合計 10000 件の関連コンテンツが見つかりました

CSS3 アニメーションを使用してユーザー エクスペリエンスをよりスムーズにし、jQuery に依存しなくなります。
記事の紹介:CSS3 アニメーションを使用すると、ユーザー エクスペリエンスがよりスムーズになり、jQuery に依存しなくなります。テクノロジーの継続的な発展に伴い、最新の Web デザインではユーザー エクスペリエンスにますます注目が集まっています。 CSS3 アニメーションは、ユーザー エクスペリエンスをよりスムーズにするための優れた方法です。 CSS3 アニメーションはブラウザ内で直接実行でき、jQuery などのサードパーティ ライブラリに依存する必要がないため、パフォーマンスが向上し、リソース使用量が少なくなります。この記事では、CSS3 アニメーションを使用してユーザー エクスペリエンスを向上させる方法と、対応するコード例を紹介します。 1. CSS3アニメーションCの基本原理
2023-09-08
コメント 0
1421

jQueryにはsizeメソッドはありますか?
記事の紹介:jquery 1.8 より前には size() メソッドがありましたが、jquery 1.8 以降のバージョンには size() メソッドはありません。 size() メソッドは、jQuery セレクターによって一致する要素の数を返すために使用されます。このメソッドは jQuery バージョン 1.8 で廃止されました。代わりに length 属性を使用できます。
2022-03-23
コメント 0
1868

jQuery prev() メソッドに戻り値がない状況に対処するにはどうすればよいですか?
記事の紹介:jQueryprev() メソッドに戻り値がない状況に対処するにはどうすればよいですか? jQuery で prev() メソッドを使用すると、戻り値がない状況が発生し、問題が発生することがあります。この場合、コードが適切に実行できるように、何らかの方法でこの問題に対処する必要があります。以下は、この状況に対処する方法を示す具体的なコード例です。まず、prev() メソッドの機能を理解しましょう。 jQuery では、 prev() メソッドを使用して取得します。
2024-02-27
コメント 0
1157

Word で元に戻すキーはどこにありますか?
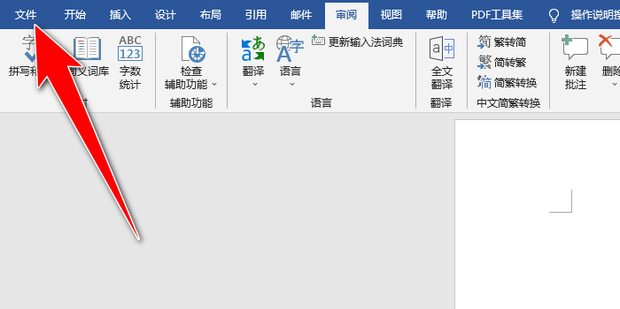
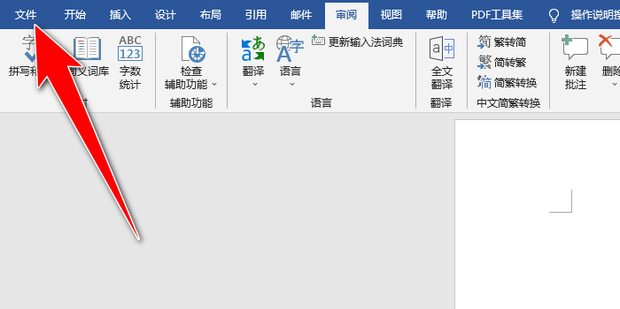
記事の紹介:Wordを編集しているとどうしても誤操作が発生してしまいますが、この時は「元に戻す」や「元に戻す」のショートカットキーを使うことで問題を解決できます。ただし、Word の「元に戻す」キーが見つからないというユーザーもいます。以下のエディターでは、Word で元に戻すキーを取得する方法をいくつかまとめています。ぜひ試してみてください。 Word の「元に戻す」キーがありませんか? 1. まず Word を開き、ファイルをクリックします。 2. 次に、「オプション」をクリックします。 3. クイック アクセス ツールバーをクリックし、[元に戻す] を選択し、[追加] をクリックして、[OK] をクリックします。 4. エフェクト表示。元に戻すキーは Word 文書では使用できないのですか? 1. 実行中のプログラムをすべて閉じ、Win+R キーを押して実行ウィンドウを開き、「regedit」と入力します。 2. 下の「OK」ボタンをクリックします。 3. レジストリ エディタで次のように展開します。
2024-08-26
コメント 0
402

Douyin 中国に戻りました 絵文字の共有 Douyin のミームは何ですか 中国に戻りました
記事の紹介:Douyin 「私は中国に戻りました」このミームは、Douyin がユーザーに推奨した小説から来ています。このタイプの小説は通常、主人公が復讐などのために国に戻るところから始まります。 、私のものはすべて私のものです。」このミームは多くのネチズンからも支持され、ミームとして使用され始めています。以下に詳しくご紹介させていただきます。 Douyin: 中国に戻りました。このミームは、Douyin がユーザーに推奨した小説から来ています。このタイプの小説は通常、主人公が復讐などのために国に戻るところから始まります。時間よ、私は自分のものをすべて取り戻したいのです。」このミームは多くのネチズンからも支持され、ミームとして使用され始めています。第 1 章: 中国への帰国 第 2 章: 14 日間の隔離 第 3 章: 診断 第 4 章: 強盗
2024-07-01
コメント 0
541

JavaScript 関数には戻り値がありますか?
記事の紹介:JavaScript 関数には戻り値があります。関数に return ステートメントが含まれている場合、return ステートメントが実行されると関数は実行を停止し、return 後の式の値が計算されて返されます。関数に return ステートメントが含まれていない場合は、未定義が返されます。関数本体の各ステートメントが実行された後。
2022-01-19
コメント 0
3156

jQueryにフォーカスイベントはありますか?
記事の紹介:jqueryにはフォーカスイベントがあります。要素がフォーカスを取得すると、フォーカス イベントが発生します。jquery では、focus() メソッドを使用してフォーカス イベントをトリガーしたり、構文 "$(selector) を使用して、フォーカス イベントの発生時に実行されるイベント処理関数を指定したりできます。 ).focus(関数)」。要素がフォーカスを失うと、ブラー イベントが発生します。jquery は、blur() メソッドを使用してブラー イベントをトリガーしたり、ブラー イベントの発生時に実行するイベント ハンドラーを指定したりできます。
2022-12-16
コメント 0
2170

PHP関数の戻り値は配列にできますか?
記事の紹介:PHP 関数の戻り値は配列にすることができます。 php 関数では、return ステートメントは関数の実行結果を返すために使用されますが、return ステートメントは 1 つのパラメーターのみを返すことができます。つまり、1 つの値のみを返すことができ、一度に複数の値を返すことはできません。複数の値を返したい場合は、配列を定義し、戻り値を配列に格納して返す、つまり配列型の値を返す関数で使用する必要があります。構文は「return $arr;」です。 。
2022-06-13
コメント 0
3239

jqueryにインデックスメソッドはありますか?
記事の紹介:jquery にはインデックス メソッドがあり、このメソッドは、指定された他の要素に対する相対的な要素のインデックス位置を返したり、セレクターに対する相対的な要素のインデックス位置を取得したりするために使用されます。構文は "$(selector). 「index()」または「$(selector) ).index(element)」。
2022-05-09
コメント 0
1866

jQueryにはアラートがありますか?
記事の紹介:jqueryにはalertがあります。jqueryはJavaScript関数ライブラリであり、jqueryコードとJavaScriptネイティブコードを混在させることができるため、alertを直接使用できます。
2021-12-01
コメント 0
3383

ソルスの碑文コインはゼロに戻りますか?
記事の紹介:SOLS 刻印コインがゼロに戻る可能性は低いです。ただし、投資家は SOLS 銘コインに投資する前に、適切なリスク評価を行う必要があります。 SOLS 刻印コイン市場は、依然として変動が大きい新興市場です。
2024-02-28
コメント 0
1136

jqueryにはtrimメソッドはありますか?
記事の紹介:jqueryにはtrimメソッドがあります。 jquery では、trim() メソッドを使用して、文字列の両端の空白文字を削除します。文字列の先頭と末尾にあるすべての改行文字、スペース (連続したスペースを含む)、およびタブ文字が削除されます。構文 "$ .trim(str)」。 trim() メソッドは jQuery 3.5 より前のバージョンでのみ使用でき、jQuery 3.5 以降では廃止されました。
2022-11-18
コメント 0
1645

jqueryオブジェクトにはsize()メソッドがありますか?
記事の紹介:jQueryオブジェクトのメソッドにサイズはありますか? jQuery は非常に人気のある JavaScript フレームワークであり、豊富な JavaScript 関数ライブラリを提供するだけでなく、HTML DOM の操作と処理を提供する強力なセレクターのセットと API のセットも含まれています。 jQuery を使用するときは、jQuery セレクターを使用して選択された要素のコレクションである jQuery オブジェクトを使用することがよくあります。さて、このプロセスでは、jQuery オブジェクトを使用するためにさまざまなメソッドを呼び出す必要があることがよくあります。その中で、サイズは
2023-04-17
コメント 0
589