合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
896

JavaScriptを使用してタブ切り替え効果を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してタブ切り替え効果を実装するにはどうすればよいですか?タブ切り替え効果は、Web ページで一般的なインタラクティブ効果であり、ユーザーはページを更新せずにコンテンツを切り替えることができるため、ユーザー エクスペリエンスが向上します。この効果を実現するには、JavaScript を使用して処理します。タブ切り替え効果を実現するためのアイデアは、異なるタブ ボタンをクリックすると、対応するコンテンツを表示することです。以下では、JavaScript を使用してタブ切り替え効果を実現し、提供する方法を詳しく紹介します。
2023-10-20
コメント 0
1225

ドットイメージカルーセルのjQuery実装例の共有
記事の紹介:ページ上の指定した位置に実装された画像が自動的に左右に切り替わり、画像の左下のラベル(または中央の小さな点)をクリックすると、対応する画像に切り替わります。次に、この記事では、jQuery を使用してドット イメージのカルーセル効果を実現するサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-22
コメント 0
1959

360ブラウザのタブバーでマウスをスクロールしてタブを切り替える設定方法
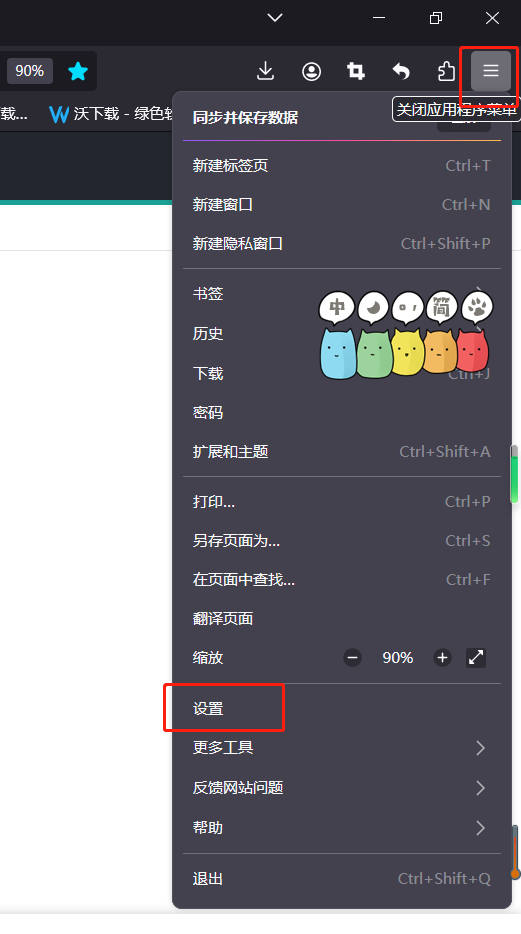
記事の紹介:360 ブラウザを使用する場合、通常は複数の Web ページを開いて閲覧や情報収集を切り替えますが、タブの切り替えをより便利にするために、ユーザーはマウスをスクロールしてタブを切り替えるように設定できます。 ?ユーザーは、設定オプションの下にある関連する機能セクションを直接クリックして操作できます。このサイトでは、360 ブラウザのタブ バーでマウスのスクロールを設定してタブを切り替える方法をユーザーに詳しく紹介します。 360 ブラウザのタブ バーでタブを切り替えるためにマウスのスクロールを設定する方法 1. ユーザーはコンピュータで 360 スピード ブラウザ ソフトウェアを開き、ホームページにアクセスして、画面にある 3 つの水平アイコンをクリックします。右上隅。 2. ポップアップ表示されるドロップダウン タブで、下部にある設定オプションを選択すると、ページが切り替わります。
2024-09-10
コメント 0
310

ppt2013にカスタムピクチャスタイルを挿入する方法
記事の紹介:ppt ソフトウェア プログラムを起動し、新しい空のプレゼンテーションを作成し、タイトル メニュー バーの [挿入] --> [画像] オプションをクリックし、プレゼンテーションの編集に使用する必要がある画像を挿入します。画像を選択し、画像ツールの[書式]タブをクリックし、書式オプションバーの[切り抜き]オプションをクリックし、ポップアップメニューオプションバーの[形状に合わせて切り抜き]をクリックします。ポップアップの[形状]オプション枠で切り抜きたい形状をクリックします。ここで切り取る形状は、ラベル下の[雲マークアップ]の形状スタイルです。プレゼンテーション ウィンドウに戻ると、画像の境界線が雲の吹き出しの形状スタイルに合わせて自動的に調整されていることがわかります。ただし、この効果はあまり良くないため、修正する必要があります。次に、「図ツール」-->「書式」タブの「トリミング」オプションをクリックします。
2024-04-16
コメント 0
1153
jQuery_jqueryで実装したタブスライドと画像切り替え(各種エフェクト)まとめ
記事の紹介:この記事では主に、jQuery によって実装されたタブのスライドと画像の切り替え効果を紹介します。この例では、マウス クリックの切り替え、スライドの切り替え、スケジュールされた自動切り替えなど、いくつかの一般的なタブの切り替え効果をまとめています。これは非常に実用的であり、友人が参照できる必要があります。それに
2016-05-16
コメント 0
1371

Vue 開発におけるタブ切り替え効果を最適化するためのヒント
記事の紹介:Vue 開発におけるタブのスライド切り替え効果を最適化する方法 タブは Web ページの一般的なインタラクティブ要素であり、さまざまなコンテンツや機能モジュールを表示するためによく使用されます。 Vue 開発では、タブ関数を実装するためにサードパーティのライブラリを使用したり、独自のコンポーネントを作成したりすることがよくあります。ただし、タブの切り替えプロセス中に、スライド切り替えエフェクトがスタックしたり、カードのコンテンツが点滅したりするなどの問題が頻繁に発生します。この記事では、タブのスライド切り替え効果の問題を解決するのに役立ついくつかの最適化方法を紹介します。 Vue 開発で CSS アニメーションを使用すると、C を使用できます。
2023-06-30
コメント 0
2077

UniAppのトップタブを実装して異なるデータを切り替える方法
記事の紹介:モバイル アプリケーションの人気に伴い、ユーザーが異なるタブを簡単に切り替えて異なるデータを表示できるように、ほとんどのアプリケーションにはタブ機能が必要です。 UniApp フレームワークでは、上部のタブでさまざまなデータを切り替えることも非常に簡単です。この記事では、UniAppのトップタブで異なるデータを切り替える機能を実装する方法を詳しく紹介します。 ## 1. 基本的な考え方 UniApp の上部タブで異なるデータを切り替える考え方は非常に単純で、タブをクリックすることで異なるデータを切り替えることです。実装では、2 つのコンポーネントを使用する必要があります:- `
2023-04-20
コメント 0
3102

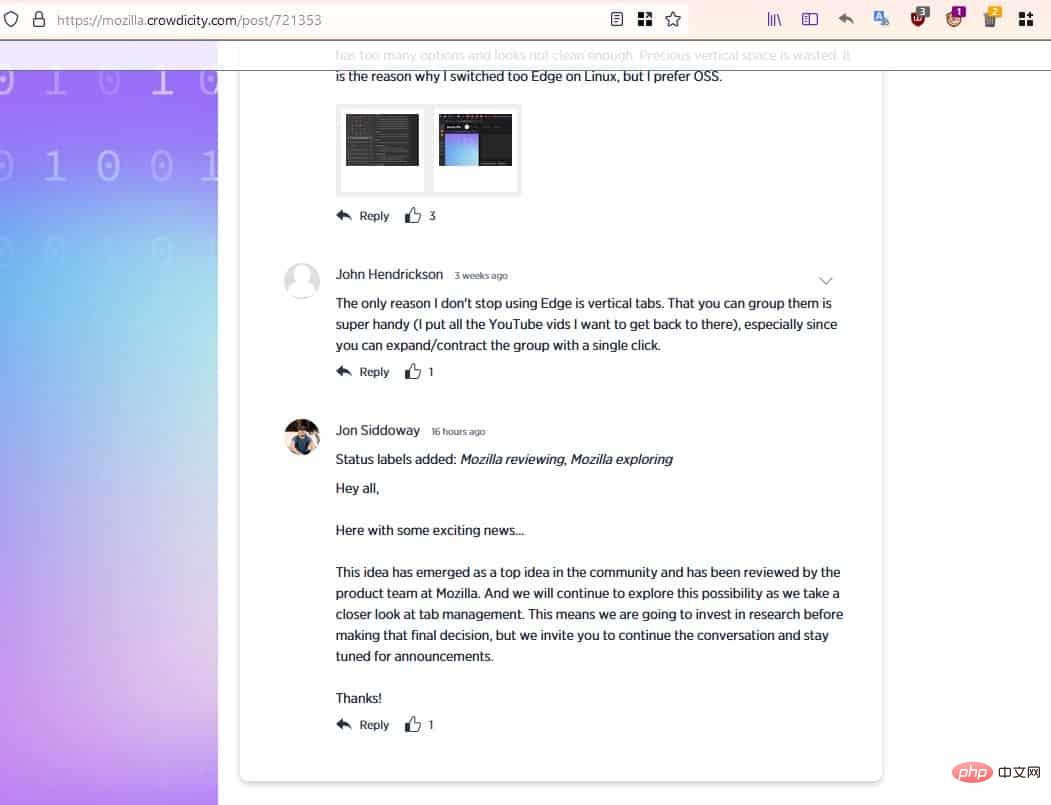
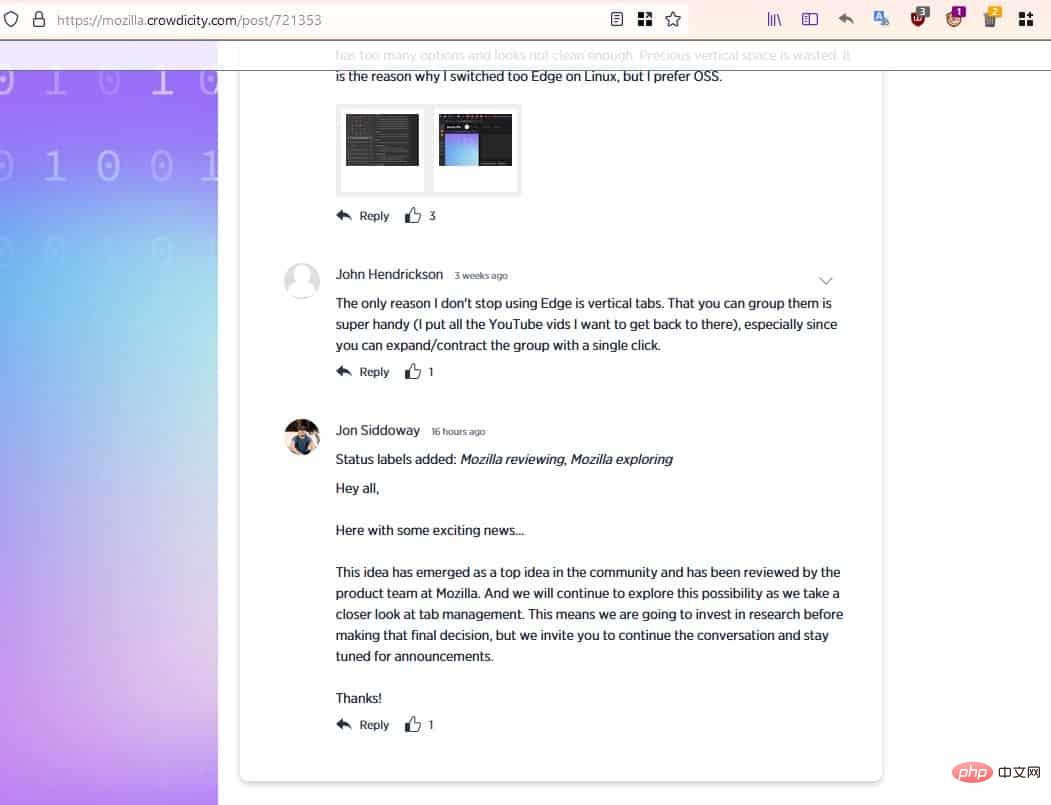
MozillaはFirefoxに垂直タブを導入することを検討している
記事の紹介:Microsoft Edge で私が気に入っている点の 1 つは、サイドバーからタブにアクセスできるオプションです。 Mozilla が Firefox に垂直タブのサポートを追加する可能性があるようです。約1年前にEdgeに導入されたこのオプションを使用すると、通常はウィンドウの上部に表示されるタブバーを非表示にすることができます。この機能を有効にすると、各タブのアイコンを含むサイドバーが作成されます。いずれかのアイコンをクリックすると、対応するタブに切り替わります。したがって、同じエクスペリエンスを、よりコンパクトなインターフェイスで得ることができます。サイド パネルを展開すると、タブをより効率的に管理できることがわかります。ほとんどの Web サイトには画面の両側に多くの空白があり、私の意見では、垂直タブ バーのほうが見た目に優れたエクスペリエンスを提供します。
2023-04-15
コメント 0
1436

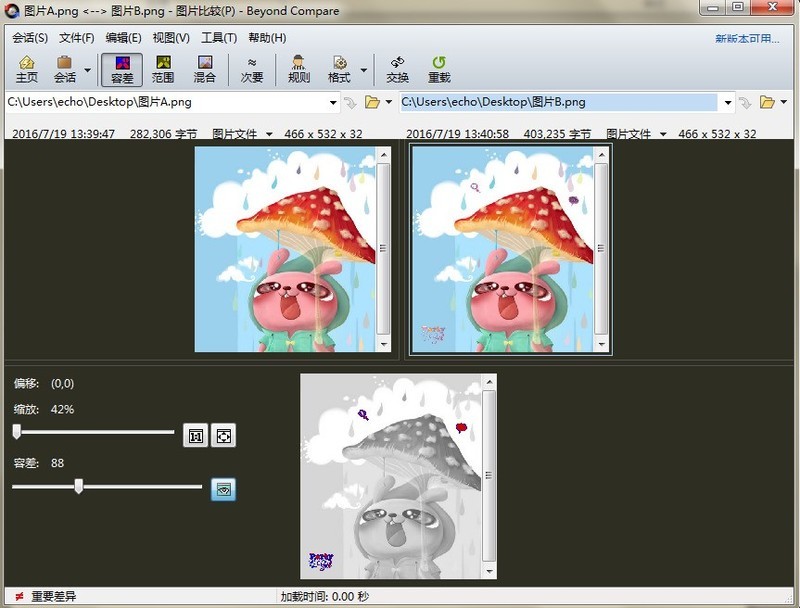
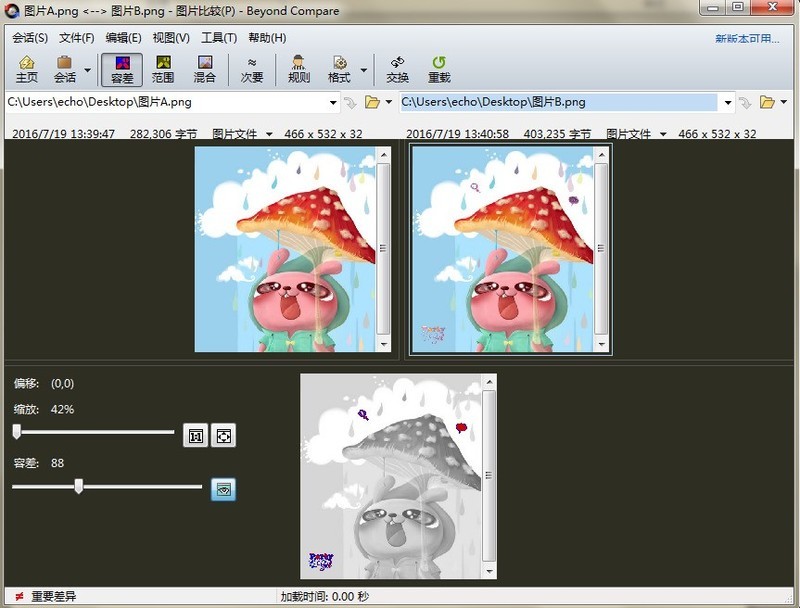
Beyond Compare でタブ バーを表示する方法
記事の紹介:BeyondCompareを開き、メインページの右側にある[画像比較]アイコンをダブルクリックして、比較セッションインターフェイスを開きます。インターフェイスの両側にある [ファイルを開く] ボタンをクリックして、比較する必要がある画像ファイルを追加します。 図に示すように、比較セッションが 1 つしかない場合、タブ バーは非表示になります。注: BeyondCompare で実行できる比較セッションの種類が豊富であることを考慮して、ここでは画像比較セッションを例として、タブ バーの表示方法を説明します。ツール ボタンをクリックし、展開されたドロップダウン メニューで [オプション] コマンドを選択し、BeyondCompare オプション ウィンドウを開き、ウィンドウの左側のディレクトリで [Tab] をクリックして、対応する列に切り替えます。ページ上の[サブセッションを開く:]列で[ラベルが1つしかない場合]のチェックを外します
2024-04-22
コメント 0
1150

PPT でタブ付きラベルを作成するためのグラフィック チュートリアル
記事の紹介:ラベル 1 のページを作成します。ここでは、アクティブ化されたタグは灰色で表示され、非アクティブなタグは青色で表示されます。適切な内容を入力します。同様に、他のタブページのコンテンツも作成してみましょう。例えば、タブ 3 の効果は合計 5 つであるとします。ラベル 1 のスライドに戻り、PowerPoint の [挿入] タブに切り替え、[図形] をクリックし、ラベル 2 のアイコンを覆う長方形のブロックを描画することを選択します。この長方形ブロックを右クリックし、[図形の書式設定]を選択し、右側の設定ペインを開き、[透明度]を99%に設定すると、覆われた長方形ブロックはほとんど見えなくなります。このほぼ透明な長方形のブロックを右クリックし、右クリックメニューから[ハイパーリンク]を選択し、ポップアップされるハイパーリンクの挿入ダイアログボックスで、
2024-04-17
コメント 0
731

winXPのデスクトップアイコンから青い影を削除する方法
記事の紹介:winXP デスクトップ アイコンの青い影を削除する方法は、[-] を右クリックし、表示されるタブから [-----] を選択し、表示されるパフォーマンス オプションから選択し、スクロール バーを一番下まで引いて [ 「デスクトップに画像を追加 ラベルにドロップシャドウを使用する」オプション。 winXP デスクトップ アイコンの青い影を削除する方法 1: 1. - を右クリックします; 2. 表示されるタブで - - - を選択します; 3. 表示されるパフォーマンス オプションを選択し、スクロール バーを一番下まで引きます, [デスクトップのピクチャ ラベルに影を使用する] オプションを選択します。すでに選択されている場合は、再度チェックし、[OK] をクリックしてデスクトップが回復したかどうかを確認します。4. 通常の状況では、デスクトップが回復しました。復元されました。まだ回復していない場合は、以下を読み続けてください。
2024-01-31
コメント 0
1508

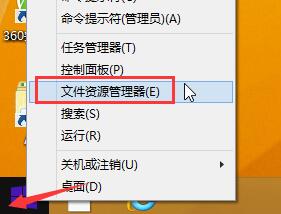
win8で仮想メモリを適切に設定する方法
記事の紹介:1. 図に示すように、スタート アイコンを右クリックして [ファイル エクスプローラー] を選択します。 2. 次に、図に示すように、[この PC] を右クリックして [プロパティ] を選択し、次のウィンドウで [システムの詳細設定] を選択します。 :3. 図に示すように、システム プロパティ ウィンドウで [設定] をクリックします: 4. パフォーマンス オプション インターフェイスで、[詳細] タブ オプションに切り替え、[変更] をクリックします。図: 5. 仮想メモリ内のウィンドウで、[すべてのドライブのページング ファイル サイズを自動的に管理する] のチェックを外し、[E ソフトウェア] をクリックし (テキストは E ドライブです。コンピュータによって表示は異なります)、[カスタム サイズ → Enter] をクリックします。図に示すように、[1024 と 2048] を再度設定します。完了したら、[設定] をクリックし、最後に [OK] をクリックします。 6. 次に、プロンプト ボックスで
2024-04-02
コメント 0
821

マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
記事の紹介:1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
2024-03-26
コメント 0
831

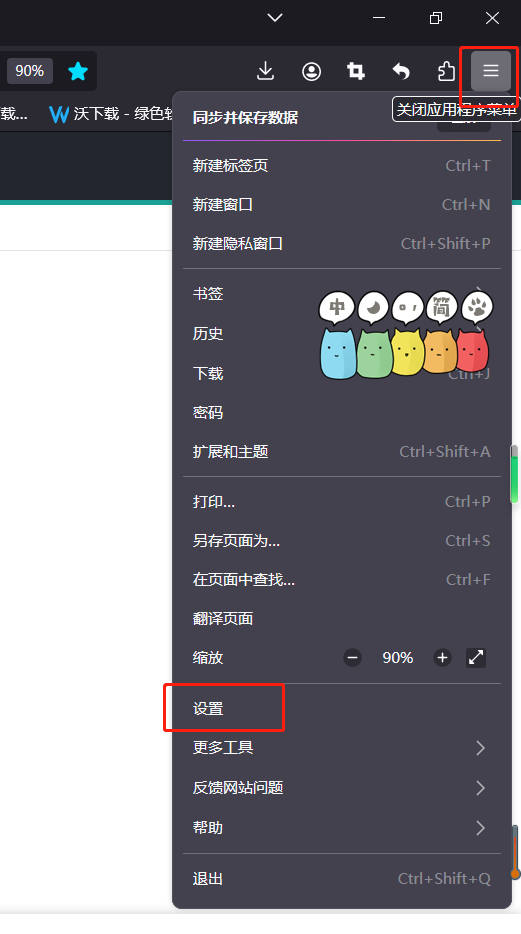
Firefox ブラウザのキャッシュをクリアするにはどうすればよいですか? -Firefoxブラウザのキャッシュをクリアする方法
記事の紹介:ステップ 1: ダブルクリックして PC バージョンの Firefox を開きます; ステップ 2: インターフェースの右上隅に表示されている 3 本の水平線のアイコンをクリックし、展開されたサブオプションで [設定] をクリックします; ステップ 3:開いたウィンドウをクリックして「プライバシーとセキュリティ」列に切り替え、マウスホイールをスライドして「Cookie と Web サイトデータ」を見つけ、「データのクリア」をクリックします; ステップ 4: 開いた新しいウィンドウで、クリックしてデータを確認しますクリアする必要がある項目を選択して「クリア」をクリックし、プロンプトウィンドウが表示されたら「今すぐクリア」をクリックします。 ステップ 5: マウスホイールをスライドさせ続けて履歴レコードを見つけ、「履歴をクリア」ボタンをクリックして範囲を設定します。開いたウィンドウでクリアしたい項目を選択し、「今すぐクリア」ボタンをクリックします。
2024-03-27
コメント 0
1074

Firefox を中国語に設定するにはどうすればよいですか? -Firefoxを中国語に設定するチュートリアル
記事の紹介:ステップ 1: クリックして Firefox を開き、ホームページに入ります。インターフェイスの右側にある 3 本の水平線のアイコンをクリックし、展開されたオプションで [設定] をクリックします。友達のバージョンは [オプション] です。ステップ 3: 新しいページの左側にある [全般] をクリックして切り替え、下にスライドして [言語] 列を見つけ、図に示すように言語のドロップダウン矢印をクリックします。ステップ 4: 展開してクリックして選択します。オプションの「簡体字中国語」そうでない場合は、「その他の言語の検索」ボタンをクリックして簡体字中国語を追加できます; ステップ 5: インターフェースのテキストが中国語に変わっていることがわかります。上記は、Firefox ブラウザを中国語に設定する方法に関する関連コンテンツです。お役に立てば幸いです。
2024-03-28
コメント 0
1067

コンピューターにオーディオ機器がない場合はどうすればよいですか?
記事の紹介:1. コンピューターにオーディオ機器がない場合はどうすればよいですか?コンピュータにオーディオ機器が搭載されていない場合は、サウンド カード ドライバがインストールされていないか、サウンド カード ドライバが正しくインストールされていない可能性があります。考えられる解決策は次のとおりです。 1. サウンド カード ドライバーが正常かどうかを確認します。 - [マイ コンピュータ] または [このコンピュータ] アイコンを右クリックし、[プロパティ] を選択します。 - ポップアップウィンドウで「ハードウェア」タブに切り替えます。 -「デバイスマネージャー」ボタンをクリックします。 -デバイス マネージャーで、[サウンド、ビデオ、ゲーム コントローラー] オプションを展開します。 -そこにあるオーディオ デバイスを見て、感嘆符や疑問符があるかどうかを確認します。その場合は、サウンド カード ドライバーに問題がある可能性があります。 2. サウンド カード ドライバーを修復または再インストールします。 - サウンド カード ドライバーに問題が見つかった場合は、オペレーティング システム独自のドライバーを使用して修復を試みることができます。
2024-08-19
コメント 0
1100

JavaScript コード共有: タブ ラベルの切り替え
記事の紹介:この記事の例では、クリックして TAB ラベルを切り替える JS 実装について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここで説明するタブ効果コードは jq を持たず、純粋な JS で実装されています。 見た目は平凡ですが、互換性と動作は非常に快適です。おそらくほとんどの Web サイトに適しています。 まず、実行中のエフェクトのスクリーンショットを見てみましょう。
2017-08-22
コメント 0
1532

Excelグラフの小目盛りの位置を調整する方法
記事の紹介:Excelグラフ作成の曲線グラフの副目盛の位置を変更する方法 1. Excelを使用してグラフのあるデータテーブルを開きます 2. グラフ領域をクリックしてグラフをアクティブにします 3. メニューバーグラフグラフオプションをクリックします 4.このコマンドをクリックすると、チャートがポップアップ表示されます。オプション ダイアログ ボックス 5、[軸] タブをクリックし、分類とタイム スケールを切り替えて、[OK] をクリックします。タイム スケール データ系列のデータ ポイント (行または列) を選択した場合、 (データ ソース内のデータ) (1 つのグラフは 1 つのセル値に対応します) ) 時間の経過とともに、空白のデータ ポイントが不連続なチャートに形成されます。これらのデータ ポイントをクリアしたい場合は、タイムラインをカテゴリ軸に変更できます 6. これは、タイムラインの表示効果 7. カテゴリ軸の表示効果 8. カテゴリ軸のスケール オプションは比較的単純で、最大値のみです。
2024-01-17
コメント 0
1284