合計 10000 件の関連コンテンツが見つかりました
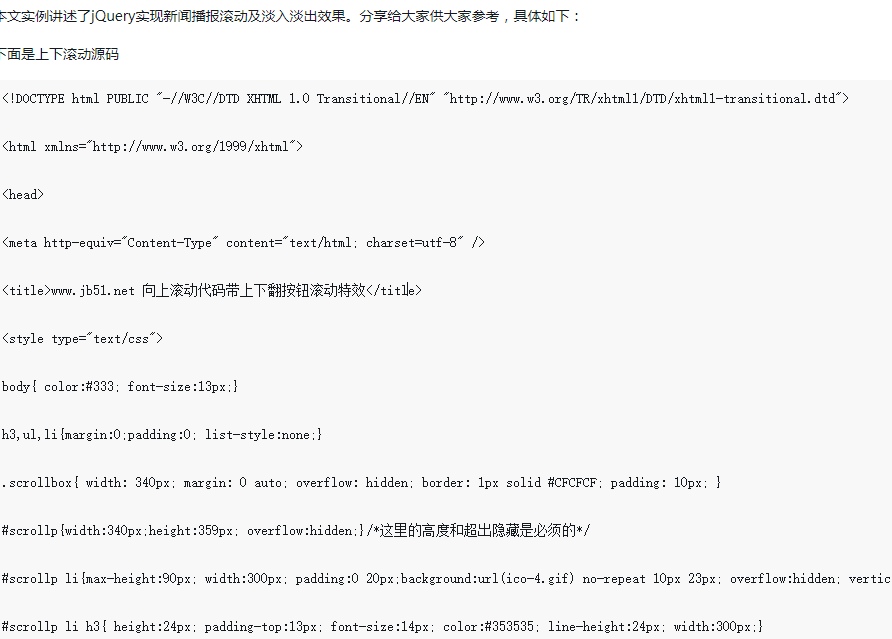
Js CSS テキストのフェードインおよびフェードアウトテキスト効果
記事の紹介:JavaScript テキストのフェードインおよびフェードアウトは、専門的にはフェードインおよびフェードアウトとして知られており、最初はビデオ モンタージュの制作や Flash アニメーションで使用されていました。
2016-05-16
コメント 0
1754

jqueryでフェードインおよびフェードアウト効果を実現する方法
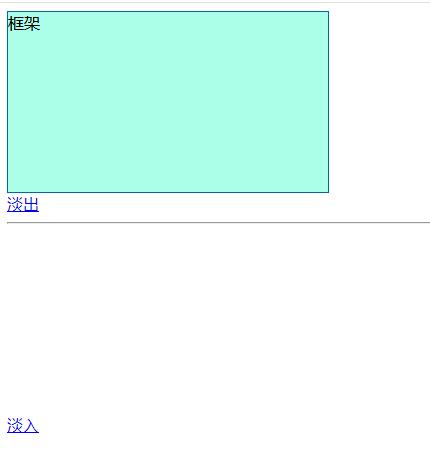
記事の紹介:jquery を使用してフェードインおよびフェードアウト効果を実装する方法: 最初に新しいテキスト ドキュメントを作成し、jquery を導入します。次に、メソッド [fadeIn()] を使用して非表示の要素をフェードインします。最後にメソッド [fadeOut()] を使用します。表示要素をフェードアウトします。
2020-11-27
コメント 0
4349

PR 画面をフェードインおよびフェードアウトするためのショートカット キーは何ですか?
記事の紹介:PR 画面のフェードインおよびフェードアウトのショートカット キーは次のとおりです: 1. フェードイン効果: ショートカット キー D; 2. フェードアウト効果: ショートカット キー Shift + D; 3. カスタム トランジション効果: ショートカット キー Ctrl + D; 4. ショートカットキー Ctrl + D など。
2023-08-09
コメント 0
3331

jqueryのフェードインおよびフェードアウトイベント fadeIn fadeOut
記事の紹介:jquery のフェードインおよびフェードアウト イベント fadeIn fadeOut1。fadeIn() メソッドは、フェードイン効果を使用して、選択された要素 (要素は非表示になります) $(selector).fadeIn(speed,callback) パラメーターの説明 Speed、オプション。要素が非表示から表示に切り替わる速度を指定します。デフォルトは通常です。可能な値: ミリ秒 (例: 1500)、slownormalfast
2017-06-29
コメント 0
1264

CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のフェードインおよびフェードアウト効果を実現する方法 はじめに: Web デザインにおいて、要素にトランジション効果を持たせることは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フェードイン フェードアウト エフェクトは、要素を最初から浅いところから深いところまで表示できる、一般的で簡潔なトランジション エフェクトです。この記事では、CSS を使用して要素のフェードインおよびフェードアウト効果を実現する方法と、具体的なコード例を紹介します。 1. 要素のフェードインおよびフェードアウト効果を実現するには、transition 属性を使用します CSS のtransition 属性を使用して、要素に要素を追加できます。
2023-11-21
コメント 0
1595

jQuery で背景画像をフェードインおよびフェードアウトする方法
記事の紹介:この記事では、jQuery を使用して背景画像をフェードインおよびフェードアウトするためのステップバイステップのガイドを提供します。 animate() または fadeIn()/fadeOut() 関数を背景画像に直接使用する場合の制限について説明し、代替アプローチを提供します。
2024-10-24
コメント 0
228

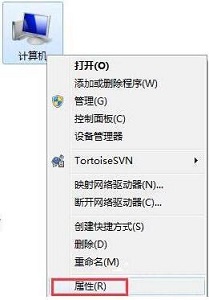
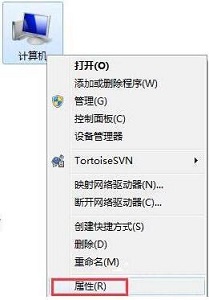
Windows 7 のフェードインおよびフェードアウト効果をオフにするチュートリアル
記事の紹介:通常、Win7 ウィンドウではフェードインとフェードアウトの特殊効果が自動的に設定され、見た目はより美しくなりますが、ユーザーによっては非常に不快に感じる場合もあります。フェードインおよびフェードアウト機能をオフにする方法がわからない場合は、この記事を注意深く読み、エディターに従って学習してください。 Win7 ウィンドウのフェードインおよびフェードアウト効果をオフにするチュートリアル 1. まず、「コンピューター」を右クリックし、「プロパティ」を選択します。 2. 次に、左の列の「システムの詳細設定」をクリックします。 3. 下の「設定」をクリックします。パフォーマンスボックスを使用してパフォーマンスオプションを入力します。 4. [メニューをフェードまたはスライドして表示する] アイコンのチェックを外します。
2023-12-27
コメント 0
844