合計 10000 件の関連コンテンツが見つかりました

php の複数のキーワードを強調表示し、実装コードを強調表示します。
記事の紹介:ハイライト: php の複数キーワードのハイライトをハイライトします。 実装コード: プロジェクトの構造: 検索を開始します: ここでキーワードを検索します (「big」「this」) 検索結果: プロジェクトに必要なデータベース構造をハイライトします: 実装コード: php のコピー コードは次のとおりです。 <?php $conn = @ mysql_connect("localhost", "root", "") または die("データベース リンク エラー"); mysql_select_db("form", $conn);
2016-07-29
コメント 0
1050

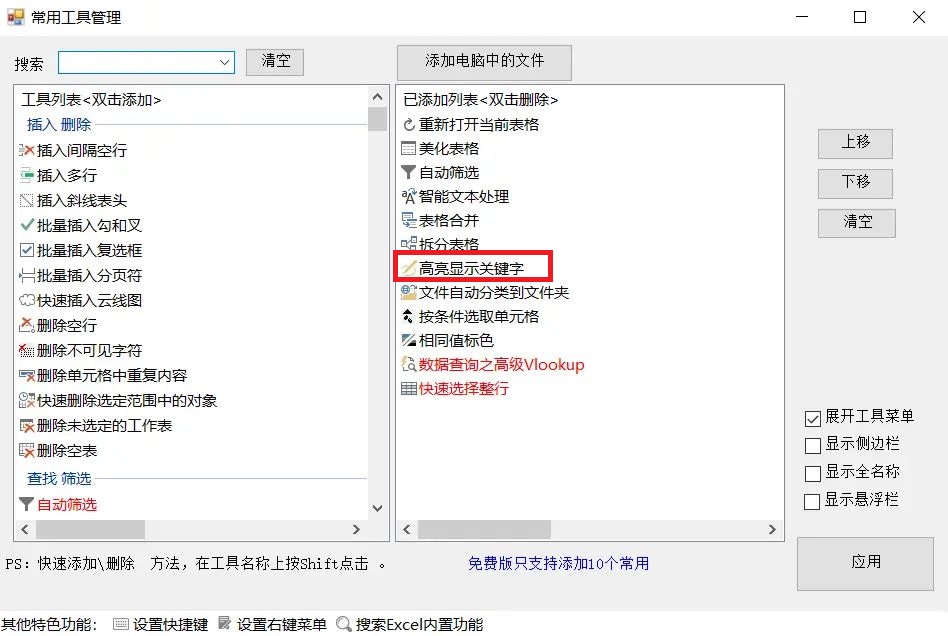
Excelでキーワードを強調表示するにはどうすればよいですか? Excel テーブル内のキーワードを強調表示するチュートリアル
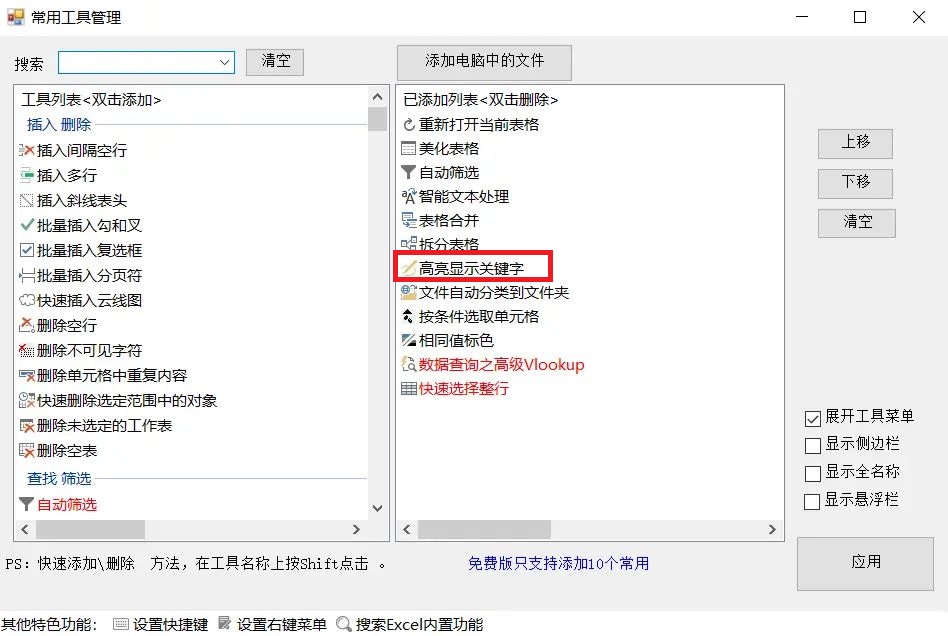
記事の紹介:Excelでキーワードを強調表示するにはどうすればよいですか?テーブル データの量が比較的大きい場合、ユーザーは特定のキーワードを強調表示することで、そのデータがテーブル内のどこに存在するかをすぐに見つけたいと考えています。ここでは、Excel テーブル内のキーワードを強調表示するチュートリアルを紹介したいと思います。役に立ちます。方法 1: SoSo ツール セットをインストールして使用する SoSo ツール セットを使用すると、よく使用するツールをカスタマイズして追加することができ、非常に便利です。ユーザーが最初にこのプラグインをインストールする必要があるだけです。方法 2: 条件付き書式を使用する 条件付き書式は、キーワードの強調表示など、事前定義されたルールに従ってセルまたはセル範囲を書式設定できる Excel の非常に強力な機能です。以下は
2024-05-30
コメント 0
400

PHP 開発_複数のキーワード、強調表示
記事の紹介::この記事では主に PHP 開発_複数のキーワードとハイライトを紹介します。PHP チュートリアルに興味がある学生は参照してください。
2016-07-29
コメント 0
1155

jqueryでハイライト表示されているもの
記事の紹介:jQuery におけるハイライトとは、ページ上のキーワードを検索する際のハイライトのことを指します。実装方法は、1. まずハイライトする行を取得し、検索内容を取得し、次にコンテンツの行全体を走査し、最後にハイライトの色を追加します。2 . . ハイライトプラグイン「jQuery highlight」を使います。公式サイトからjsファイルをダウンロードした後、htmlファイルにjsファイルを導入し、スタイルを追加します。「$("h1").highlight("highlight"」を使用します。 )" をクリックして、検索テキストを強調表示します。
2023-06-13
コメント 0
1744
PHPサイト内のキーワードを検索および強調表示するための実装コードを表示します。
記事の紹介:表示: PHP サイトでキーワードを検索および強調表示するための実装コードを表示します: 次のようにコードをコピーします: <?php require_once 'sqlTools.class.php';//カプセル化クラス、実行可能 dql、dml ステートメント $info=$_POST[ 'info']; $sql="user_500 から名前、パスワード、電子メールを選択します。名前は '%$info%'、パスワードは '%$info%' または ema です。
2016-07-29
コメント 0
1178

jQueryでテキストの強調表示を実装するにはどうすればよいですか?
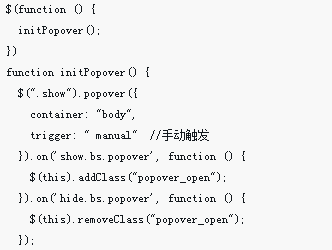
記事の紹介:タイトル: jQuery でテキストを強調表示する方法と具体的なコード例 Web 開発では、テキストの強調表示は一般的な要件です。 jQuery は人気のある JavaScript ライブラリとして、テキストの強調表示効果を実現するさまざまなメソッドを提供します。この記事では、一般的に使用される jQuery メソッドをいくつか紹介し、読者の参考となる具体的なコード例を示します。方法 1: CSS メソッドを使用してテキスト スタイルを変更する // テキストを強調表示 $('#targetElement').css('bac
2024-02-27
コメント 0
742

HTML は強調表示されたキーワードを実装します
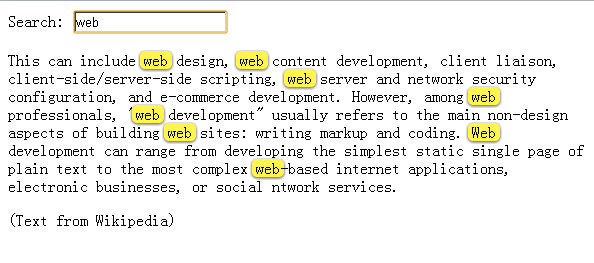
記事の紹介:この記事は、HTML チュートリアルのコラムから、HTML でキーワードを強調表示する方法を紹介するもので、一定の参考価値があり、皆様のお役に立てれば幸いです。 HTML 内のキーワードの強調表示は、DOM ノードを通じて処理できます。
2020-03-06
コメント 0
3545