合計 10000 件の関連コンテンツが見つかりました

Vueコンポーネント開発:タブページコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
2023-11-24
コメント 0
1485

Wordでページ番号を追加する方法
記事の紹介:Word でページ番号を追加する方法: 1. Word 文書を開き、メニュー バーで [挿入] タブを見つけてクリックします; 2. [ページ番号] をクリックすると、ドロップダウン メニューが表示されます; 3. 何を選択しますかドロップダウン メニューでページに表示したいページ番号のスタイル; 4. ページ番号のスタイルを選択すると、Word によってページにページ番号が自動的に挿入されます。
2023-08-17
コメント 0
5878

Vueでクリックを実装する方法
記事の紹介:Vue でクリックを実装する方法: 最初に新しい HTML コード ページを作成し、次にこのコード ページに [<div>] タグを作成し、次にクリック イベント関数を作成し、最後に Vue のクリック イベントをクリック ボタンに追加して HTML を保存します。コード。
2020-11-24
コメント 0
5229

ブックマークをクリックしたときに新しいタブが開くように Google Chrome を設定するにはどうすればよいですか?
記事の紹介:ブックマークをクリックしたときに新しいタブが開くように Google Chrome を設定するにはどうすればよいですか?多くのユーザーは、お気に入りの Web ページを見つけたら、それを保存して閲覧するときにクリックすることを好みますが、多くの友人はブックマークをクリックして元の Web ページを直接上書きすることを好みません。誰もが新しいタブ ページから開始することを望んでいます。具体的な操作方法については以下で編集者がお話しします。さまざまな方法でブックマークをクリックするとさまざまな効果があることを誰もが認識する必要がありますが、現時点では設定できません。左クリック = 現在のウィンドウで対象の Web ページを開きます。 Shift + 左クリック = 対象の Web ページを新しいウィンドウで開きます。 Ctrl + 左クリック = 新しいタブで目的の Web ページを開きます。ブックマークを中クリックして新しいタブを開きます。まずブックマークを右クリックし、次に
2024-04-29
コメント 0
1216

phpcmsでタグを変更する方法
記事の紹介:phpcms でタグを変更する方法: 構成ファイル caches/configs/system.php を開き、コードを編集してタグを変更します。次に、phpcms の背景の「インターフェイス」で「視覚化」をクリックし、「変更」をクリックしてラベルを変更します。
2019-10-31
コメント 0
2736

ダブルクリックしてタブを閉じて Edge ブラウザを開く方法 ダブルクリックしてタブを閉じて Edge ブラウザを開く方法。
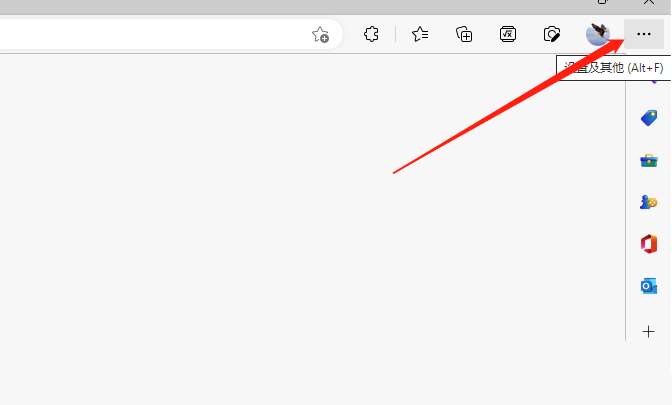
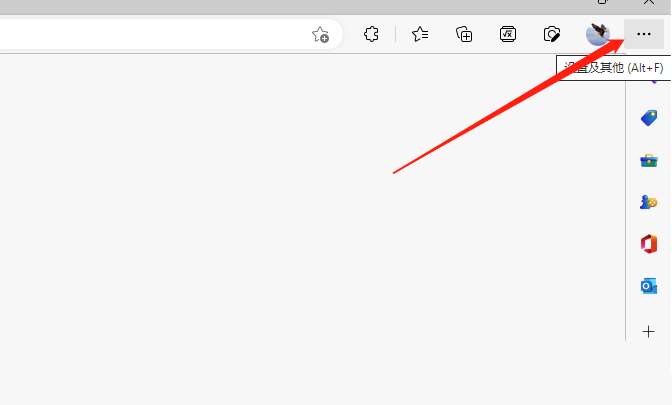
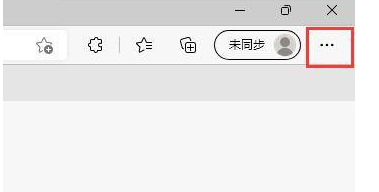
記事の紹介:ダブルクリックしてタブを閉じてエッジブラウザを開くにはどうすればよいですか?多くのユーザーに愛用されているエッジブラウザの機能の1つは、タブを直接ダブルクリックして閉じることができることです。しかし、多くのユーザーはタブを閉じる方法がわかりません。次に、ダブルクリックしてタブを閉じ、エッジブラウザで開く方法をこのサイトがユーザーに丁寧に紹介しましょう。ダブルクリックしてタブを閉じ、Edge Browser タブを開きます。 1. 設定などを開き、右上隅の 3 つの点をクリックします。 2. 設定を入力します。 3. 外観を入力します。 4. ダブルクリックしてタブを閉じることを有効にするには、[ブラウザのカスタマイズ] で、[ダブルクリックしてブラウザ タブを閉じる] をオンにします。
2024-07-18
コメント 0
929

Web ページのタグ属性を jQuery ですばやく置き換える実践的なガイド
記事の紹介:jQuery を使用して Web ページのタグ属性をすばやく置き換える実践的なガイド。Web 開発では、ボタンのテキスト コンテンツを「Click Me」から「Submit」に変更するなど、Web ページのタグ属性を置き換える必要がある状況によく遭遇します。 、画像のテキスト内容を変更する場合、リンクアドレスが「image.jpg」から「new_image.jpg」などに変更されます。 jQuery を使用すると、これらの置換操作を簡単かつ迅速に行うことができます。この記事では、jQuery を使用して Web ページのタグ属性をすばやく置き換える方法を紹介し、具体的なコード例を示します。
2024-02-23
コメント 0
837

Edge ブラウザーでダブルクリックしてタブを閉じることができるようにする方法 ダブルクリックしてタブを閉じることができるようにする方法
記事の紹介:私たちの友人の多くは、Edge ブラウザを使用するときに多くのタブを開くので、閉じるボタンを 1 つずつクリックする必要があります。これは、この機能が設定されていないためです。ダブルクリックしてタグを閉じることはできないため、この状況に対応して、今日のソフトウェアチュートリアルの編集者は、必要な場合は PHP 中国語 Web サイトにアクセスして、具体的な設定手順を共有します。それ。ダブルクリックしてタブを閉じて Edge ブラウザを開く方法: 1. アプリケーションに入った後、右上隅にある 3 つの点をクリックします (下の図を参照)。 2. 次に、下のオプションリストから設定機能を選択します。 3. 次に、ページの左側にある「外観」オプションをクリックします。 4. 最後に、右側の [ブラウザ タブを閉じる] ボタンをダブルクリックします。
2024-09-09
コメント 0
1087

R18 モードで小さな赤い車を運転する方法
記事の紹介:小紅車ではr18制限をオンにすることができますが、r18モードをオンにする方法は?ユーザーはクリエイティブワークショップをクリックする必要があります。左側にR18ラベルがあります。クリックすると、r18モードをオンにすることができます。このr18モードを有効にする方法の紹介では、r18モードを有効にする具体的な方法を説明します。以下で詳しく紹介しますので、ご覧ください。 r18 モードで小さな赤い車を運転するには? 回答: クリエイティブ ワークショップで r18 タグをクリックして、違いの紹介を開きます: 1. まずソフトウェアを開いてページに入ります。 2. 内部のクリエイティブ ワークショップを直接クリックします。 3. 中の制限付き/アダルト ラベルをクリックして表示します。
2024-02-23
コメント 0
877

順序なしリストからドットを削除する方法
記事の紹介:順序なしリストからポイントを削除する方法: まず、「LI」タグを使用して HTML ページをデザインし、次に CSS コードを追加します。次に CSS スタイルを変更し、キー コードを「list-style:none;」として「li」に追加します。 ; 最後に開きます 順序なしリスト内のポイントは、ブラウザでページを更新することで削除できます。
2020-05-18
コメント 0
13017

win11でアクティベーション時間を確認する方法
記事の紹介:Windows 11 でアクティベーション時間を確認する方法: 設定アプリを開き、[システム] タブを選択します。 「有効化」をクリックすると、有効化ステータスと時間がページに表示されます。
2024-04-15
コメント 0
961

Google Chrome 起動時に新しいタブを設定する方法 Google Chrome 起動時に新しいタブを開く方法
記事の紹介:Google Chromeの起動時に新しいタブを作成するように設定するにはどうすればよいですか?最近、多くの友人から、ブラウザを開いたときに新しいタブが開かないという質問がありました。この状況に対応して、今日私は新しいタブを手動で作成する必要があります。操作手順の詳細を共有します。今日のソフトウェア チュートリアルの内容が皆さんの質問の解決に役立つことを願っています。 Google Chrome の起動時に新しいタブを開く方法: 1. アプリケーションに入った後、右上隅にある 3 つの点 (下の図を参照) をクリックし、ドロップダウン ボックスで設定機能を選択します。 2. 次に、設定ページで起動オプションをクリックします。 3. 最後に、右側にある「新しいタブを開く」を見つけてチェックを入れます。
2024-08-26
コメント 0
718

HTMLにセカンダリタブを実装する方法
記事の紹介:HTML でセカンダリ タブを実装する方法: まず、Web ページ コードを記述するソフトウェアを開き、新しい HTML Web ページ ファイルを作成し、本文に HTML コードを記述してから、[<style>] タグに CSS コードを記述します。
2021-02-20
コメント 0
6044

ps の下位バージョンから上位バージョンを開くことはできますか?
記事の紹介:ps の下位バージョンでも上位バージョンのファイルを開くことができます。開く方法は次のとおりです: まずコンピュータで「photoshop」アプリケーションを開き、メニュー バーの「ファイル」タブをクリックし、ドロップダウンの「開く」オプションをクリックします。ボックス; 最後に、開いたページで画像ファイルを選択し、ダブルクリックします。
2020-05-08
コメント 0
17320

ディレクトリに点線を入力する方法
記事の紹介:目次に点線を作成する方法: まず、[ホーム] タブの [タイトル 1] をクリックしてタイトル スタイルとして設定し、次に参照タブ バーの [目次] をクリックし、次に [目次の挿入] をクリックします。 」をクリックして目次設定インターフェイスに入り、最後にチェックボックスをオンにします。「ページ番号を右揃え」を選択し、タブリーダーの後ろにあるオプションボックスをクリックして、点線のスタイルを選択します。
2020-07-20
コメント 0
30323

htmlを変更する方法
記事の紹介:今日のデジタル世界では、Web デザインとプログラミングは非常に重要なスキルです。 HTML (ハイパーテキスト マークアップ言語) を理解すると、独自の Web サイトを簡単に作成したり、既存の Web サイトを変更したりできます。 HTML を変更する方法について説明します。まず、編集したいページを開きます。 Web ページのソース コードを開くには、ブラウザでページを右クリックして [ソースの表示] を選択するか、テキスト エディタを開きます。 Web ページのソース コードを取得したら、変更を開始できます。次に、HTML コードの構造を理解します。 HTMLはさまざまなタグで構成されています
2023-04-13
コメント 0
2428

jQuery を使用してすべての a タグのテキスト コンテンツを変更する
記事の紹介:タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
2024-02-28
コメント 0
653

jQueryを使ってページのスムーズなスクロールを実現する方法
記事の紹介:jQuery を使用してページのスムーズなスクロールを実現する方法: まず、対応するコード ファイルを開き、次に jQuery のアニメーション タグを使用してスムーズなスクロールを実現します。
2018-12-26
コメント 0
5551

タブをホバーしたときに画像を表示するように Google を設定する方法
記事の紹介:Google Chrome は非常にスムーズなブラウザ ツールです。マウスをタブの上に置いたときにプレビュー画像が表示されるようにブラウザを設定したい場合、どうすればよいでしょうか。実際、操作方法は非常に簡単です。次に、このチュートリアルで具体的な操作手順を友達に共有します。設定方法 1. パソコン版Google Chromeをダブルクリックして開き、メインページに入ります。 2. 右上隅にある 3 点アイコンをクリックし、[設定] をクリックします。 3. 外観バーで、タブのホバー プレビュー カード上の画像の右側にあるボタンをクリックしてオンにします。必要に応じて、クリックしてホーム ボタンかどうかを設定したり、サイドバーの位置を設定したりすることもできます。 、など。 4. 後で複数の Web ページを開くときに、マウスをタブの上に置くと、画像のプレビューが表示されます。 5. アイコンを右クリックします
2024-09-02
コメント 0
445