合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQueryを使用してスティッキートップナビゲーションを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してスティッキー トップ ナビゲーションを作成する方法 はじめに: Web 開発では、便利なトップ ナビゲーション バーによってユーザー エクスペリエンスが向上し、ユーザーが Web サイトの他のページにすばやくアクセスできるようになります。この記事では、HTML、CSS、jQuery を使用して固定トップ ナビゲーション バーを作成し、Web サイトのユーザー エクスペリエンスを向上させる方法を説明します。 HTML 構造: 最初のステップとして、トップ ナビゲーション バーを収容する基本的な HTML 構造を作成する必要があります。 HTML ファイルに追加します
2023-10-24
コメント 0
885

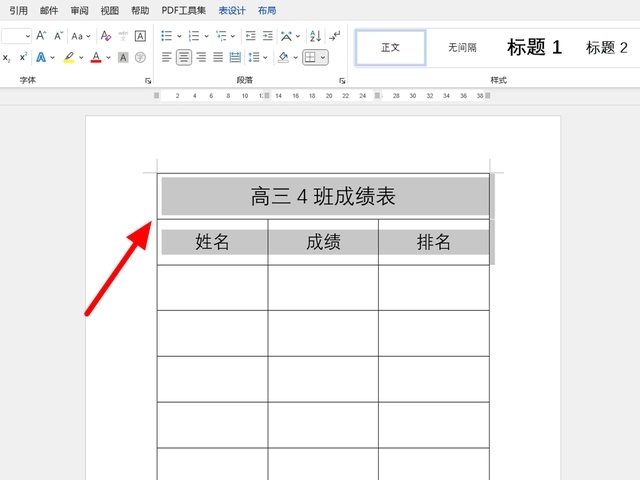
Word でタイトル行とヘッダーを繰り返し印刷する方法 Word 文書のすべてのページにヘッダーを印刷する方法
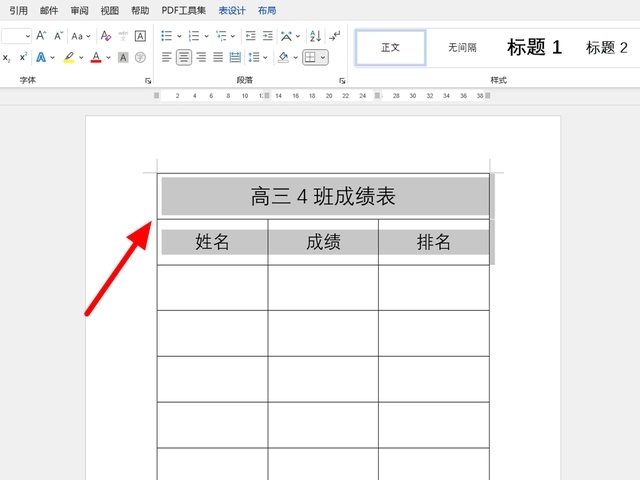
記事の紹介:Wordでタイトル行と表ヘッダーを繰り返し印刷するにはどうすればよいですか? Word 文書を編集するときに、多くのユーザーは各ページで表のヘッダーを繰り返す必要がありますが、1 つずつ操作することは効率に大きく影響します。そこで、このサイトでユーザーにそれを詳しく紹介しましょう。すべてのページにヘッダーを印刷する方法を見てみましょう。 Word ドキュメントのページ。各ページにヘッダーがある Word 文書を印刷する方法 方法 1: タイトル行を繰り返す 1. 文書ページで、繰り返すタイトルとヘッダーを選択します (行の数だけ選択します)。 2. メニューバーのテーブルデザインの右側にあるレイアウトを見つけて、[レイアウト]オプションをクリックします。 3. [レイアウト オプション] で [タイトル行を繰り返す] オプションをクリックすると、タイトルとヘッダーが各ページの表の上部に繰り返し表示されます。方法 2: テーブル属性
2024-08-28
コメント 0
593

CSS リストのプロパティ: list-style-type および list-style-position
記事の紹介:CSS リスト プロパティ: list-style-type および list-style-position、特定のコード例が必要です。フロントエンド開発では、情報を表示するためにリストを使用することがよくあります。 CSS には、リストのスタイルを美しくカスタマイズするためのプロパティがいくつか用意されています。最もよく使用される 2 つのプロパティは、list-style-type と list-style-position です。 list-style-type 属性 list-style-
2023-10-24
コメント 0
1265

すべてのページにタイトルと表を含む Excel の印刷をキャンセルする方法 すべてのページにタイトルと表のヘッダーを含む Excel の印刷をキャンセルする方法
記事の紹介:Excel の各ページのタイトルと表の印刷をキャンセルするにはどうすればよいですか? Excel の表は多くのユーザーに愛されていますが、作成後に表を印刷したいと考えていますが、どのページにもタイトルや表のヘッダーがあることに気づきました。このサイトでは、Excel で各ページを印刷するときにタイトルと表のヘッダーをキャンセルする方法をユーザーに詳しく紹介します。 Excel は、各ページにタイトルと表のヘッダーを付けて印刷します。 キャンセル方法 方法 1: 1.まず、設定するExcelテーブルを開き、上部ツールバーのページレイアウトをクリックします。 2. 「ページ設定」で「タイトルの印刷」を見つけてクリックします。 3.上部のタイトル行の後ろにある編集ボックスの内容を削除し、「OK」をクリックします。 4.次に Ctrl+P を押して印刷プリセットを開きます。
2024-08-26
コメント 0
519

CSS リスト プロパティの最適化のヒント: list-style-type と list-style-position
記事の紹介:CSS リスト属性の最適化のヒント: list-style-type と list-style-position Web デザインでは、リストは一般的で重要な要素です。 CSS リスト プロパティを使用すると、リストのスタイルと位置を最適化し、ユーザー エクスペリエンスを向上させることができます。この記事では、list-style-type と list-style-position という 2 つのリスト属性に焦点を当て、具体的なコード例を読者に提供します。私にさせて
2023-10-25
コメント 0
1265

CSS リスト スタイル プロパティの詳細な説明: list-style-type および list-style-image
記事の紹介:CSS リスト スタイル属性の詳細な説明: list-style-type および list-style-image Web デザインでは、リストは頻繁に使用される要素であり、一連の関連コンテンツを明確に表現できます。リストの表示をより美しく、Web ページのテーマと一致させるために、CSS はリストのスタイルを制御するいくつかのプロパティを提供します。このうち、よく使用される属性には list-style-type と list-style-image があります。リスト
2023-10-26
コメント 0
2811
jQuery 序列化表单 serialize()和serializeArray()使用方法
記事の紹介:jquery serialize用于将表单内容序列化成一个字符串,serialize经常用在表单AJAX提交过程中。serializeArray方法用于将页面表单序列化成一个JSON结构的对象,注意不是JSON字符串。本文章通过实例向大家讲解jQuery serialize()和serializeArray()使用方法。需要的码农可以参考一下。
2016-06-01
コメント 0
1336

Python におけるリストとタプルのパフォーマンスの比較と選択の原則は何ですか?
記事の紹介:Python におけるリストとタプルのパフォーマンスの比較と選択の原則は何ですか? Python では、リストとタプルは 2 つの一般的なデータ構造です。どちらも一連のデータを保存するために使用できますが、いくつかの重要な違いがあります。この記事では、パフォーマンスの観点からリストとタプルを比較し、選択原則について提案します。アクセス速度: 個々の要素にアクセスする場合、タプルは一般にリストよりもパフォーマンスが優れています。これは、タプルが不変であるため、Python はメモリ内でタプルの要素をより速く見つけることができるためです。そして、要素がアクセスされるたびにリストは変更可能です
2023-10-18
コメント 0
1442

HTML、CSS、jQuery を使用して、スライドしてリスト項目を削除する高度な機能を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して、スライドしてリスト項目を削除する高度な機能を実装する方法現代の Web 開発では、スライドして削除は、ユーザーがスライド ジェスチャを通じてリスト項目を削除できるようにする一般的なユーザー インタラクション機能です。この記事では、HTML、CSS、jQuery を使用してこの高度な機能を実装する方法を説明し、具体的なコード例を示します。 HTML 構造の作成 まず、リスト項目を表示するための基本的な HTML 構造を作成する必要があります。順序なしリスト (<ul>) とリストを使用できます
2023-10-24
コメント 0
1370

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1252