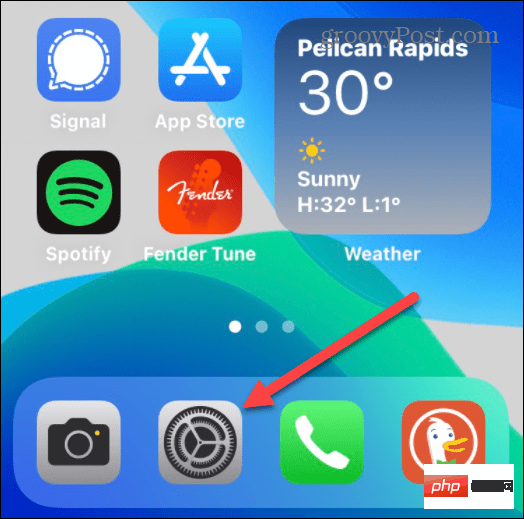
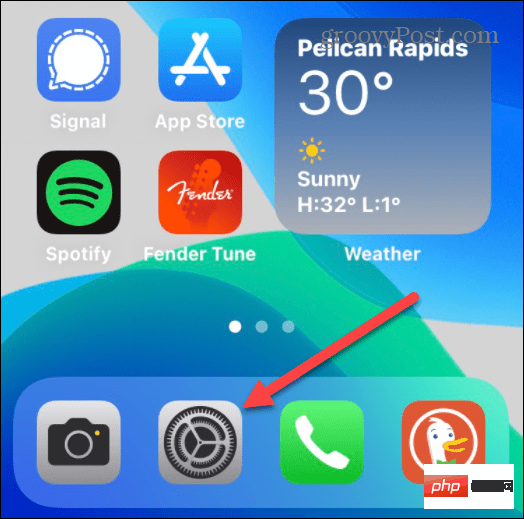
iPhoneで不明な送信者からのスパムテキストメッセージを非表示にする方法
記事の紹介:iPhoneで不明な送信者からのスパムテキストメッセージを非表示にする方法 iPhoneのメッセージアプリを使用して不明な送信者からのメッセージを非表示にしたい場合は、以下の手順に従う必要があります。まず、iPhone の歯車アイコンをタップして、設定メニューを開きます。次に、設定メニューをスクロールして、「メッセージ」をタップします。 [メッセージ] メニューで、[メッセージ フィルタリング] セクションまでスクロールし、[不明な送信者をフィルタリング] を見つけて、スイッチをオンの位置に切り替えます。設定メニューを終了します。今後は、連絡先として保存されていない番号からメッセージを受信すると、アプリはメッセージを [不明な送信者] セクションに分類します。保存された連絡先からのメッセージは、「既知の送信者」セクションに表示されます
2023-04-13
コメント 0
2365

「タリスワールド」からのログアウト方法
記事の紹介:タリスワールドからログアウトするにはどうすればよいですか?多くのプレイヤーが何らかの理由でログアウトまたはアカウントを切り替えたいと考えています。ここでは、ログアウトするための操作手順を画像とテキストで説明します。プレイヤーが問題を解決できるように支援します。 「Taris World」からログアウトする方法 1. まず、マップの下にあるバックパックの横にあるメニュー ボタンをクリックする必要があります。 2. 入力後、カメラのすぐ隣にある下の設定入口を選択します。 3. 個人情報の横にある [ログインに戻る] をクリックすると、1 つのアカウントで役割を切り替えることができます。 4. 別のアカウントに切り替える場合は、上記の操作が完了したら、右上隅の [アカウントを終了] をクリックします。
2024-07-15
コメント 0
825