合計 10000 件の関連コンテンツが見つかりました

jqueryで県市連携の選択機能を実装する方法
記事の紹介:フロントエンド開発では、州と都市の連携選択は非常に基本的でよく使用される機能です。ユーザーエクスペリエンスを向上させ、データの有効性を向上させるために、開発者は特定の技術的手段を通じてこの機能を実装する必要があります。その中でもjqueryは非常によく使われるJavaScriptライブラリです。この記事ではjqueryを使って道州市の連携選択機能を実現する方法を紹介します。 1. 需要分析 1. それぞれ州、市、地区を表す 3 つのドロップダウン ボックスが必要です; 2. 州を選択すると、市のドロップダウン ボックスは州の情報と対応する地区に従って動的にロードされます。ドロップダウン ボックスも州の情報に従って読み込まれます。
2023-04-10
コメント 0
1043

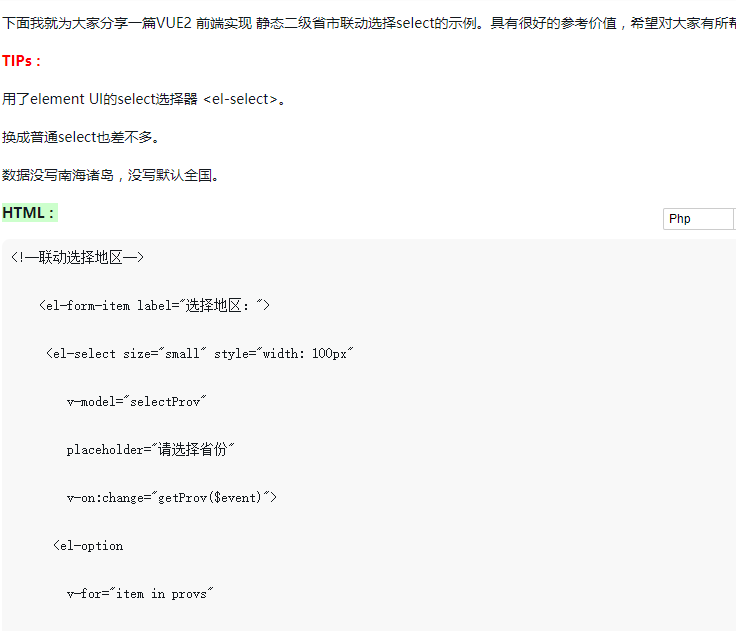
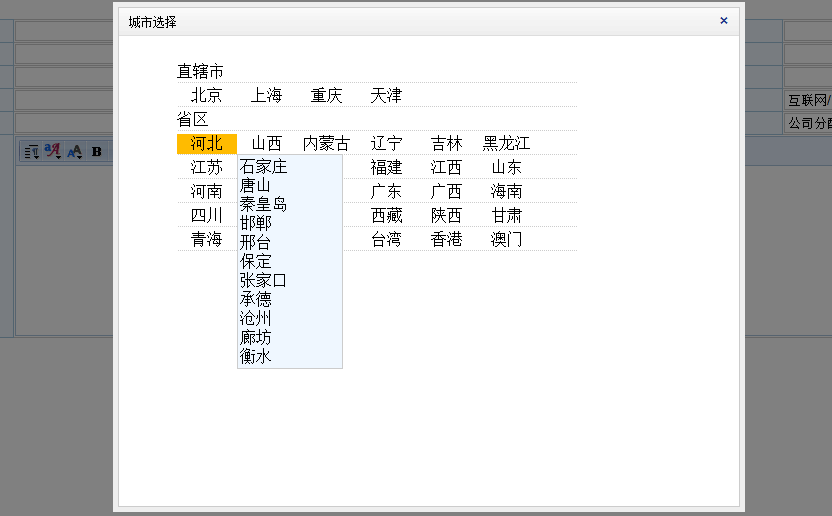
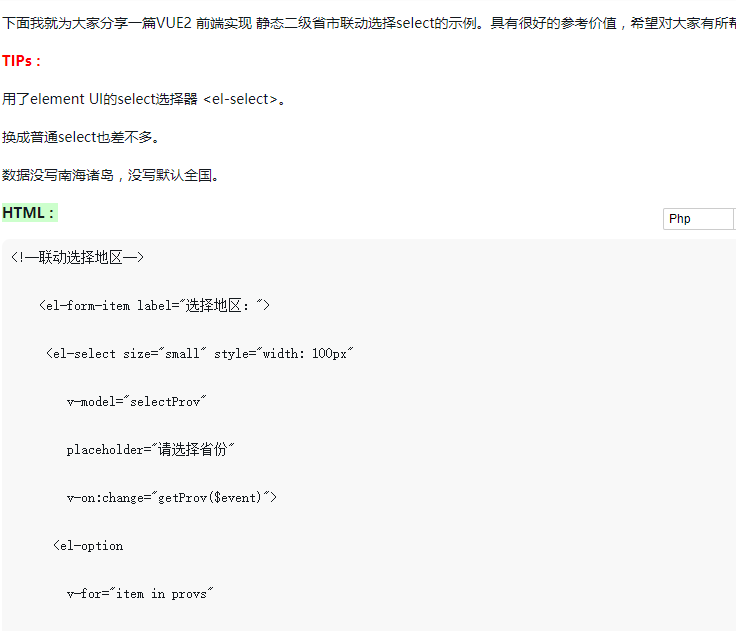
VUE2は二次省・市の連携選択を実現
記事の紹介:次に、静的な二次的な州と都市の連携選択を VUE2 フロントエンドで実装する例を紹介します。非常に良い参考値となっておりますので、皆様のお役に立てれば幸いです。
2018-06-06
コメント 0
5717

mint-ui都市選択3レベル連携実装方式に基づくvue
記事の紹介:この記事では、mint-ui をベースにした Vue の都市選択レベル 3 連携の例を中心に紹介しますが、編集者が非常に良いと思ったので、参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
2018-01-22
コメント 0
2621

jqueryを使って都道府県と市町村の連携を実現する方法
記事の紹介:jqueryを使って地方自治体連携を実現する方法 1. HTMLサンプルファイルを作成する; 2. jsファイル内に「$(function() {for(var i = 0; i < prvo.length; i++)」を渡す{.. .}}」という方法で、都道府県と市町村の連携を実現します。
2021-12-01
コメント 0
4012

Ajax が都市二次連携を実現する方法
記事の紹介:今回は、Ajax で都市の 2 層連携を実現する方法について紹介します。Ajax で都市の 2 層連携を実現する際の注意点について、実際の事例を見てみましょう。
2018-04-02
コメント 0
1870
都道府県・市区町村メニュー連携、AJAXレベル3メニュー連携_PHPチュートリアル
記事の紹介:都道府県・市区町村メニュー連携、AJAXレベル3メニュー連携。まず、次のような JQ の拡張を見てください。 //city selected jQuery.fn.cityselect = function(n,s1,s2,s3) { if ((n!=3)(n!=2)) {n=2 }; if (s1==) {s1=県}; if (s2==) {s3=
2016-07-13
コメント 0
814
ajaxを使用して選択3レベル連携機能を実装する
記事の紹介:今回は、ajaxを使用して選択3段階連携機能を実装する方法を紹介します。 ajaxを使用して選択3段階連携機能を実装する場合の注意点は次のとおりです。
2018-03-30
コメント 0
2061
個人的には、都道府県と市の連携_PHP チュートリアルを使用することを好みます。
記事の紹介:個人的には、州と都市の連携、個人的な州と都市の連携を使用することを好みます。個人的には、州と市の連携を使用することを好みます。個人的な州と市の連携は、QQ Web サイトで使用される js を使用して、州と市の 3 レベルの連携を実現します。お見積りはフロントデスク: !DOCTYPE htmlhtmlheadtitleQQ が便利です。
2016-07-12
コメント 0
1004