合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: スムーズなスクロールのためのヒント
記事の紹介:HTML、CSS、および jQuery: スムーズなスクロール効果を実現するためのヒント はじめに: Web デザインおよび開発において、スムーズなスクロール効果を実現することは、ユーザー エクスペリエンスとページの対話性を向上させる重要な手段の 1 つです。スムーズなスクロールにより、ユーザーがクリックまたはスクロールしたときにページにスムーズでシームレスな切り替え効果が表示され、ページがより快適でプロフェッショナルに見えるようになります。この記事では、HTML、CSS、jQuery を使用してスムーズなスクロール効果を実現するいくつかのテクニックと、対応するコード例を紹介します。 1.戻る
2023-10-24
コメント 0
1259

JavaScript を使用して、ページの一番下までスクロールした後にコンテンツを自動的に読み込むグラデーション表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript は、ページの一番下までスクロールしたときにコンテンツを自動的に読み込むグラデーション表示効果をどのように実現しているのでしょうか?最新の Web デザインでは、ページの一番下までスクロールしてコンテンツを自動的に読み込むことが一般的な要件です。ユーザー エクスペリエンスを向上させるために、グラデーション表示効果も一般的なデザイン オプションです。では、JavaScript でどのように実装すればよいでしょうか?具体的な実装手順とコード例を以下に示します。この効果を実現するための主なアイデアは、ページのスクロール イベントを監視し、スクロール位置に基づいてページの下部に到達したかどうかを判断することです。
2023-10-16
コメント 0
663

HTML、CSS、jQuery: 自動スクロール掲示板を作成する
記事の紹介:HTML、CSS、および jQuery: 自動的にスクロールする掲示板を作成する 最新の Web デザインでは、重要な情報を伝え、ユーザーの注意を引くために掲示板がよく使用されます。自動スクロール掲示板は、Web ページ上で広く使用されており、掲示板のコンテンツがページ上でスクロールしてアニメーション形式で表示され、情報の表示効果とユーザー エクスペリエンスが向上します。この記事ではHTML、CSS、jQueryを使って自動スクロール掲示板を作る方法と具体的なコード例を紹介します。まず、HTが必要です
2023-10-27
コメント 0
1686

Hello の自動更新をキャンセルする方法 Hello の自動更新をキャンセルする方法
記事の紹介:こんにちは、自動更新をキャンセルするにはどうすればよいですか?最初のステップは、Alipay で Hello Travel を検索し、検索結果をクリックして入力し、ページ上のカスタマー サービス センター オプションをクリックして、カスタマー サービス ページにジャンプした後、パスワードなしの管理ボタンをクリックします。ページの右側にあるサイクリングカードを自動的に更新するには、スイッチをオフにするだけです。 Hello Travel の自動更新をキャンセルする方法 1. Alipay で Hello Travel を検索後、自転車をクリックし、カスタマー サービス センターをクリックします。 2. [カスタマー サービス センター] ページで [パスワードなしの管理] をクリックします。 3. サイクリングカードの自動更新の右側のボタンをオフにします。
2024-06-26
コメント 0
807

より多くのコンテンツを読み込むために、JavaScript はどのように無限スクロールを実装するのでしょうか?
記事の紹介:より多くのコンテンツを読み込むために、JavaScript はどのように無限スクロールを実装するのでしょうか?より多くのコンテンツを読み込むための無限スクロールは、一般的な Web ページのインタラクション機能であり、ユーザーがページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれ、無限スクロール効果が実現されます。この機能により、ユーザー エクスペリエンスが向上し、ユーザーの操作数が削減され、サーバーの負荷も軽減されます。以下では、JavaScript を使用して無限スクロールを実装し、より多くのコンテンツを読み込む方法と、具体的なコード例を紹介します。スクロールイベントをリッスンする
2023-10-20
コメント 0
1080

WeChat アプレットを使用してページ スライド効果を実現する
記事の紹介:WeChat ミニ プログラムを使用してページ スライド効果を実現する WeChat ミニ プログラムの継続的な開発により、ますます多くの開発者が WeChat ミニ プログラムを使用してさまざまな実用的なアプリケーションを開発し始めています。その中でも、ページスライド効果は非常に一般的でダイナミックな効果です。この記事では、WeChat アプレットを使用してページ スライド効果を実現する方法を紹介し、具体的なコード例を示します。 WeChat アプレットでは、スワイパー コンポーネントを使用してページのスライド効果を実現できます。スワイパーはコンテンツを水平または垂直にスクロールでき、ジェスチャー スライドと自動ホイールをサポートします。
2023-11-21
コメント 0
1459

CSSでスクロールバーを超えて実現する方法
記事の紹介:CSS はフロントエンド開発で一般的に使用されるスタイル デザイン言語で、Web ページ上で視覚効果を実現するために使用できます。 Web ページでは、コンテンツが多すぎてページ レイアウトに問題が発生する状況によく遭遇します。現時点では、CSS のオーバーフロー プロパティを使用してこの問題を解決できます。スクロール バーを超えるとは、要素のコンテンツがそのコンテナーのサイズを超えると、ユーザーがすべてのコンテンツを参照できるようにブラウザーが自動的にスクロール バーを表示することを意味します。 CSS には、overflow-x、overflow- という 3 つのオーバーフロー プロパティがあります。
2023-04-24
コメント 0
6064
jQuery プラグイン PageSlide は、左右のサイドバー ナビゲーションを実装します。
記事の紹介:jQuery pageSlide は、Web ページにスクロール効果を持たせることができる jQuery プラグインで、非表示のページの表示と終了を制御できます。具体的には、現在のページが完全なページを占めており、非表示のページは表示されません。コントロールの場所を設定すると、イベントがトリガーされ、非表示のページ以外の場所がスライドして表示されます。もう一度閉じてください。
2016-05-16
コメント 0
1184

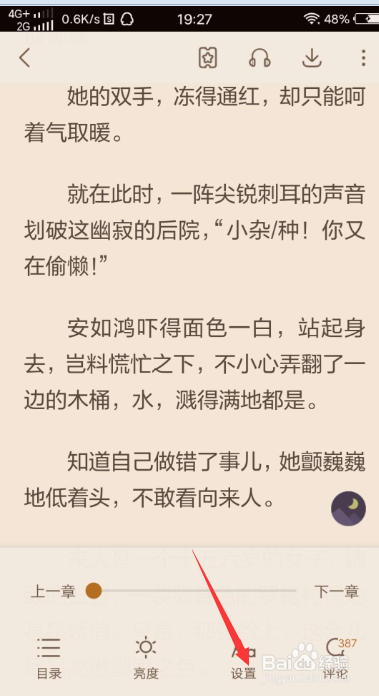
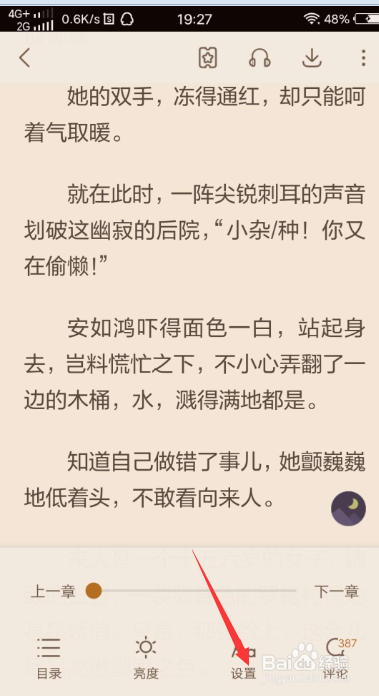
National Novels でスクロールしてページをめくる方法 スクロールしてページをめくる方法
記事の紹介:「国民小説」のページをスクロールする操作方法、特にページをスクロールする方法について、多くのネチズンはページをスクロールする操作方法を知りませんので、以下で見てみましょう。まず、小説閲覧ソフトを開き、以下に示すように、携帯電話の機種に応じた小説機能設定のホームページをクリックし、「設定」をクリックします。 「設定」をクリックすると、読んだ小説のワードサイズを意味する数字が表示されたインターフェイスが表示されます。 - 記号を使用するとフォント サイズが小さくなり、+ 記号を使用するとフォント サイズが大きくなります。必要に応じてフォントサイズを調整できます。以下に「ページめくり」オプションがあり、さまざまなページめくり方法があります。それぞれの意味がよくわからない場合は、それぞれをクリックして、インターフェイスでどのような変更が選択に影響するかを確認できます。上記の機能がすべて揃っているとき、
2024-06-10
コメント 0
671

絶対位置決めの用途は何ですか?
記事の紹介:絶対配置の用途には、レイアウトのカスタマイズ、フローティング要素のコンテナ、ポップアップ ボックスとフローティング プロンプトの実装、ナビゲーション メニューの実装、カルーセルとスライド コンポーネントの実装、特殊効果とアニメーション効果の実装などが含まれます。詳細な紹介: 1. カスタム レイアウト、絶対配置は、開発者がカスタマイズされたページ レイアウト効果を実現するのに役立ちます。要素の位置属性を特定の値またはパーセンテージに設定することにより、要素をページ上の任意の位置に正確に配置できます。2、aフローティング要素のコンテナ。ページ上にフローティング要素がある場合、フローティング要素は通常のドキュメント フローから外れ、親要素などが発生する可能性があります。
2023-10-23
コメント 0
720

華暁珠からタクシーに乗るときの人間のカスタマーサービスへの連絡方法 華暁珠からタクシーに乗るときの人間のカスタマーサービスへの連絡方法の説明
記事の紹介:華小珠タクシーの手動カスタマーサービス機能は、ユーザーに非常に包括的なサービスを提供することができます。カスタマーサービススタッフに問題を説明すると、高品質のサービス体験を提供します。花小珠でタクシーに乗るときに人間のカスタマーサービスに連絡する方法がまだわからない場合は、次の記事を必ず読んでください。 HuaXiaoZhu Taxi の人間カスタマーサービスへの連絡方法 1. まず、HuaXiaoZhu Taxi の上部左上隅にある肖像アイコンをクリックします。 2. 次に、左側のページを開いて、下の「カスタマーサービスに連絡する」をクリックします。 3. 次に、カスタマー サービス ページに入り、画面を右にスライドします。 4. ここでは、右側に「カスタマーサービスに連絡する」オプションが表示され、そのオプションをクリックします。 5. 開いたカスタマー サービス センター ページで、下部にあるプラス記号 + アイコンをクリックします。写真が示すように。 6. 最後に、ポップアップ ページで [転送] をクリックします。
2024-07-15
コメント 0
534

Honor X50GT でスライディング スクリーン モードを設定するにはどうすればよいですか?
記事の紹介:名誉 スライディングモードを設定するにはどうすればよいですか?次に見てみましょう! Honor X50GT でスライディング スクリーン モードを設定するにはどうすればよいですか?まず、携帯電話のページを開いて画面をスライドさせ、どのようなスライド効果が使用されているかを確認します。次に、デスクトップの空白スペースを指で 2 ~ 3 秒間押し続けると、モバイル デスクトップ編集機能のページが表示されます。このページで、右下隅にあるトランジション効果を選択します。表示されるスライド効果で、好みのスライド方法を選択してクリックします。次に、画面上の空白スペースをもう一度タップして、電話画面を表示します。
2024-03-18
コメント 0
992