合計 10000 件の関連コンテンツが見つかりました

10 jQueryクールメニューエフェクトプラグイン
記事の紹介:10クールなjQueryメニュー特殊効果プラグインウェブサイトユーザーエクスペリエンスを改善してください!多くのjQueryナビゲーションメニュープラグインを共有しています。これで、さらに10個の驚くべきjqueryメニューエフェクトプラグインをお届けします。楽しめ!関連測定値:-10眩しいJQueryナビゲーションメニュー-15優れたjQueryナビゲーションメニュー
メニューを右クリックします
このプラグインは非常に使いやすくコンパクトで、右クリックメニューを作成できます。
ソースコードデモ2。JQueryマルチレベルメニュー - サブメニュー付きFX CSSメニュー
100%CSSメニュー、jQueryが提供する視覚効果。 JavaScriptのみを使用して特殊効果を実装してください。クロスブラウザー、パッケージと完全に互換性があります
2025-03-01
コメント 0
632

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると、魅力的なテキスト効果を作成し、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて、テキストグラデーション、テキストフライインエフェクト、テキストグローなどを作成できます。楽しめ!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します。影とハイライトも適用できます。これは、大規模なWebサイトや動的コンテンツで特に効果的です。これらの場合、各インスタンスの画像を作成することは実用的ではないためです。
ソース
jke
2025-03-07
コメント 0
892

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう!
過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。
ソースコードデモ
jque
2025-02-26
コメント 0
210

5 jQueryタッチスワイプ画像ギャラリープラグイン
記事の紹介:5つの超クールなjQueryタッチスライディング画像ライブラリプラグインをお勧めします。ユーザーは上下にスワイプし、左右にスワイプして写真を切り替えることができます。これは試してみる価値があります!関連記事:
30の最高の無料のAndroidメディアプレーヤー
iPadのjQueryドラッグ/タッチサポートを追加します
hammer.jsタッチカルーセル図
マルチタッチジェスチャー用のJavaScriptライブラリ。
ソースコードのデモンストレーション2。Touchswipe
TouchSwipeは、iPadやiPhoneなどのタッチデバイスでjqueryで使用できるjqueryプラグインです。
ソースコードのデモンストレーション3。TouchWipe
iPhone、iPad、またはiを使用できます
2025-02-23
コメント 0
866

スマートフォンのビデオに大ヒットの特殊効果を追加する6つのアプリ
記事の紹介:スマートフォンをハリウッドスタジオに変えてください! このガイドでは、プロのグレードの特殊効果とフィルターをビデオに追加できる6つのアプリを紹介します。 恐竜の大暴れから夢のようなフィルター、可能性まで
2025-02-25
コメント 0
1000

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実装するとトリガーされます。
レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると、効果は適切に機能しません。
このチュートリアルは、ウィンドウ幅属性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します。これらの例には、不透明度、高さ、幅、左、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
900

文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
記事の紹介:文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
2024-10-18
コメント 0
587

JQueryを使用した10の驚くべき画像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。
画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています
このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。
ソース
jQuery画像歪みスクリプト
ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
994

jQueryは現在のページのタイトルを変更します
記事の紹介:jquery自体はWebページのタイトルを直接変更することはできませんが、純粋なJavaScriptを使用して同じ効果を簡単に実現できます。次のJavaScriptコードスニペットは、現在のWebページ(つまり、ブラウザタイトルバーに表示されるタイトル)の完全なタイトルを変更できます。
document.title = 'new Title';
jQuery(FAQS)を使用してページタイトルの変更に関するFAQ
jqueryを使用して特定のページのタイトルを変更するにはどうすればよいですか?
jQueryを使用して特定のページのタイトルを変更するには、document.titleプロパティを使用します。このプロパティを使用すると、タイトルバーでテキストを取得または設定できます。簡単な例を次に示します。
$(document).re
2025-03-04
コメント 0
467

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して、独自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です。
来る
2025-03-05
コメント 0
623

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは、画像がマウスポインターの周りを飛び回ることを許可したり、Webページを編集可能なモードに変換したり、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど、さまざまな興味深い効果を作成できます。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために、注意して使用する必要があります。
これらの効果は、jQueryや3.jsなどのJavaScriptライブラリを使用して、またはカスタムJavaScriptコードを作成して実装できます。 Github、SitePoint、オンライン学習プラットフォームなどのWebサイトは、これらの特殊効果の作成を学ぶためのリソースを提供します。
幸せな金曜日を過ごす準備ができました
2025-03-01
コメント 0
827

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました!以下は、実用的で美しく効率的な設計ツールです。来て、試してみてください!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して、重要なキーワードを簡単に強調します。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると、IEブラウザーはテキストシャドウイング効果を簡単に実現できます。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
482

10プレミアムjQueryイメージ/コンテンツスライダープラグイン
記事の紹介:クールなWebサイトを作成するのに役立つ10の強力なjQueryスライドプラグインをお勧めします!
以下は、コードキャニオンにある10の優れたjQueryスライドプラグインです。すべての写真は、それぞれの著者によって著作権で保護されています。
jQueryバナー回転子 /スライドショー
このjQueryバナーカルーセルプラグインには、さまざまなクールなスイッチング効果があります。サムネイルとボタンは、ユーザーがバナー/広告を簡単に閲覧できます。また、サイズ変更をサポートし、プラグインパラメーターを介して構成できます。
エストロ - jQueryケンバーンズ&スワイプエフェクト
2025-02-24
コメント 0
860

MacにDockerをアンインストールする方法は? [ライブラリフォルダーを完全に削除]
記事の紹介:Dockerを完全にアンインストールし、キャッシュをクリーニングしてMacスペースを解放します!この記事では、Finder、ターミナル、Docker独自のアンインストール機能の3つの方法を含め、MacからDockerを安全かつ効果的に削除するように導き、キャッシュクリーニングスキルを提供します。
ステップ1:Docker独自のアンインストール関数を使用します
これは、アンインストールする最も便利な方法です。
Dockerアプリを開き、右上隅の「トラブルシューティング」アイコンをクリックします。
[アンインストール]を選択し、[確認]をもう一度クリックします。
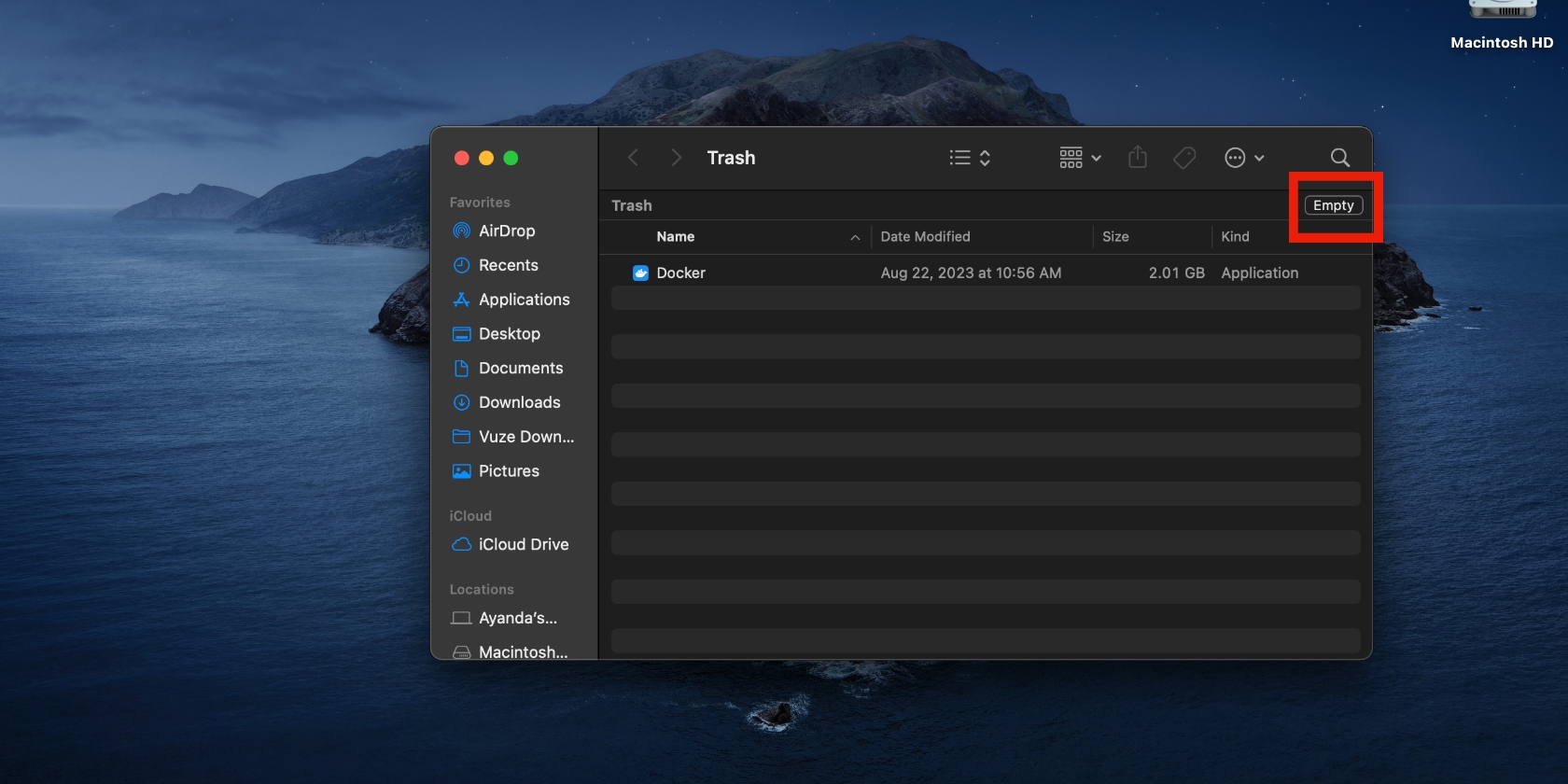
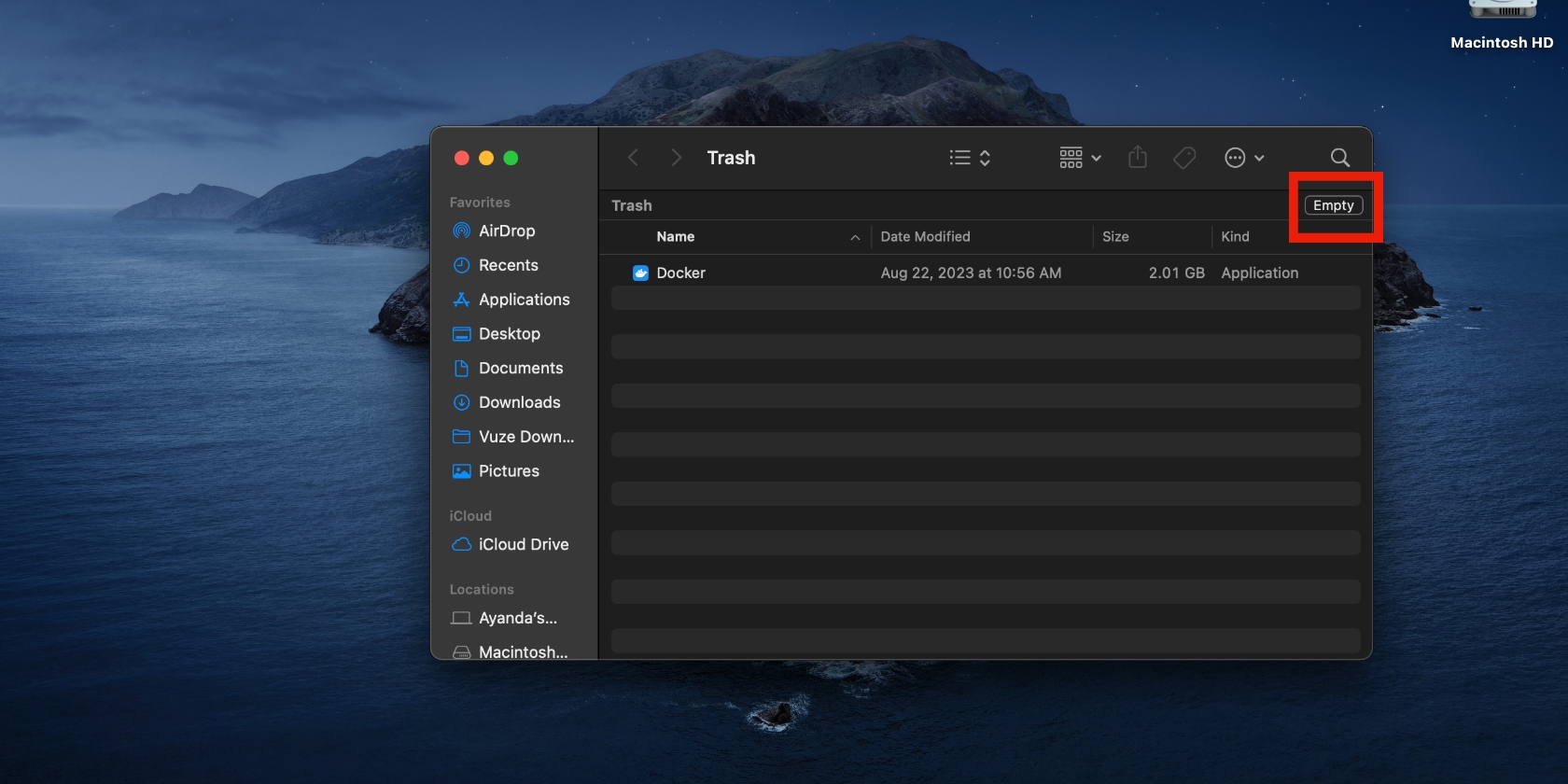
ステップ2:ファインダーを使用してアンインストールします
Dockerをすばやくアンインストールする方法は次のとおりですが、関連するすべてのファイルを完全にクリアしない場合があります。
ファインダーを開き、Dockerアプリを見つけて、それをゴミにドラッグします。
2025-03-03
コメント 0
404

マイコンはどのような分野に応用できるのでしょうか?
記事の紹介:マイクロコントローラーは、計装、家電、医療機器、航空宇宙、特殊機器のインテリジェント管理やプロセス制御など、幅広い分野で使用できます。さまざまな製品がマイクロコントローラーを使用すると、製品をアップグレードすることができます。 」は、置き換えの効果を反映するために、製品名の前によく使用されます。
2016-06-13
コメント 0
30385
特定の条件に従ってデータを選択した後、データがある場合、ポップアップ ウィンドウが表示されます。
記事の紹介:一定の条件でデータを選択した後、データがある場合はポップアップウィンドウが表示されます。監視をしたいのですが、Win システム (XP、Win7、できれば 32 ビットと 64 ビットを含む Win8) にインストールできる exe インストール プログラムを作成します。右下にアイコンがあります。 3 分ごとにデータベースを読み取ります。読み取り結果が空でない場合は、右下隅にポップアップ ウィンドウが表示されます。関連情報を教えてください。 。
2016-06-13
コメント 0
1095

Windowsにはクリップボードマネージャーが隠されています - ここでそれを見つける方法
記事の紹介:コピーと貼り付けの問題に別れを告げてください! Windowsシステムには、コピーコンテンツを簡単に管理するためのClipboard Managerが付属しています。この記事では、生産性を向上させるために、Windowsクリップボードの履歴とクロスデバイスの同期を有効にして使用する方法について説明します。
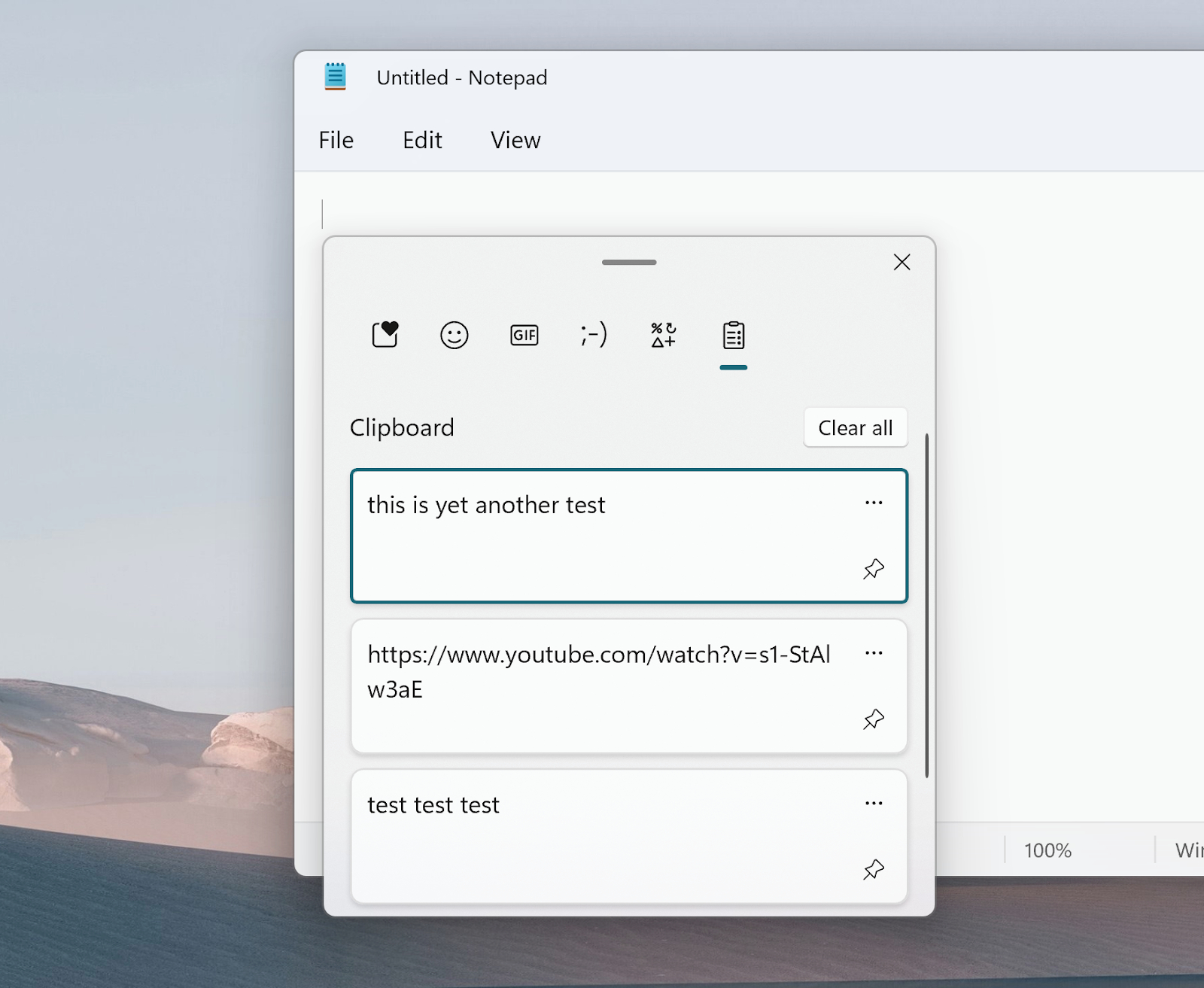
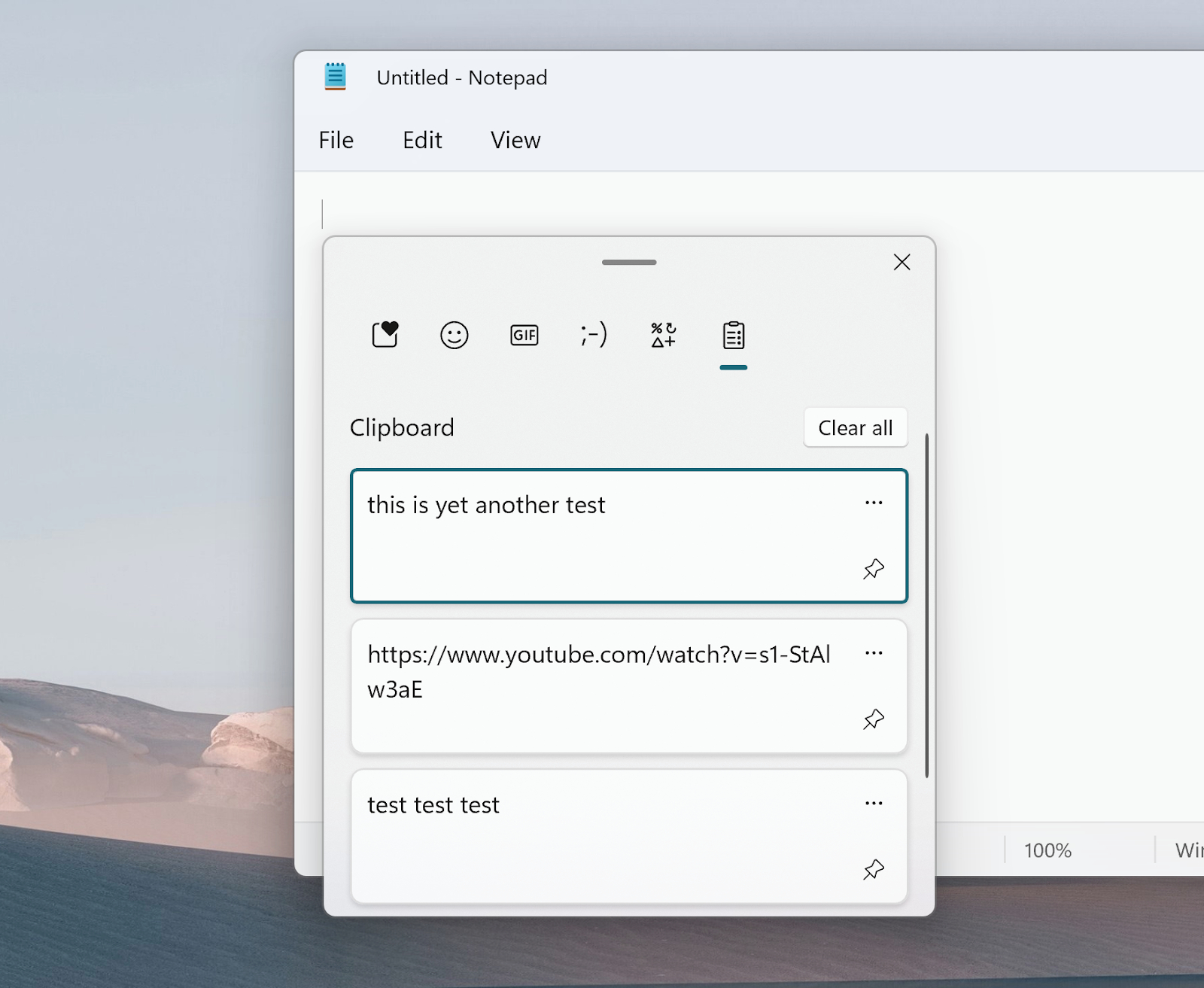
Windowsクリップボード履歴を有効にします:
まず、コンピューターで設定アプリを開きます。システムで、クリップボードオプションを見つけます。クリップボード履歴スイッチを有効にします。
有効になると、Win Vキーを押すたびに、最近コピーした25のアイテムを表示するウィンドウがポップアップ表示されます。マウスまたは上下の矢印キーを使用してスクロールしてクリック(またはENTERを押します)して、貼り付けたいアイテムを選択できます。 また、各アイテムの右下隅にあるプッシュピンアイコンをクリックして回転することもできます。
2025-02-27
コメント 0
308

10 jQueryおよびASPプラグイン
記事の紹介:10の強力なASP.NET jQueryプラグインは、AJAXリクエスト、フォーム、JSON管理、パネル、その他の機能を簡単に実装するのに役立ちます。 JQueryとAjaxを組み合わせてASP.NETアプリケーションを強化する方法を学びます。選択したチュートリアルは次のとおりです。
キーポイント:
jQueryとASP.NETの効果的な組み合わせにより、AJAXリクエスト、フォーム、JSON管理、パネルなど、さまざまな機能を作成できます。
jQueryは、ASP.NETのAJAX、ASP.NET MVCを備えたJQueryグリッド、ASP.NET AJAXページメソッド、ニューススクロール字幕などのASP.NETアプリケーションの機能を強化できます。
特定のjqu
2025-03-04
コメント 0
803

この隠されたクロムのトリックにより、あなたはあなたが望む通りにあなたのタブを整理することができます
記事の紹介:オンラインブラウジングでは、リンクをクリックすると簡単に思えますが、実際には多くのスキルが含まれています。この記事では、Google Chromeブラウザーのあまり知られていないリンク開口方法 - ドラッグアンドドロップリンクが明らかになりました。この手法は、特に多数のタブを同時に開くのに慣れているユーザーにとって、マルチタブ管理の効率を効果的に改善できます。効率ツールと見なすことができます。
ドラッグアンドドロップリンクの使用は何ですか?
通常、[現在のタブまたは新しいタブ(現在のタブの右側にある)にリンクが開きます。右クリックして、新しいウィンドウまたは目に見えないウィンドウで開くことを選択します。しかし、これは多くのタブを管理するときに混乱するタブの注文を引き起こす可能性があります。ドラッグアンドドロップリンク関数はこの問題を完全に解決し、タブページの場所を自由に制御できます。
コンピュータードラッグアンドドロップリンク操作ガイド
WindowsとMac
2025-02-25
コメント 0
665