合計 10000 件の関連コンテンツが見つかりました

閉じるボタンhtml
記事の紹介:HTML の閉じるボタンは、Web ページまたはアプリケーションのウィンドウまたはポップアップを閉じるために使用されます。閉じるボタンは通常、アイコンまたはテキストであり、ユーザーはボタンをクリックすることで現在のウィンドウまたはポップアップ ボックスを閉じることができます。この記事では、HTML の閉じるボタンと、さまざまな種類の閉じるボタンを実装する方法を紹介します。 ### 1. 閉じるボタンの基本的な使い方 HTML において最も基本的な閉じるボタンは button 要素であり、具体的な実装方法は以下の通りです。
2023-05-09
コメント 0
2173

閉じるボタンイベントを実装するためのjQueryチュートリアル
記事の紹介:Web 開発では、閉じるボタンは一般的な機能であり、ユーザーは Web ページのポップアップ ウィンドウやプロンプト ボックスを閉じるために閉じるボタンをクリックすることがよくあります。 jQuery では、閉じるボタン イベントを実装するのが非常に簡単で便利です。以下に、閉じるボタン イベントの実装方法を学習するのに役立つ具体的なコード例を示します。まず、jQuery ライブラリ ファイルを CDN 経由またはローカルにダウンロードしてインポートしたことを確認します。次に、閉じるボタンを含む HTML コードを作成します。
2024-02-23
コメント 0
1186

Xshell6を使用した切断方法 Xshell6を使用した切断方法
記事の紹介:Xshell6 ソフトウェアも使用していますか?しかし、Xshell6 を使用して切断する方法をご存知ですか?次に、エディターは Xshell6 を使用して切断する方法を提供します。以下を見てみましょう。 Xshell6を使用して切断するにはどうすればよいですか? ###" を使用して切断する方法" を選択し、OK ボタンをクリックします。 ステップ 4: 画面にシャットダウン メッセージが表示されます。 ステップ 5: 右上隅の閉じるボタンをクリックして xshell を閉じます。
2024-08-06
コメント 0
479

Vue開発で発生したモーダルボックスの表示問題に対処する方法
記事の紹介:Vue 開発で発生したモーダル ボックスの表示の問題に対処する方法: Vue 開発では、モーダル ボックスは一般的な対話型コンポーネントであり、主に情報の表示、ユーザー入力の検証、およびポップアップ通知の実行に使用されます。しかし、実際の開発では、一部のモーダルボックスでポップアップウィンドウが表示されない、表示位置がずれてしまう、正しく閉じられないなどの表示不具合に遭遇することがあります。この記事では、モーダル ボックスの表示に関する一般的な問題をいくつか紹介し、対応する解決策を提供します。ポップアップウィンドウが表示されない ポップアップウィンドウの表示をトリガーするボタンをクリックするか、関連するロジックコードを実行すると、
2023-06-29
コメント 0
1093

JavaScriptの閉じるボタン
記事の紹介:JavaScript の閉じるボタンのアプリケーションと実装 Web デザインでは、ユーザーがいつでもウィンドウを閉じることができるように、ポップアップ ウィンドウまたはモーダル ボックスに閉じるボタンを追加する必要がある場合があります。この記事ではJavaScriptを使用して閉じるボタン機能を実装する方法を紹介します。 1. HTML コードを使用して閉じるボタンを作成します。HTML コードでは、`<button>` タグを使用して閉じるボタンを作成できます。
2023-05-22
コメント 0
1285

vivox20 のメモリをクリアする基本操作
記事の紹介:1. 多機能ボタンをクリックして、すべてのバックグラウンド プログラムをポップアップ表示します。 2. 下の「すべて閉じる」をクリックしてメモリをクリアします。
2024-03-28
コメント 0
1022

Youkuビデオの連発をオフにする方法
記事の紹介:Youku ビデオの弾幕をオフにするにはどうすればよいですか? Youku のビデオを見ているときに弾幕が表示されます。ほとんどのユーザーはそれを閉じる方法を知りません。再生ページの弾幕ボタンを選択して閉じます。次は、編集者によってもたらされた Youku のビデオ弾幕です。カーテンの消し方のチュートリアル、興味のあるプレイヤーはぜひ見に来てください! Youkuビデオ使い方チュートリアル Youkuビデオ連発をオフにする方法 1.ビデオ連発 1.まずYoukuを開き、メインページに入り、お気に入りのビデオを選択します; 2.再生ページに入り、下の矢印で示されたアイコンをクリックします; 3.次に左下隅の[弾幕]ボタンをクリックします; 4. 最後に表示された弾幕ボタンには赤い横線が表示され、オフにすることができます。 2. ショートビデオの連打 1. まず Youku を開いてメインページに入り、下部の [ショートビデオ] をクリックします; 2. 次に、右側の [共有] ボタンをクリックします; 3. 最後に [
2024-04-11
コメント 0
710

JavaScript はどのようにしてポップアップ ボックスを表示するのでしょうか?
記事の紹介:jsでは、confirmメソッドを使用してポップアップボックスを表示できます。構文形式は「confirm(プレーンテキストコンテンツ)」です。 confirm メソッドは、指定されたメッセージと [OK] ボタンおよび [キャンセル] ボタンを含むダイアログ ボックスを表示するために使用されます。ユーザーが [OK] ボタンをクリックした場合は true を返し、[キャンセル] ボタンをクリックした場合は false を返します。
2021-06-10
コメント 0
1456

jQueryの閉じるボタンイベントの詳細
記事の紹介:jQuery の閉じるボタン イベントの詳細な理解 フロントエンド開発プロセスでは、ポップアップ ウィンドウを閉じる、プロンプト ボックスを閉じるなど、閉じるボタン機能を実装する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、閉じるボタン イベントの実装が非常に簡単で便利になります。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく説明し、読者がこのテクノロジをよりよく理解して習得できるように、具体的なコード例を示します。まず、定義方法を理解する必要があります。
2024-02-24
コメント 0
1252

JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか?
記事の紹介:JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか? Web 開発では、ユーザーへの情報の入力や操作の確認など、インタラクティブな効果を実現するためにポップアップ ボックス機能を使用する必要がよくあります。 JavaScript には、Web ページのポップアップ ボックス機能を簡単に実装できるいくつかの組み込みメソッドとプロパティが用意されています。 1.alert() メソッドを使用して、プロンプト ボックスをポップアップします。最も一般的なポップアップ ボックスは、alert() メソッドで、ユーザーにメッセージを表示し、ユーザーが「OK」をクリックするのを待つために使用できます。 」ボタンを押してポップアップウィンドウを閉じます。コード例は次のとおりです。
2023-10-18
コメント 0
2707

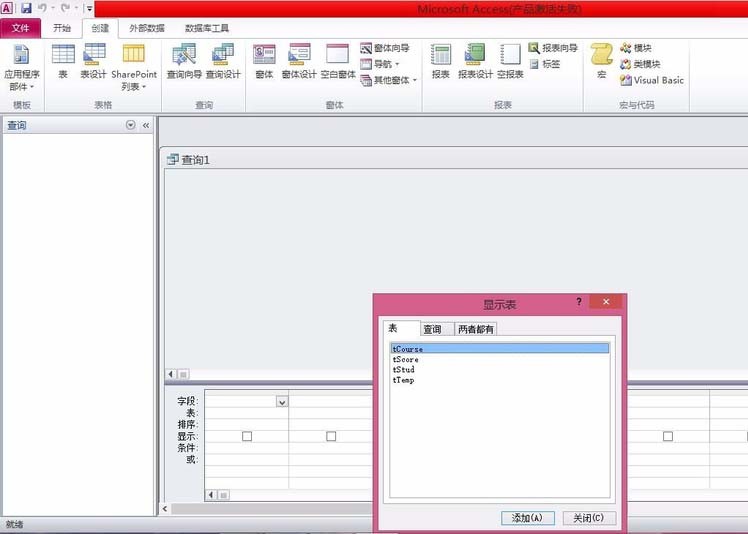
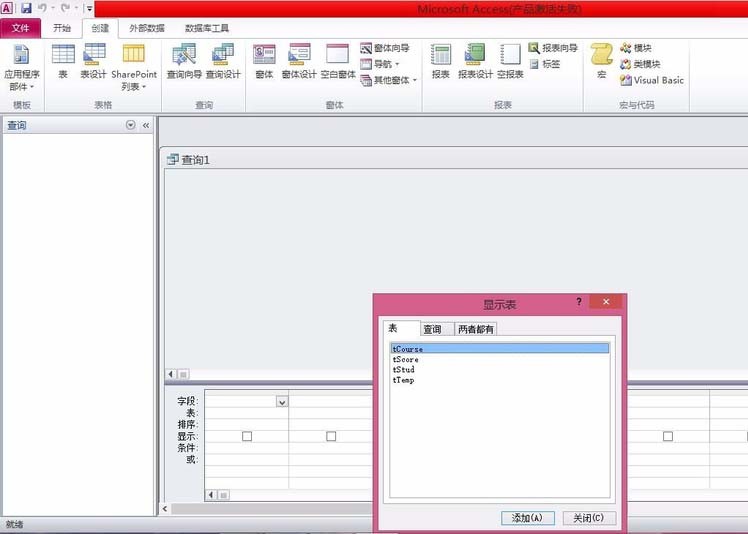
ファジークエリを作成するためのアクセスメソッド
記事の紹介:データベース ファイルを開きます。 [作成]リボンの[クエリ]グループにある[クエリデザイン]ボタンをクリックすると、クエリデザイナーが表示されます。 [テーブルの表示]ダイアログボックスに[tstud]テーブルを追加し、[テーブルの表示]ダイアログボックスを閉じます。 [学籍番号]、[名前]、[性別]、[年齢]、[入学日]、[履歴書]欄をダブルクリックします。 [再開]の条件行に「*写真*」のように入力し、[表示]チェックボックスをオフにします。 [表示] ボタンをクリックして結果を表示します。
2024-06-01
コメント 0
509

すべてのコンピューターのディスプレイが大きくなった場合はどうすればよいですか?
記事の紹介:コンピュータ上のすべてのディスプレイが大きくなる問題の解決策: 1. [スタート] ボタンをクリックし、[プログラムとファイルの検索] ボックスに「虫眼鏡」と入力し、[虫眼鏡] タスク ウィンドウが表示されたら、[閉じる"; 2. デスクトップでマウスを右クリックし、[表示] オプションで小さい [中アイコン] または [小さいアイコン] を選択します。
2020-09-01
コメント 0
92502

Momo で位置距離をオフにする方法 Momo で位置距離をオフにする方法
記事の紹介:Momo で位置距離をオフにする方法は?まず、携帯電話で Momo を開き、ホームページに入り、右下隅にある [詳細] をクリックしてページに入り、右上隅にある設定ボタンをクリックし、クリックしてプライバシー設定ページに入り、表示するオプションを見つけます。ページ上で距離を指定し、後ろにあるスイッチをクリックします。 Momo の位置距離をオフにする方法 1. まず Momo に入り、設定ページで [プライバシー] をクリックします。 2. 次にプライバシー ページに入り、シークレット設定を選択します。 3. 次に、非表示設定ページで、表示距離の後ろにある「切り替え」ボタンを選択します。 4. ポップアップ ダイアログ ボックスで [OK] オプションを選択します。
2024-06-26
コメント 0
402
ファイル型入力ボタン機能の研究_HTML/Xhtml_Webページ制作
記事の紹介:一部のWebサイトにアップロードする場合、「参照」ボタンをクリックした後に「ファイルの選択」ダイアログボックスが表示されます。画像ファイルのみをアップロードする必要がある場合が多いため、ポップアップの[ファイル選択]ダイアログボックスでは、関連する画像形式のファイルのみが表示され、その他の形式のファイルはフィルタリングされて表示されません。
例: http://www.youku.com/v1.0.0326/v/sw
2016-05-16
コメント 0
1553

テーブル間の関係を確立し、アクセス時の参照整合性を設定するメソッド
記事の紹介:1. 従業員テーブルと部門テーブルを含むデータベースを開きます。 2. [データベースツール]→[リレーションシップ]ボタンを選択します。 3. [テーブルの表示]ボタンが表示されるので、追加する従業員テーブルと部門テーブルを選択します。ダイアログボックスを閉じます。 4. [従業員テーブル]の[部門]フィールドをクリックし、左ボタンを押したまま[部門テーブル]の[部門番号]フィールドまでドラッグし、左ボタンを放します。 5. ポップアップダイアログボックスの[参照整合性を設定する]チェックボックスをオンにします。 [作成]ボタンをクリックします。 6. 関係ビューが完成します。
2024-06-08
コメント 0
580

詳細: jQuery の閉じるボタンのイベント アクション
記事の紹介:タイトル: jQuery 実践: 閉じるボタン イベントの詳細な説明 インターネット技術の継続的な発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web デザインにおいて、閉じるボタンは非常に重要な機能であり、ユーザーはポップアップ ウィンドウ、プロンプト ボックス、その他の要素を簡単に閉じることができ、ユーザー エクスペリエンスを向上させることができます。 Web開発では、閉じるボタンのイベント処理をjQueryで実装するのが一般的な方法です。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく紹介し、具体的なコード例でそれを示します。 1.jQの導入
2024-02-24
コメント 0
1107

JQueryでボタンクローズイベントを実装する方法
記事の紹介:jquery でボタン閉じるイベントを実装する方法: 1. HTML サンプル ファイルを作成します。 2. イベントをトリガーするボタンを作成します。コードは「<button id="close-btn">Close</button>」です。 3.ページが読み込まれた後、「.read()」関数は「$("#close-btn").click()」構文を使用してクリック イベントをボタンにバインドします。 4. ブラウザーが HTML を開きます。ファイルを作成し、ボタンをクリックしてトリガーするだけです。イベントを閉じるだけです。
2023-05-26
コメント 0
2001

iQiyiで弾幕をオフにする方法 iQiyiで弾幕をオフにする方法
記事の紹介:iQiyi で弾幕をオフにするにはどうすればよいですか?最初に集中砲火をしたくない友達もいますので、以下に方法を紹介します。方法は非常に簡単です。まず、iQiyi ソフトウェアを開き、ホームページに入り、見ている iQiyi ビデオを選択して、展開ボタンをクリックします。再生ページの右側にある横画面で左下の[取り出す]をクリックして閉じます。 iQiyi で弾幕をオフにする方法 1. iQiyi APP を開き、iQiyi ホームページに入り、ビデオを再生し、ビデオの右下隅にある全画面ボタンをクリックします。 2. 全画面表示になったら、左下隅にある弾幕アイコンをクリックします。 3. 4. 右下の弾幕にBANボタンが表示されると、弾幕が閉じられます。
2024-06-26
コメント 0
1057
jquery は両側にフローティングカプレット広告を実装しており、closed_jquery
記事の紹介:左側と右側のフローティング カプレット広告コードの jQuery 特殊効果は、ワイドスクリーン解像度が 1024 ピクセルを超える場合にのみ表示され、ユーザーが閉じるボタンをクリックすると、片側のフローティング カプレット広告コードが表示されます。 juqery 対句広告の効果に興味のある友人は、一緒に学ぶ必要があります。
2016-05-16
コメント 0
1388