合計 10000 件の関連コンテンツが見つかりました
jQueryによるマウス通過時の拡大効果(デモソースコードあり)_jquery
記事の紹介:この記事では、主に jQuery によってマウスが渡されたときの幅の広がりの効果を紹介します。また、マウス イベントへの応答とページ要素スタイルの動的変換を実装するための jQuery の Kwicks プラグインの関連テクニックを紹介します。また、読者向けのデモ ソース コードも付属しています。ダウンロードして友達が参照することができます。
2016-05-16
コメント 0
1209

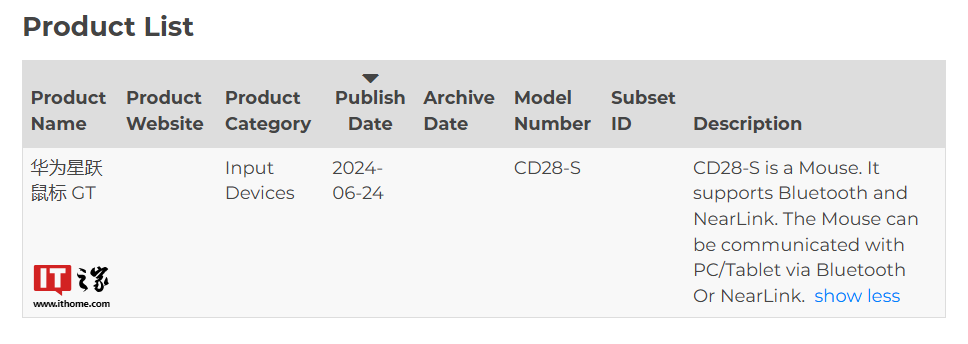
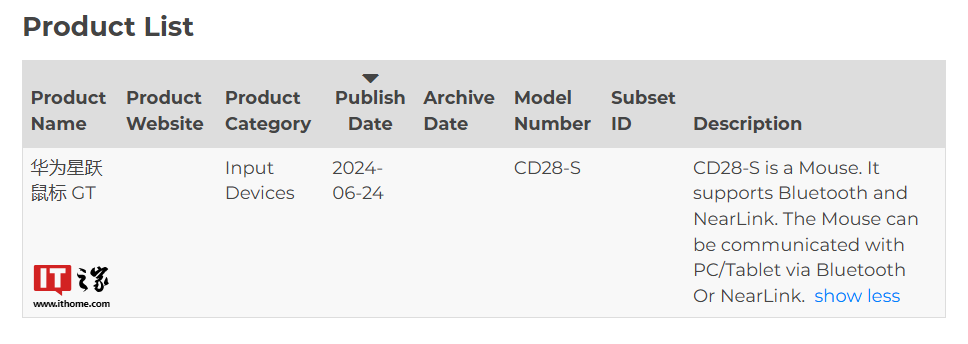
Starlight接続をサポート、Huawei Starleap Mouse GTはBluetooth認証に合格
記事の紹介:6月24日のこのサイトのニュースによると、Huawei Starleap Mouse GTは本日Bluetooth認証に合格し、Starlight NearLinkおよびBluetooth 5.4接続をサポートしています。認定情報によると、Huawei Star Leap Mouse GT モデルは CD28-S であり、Bluetooth および Star Flash を介した PC/タブレット デバイスへの接続をサポートしています。このサイトでは、Huawei が以前に 2 つの StarLight Mouse を発売していることに気付きました。 Huawei Wireless Mouse StarLight Edition: モデル CD23-R、125Hz の返品率 Huawei Wireless Mouse (第 2 世代): モデル CD26-R、125/1000Hz の返品率 新製品 Huawei Star Leap Mouse GTには上記2製品と同じChuangyao Star Flash/Bluetoothソリューションが搭載されます。 ▲Chuangyao Master Control認証情報 Huaweiが製品名に「GT」を含むマウスを最後に発売したのは、2021 Huawei Wireless Mouse GTです
2024-06-24
コメント 0
1089

WPS スライドにスピーカー ノートを追加する方法_WPS スライドにスピーカー ノートを追加する方法
記事の紹介:1. 新しい空白の WPS ページを作成し、このページに入力する必要がある内容を書き込みます。メイン ページの左下隅にメモの追加情報が表示されます。 2. 備考情報を入力し、備考情報にカーソルを置き、注意する必要があるコメント情報にテキストを入力します。 3. 備考情報の内容が多い場合は、ドラッグ&ドロップで情報入力レベルまで展開し、より多くの内容を入力できます。 4. プレゼンテーションを開始し、キルトを表示して、「表示」をクリックし、PPT の入力を開始します。次に、翻訳されたページを右クリックし、「スピーカー ノートの表示」を選択してノート情報を表示します。 5. スピーチ中にメモ情報を追加します。
2024-03-28
コメント 0
1059

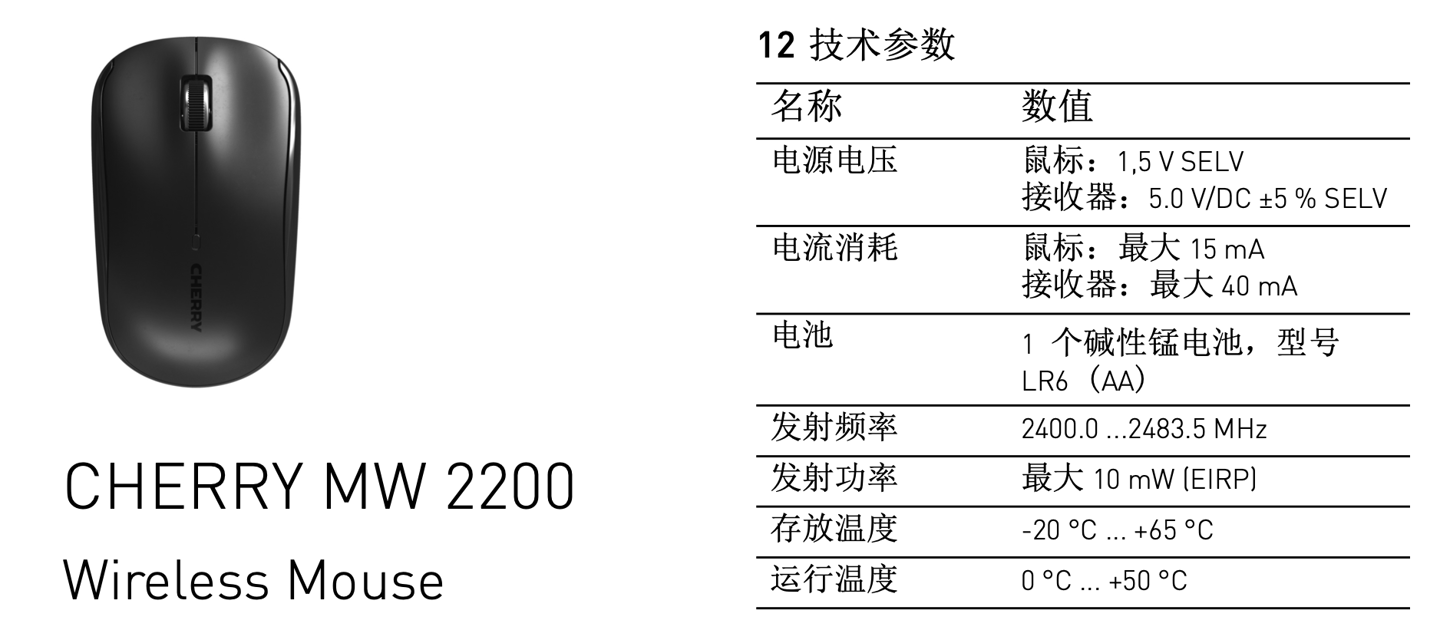
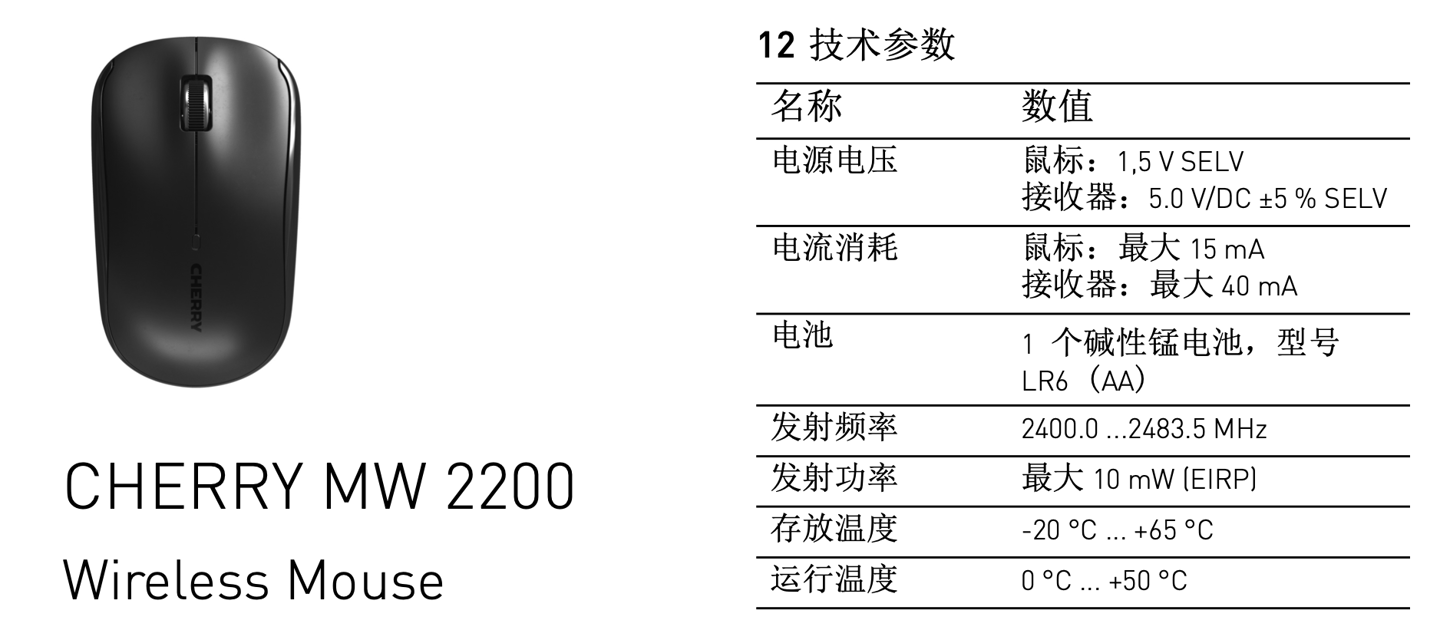
CHERRY MW 2200 ワイヤレス マウスは FCC 認証に合格: 単三電池駆動、CHERRY KEYS ソフトウェアのカスタマイズをサポート
記事の紹介:2月28日の当サイトのニュースによると、CHERRYMW2200ワイヤレスマウスは最近FCC認証を通過し、単三電池1本で動作し、1300DPIセンサーを搭載し、電池寿命は約1年となっている。 FCC 認証文書の製品写真には、MW2200 マウスのバッテリー コンパートメントとレシーバー コンパートメントがマウスのトップ カバーの下に配置されており、電源として 1 本の単三電池をサポートしており、トップ カバーのロック解除ボタンがマウスの下部にあることが示されています。ハツカネズミ。マニュアル情報によると、MW2200 は 1300DPI センサーを使用しており、パッケージに含まれる 2900mAh バッテリーを使用した場合、バッテリー寿命は約 12 か月です。さらに、MW2200 は、マウスの複数のボタン機能を割り当てる CHERRYKEYS ソフトウェアの使用もサポートしており、ワンクリックでさまざまなファイルにアクセスしたり、テキストを入力したり、マクロ操作を実行したりすることができます。
2024-02-28
コメント 0
1235

jQuery タグ要素の動的な効果を実現するメソッドを共有する
記事の紹介:jQuery は、Web 開発、特に要素の動的なインタラクティブ効果の実現に広く使用されている優れた JavaScript ライブラリであり、強力で使いやすいです。この記事では、jQuery を使用してラベル要素の動的な効果を実現するいくつかの方法を紹介し、参考として具体的なコード例を示します。 1. ラベル要素の表示・非表示 jQueryを使用すると、ラベル要素の表示・非表示を簡単に行うことができます。 show() メソッドと Hide() メソッドを使用して、マークを付けることができます。
2024-02-26
コメント 0
1068

CSS を使用してマウスホバー時の影効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の影効果を実装するためのヒントと方法には、特定のコード例が必要です。Web デザインでは、マウスオーバー効果は一般的なインタラクション方法の 1 つです。マウスホバー時に要素に特定の効果を表示させることで、ユーザー エクスペリエンスと Web サイトの魅力を向上させることができます。その中でもCSSを利用してマウスホバー時の影効果を実装する方法が一般的で簡単です。この記事では、この手法の実装方法と具体的なコード例を紹介します。 1. シンプルな影効果 まず、CSS を使用して基本的なスタイルを定義する必要があります。
2023-10-20
コメント 0
1415

Dalyou Starlight Mouse A980Pro/Max が登場: 最大 8KHz リターンレート/カラーディスプレイ、299 元から
記事の紹介:3月10日のこのウェブサイトのニュースによると、Daryouは今朝、公式Weiboを通じて、2つの新しいマウス製品、A980ProとA980ProMaxが予約販売可能となり、3月15日午前10時に発売されると発表した。 Daryou A980Pro: 299 元 Daryou A980ProMax: 399 元 このサイトでは、2 つのマウスの構成情報を次のように要約しています。どちらのマウスも Starlight ワイヤレス伝送と 3 モード接続をサポートしており、A980ProMax には TFT カラー ディスプレイが搭載されています。外観に関しては、マグネシウム合金ボタンが使用されており、関係者によると、軽量、高密度、強度が高いという。 A980ProMax マウスには、マウスのステータス、動的/静止画像を表示できる 0.85 インチ TFT カラー ディスプレイが装備されており、FN ボタンでも使用できます。
2024-03-10
コメント 0
823

携帯電話のステータス バー アイコンの小規模な分析 (携帯電話のステータス バー アイコンを明らかにし、情報の背後にある秘密を探ります)
記事の紹介:携帯電話を使用していると、携帯電話のステータスバーにさまざまなアイコンが表示されることがあります。これらの小さく精巧なアイコンは取るに足らないものですが、豊富な情報と機能が含まれています。この記事では、携帯電話のステータスバーアイコンを徹底的に分析し、その背後にある秘密を明らかにします。 1. バッテリーアイコン:残量と充電状態を把握し、色の変化とデジタル表示でユーザーに充電状況を知らせます 携帯電話のステータスバーにあるバッテリーアイコンは、残量や充電速度などの情報を視覚的に表示できます。 2. 信号アイコン: 信号強度とネットワークの種類を解釈することで、ユーザーは携帯電話ネットワークの接続状態を理解できます。さまざまな信号強度を表すためにさまざまな数字または点が使用されます。携帯電話信号アイコンは、現在の携帯電話信号強度と種類を示します。接続されたネットワーク。 3.Wi-Fiアイコン:Wi-Fiを識別します
2024-02-02
コメント 0
1092

CSS でフローティングラベル効果を実現するためのヒントと方法
記事の紹介:フローティング ラベル効果を実装するための CSS テクニックと方法 Web デザインでは、フローティング ラベル効果は一般的でよく使用されるインタラクティブ効果です。ユーザーが要素の上にマウスを置くと、より多くの情報や機能が表示され、ユーザー エクスペリエンスが向上します。この記事では、フローティング ラベル効果を実現するための CSS テクニックとメソッドをいくつか紹介し、具体的なコード例を示します。 1. 基本的なフローティング ラベル効果 基本的なフローティング ラベル効果は、要素の :hover 疑似クラスを設定することで実現できます。簡単な例を次に示します: HTML コード: <
2023-10-20
コメント 0
2711

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1464

CSS を使用してマウスホバーで特殊効果を実現する方法
記事の紹介:CSS を使用してマウスホバーの特殊効果を実現する方法 CSS は、Web ページを美しくカスタマイズするために使用されるスタイルシート言語で、Web ページをより鮮やかで魅力的なものにすることができます。その中でも、マウスが CSS をホバーしているときに特殊効果を実装することは、Web ページに対話性とダイナミクスを追加する一般的な方法です。この記事では、いくつかの一般的なホバー効果を紹介し、対応するコード例を示します。背景色の強調表示 マウスを要素の上に置くと、背景色が変化して要素の位置が強調表示されます。 .要素:hov
2023-10-20
コメント 0
2404

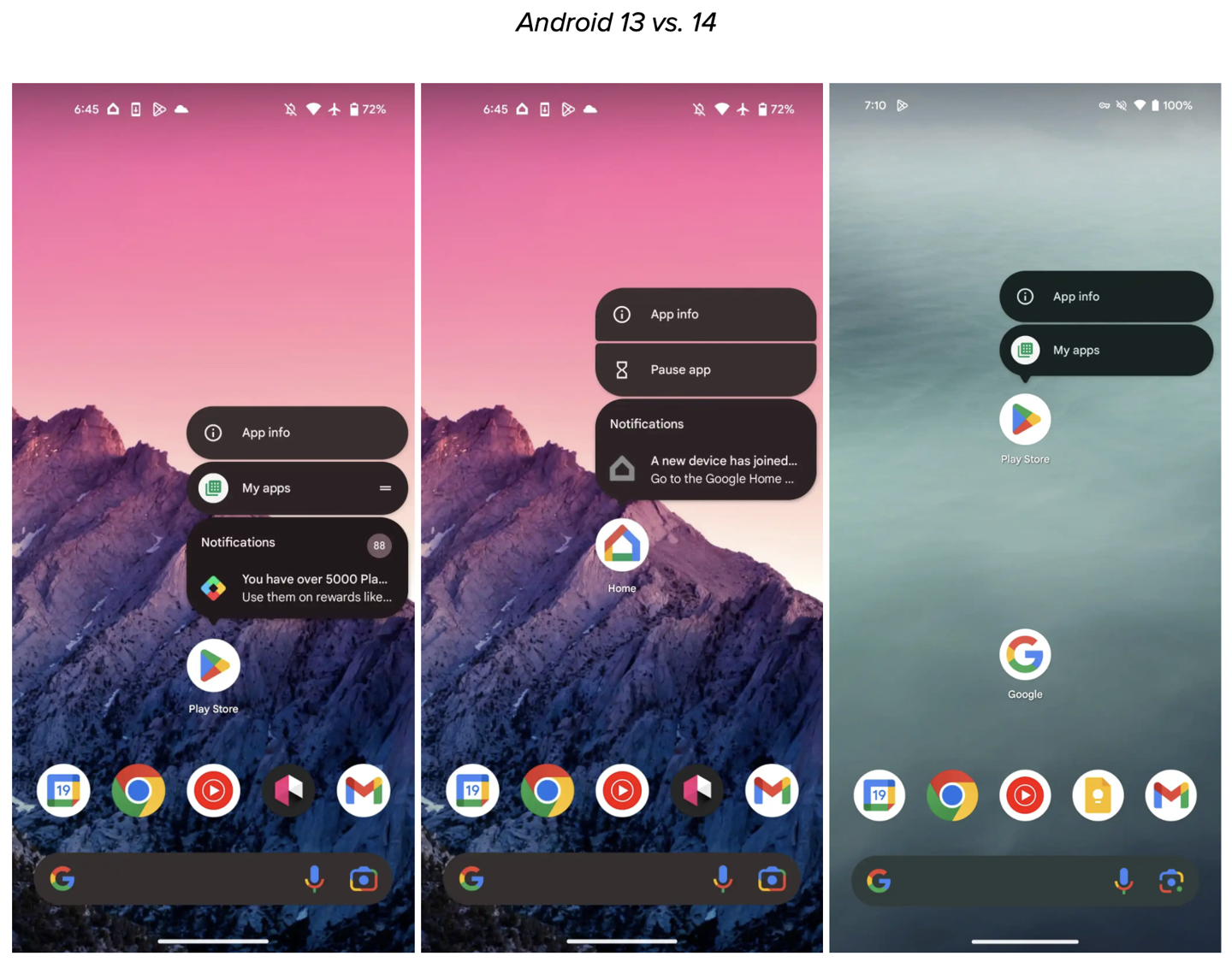
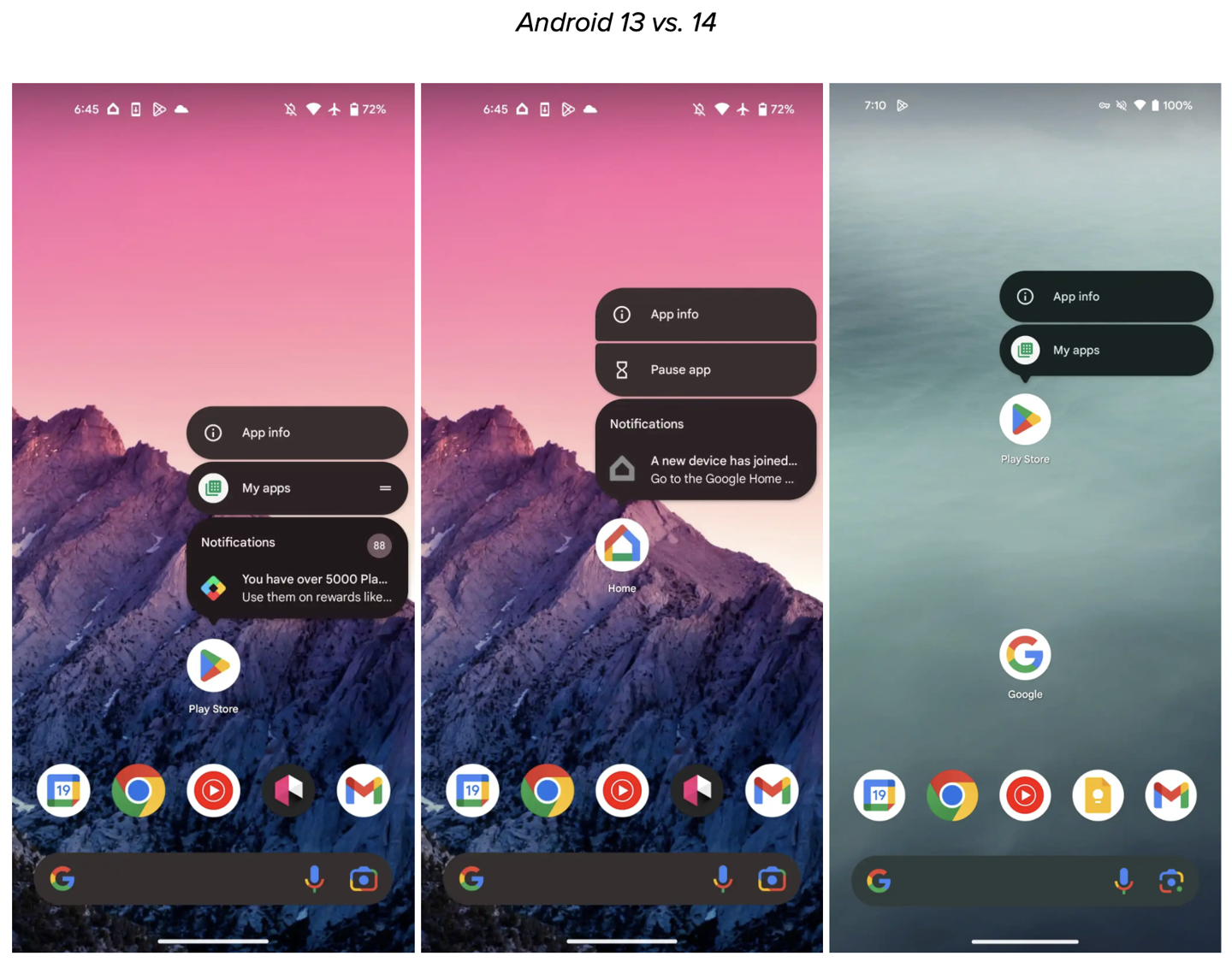
Google Android 14ではアプリの「ショートカット」メッセージ通知機能が廃止され、アプリの長押しではウィジェットなどのショートカット項目のみが表示される
記事の紹介:11月29日の当サイトのニュースによると、GoogleはAndroid 7.1でショートカット機能を導入したとのことですが、この機能はAppleが現在iOSに搭載しているHapticTouch機能に似ており、画面上のアプリアイコンを長押し/再押しできるようになっています。素早い操作。しかし、海外メディア9to5Googleによると、GoogleはAndroid 14で密かにショートカット機能を調整し、ユーザーがアプリアイコンを押しても通知情報は表示されなくなり、作成されたアプリショートカット、アプリプリセットショートカット機能、ウィジェット情報のみが表示されるようになります。表示されます。 ▲画像出典:海外メディア9to5Googleの多くのユーザーがこの変更に不満を表明 海外メディアはGoogleを求めるコメントが100件以上あったと主張
2023-11-29
コメント 0
1495

jQueryは下部(上部)に固定されたツールバーメニューを閉じる効果を実装します
記事の紹介:この記事では、ツールバーメニューを下部(上部)に固定して閉じる効果や、固定位置表示を実現する機能、マウスクリックに応じてページ要素のスタイル属性を動的に操作する機能を中心にjQueryを紹介します。関連するヒントについては、必要な友人は以下を参照してください。
2016-05-16
コメント 0
1101