合計 10000 件の関連コンテンツが見つかりました

Windows 7 でタスクバーが自動的に隠れる場合はどうすればよいですか? win7の下部にメニューバーが表示されない場合の解決策
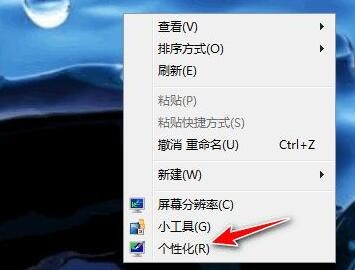
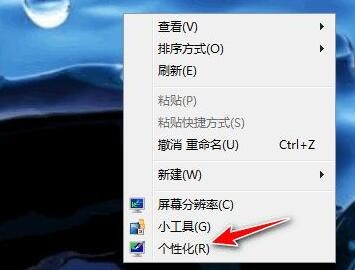
記事の紹介:Win7 コンピュータのタスク バーには、実行中のすべてのプログラムが表示されますが、一部のユーザーのタスク バーは自動的に非表示になります。多くの方法を試しましたが、下部のメニュー バーを取り戻すことができません。では、この状況をどのように解決する必要がありますか? 今日の記事 Web サイト エディターはこちら詳細な操作手順を大多数のユーザーと共有し、この win7 チュートリアルの内容がより多くの人の問題解決に役立つことを願っています。 win7 の下部にメニュー バーが表示されない場合の解決策: 1. まず、デスクトップの空白スペースを右クリックし、「個人用設定」を開きます。 2. 次に、左下隅にある「タスクバーとスタートメニュー」設定を開きます。 3. 次に、「タスクバーを自動的に隠す」のチェックを外します。 4. 次に、一番下の「」をクリックします。
2024-02-11
コメント 0
898

PHP でスクロール非表示ナビゲーションを実装する方法の簡単な分析 (コード例)
記事の紹介:Web デザインにおいて、ナビゲーション バーは Web ページの重要なコンポーネントの 1 つであり、その機能はユーザーがさまざまなページや機能に簡単にアクセスできるようにすることです。ただし、ページの美しさとシンプルさを維持する必要がある一部のプロジェクトでは、ナビゲーションを非表示にするためにスクロールがよく使用されます。この手法により、ユーザー エクスペリエンスが向上し、ページ スペースが節約されます。この記事では、PHP 言語に基づいて非表示のナビゲーション コードをスクロールする実装方法をいくつか紹介し、独自のナビゲーション バーをカスタマイズする方法を紹介します。 1. スクロール非表示ナビゲーションの実装原理 スクロール非表示ナビゲーションとは、ユーザーがページを下にスクロールすると、上部のナビゲーション バーが自動的に非表示になることを意味します。
2023-04-12
コメント 0
891

フロントエンドの天井効果を達成する方法を段階的に教えます
記事の紹介:ページを作成していると、「ナビゲーション メニューの初期位置が先頭ではない。ページをスライドすると、ナビゲーション メニューが先頭の位置までスライドし、先頭に固定される。下にスライドすると、ナビゲーション メニューが先頭に固定される」という要件に遭遇することがよくあります。ナビゲーションメニューが初期位置に戻ります。次に天井効果を紹介します。
2020-07-06
コメント 0
3397

OPPO Ace2で仮想ナビゲーションキーを非表示にする方法
記事の紹介:1. まず携帯電話のデスクトップで設定メニュー項目を見つけて開き、便利な補助ボタンをクリックします。 2. 便利なアシスタンスに入った後、ナビゲーション キー オプションをクリックします。 3. 最後に、仮想ナビゲーションキーのスイッチをオンにしてボタンを非表示にします。仮想ナビゲーションキーを使用したい場合は下を引き上げ、使用したくない場合は左下隅をクリックしてキーを非表示にします。
2024-03-25
コメント 0
1199

携帯電話画面下部の3つのファンクションキーの設定方法
記事の紹介:Android フォン画面の下部にある 3 つのファンクション キー (戻る、ホーム、最近) はカスタマイズできます。 1. 「設定」で「ナビゲーション キー」または「ジェスチャー ナビゲーション」を選択します。 2. ナビゲーション キーを選択した場合は、キーの順序を調整できます。ジェスチャ ナビゲーションを選択した場合は、画面の端にある代替ボタンをスライドできます。 3. ジェスチャー ナビゲーションではナビゲーション キーを非表示にし、画面の下からスワイプして戻るかホームページに戻ることができます。 4. ジェスチャ プロンプトをオンにして、スライディング エリアのリマインダー ラインを表示します。
2024-04-14
コメント 0
1112

Amap のナビゲーションを前方に合わせるにはどうすればよいですか? Amap マップの先頭を上に設定するチュートリアル
記事の紹介:Amap APP をタッチし、下部にある「Me」のパーソナライズされた中央をスライドさせます。自分のホームページにログインし、ロゴとして設定されている設定ボタンを注意深く探し、タップして操作を開始します。 3. 設定メニューの「ナビゲーション設定」を選択します。ナビゲーション設定メニューで、注意深く検索すると、ナビゲーションの個人設定を非表示にする画像設定オプションが見つかります。車両設定でナビゲーションの視点を車両前方上方に調整すると、最適な運転案内をお楽しみいただけます。
2024-06-28
コメント 0
913

HTML、CSS、jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた第 1 レベルのナビゲーション メニューを作成する Web デザインおよび開発において、ナビゲーション メニューは非常に重要なコンポーネントです。優れたナビゲーション メニューは、明確なナビゲーション構造と優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、および jQuery を使用して、アニメーション化された第 1 レベルのナビゲーション メニューを作成します。 1. HTML 構造 まず、ナビゲーション メニューの HTML 構造を確立する必要があります。簡単な例を次に示します: <na
2023-10-27
コメント 0
1236

Apple Mac でネットワーク ステータス バーを表示する方法
記事の紹介:この記事では、Apple Mac でネットワーク ステータス バーを表示する方法をご紹介しますので、お役に立てれば幸いです。ぜひ読んでください。 Macbook 画面上部のステータス バーを非表示にする方法 Mac コンピューターのデスクトップの上にシステム メニュー バーが表示されます。このメニュー バーの自動非表示を設定するには、まず [システム環境設定] をクリックして開き、次に [全般] オプションを選択します。ここには「メニューバーを自動的に表示/非表示にする」オプションがあります。 Mac システムがインストールされているコンピュータ メニューをクリックし、[システム環境設定] を選択します。 Dock をクリックし、[自動非表示] オプションをオンにします。タスクバーはデスクトップ上で自動的に非表示になります。右上隅のユーザー名をクリックし、メニューから「ユーザーとグループの設定」を選択します。 「すべて表示」を選択し、リスト内の「DOCK」にチェックを入れます。自動チェック
2024-01-17
コメント 0
1926

uniappのトップナビゲーションをキャンセルする方法
記事の紹介:モバイル アプリケーションでは、ユーザーが現在位置と利用可能なナビゲーション オプションを理解できるように、ナビゲーション バーがよく使用されます。ただし、場合によっては、上部のナビゲーションを削除した方がアプリケーションのニーズに適合する場合があります。 UNIAPPではトップナビゲーションの解除は非常に簡単ですが、次に具体的な方法を紹介します。なぜトップナビゲーションをキャンセルするのでしょうか?場合によっては、特にさまざまなアプリケーション シナリオやユーザーの動作を考慮すると、アプリケーションのページにトップ ナビゲーション バーが必要ない場合があり、トップ ナビゲーション バーをキャンセルした方がユーザー エクスペリエンスに適している可能性があります。たとえば、簡単なものを作成したい場合、
2023-04-27
コメント 0
2412

uniappでボトムナビゲーションの隠し機能を実装する方法
記事の紹介:uniapp を使用してモバイル アプリケーションを開発する場合、下部のナビゲーション バーの存在により、ユーザーはページや機能をすばやく切り替えることができ、ユーザー エクスペリエンスと操作効率が向上します。ただし、特殊なケースでは、下部のナビゲーション バーを非表示にする必要がある場合がありますので、この記事では、uniapp で下部のナビゲーション バーを非表示にする方法を紹介します。 1. 下部ナビゲーション バーの基本的な使用法 uniapp の下部ナビゲーション バーは、pages.json ファイルで構成され、下部メニュー バーのスタイル、アイコン、ジャンプ ページ、その他の情報を設定できます。以下は簡単な例です
2023-04-18
コメント 0
6543

uniappでナビゲーションバーの戻るボタンを表示させない方法
記事の紹介:Uniapp Framework を使用してモバイル アプリケーションを開発している場合、ページ上部のナビゲーション バーの [戻る] ボタンを非表示にする方法という問題に遭遇したことがあるかもしれません。 Uniapp では、デフォルトでナビゲーション バーがすべてのページに自動的に追加されます。このナビゲーション バーには、戻るボタンやタイトルなど、いくつかの基本的なコントロールが含まれています。これらのコントロールはユーザー ナビゲーションに役立ちますが、カスタム ナビゲーション バーを作成したり、他のデザイン ニーズを満たすために非表示にしたい場合もあります。この記事ではいくつか紹介します
2023-04-27
コメント 0
7456

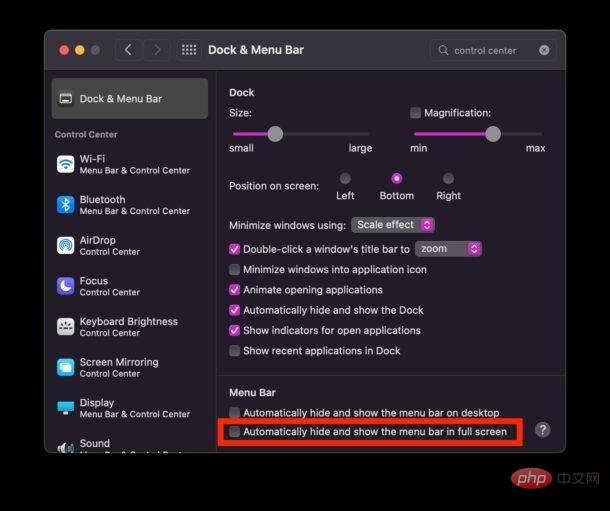
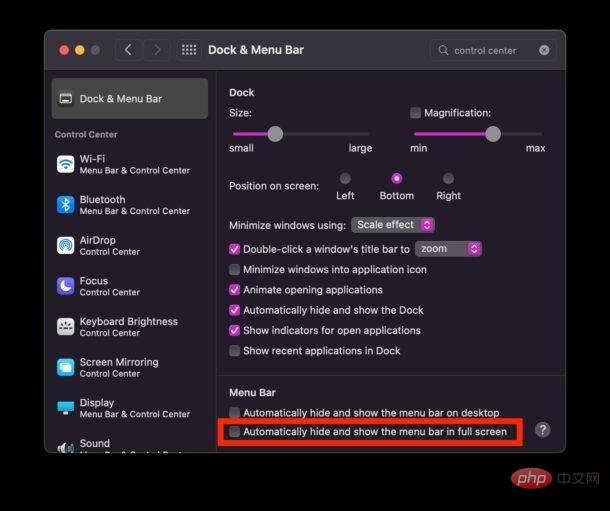
Mac でメニュー バーを全画面モードに保つ方法
記事の紹介:Mac の全画面モードでメニュー バーを表示し続ける方法 Mac 上のアプリケーションが全画面モードの場合でも、メニュー バーが表示されたままになるようにするには、次の手順を実行します。 Apple メニューをプルダウンします。システム環境設定に移動します 「ドックとメニューバー」環境設定を選択します 「メニューバーを全画面で自動的に表示および非表示にする」のチェックを外して無効にします これで、macOS のウィンドウまたはアプリで全画面モードに入ると、メニューバーが表示されます画面上では上部が表示されたままになります。自分で試してみれば、それがどのように機能するかがわかります。これは、マウス カーソルが画面の上部に移動してメニュー バーが表示されるまで、デフォルトでメニュー バーを非表示にする全画面モードのデフォルトの動作とは異なります。デフォルトの動作では、カーソルが次の位置に移動した場合にのみメニューが表示されます。
2023-05-04
コメント 0
2873

MUI のトップタブの使用法
記事の紹介:MUI は、ネイティブ APP エクスペリエンスに最も近い高性能フロントエンド フレームワークです。そのより重要な機能は、プルダウン更新、横スライド ナビゲーション、スライド トリガー操作メニュー、上部 (下部) タブなどです。
2017-10-13
コメント 0
4284

MUIのトップタブの使い方を詳しく解説
記事の紹介:MUI は、ネイティブ APP エクスペリエンスに最も近い高性能フロントエンド フレームワークです。そのより重要な機能は、プルダウン更新、横スライド ナビゲーション、スライド トリガー操作メニュー、上部 (下部) タブなどです。
2018-01-27
コメント 0
3357

CSSを使ってメニューバーを非表示・表示する方法をサンプルで解説
記事の紹介:Web サイト開発では、メニュー バーはユーザーのナビゲーションと操作を容易にする Web サイトの重要な部分となることがよくあります。ただし、モバイル向けに最適化するときにページのスペースを減らすため、またはレスポンシブ Web サイトを作成するときに、画面の小さなデバイスではメニュー バーを隠す必要がある場合など、特定の状況ではメニュー バーを非表示にしたい場合があります。ハンバーガーボタンがクリックされただけです。この記事では、メニューバーを表示・非表示にするCSSの基本テクニックを紹介します。 1. display 属性を使用して、メニュー バーの表示と非表示を制御します。
2023-04-21
コメント 0
1934