合計 10000 件の関連コンテンツが見つかりました

JQueryは画像の中心点からの段階的な拡大を制御します
記事の紹介:マウスを画像の上に置くと、画像が徐々に大きくなる、つまり画像の幅と高さが徐々に大きくなるように画像を作成する必要がある場合がありますが、このときは左側です。値と上部の値は変更されていないため、中心点が拡大縮小されていないように見えます。以下に示すように、中心点からスケーリングするコードは次のとおりです。
2017-03-01
コメント 0
1660

Python を使用して画像のサイズをバッチで変更する方法
記事の紹介:方法 1 Pillow では、resize() メソッドは画像を指定されたサイズに強制的に拡大縮小するため、画像が変形したり歪んだりする可能性がありますが、thumbnail() メソッドは元のアスペクト比を維持しながら画像を比例的に縮小します。変形や歪みがないこと。具体的には、thumbnail() メソッドは、指定された最大の幅と高さに基づいて適切な拡大縮小率を計算し、その比率に従って画像を縮小し、最終的な画像の幅と高さが指定されたサイズを超えないようにすることができます。 Simply() メソッドは、画像を指定されたサイズに直接強制的に拡大縮小します。指定されたサイズが元の画像の縦横比と異なる場合、画像は変形または歪められます。したがって、画像の元の縦横比を維持して画像を縮小したい場合は、使用することをお勧めします
2023-05-06
コメント 0
2141
jqueryはページ画像を同じ割合で拡大・縮小する機能を実装します_jquery
記事の紹介:この記事では、jquery を使用してページ画像を同じ比率で拡大および縮小します。注: ページ上の限られたスペースに不明なサイズの画像を表示する必要があることがよくありますが、画像の幅と高さの値を直接指定すると、このコードは画像にエイリアスが発生する可能性があります。この問題を解決するには。
2016-05-16
コメント 0
1431

HTML、CSS、および jQuery: 画像を変換するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像の変形効果を実現するためのヒント Web デザインにおいて、画像の変形効果はユーザー エクスペリエンスとページの魅力を向上させる重要な要素の 1 つです。 HTML、CSS、jQueryを組み合わせて使用することで、さまざまなクリエイティブな画像変形効果を実現できます。この記事では、読者が画像変形効果を簡単に実現できるように、いくつかの一般的なテクニックを紹介し、具体的なコード例を示します。画像のトリミングと拡大縮小 画像のトリミングと拡大縮小は、限られたスペース内で拡大するために使用できる一般的な画像変形効果です。
2023-10-25
コメント 0
1195

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
921

jqueryでウィンドウを閉じるかどうかを判断する方法
記事の紹介:ウィンドウを閉じるかどうかを判断する jquery 一部の Web サイトでは、Web ページを閉じるときに、データを保存するようユーザーに通知したり、Web ページ上でのユーザーの特定の操作を記録したりするなど、いくつかの操作を実行する必要がある場合があります。これらの操作は、ユーザーが Web ページを閉じるときに自動的にトリガーされる必要があり、jquery には、ウィンドウを閉じるイベントを判断するためのメソッドがいくつか用意されています。 1. beforeunload イベント beforeunload イベントは、ウィンドウ、ドキュメント、またはフレームがアンロードされるか閉じられるときにトリガーされるイベントです。このイベントは、実際のアンインストールまたはシャットダウンの前にトリガーされます。
2023-04-07
コメント 0
950

パソコンの描画ツールのショートカット?
記事の紹介:1. コンピュータ描画ツールのショートカット コマンドは何ですか? 1.Ctrl+N キーの組み合わせ: 新しい画像を作成します。特に、以前の編集で残された画像は、既存の画像 (コピーされた画像、...2. Ctrl+pgup キーの組み合わせ: 画像を拡大します (クリックすると一部拡大されます)) よりも大きくなります。特に画像の詳細を編集する場合は、... .3.Ctrl+pgdn キーの組み合わせ: 画像を縮小します (クリックすると少しズームアウトします)。全画面スクリーンショットを撮るときに画像を切り抜きたい場合は、...4. コンピューターに小さなキーボードがある場合。キーボードを押してから、Ctrl+9 = 画像を拡大、Ctrl+ 3 = 画像を縮小します (上記と同じ) ...2. コンピューターの描画ツールで円を描く方法を具体的に説明します。 1. デスクトップの左下隅にある虫眼鏡ボタンをクリックし、「Draw」と入力します。
2024-08-13
コメント 0
958

Wordで画像を圧縮する方法!
記事の紹介:携帯電話やコンピュータにはある程度のメモリがあることは誰もが知っていますが、保存するファイルが小さいほど、コンピュータや携帯電話の残りのメモリが大きくなり、より多くのものを保存できるようになります。 Word 文書を作成するときに、そこに挿入された画像を圧縮してファイルを小さくし、スペースを節約することができます。今回は、Word で画像を圧縮する方法を説明します。 ! 1. まず、コンピュータ上で画像を圧縮したい文書を開きます。下図に示すように、圧縮されていない画像のサイズが下部に表示されます。上の「フォーマット」ボタン(下図の赤丸部分) 外側の部分: 3. 次に、内側の「画像の圧縮」ボタン(下図の赤丸部分)をクリックします。
2024-03-20
コメント 0
770

wmf形式とは何ですか
記事の紹介:WMF 形式はメタファイルであり、Windows プラットフォームの下で Microsoft Corporation によって定義されたグラフィックス ファイル形式であり、ベクトル グラフィックスに属します。メタファイルの拡張子には「.wmf」や「.emf」などがあります。これらは単純な線と閉じた線で構成されるベクターグラフィックスです。主な特徴は、ファイルが非常に小さく、画質に影響を与えることなく任意に拡大縮小できることです。
2021-01-06
コメント 0
31797

Vue を通じて画像の高解像度表示を実現するにはどうすればよいですか?
記事の紹介:Vue を通じて画像の高解像度表示を実現するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、写真は Web ページに不可欠な部分になりました。しかし、Web ページ上で高解像度の画像を表示すると、画像の品質が低下し、ぼやけて見えるという問題が発生することがあります。これは、画像がブラウザーに表示されるときに、さまざまなデバイスや解像度に合わせて圧縮および拡大縮小されるため、結果として画質が低下するためです。 Vue は、ユーザー インターフェイスを構築するための進歩的な Javascript フレームワークです。
2023-08-18
コメント 0
1927

画像サイズを縮小する方法 (PS2019)
記事の紹介:PSで画像を操作する際に、縦横比の拡大縮小の仕方が分からない友人も多く、毎回画像の縦横の拡大縮小がばらばらになり、画像が変形して思うような効果が得られません。このため、エディターは次のチュートリアルを提供します。見てみましょう。 1. まず、ps2019を開き、上部メニューバーの[ファイル]-[開く]を選択し、パス経由で画像を開きます。最初に PS を開いて、PS の中央の空白領域に画像を直接ドラッグすることもできます。 2. 注意する必要があるのは、開いた画像の現在のステータスです。 PS の右下隅にある [レイヤー | チャンネル | パス] パネルで [レイヤー] を選択すると、インポートした画像のステータスが表示されます。一部の写真はインポート後に背景になり、レイヤーが表示されます。
2024-01-17
コメント 0
1794

画像圧縮における歪み制御の問題
記事の紹介:画像圧縮は、画像の保存および送信時に一般的に使用される技術手段であり、画像の保存スペースを削減し、画像の送信を高速化することができます。画像圧縮の目的は、人間の目に受け入れられる画像の視覚的な品質を維持しながら、画像ファイルのサイズを可能な限り縮小することです。ただし、画像圧縮プロセス中に、ある程度の歪みが発生することがよくあります。この記事では、画像圧縮における歪み制御の問題について説明し、いくつかの具体的なコード例を示します。 JPEG 圧縮アルゴリズムとその歪みの問題 JPEG は、次のような一般的な画像圧縮規格です。
2023-10-08
コメント 0
1391

win7のウィンドウ内容の一部が不完全に表示される問題の解決方法
記事の紹介:win7 システムを使用している場合、ウィンドウの内容の一部が完全に表示されないことがあります。これは、画面解像度の設定に問題があることが最も考えられます。設定で画面解像度を調整するだけで済みます。見てみましょう。 win7 ウィンドウのコンテンツが不完全に表示される場合の解決策 1. まず、デスクトップの空白部分を右クリックし、「画面解像度」を選択します。 2. 次に、右上隅の「検出」をクリックします。 3. 次に、「テキストなどの拡大または縮小」をクリックします。インターフェイスの下部にある「アイテム」「4. それが大きいことが判明した場合は、「中」に設定して試してみることも、直接「小さい」に設定することもできます
2023-12-24
コメント 0
953

HTML、CSS、jQuery を使用して高度な画像のトリミング機能とズーム機能を実装する方法
記事の紹介:HTML、CSS、および jQuery を使用して画像のトリミングと拡大縮小の高度な機能を実現する方法の紹介: インターネットの発展に伴い、画像のアプリケーションはますます一般的になり、画像のトリミングと拡大縮小は共通の要件となっています。この記事では、HTML、CSS、jQuery を使用して画像のトリミングと拡大縮小の高度な機能を実装する方法を紹介し、具体的なコード例を示します。 1. 設計原則: コードを書き始める前に、いくつかの設計原則を理解する必要があります。画像のトリミングとズームの高度な機能には、主に次の側面が含まれます。 画像の選択:
2023-10-27
コメント 0
1040

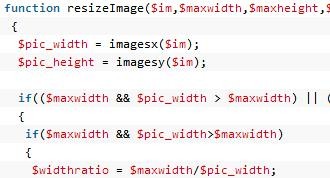
さまざまな画像操作手法を実装するための PHP 画像処理関数
記事の紹介:PHP 画像処理関数は、画像に対してさまざまな操作を実行するために PHP が提供する一連の関数です。これらの関数を利用すると、拡大縮小、切り抜き、回転、透かしの追加などのさまざまな画像操作機能を実装できます。この記事では、PHPの画像処理関数を利用してこれらの機能を実現するテクニックを紹介します。 1. 画像のズーム 画像のズームは、最も一般的な画像操作機能の 1 つです。 PHP には、画像を指定されたサイズに拡大縮小する関数 imagecopyresampled() が用意されています。 $srcImage=
2023-11-20
コメント 0
718

PHP は均等なスケーリングを実装し、画像をアップロードします
記事の紹介:写真をアップロードするときに、写真が大きすぎる場合があります。これは、スペースを占有し、トラフィックを消費するだけでなく、ブラウジングにも影響します (写真のサイズはさまざまです)。画像を歪みなく均等に拡大縮小する方法を共有しましょう。この方法では、アップロードされた画像がどれほど大きくても、設定したサイズ値の範囲に自動的に圧縮されます。テストされ、実用的であることが証明されています。
2018-03-27
コメント 0
1665

CSS背景画像を適応させる方法
記事の紹介:アダプティブ背景画像を実現するには、背景画像を常に下全体に配置することになりますので、CSSで制御する場合は画像DIVのサイズを画面と同じにする必要があります。 div のレベルを変更して、最下層の中央に表示され、画像サイズが画面サイズと同期して拡大縮小されます。
2019-05-28
コメント 0
8627
jQuery バックグラウンド プラグイン バックストレッチの使用法 guide_jquery
記事の紹介:Backstretch は、Web ページに動的な背景画像を追加するのに役立つシンプルな jQuery プラグインです。これにより、画面のサイズに合わせてサイズが自動的に調整されます。もちろん、この欠点は画像サイズが異なる場合に発生することです。画面より小さい場合、画像は自動的に伸縮および変形されるため、高解像度で大きなサイズの画像を背景として使用でき、さらに重要なことに、画像の自動切り替えをサポートします。
2016-05-16
コメント 0
1701