合計 10000 件の関連コンテンツが見つかりました

MySQL でデータのリアルタイム計算と反復計算を実行するにはどうすればよいですか?
記事の紹介:MySQL でデータのリアルタイム計算と反復計算を実行するにはどうすればよいですか? MySQL は、リレーショナル データベース管理システムで広く使用されているオープン ソース ソフトウェアです。 MySQL は、データの保存と取得に使用されるだけでなく、リアルタイム計算や反復計算も実行できます。この記事では、MySQL を使用してデータに対してこれら 2 種類の計算を実行する方法を説明し、対応するコード例を示します。リアルタイム コンピューティングとは、データがデータベースに流入するときに処理および計算できることを意味します。 MySQL はトリガー (trigger) を提供します。
2023-07-29
コメント 0
1131

vue での計算と監視の違い
記事の紹介:Vue では、computed は他のリアクティブ データに基づいて値を動的に計算するために使用され、watch は特定のリアクティブ データが変更されたときに関数をトリガーするために使用されます。
2024-04-30
コメント 0
919

Vue3リスナーの実装原理は何ですか
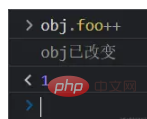
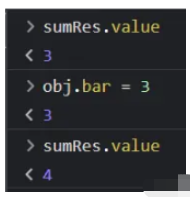
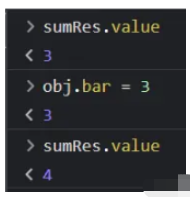
記事の紹介:応答オブジェクトのリスニング 先ほど、応答データの値を自動的に計算してキャッシュできる計算プロパティについて説明しました。また、応答データが変更されたときにいくつかのプリセット操作を実行するだけでよい場合は、監視リスナーを使用できます。最初に最も単純な例を実装してから、少しずつ拡張してみましょう。 constdata={foo:1}constobj=reactive(data)watch(obj,()=>{console.log('obj hasChanged')}) この例では、監視リスナーを使用します。変更されると、obj が変更されたことがコンソールに出力されるはずです。
2023-05-16
コメント 0
1433

vueでのcomputedの使い方
記事の紹介:Vue.js の計算プロパティは、派生値を計算して返す関数です。これらは次の目的で使用されます。 他の反応性データに基づいて値を計算します。リアクティブ関数を使用して、他のリアクティブ プロパティまたはコンポーネントにアクセスします。リアクティブ: 依存プロパティの変更を反映するために自動的に更新します。効率的: 依存プロパティが変更された場合にのみ再計算します。再利用可能: 他のコンポーネントで再利用したり、計算したりできます。
2024-04-30
コメント 0
864

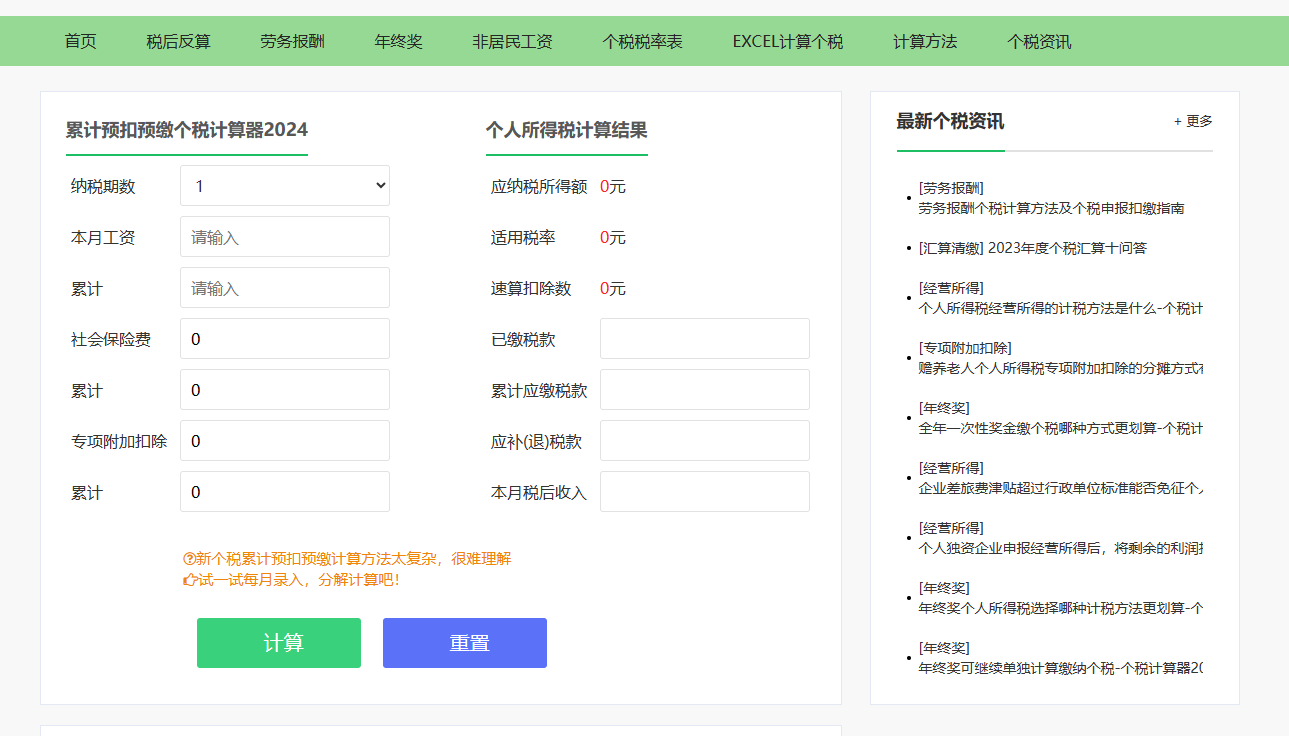
個人所得税率計算機
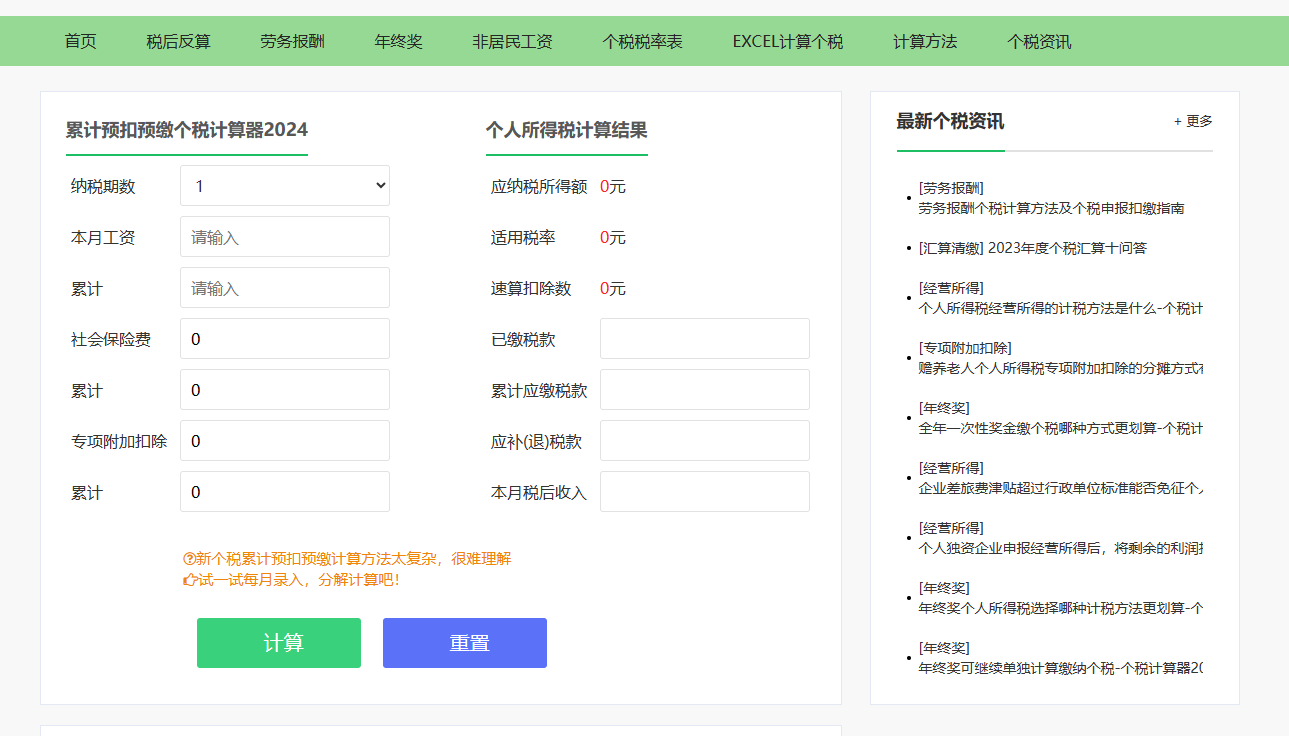
記事の紹介:個人所得税の計算は非常に複雑です。ほとんどのプレイヤーは個人所得税の計算方法を知りません。リンク https://www.gerensuodeshui.cn/ をクリックして税率計算ツールを入力してください。次に、編集者がそれを持ってきます。個人所得税率計算オンライン計算ポータル、興味のある方はぜひご覧ください!個人所得税アプリチュートリアル 個人所得税率計算機 税率計算機入口: https://www.gerensuodeshui.cn/ 1. 個人所得税の計算式 1. 支払われる所得 = 税引前の給与所得金額 - 5 つの保険と 1 つの基金 (個人)支払部分) - 経費控除額 2. 支払うべき税金 = 支払われる所得 × 税率 - クイック計算控除その 2
2024-03-05
コメント 0
753

Vue3 計算プロパティを実装する方法
記事の紹介:計算プロパティ Vue3 の公式ドキュメントには、計算プロパティについて次の説明があります。応答性の高いデータを含む複雑なロジックでは、計算プロパティを使用する必要があります。計算されたプロパティは、関連するリアクティブな依存関係が変更された場合にのみ再評価されます。上記の説明から、計算属性の要件が明確にわかります。計算属性は応答データを計算し (説明 1 を満たす)、計算結果はキャッシュされる必要があります (説明 2 を満たす)。 computed を使用して計算プロパティを作成することから始めて、これを 1 つずつ実装してみましょう。 functioneffect(fn){//副作用関数 consteffectFn=()=>{cleanup(effectFn)activeEffect=eff
2023-05-26
コメント 0
1839

HTML、CSS、jQuery を使用して応答時間ピッカーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブ タイム ピッカーを作成する方法 現代の Web デザインにおいて、レスポンシブ デザインは非常に重要な要素となっています。タイムピッカーは、多くの Web サイトやアプリケーションにおいて不可欠なコンポーネントでもあります。この記事では、HTML、CSS、jQuery を使用して応答時間ピッカーを作成する方法を紹介し、参考として具体的なコード例を示します。ステップ 1: 基本的な HTML 構造を作成する まず、基本的な HTML 構造を作成する必要があります。
2023-10-26
コメント 0
1065

同時プログラミングの将来のトレンドは何ですか?新しいテクノロジーとパラダイムとは何ですか?
記事の紹介:同時プログラミングの将来の傾向: 新しいテクノロジーとパラダイム 今日のペースの速い世界では、同時プログラミングが堅牢で効率的なアプリケーションを開発するための鍵となっています。テクノロジーが進歩し続けるにつれて、同時プログラミングの将来には刺激的な見通しが示され、増大する課題に対処するための新しい技術とパラダイムがもたらされます。分散コンピューティング 分散コンピューティングでは、複数のコンピュータに分散されたリソースを使用してタスクを並行して処理します。クラウド コンピューティングの台頭により、分散コンピューティングがより一般的になり、アプリケーションが複数のマシンにわたって処理能力を拡張できるようになりました。分散コンピューティングのサブセットとして、サーバーレス コンピューティングは、分散アプリケーションの開発を簡素化する、拡張性の高い従量課金制のホスティング環境を提供します。リアルタイム コンピューティング リアルタイム コンピューティングとは、非常に厳しい時間制約内でデータを処理することを指します。
2024-05-07
コメント 0
336

RxDB でリアルタイム データ管理の力を解き放つ
記事の紹介:今日のペースの速い開発環境では、応答性の高いアプリケーションを構築するには、データを効率的かつリアルタイムで管理することが重要です。 RxDB は、リアルタイムのデータ同期とオフライン ファースト機能向けに設計された強力な JavaScript データベースです。
2024-10-11
コメント 0
892

コンピューターのパフォーマンスをミップス単位で測定することは何を意味しますか?
記事の紹介:コンピューターのパフォーマンスをミップスで測定することは、コンピューターの計算速度を指します。ミップスとは、1 秒あたり 100 万命令であり、マシンの計算速度を表す単位です。コンピューターのパフォーマンスとは、システムの応答性を指します。 、リクエストに応答するまでにかかる時間、イベントへの応答、またはシステムが一定期間内に処理できるイベントの数。
2020-04-22
コメント 0
14486

Vue3 の計算プロパティ関数: よりエレガントなコードを記述できるようになります
記事の紹介:Vue.js では、データの管理やテンプレート内の特定のコンテンツのレンダリングに役立つ、計算されたプロパティ関数をよく使用します。 Vue.js3 バージョンでは、計算プロパティ関数の機能がより強力かつ柔軟になり、より表現力豊かでエレガントなコードを作成できるようになりました。計算されたプロパティは、Vue インスタンス内の 1 つ以上のリアクティブな依存関係に基づいて計算されたプロパティです。リアクティブな依存関係が更新されると、計算されたプロパティはその値を再計算するため、リアクティブになります。計算されたプロパティの構文は次のとおりです。
2023-06-18
コメント 0
1608

VUE3 の初心者ガイド: レスポンシブ データと計算されたプロパティ
記事の紹介:最新のフロントエンド フレームワークでは、リアクティブ データと計算プロパティは非常に重要な概念です。 Vue3 の初心者は、これら 2 つの概念を学習すると、Vue フレームワークの機能と使用法をよりよく理解できるようになります。この記事では、Vue3 のレスポンシブ データと計算プロパティを、その基本概念、使用法、例などを含めて説明することに重点を置きます。まだ Vue3 に慣れていない場合は、まず Vue3 の基本を学習してください。 1. レスポンシブデータとは何ですか? Vue3 では、レスポンシブ データは変更を自動的に追跡し、ページをすぐに更新できる方法です。
2023-06-16
コメント 0
1447

Java フレームワーク学習ロードマップ: さまざまな分野のベスト プラクティス
記事の紹介:さまざまな分野の Java フレームワーク学習ロードマップ: Web 開発: SpringBoot と PlayFramework。永続層: Hibernate と JPA。サーバー側のリアクティブ プログラミング: ReactorCore と SpringWebFlux。リアルタイム コンピューティング: ApacheStorm および ApacheSpark。クラウド コンピューティング: AWS SDK for Java および Google Cloud Java。
2024-06-05
コメント 0
729

jQuery を使用して Comet を実装するにはどうすればよいですか?
記事の紹介:最近では、JavaScript を使用した jQuery Comet の実装サーバー プッシュが注目を集めており、Comet 設計パターンが主要なソリューションとして浮上しています。 Comet を使用すると、サーバーとクライアント間のリアルタイムのデータ送信が可能になるため、アプリケーションに最適です
2024-10-20
コメント 0
336

jQueryタイマーの使い方
記事の紹介:インターネットの発展とアプリケーションシナリオの多様化に伴い、カウントダウンやタイマーのアプリケーションはますます一般的になってきています。カウントダウンやタイマーは、Web サイトの登録ページ、イベント ページ、プロモーション ページなどでよく見られます。この機能を実現するためにjQueryライブラリを使用するにはどうすればよいですか?ここではjQueryタイマーの使い方を詳しく解説していきます。 jQuery は、JavaScript コードを迅速かつ簡単に作成するために使用できる、非常に便利な JavaScript ライブラリです。 jQuery ライブラリの最大の利点は、DOM 操作と Ja
2023-05-14
コメント 0
966

「個人所得税」税率計算ツール
記事の紹介:個人所得税は、すべての給与所得者が注意を払う必要があるトピックです。しかし、税率の計算は多くの人にとって難しい場合があります。支払うべき税額をよりよく理解するために、シンプルで使いやすい個人所得税率の計算ツールを次に示します。個人所得税率計算機 税率計算機入り口:https://www.gerensuodeshui.cn/ 1.個人税計算式 1.支払われる所得=税引前の給与所得金額 - 5つの保険と1つの基金(個人負担部分) -経費控除 2. 支払うべき税金 = 支払うべき所得 × 税率 – 簡易計算控除番号 2. 個人税率表
2024-03-05
コメント 0
1281

PHP で Apache Storm を使用して分散リアルタイム コンピューティングと応答を行う方法
記事の紹介:インターネット技術の継続的な発展に伴い、データ量は急激に増加し、データ処理はますます複雑かつ大規模になっています。従来のシングルノード コンピューティング手法では、大規模なリアルタイム コンピューティングのニーズを満たすことができなくなりました。データ処理の問題を解決するために、分散コンピューティング ツールが登場しました。 ApacheStorm は、分散型リアルタイム コンピューティング ツールとして、高信頼性、高スループット、低遅延という特徴を備えています。この記事では、PHP で ApacheStorm を使用して分散リアルタイム計算と応答を行う方法を紹介します。 1. アジア太平洋
2023-06-25
コメント 0
1230

Douyin年齢計算機の使い方
記事の紹介:年齢計算機は、Douyin ソフトウェアの小さなプログラムです。多くの友人は、この Douyin 年齢計算機の使い方を知りません。Douyin で年齢計算機を検索し、小さなプログラムを入力するだけで使用できます。次に、エディターがその方法を説明します。ユーザーが持参したDouyin年齢計算ツールの使い方の紹介ですので、興味のある方はぜひ覗いてみてください! Douyin の使い方チュートリアル Douyin 年齢計算機の使い方: Douyin で年齢計算機を検索し、ミニプログラムを入力して使用します 詳細: 1. Douyin と入力し、クリックして [年齢計算機] を検索します。 2. ミニプログラム [年齢計算] を選択して入力します。 3. ミニプログラムで計算方法と該当する日付を選択後、「情報確認」をクリックします。 4. あなたの年齢、想像上の年齢情報などを取得できます。
2024-03-31
コメント 0
566

Vue.observable 関数とそのレスポンシブデータへの応用の詳細な説明
記事の紹介:Vue.observable 関数とレスポンシブ データでのそのアプリケーションの詳細な説明 Vue は、レスポンシブ Web アプリケーションを作成するための簡潔で使いやすい方法を提供する人気のある JavaScript フレームワークです。 Vue の中心的な機能の 1 つは、オブジェクトの変更を監視してビューを自動的に更新する機能であり、双方向のデータ バインディングや計算されたプロパティなどの機能をサポートしています。 Vue では、Vue.observable 関数を使用して監視可能なデータ オブジェクトを作成し、それをビューにリアルタイムで表示できます。
2023-07-26
コメント 0
1608