合計 10000 件の関連コンテンツが見つかりました

windowsswからcentosに変更したらWebサイトがホワイトボードになりました。
記事の紹介:windowsw を centos に変更したら、Web サイトがホワイトボードになりました。 Web サイトは gb2312 でエンコードされました。何が起こっているのか? Windows では正常です。centos に切り替えると、ホワイトボードになり、エラーは報告されません。何が起こっているのか?以下は私の Web サイトのスクリーンショットです------解決策のアイデア----------------------まず、PHP のバージョンを確認する必要があります。あなたが書いたものを超えています コードはサポートしています
2016-06-13
コメント 0
1037
統計プロジェクトにアクセスして、アイデアをください
記事の紹介:統計プロジェクトにアクセスしてガイダンスを求めてください。この投稿は 2011-06-18 00:51:29 に adin283 によって最終編集されました。
1. 背景
ユーザーのブラウザは毎日 1 億件を超えるリクエストを Web サイトに送信します。
これらのリクエストを分析することで、Web サイトの注目ポイントやユーザーの好みを把握し、Web サイトの運用に役立てたいと考えています。したがって、Web サイトの訪問統計が必要になります。
Google の GA や Baidu のような、比較的成熟したサードパーティの統計システムがいくつかあります。
2016-06-13
コメント 0
978

jQueryを使用してクリック時に機能を切り替える方法?
記事の紹介:jQuery を使用したクリック時の関数の切り替えWeb ページ上の要素を操作するとき、多くの場合、条件に基づいてさまざまな動作をトリガーすることが望ましいです。
2024-11-08
コメント 0
989

JetPackでWordPressをバックアップして固定する方法
記事の紹介:Jetpack:WordPressのWebサイトのスイスアーミーナイフ、バックアップ、セキュリティガイド
JetPackは、自動(WordPress.comの背後にあるチーム)によって開発された強力なWordPressプラグインであり、統合された毎日およびリアルタイムのバックアップ、トラフィックとエンゲージメントツール、セキュリティ対策を含む30を超える機能があります。この記事では、Jetpackのバックアップとセキュリティ機能に焦点を当てます。
JetPackのインストールと機能の概要
Jetpackをインストールする最も簡単な方法は、プログラムをオンラインでインストールすることです。
WebサイトのURLを入力し、JetPackは自動的に互換性を確認します。
[JetPackのインストール]をクリックし、WordPressの背景をクリックします
2025-02-10
コメント 0
987

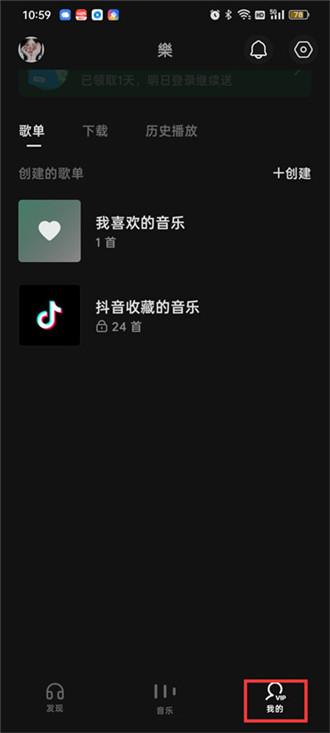
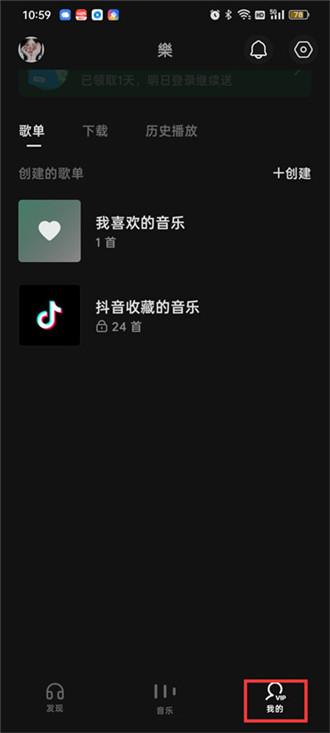
Douyin 動画と同期したソーダ音楽をオフにする方法 Douyin 動画と同期したソーダ音楽をオフにするチュートリアル
記事の紹介:Douyin は、大量の短いビデオをまとめたトレンディなプラットフォームで、いつでもどこでもスタイリッシュなビデオ視聴体験を楽しむことができます。シンプルなインターフェース設計により、上下左右のスライドで動画を切り替えることができ、視聴がより便利になります。強力なビデオ デコーダーによりスムーズな再生が保証され、見たいビデオや検索機能を通じてフォローしている UP オーナーをすぐに見つけることができます。次にDouyinとSoda Musicのビデオ同期機能をオフにする方法を説明します。 Douyinビデオとソーダミュージックの同期をオフにするにはどうすればよいですか? Soda Music アプリを開き、右下隅にある「My」ページをクリックします。ページの右上隅にある「設定」アイコンをクリックします。 「プライバシー設定」を選択します。最後に、「TikTokビデオをソーダミュージックに同期する」オプションを見つけて閉じます。上記の手順により、Douyin と Soda Music のビデオ同期設定を簡単に管理できます。
2025-01-16
コメント 0
345

CSS: 簡単なダークモード
記事の紹介:ダーク モードは、Web サイトまたはアプリケーションのカラー テーマを明るい背景 (暗いテキスト) から暗い背景 (明るいテキスト) に切り替える表示オプションです。このモードは、暗い場所での目の疲れを軽減する利点があるため、人気が高まっています。
2024-11-15
コメント 0
570

10 jQueryスライディングサイドバーパネルプラグイン
記事の紹介:この投稿では、効率的なスライドパネルソリューションを求めている開発者にとって貴重なリソースである10件のjQueryスライドサイドバーパネルプラグインを紹介しています。 スライドパネルは、クリックまたはホーバーでコンテンツの可視性を切り替えることにより、ユーザーの相互作用を強化します。
MB.JQUERY:提供
2025-02-23
コメント 0
227

2015年の新しいWebレイアウトのアイデア
記事の紹介:2015年のWebレイアウトの4つの新しいトレンド:スクリーンの分割、コンテナフリーのレイアウト、ブロックグリッド、シングルスクリーンWebサイト
キーポイント:
この記事では、2015年に登場した4つの主要なWebレイアウトのトレンド、分割画面、コンテナフリーのレイアウト、ブロックグリッド、シングルスクリーンのWebサイトを指摘しています。
分割画面のレイアウトは、2つの等しく重要な機能または二重性の概念を強調するために使用されますが、コンテナフリーのレイアウトはコンテンツに焦点を当て、色と植チングを使用して構造自体ではなく階層を作成します。
ブロックグリッドは、レスポンシブWebサイトを作成するための汎用性の高いツールであり、画面サイズに応じて調整できるモジュールを備えています。ただし、このレイアウトを使用してコンテンツを区別することは課題です。
シングルスクリーンのWebサイトは、主に画面の背景画像に応答的に適合しており、通常はミニマリストのデザインとスクロールバーがありません。スペースが限られているため、このレイアウトをクリアする必要があります
2025-02-20
コメント 0
155

バックグラウンドの右列と左列の関係を教えてください。読み書きには PHP を使用する必要がありますか?
記事の紹介:背景の右列と左列はどのように関連していますか? ユーザーが Web サイトの背景を左列と右列に分割する場合、読み書きには PHP を使用する必要がありますか?左側の列のリストをクリックすると、右側の列のコンテンツ領域にコンテンツを表示するにはどうすればよいですか? それとも、JSON を通じて対応するファイルのコンテンツを読み取って、そのコンテンツに JS を書き込む必要がありますか?右側の列の領域、特にユーザーが次のボタンをクリックしたときにそれを行う方法を教えてください。
2016-06-13
コメント 0
862

JQueryのイベントの包括的な見方
記事の紹介:この記事は、Wern AnchetaとCamilo Reyesによってレビューされました。 SetePointのすべてのピアレビューアーズに感謝します。
jQueryは、Webページでほぼすべてのユーザーインタラクション動作をキャプチャし、イベントとして定義することができます。イベントの重要性は、ユーザーのアクションに基づいてそれに応じて応答できることです。たとえば、ボタンクリックまたはスクロールイベントに基づいて、Webページの背景色を変更するコードを記述できます。
jQueryには、さまざまなイベントを処理するために使用されるContextMenu()、Hover()、KeyUp()など、多くのショートカット方法があります。特別な方法に加えて、jQueryは一般にも提供します
2025-02-18
コメント 0
384
CIフレームワークについて教えてください。社内でCIが書いたフレームワークを使ってアーティストからHTMLを受け取り、Webサイトにする方法について教えてください。
記事の紹介:CIフレームワーク - 社内CIで書かれたフレームワーク、アーティストのHTMLを受け取ってWebサイトを作る方法 CIフレームワーク - 社内CIで書かれたフレームワーク、アーティストのHTMLを受け取ってWebサイトを作る方法について教えてください。いくつかのアイデアがスムーズではありません。先輩方、HTML を受け取った後、最初にビュー層を書き直すか、最初にコントロール層を書き直すか、または最初に作成したフレームワークの背景に Web サイトの列を作成するか、アドバイスをお願いします。 CI、そして何かを書きます。順序がよくわからないので、教えていただければ幸いです、ありがとうございます
2016-06-13
コメント 0
827

Web サイトに関連する問題がポート 80 で開けない
記事の紹介:ポート 80 で Web サイトを開けません。 今日、突然 Web サイトが開けなくなりましたが、以前は開くことができました。今日確認してポートを別のポートに変更したところ、Webサイトが開くようになりました。ポート 80 が使用されている場合、ポートは開きません。最初はポート 80 が占有されているのかと思いましたが、後でポート 80 が占有されていないことがわかりました。 。 IISサーバーを使用していましたが、その後Apacheに切り替えたところ、ポート80は開くことができませんでしたが、何が起こっているのか、そしてそれを解決する方法を教えてください。
2016-06-13
コメント 0
1564

HTMLテーブルを開始します
記事の紹介:HTMLフォーム:レスポンシブでモバイルに優しいフォームを作成するためのガイド
HTMLテーブルは、Webページにテーブルデータを表示するために使用されます。それらは組織化された方法で情報を表示するのに最適であり、Webサイトの外観とスタイルに合わせてCSSを使用してスタイルを整えることができます。このチュートリアルでは、HTMLテーブルの作成とスタイルを追加して、レスポンシブでモバイルに優しいものにするためのスタイルをカバーします。
キーポイント
HTMLテーブルは、Webページにテーブルデータを表示するための強力なツールであり、テーブル、行、セルを使用してタグを作成できます。
HTMLテーブルのスタイル設定は、さまざまな画面サイズの境界、塗りつぶし、背景色、メディアクエリなどのCSSプロパティを通じて実現できます。
によって追加できます
2025-02-09
コメント 0
237

SSR React アプリケーションでのテーマのセットアップ
記事の紹介:あなたの好みにシームレスに適応し、明るいテーマ、暗いテーマ、システムベースのテーマを簡単に切り替えることができる Web サイトにアクセスすることを想像してみてください。
この記事は、React を使用した SSR に関するシリーズの続きです。基本の記事では、本番環境に対応した構成について説明しました。
2025-01-06
コメント 0
638

欧州取引所コンピュータ版アドレス 欧州取引所コンピュータ版 Web サイト入口
記事の紹介:Eureka Exchange の PC 版は、Eureka Exchange が公式に提供するプロフェッショナルな取引インターフェースであり、トレーダーの多様な取引ニーズを満たすために、幅広い取引ペア、高度なチャート分析ツール、詳細なオーダーブック、カスタマイズされた取引インターフェースを提供します。 Eureka Exchange の公式 Web サイトにアクセスし、取引タブをクリックして、コンピューター バージョン モードに切り替えると、コンピューター バージョンの取引インターフェイスにアクセスできます。
2025-01-16
コメント 0
680

動いている背景:いつ、なぜ、それらの使用方法
記事の紹介:動的な背景:長所と短所のトレードオフとベストプラクティス
この記事では、動的な背景の適用を深く調査し、変換率への影響を分析し、適用可能で適用できないシナリオを説明し、最終的にベストプラクティスの提案を提供します。
コアポイント:
動的な背景は、ランディングページの変換率を約80%上げることができますが、特にコンテンツが複雑であるか深刻な場合は、ウェブサイトを遅くしてユーザーをそらす可能性があるため、注意して使用する必要があります。
動的な背景のための最も効果的な使用シナリオは、雰囲気を生み出し、あなたのライフスタイルを示す、または感情的な共鳴を喚起することです。トレンドを盲目的に追いかけたり、その美しさのために使用したりしないでください。
動的な背景を正常に使用するには、Webサイトの速度が遅くならないようにし、明確な行動を促進し、テキストの読みやすさを確保し、情報通信を強化する背景を選択し、オーディオ設定に注意を払う必要があります。
たとえそれが動いても
2025-02-10
コメント 0
905

アニメーションのグラデーション背景
記事の紹介:アニメーション化されたグラデーションの背景は、あらゆる Web サイトに優雅さと現代性を加えます。このダイナミックな効果により視覚的な魅力が向上し、より魅力的なユーザー エクスペリエンスが作成されます。このコードペンデモをチェックアウトしてください: 完全な記事と CSS スニペットについては、こちらをご覧ください:アニメーション化されたグラデーションの背景
2025-01-09
コメント 0
852