合計 10000 件の関連コンテンツが見つかりました

JQueryコードを使用してWebページの背景画像を変更する方法
記事の紹介:現代の Web デザインの傾向に伴い、背景画像は Web ページ制作において重要な役割を果たしており、ユーザーにより良い視覚体験を提供する Web ページの重要な要素として使用できます。この記事では、JQuery コードを使用して Web ページの背景画像を変更する方法を説明します。 JQuery は、JavaScript プログラミングを簡素化し、DOM の操作、イベントの処理、アニメーションの作成などを簡単に行うための多くの定義済み関数を提供する人気の JavaScript ライブラリです。 JQuery を使用すると、次のことが可能になります。
2023-04-06
コメント 0
1859

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2416

ppt2013で背景形式を設定する手順
記事の紹介:新しい空のスライドを作成し、空の位置で右クリックし、ポップアップメニューから[背景の書式設定]を選択します。[背景の書式設定]ウィンドウで[画像またはテクスチャの塗りつぶし]コマンドを選択します。このとき、下の[ファイル]から画像を挿入ボタンをクリックしてください。 [画像の挿入]画面では、背景に使用する画像を選択できます。スライド内の既存の画像を背景として設定したい場合は、画像をコピーできます。画像を挿入するには、[クリップボード]コマンドを選択します。確認すると、1 つのスライドの背景だけが変更されていることがわかります。 すべてのスライドの背景を変更するにはどうすればよいですか?クリップボードをクリックし、「すべて適用」ボタンをクリックします。この時点で、すべてのスライドの背景が変更されていることがわかります。
2024-04-17
コメント 0
943

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1315

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2022

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1480

Win10 で背景画像の切り替え頻度を変更する方法 Win10 システムで背景画像の切り替え頻度を変更する方法
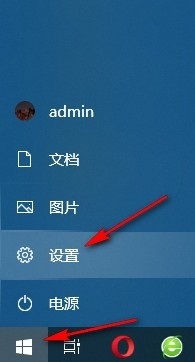
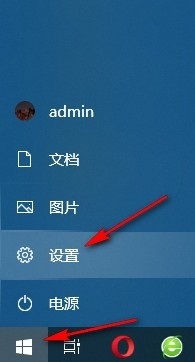
記事の紹介:多くの友人が Win10 システムの使用を好む理由は、Win10 システムでは、コンピューターのスクリーンセーバーの変更など、コンピューターのさまざまな個人設定を行うことができるためです。パソコンにはデフォルトの背景画像がありますが、単調な背景画像を複数の画像を順番に再生するスライドショーに変更したり、画像の切り替えの頻度を設定したい場合、どのように設定すればよいでしょうか? 次に編集者が説明します。 Win10システムで背景画像の切り替え頻度を変更する方法を紹介します。 Win10 システムで背景画像の切り替え頻度を変更する方法 1. 最初のステップでは、コンピューターの [スタート] ボタンをクリックして開き、メニュー リストで [設定] オプションを見つけ、クリックしてオプションを開きます。
2024-04-11
コメント 0
1148

ドットイメージカルーセルのjQuery実装例の共有
記事の紹介:ページ上の指定した位置に実装された画像が自動的に左右に切り替わり、画像の左下のラベル(または中央の小さな点)をクリックすると、対応する画像に切り替わります。次に、この記事では、jQuery を使用してドット イメージのカルーセル効果を実現するサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-22
コメント 0
1936

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1522

チルト効果を使用するにはどうすればよいですか?チルトエフェクトの使用例をまとめます
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
2953