合計 10000 件の関連コンテンツが見つかりました

静的メソッドをjqueryに追加できますか?
記事の紹介:jqueryには静的メソッドを追加できます。静的メソッドを追加する方法: 1. "function AClass(){...}" を使用してクラスを定義します; 2. "AClass.staticMethod = function(){...}" を使用してクラスに静的メソッドを追加します; 3. 「AClass.staticMethod();」クラス名を使用して呼び出すだけです。
2022-09-14
コメント 0
1026

jqueryは静的Webページに使用できますか?
記事の紹介:jqueryは静的Webページに使用できますか?インターネットの発展に伴い、Web ページの制作技術も日々変化しています。現在、Web ページを作成する方法は数多くあります。静的な Web ページは、より伝統的な制作方法です。動的 Web ページほど柔軟性はありませんが、作成は簡単で、特定のシナリオで使用できますが、それでも非常に便利です。では、jquery は静的 Web ページに使用できますか?これは多くの初心者が知りたい質問です。まず、jquery とは何かを理解しましょう。 jquery は、静的 Web ページ、動的 Web ページに使用できる優れた JavaScript フレームワークです。
2023-04-06
コメント 0
639

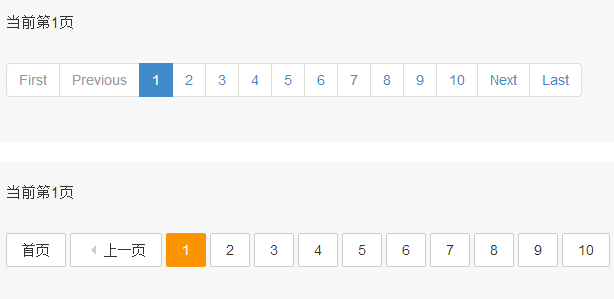
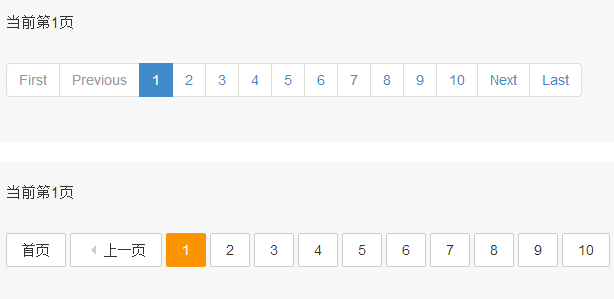
jqueryページネーションプラグインの使い方
記事の紹介:今回はjqueryのページングプラグインの使い方と、jqueryのページングプラグインを使用する際の注意点について紹介します。 以下は実践的なケースですので見てみましょう。
2018-03-14
コメント 0
2855

jqueryページングプラグインの使用法
記事の紹介:インターネットの継続的な発展に伴い、Web サイトで大量のデータが表示されることがますます一般的になってきています。このデータを表示する場合、多くの場合、ページング操作が必要になります。開発者がページング機能を実装しやすくするために、jQuery は強力なページング プラグインである jQuery ページング プラグインを提供します。 jQuery ページング プラグインは、Web ページ データのページング機能を迅速に実装するために使用される軽量で使いやすいプラグインです。これにより、データを簡単に切り替えることができると同時に、ユーザーはより便利にデータを閲覧できるようになります。以下では、jQueryのページネーション挿入を紹介します。
2023-05-09
コメント 0
1316

Vue に静的 jQuery を導入する際のエラーを解決する方法
記事の紹介:Vue で静的 jQuery が導入された場合のエラーの解決方法 Web アプリケーションを開発する場合、ページの操作や機能を実現するために Vue フレームワークと jQuery ライブラリを使用することがよくあります。ただし、Vue プロジェクトに jQuery を導入すると、いくつかのエラーが発生し、プロジェクトが正常に実行されなくなることがあります。この記事では、Vue で静的 jQuery が導入された場合のエラーの解決方法と具体的なコード例を紹介します。 jQuery のインストール まず、プロジェクトに jQuery をインストールする必要があります。 npmを使用できます
2024-02-26
コメント 0
430

Vue に jQuery 静的リソースを導入する際のエラーを解決する方法
記事の紹介:Vue に静的 jQuery を導入する際のエラーの解決策 Vue プロジェクトに静的 jQuery を導入することは一般的な要件ですが、場合によっては導入プロセス中にエラーが発生し、プロジェクトが正常に実行できなくなることがあります。この記事では、解決策について説明し、具体的なコード例を示します。問題の背景: Vue プロジェクトでは、通常、npm または Yarn を使用してサードパーティのプラグインとライブラリを管理および導入します。しかし、静的 jQuery を導入する必要がある場合、$unknown などの問題が発生することがあります。
2024-02-25
コメント 0
1235

Vue プロジェクトに静的 jQuery を導入する際の一般的な問題を解決する
記事の紹介:Vue プロジェクトに静的 jQuery を導入する際の一般的な問題と解決策 Vue プロジェクトでは、複雑な DOM 操作や特定のプラグインを処理するために静的 jQuery ライブラリを導入する必要がある場合があります。ただし、Vue の特殊な性質と、jQuery と Vue 間のいくつかの競合により、いくつかの一般的な問題が発生する可能性があります。この記事では、これらの問題について詳しく説明し、解決策とコード例を示します。質問 1: jQuery と Vue の間の競合 Vue は最新の J
2024-02-20
コメント 0
504
静的 php ページ、静的 php ページ_PHP チュートリアル
記事の紹介:PHP ページは静的です。PHP ページは静的です。 PHP ページの静的、PHP ページの静的 ページの応答時間を最適化する方法: 静的動的ページ データベースの最適化 負荷分散の使用 キャッシュの使用 ページ内の一部のコンテンツが頻繁に変更されない場合
2016-07-12
コメント 0
948
php_PHP チュートリアルでの静的静的クラスと静的静的変数の使用法の違い
記事の紹介:PHP での static 静的クラスと static 静的変数の使用法の違い。静的とは、静的オブジェクトまたは静的変数を定義することです。この記事の関連する例を読んだ後、静的で定義された変数またはクラス メソッドの特性がわかります。 1. オブジェクト $ を作成します
2016-07-20
コメント 0
842

C# の静的メソッドと非静的メソッド
記事の紹介:エリアメンバー関数を静的として宣言します。そのような関数は静的変数のみにアクセスできます。静的関数はオブジェクトが作成される前でも存在します。非静的クラスはインスタンス化できず、静的メンバーのみを含めることができます。静的メソッドは静的キーワード - publicstaticint を使用して設定されます
2023-09-04
コメント 0
1085

擬似静的と静的の違い
記事の紹介:URL 構造とページ名から判断すると、擬似静的ページと静的ページは同じであり、擬似静的ページの接尾辞は html htm またはディレクトリ形式になります。静的ページはサーバー リソースを節約できますが、厳密に言えば、擬似静的ページはサーバー リソースの消費量を増加させます。
2019-10-08
コメント 0
7976
PHP 静的遅延静的バインディング使用分析、static_PHP チュートリアル
記事の紹介:PHP 静的遅延静的バインディング使用分析、静的静的。 PHP Static 遅延静的バインディングの使用分析、静的 static この記事では、PHP Static 遅延静的バインディングの使用法について説明します。詳細は以下のとおりです: PHP5.3 以降に導入されました。
2016-07-12
コメント 0
1009

vue が静的 jquery を導入し、エラーを報告する場合の対処方法
記事の紹介:Vue が静的 jquery を導入する場合のエラーの解決策: 1. "npm install jquery --save" を通じて jquery の依存関係をインストールします; 2. "vue.config.js" で jquery を設定します; 3. "import $ from "jquery";" を通してページにjQueryを導入します。
2023-02-07
コメント 0
2070