合計 10000 件の関連コンテンツが見つかりました

Vue で画像の伸縮と拡大の効果を実現するにはどうすればよいですか?
記事の紹介:Vue で画像の伸縮と拡大の効果を実現するにはどうすればよいですか? Vue プロジェクトでは、多くの場合、画像に対して伸縮や拡大などの特別な処理を実行する必要があります。この記事では、Vue を使用してこれら 2 つの効果を実現する方法と、対応するコード例を紹介します。 1. 画像のストレッチ効果 画像のストレッチ効果は、画像の幅と高さを比例して伸ばすことです。これを実現するにはさまざまな方法があります。以下では、CSS 命令と Vue 命令の 2 つの一般的な方法を紹介します。 CSS を使用して画像のストレッチ効果を実現します。Vue プロジェクトでは、CSS を直接使用できます。
2023-08-20
コメント 0
2051

JavaScriptはスティッキーを実装します
記事の紹介:フロントエンド開発では、ドラッグ アンド ドロップやポップアップ ウィンドウなどの特殊効果を実装する必要が生じることがよくあります。中でもスティッキーエフェクトも非常に興味深く実用的なエフェクトです。この記事では、JavaScript を使用してスティッキー効果を実現する方法を紹介します。 1. スティッキー効果の紹介 スティッキー効果とは、要素をドラッグすると、その要素が指定した要素に張り付いて、指定した要素内を自由に移動できる効果のことです。この効果は、ファイルのドラッグ アップロード、ジグソーパズルなどのアプリケーション シナリオで非常に広範囲に発生します。 2. スティッキー効果を実現する手順 1. ドラッグ可能な要素を作成します。
2023-05-17
コメント 0
493

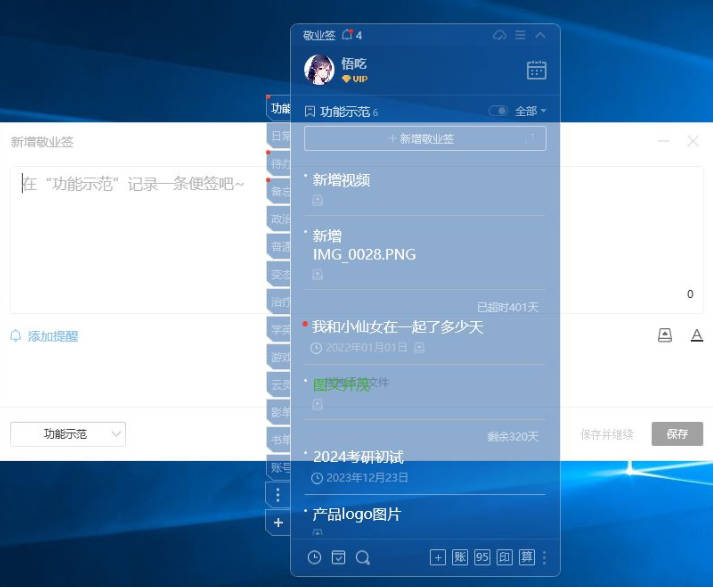
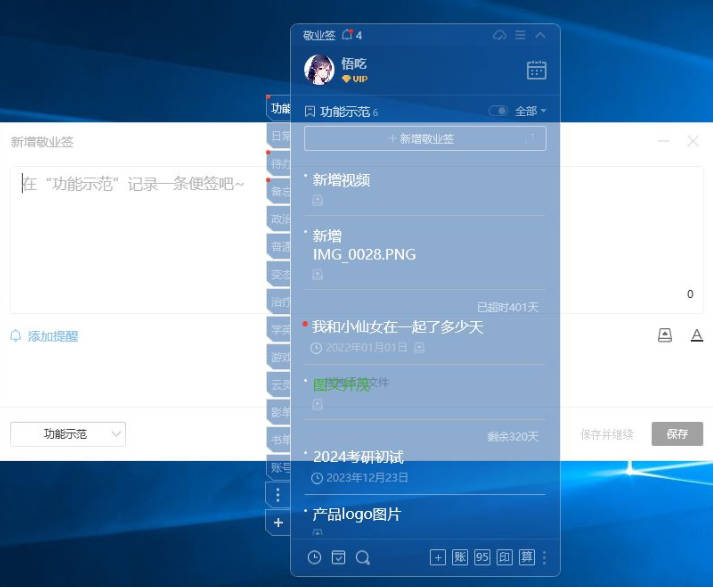
コンピューターのタグに写真を追加する方法_win10 システムで付箋に写真を追加する裏技
記事の紹介:Win10 ノートはデスクトップに置くと非常に便利です。ノートを使用するときに、ノートに画像を追加したい場合は、どうすればよいですか?タスク バーでノートを直接検索し、画像アイコンを直接クリックします。 1. Ctrl+alt+c をクリックして大きな入力ボックスを開きます。 2. ローカル画像を入力ボックスの下のファイル転送領域にドラッグします (一度に複数の画像のドラッグをサポートします)。 3. [保存] をクリックして画像をこのコンテンツに保存し、自動的にクラウドに保存します。 4. 表示中に、エントリの下にあるネットワーク ディスク アイコンをクリックすると、プレビュー ボックスが表示されます。
2024-04-01
コメント 0
584

カット時に動画を伸ばす方法 カット時に動画を伸ばす方法を紹介します。
記事の紹介:Jianying APPは、編集好きな多くの友人が使用する編集アプリケーションであり、その豊富な編集機能により編集効率が大幅に向上し、多くのユーザーに好評です。編集者は、動画をカットするときにストレッチする方法を知らないユーザーがまだたくさんいることを理解しています。記事を読めばわかります。クリッピングでビデオをストレッチする方法 1. まずクリッピング ソフトウェアを開き、オプションをクリックして作成を開始します。 2. 次に、ビデオをソフトウェアにインポートした後、左下の編集オプションをクリックします。 3. 次に、編集ページに入り、「分割」をクリックして、編集する必要があるビデオクリップを分割します。 4. 次に、分割されたビデオ部分を拡大します。 5. 最後に、拡大したビデオを保存すると、ビデオのストレッチと増幅の効果が正常に設定されます。
2024-07-12
コメント 0
362
jqueryアニメーションエフェクト学習メモ(8つのエフェクト)_jquery
記事の紹介:この記事では、jquery アニメーション効果の詳細な分析を提供する jquery アニメーション効果の学習ノートを共有し、フェードインおよびフェードアウト効果とスライディング効果の原理を説明します。jquery アニメーション効果をよく学びたい場合は、次のリンクを参照してください。この記事を辛抱強く読んでいただければ、予想外のことが見つかると思います。
2016-05-16
コメント 0
1289

jqueryはdivの高さと幅を変更します
記事の紹介:Web デザインでは、div の高さや幅など、ページ上の要素を動的に変更するために jQuery を使用することが必要になることがよくあります。 jQuery は、複雑な JavaScript コードをカプセル化する軽量の JavaScript ライブラリであり、開発者が DOM ドキュメント オブジェクト モデルをより便利に操作するためのシンプルで使いやすいメソッドを提供します。 div の高さと幅の変更は、jQuery の一般的な操作の 1 つです。この記事ではjQueryを使ってdivの高さと幅を変更する方法を簡単に紹介します。 1.CSSメソッド経由
2023-05-25
コメント 0
1504

新世代の Redmi K70 Pro が発表されました。優れたコアハードウェアがより強力なパフォーマンスをもたらします。
記事の紹介:6月9日のニュースによると、デジタルブロガーが最近RedmiK70Proの評価を公開しました。ブロガーによると、RedmiK70Proはフレーム設計が大幅に改善され、深い印象を残しました。さらに、RedmiK70Proはイメージングシステムもアップグレードし、新しいメインカメラと分散型Imaging Brain 3.0を採用したと報告されています。写真好きなユーザーにとっては間違いなく朗報です。レポートによると、RedmiK70Proには、120Hzの高リフレッシュレートをサポートする6.8インチSamsung 2KOLED高光沢スクリーンが搭載されます。同時に、1920Hzの高周波PWM調光技術もサポートしており、画面のちらつきや色の歪みの問題を効果的に軽減します。映像システムに関しては、
2023-06-10
コメント 0
874

jqueryでWebページをクリックしてトップに戻る効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にjqueryコードを使ってWebページを最上位に戻す効果を実現する方法を紹介します。大手Webサイトのページを閲覧していると、長いページを閲覧しているときに、下部までスクロールすると、先頭に戻るようなボタン効果が表示されるのに遭遇したことがあると思います。クリックしてトップに戻るこの特別な効果により、ユーザー エクスペリエンスが大幅に向上します。このような関数を実装するのは非常に簡単です。
2018-10-13
コメント 0
6630

mysqlデータベースの適用方法
記事の紹介:MySQL データベース: スケーラビリティ: 増大する需要に合わせて簡単に拡張できます。高いパフォーマンス: 最適化テクノロジーを使用してパフォーマンスを向上させ、大量のデータを迅速に処理します。信頼性: データのセキュリティを確保するために、トランザクション サポート、バックアップおよびリカバリ機能を提供します。費用対効果: オープンソースで無料。エンタープライズ バージョンでは、より高度な機能とサポートが提供されます。幅広い用途:Webサイト、CMS、CRM、データ分析など、さまざまな用途に適しています。使いやすく管理しやすい: 直感的なインターフェイスと豊富なサポート リソース。他のテクノロジーとの統合: 複数のプログラミング言語とプラットフォームをサポートします。
2024-04-14
コメント 0
1129

CSS3 アニメーションと jQuery マッシュアップ: 両方の利点を組み合わせて、前例のない Web ページ効果を作成します。
記事の紹介:CSS3 アニメーションと jQuery を組み合わせて、両方の利点を組み合わせて、これまでにない Web ページ効果を作成します。インターネットの発展に伴い、Web デザインの要件はますます高くなっています。私たちは、ユーザーにさらに魅力的な効果を提供したいと考えています。 CSS3 アニメーションと jQuery は、一般的に使用される 2 つの Web アニメーション制作ツールであり、それぞれに独自の特性と利点があります。この記事では、CSS3 アニメーションと jQuery を組み合わせて、より魅力的な Web ページ効果を作成する方法を紹介します。 CSS3 アニメーションの利点 CSS3 アニメーションは CSS テクノロジーに基づいています
2023-09-08
コメント 0
1469
JQuery UIのドラッグ&ドロップ function_jquery の実装方法まとめ
記事の紹介:JQuery UI は、JQuery によって正式にサポートされている WebUI コード ライブラリです。これには、基礎となるインタラクション、アニメーション、特殊効果などの API が含まれており、いくつかの Web ウィジェットがカプセル化されています。同時に、JQuery UI は jquery のプラグイン サポートを継承しており、JQuery UI の機能を強化できるサードパーティのプラグインが多数あります。
2016-05-16
コメント 0
1116

jqueryでページの幅と高さを取得する方法
記事の紹介:フロントエンド開発では、ページのサイズに応じてページをレイアウトしたり動的に調整したりするために、ページの幅と高さを取得することが必要になることがよくあります。 jQuery では、次のメソッドでページの幅と高さを取得できます。 1. .width() メソッドと .height() メソッドを使用して、ページの幅と高さを取得します。jQuery には、.width() メソッドと .height() メソッドを含む一連のサイズ取得メソッドが用意されています。要素の幅と高さ。ドキュメント ページ全体について、body 要素の幅と高さを取得できます。
2023-05-18
コメント 0
5909

Evernote の使い方 Evernote からノートをエクスポートする方法
記事の紹介:高く評価されているメモ管理ツールとして、Evernote は Youdao Cloud Notes や Weizhi Notes などの業界リーダーと肩を並べ、効率的で便利な電子メモの整理および管理サービスをユーザーに提供することに共同で取り組んでいます。 Evernote のクロスプラットフォーム同期機能により、ユーザーはコンピューター、携帯電話、タブレット、その他のデバイスからノートのコンテンツにリアルタイムでアクセスして更新できるため、Evernote を使用して仕事の重要な情報を簡単に取得、編集、保存できます。学習することで個人の効率が向上し、学習結果が最適化されます。 Evernote からノートをエクスポートするにはどうすればよいですか? Evernote からノートをエクスポートする方法: 1. アプリを起動してノートを見つけます。 まず、Evernote アプリを開いて [すべてのノート] ビューに入ります。ここでは欲しいものを簡単に見つけることができます
2024-09-02
コメント 0
1124

jQueryライブラリの分類と機能の違いを理解する
記事の紹介:jQuery は、Web 開発プロセスにおける DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。これは Web 開発で広く使用されており、コードの記述を大幅に簡素化し、開発効率を向上させることができます。 jQuery の分類と機能の違いを理解する前に、まず jQuery のバージョンを理解する必要があります。 jQueryのバージョンは1.x系と2.x/3.x系に分かれます。 1.x シリーズは古いバージョンの IE ブラウザをサポートしていますが、2.x/3.x シリーズは IE6 をサポートしていません。
2024-02-22
コメント 0
986

ie8 jquery getはサポートされていません
記事の紹介:現在のWebフロントエンド開発において、jQueryは非常に重要なライブラリとなっています。 JavaScriptの記述効率を大幅に向上させる便利な機能を多数提供しています。ただし、jQuery を使用して開発すると、いくつかの奇妙な問題にも遭遇します。たとえば、IE8 では、jQuery の get 関数はサポートされていません。 IE8は古いブラウザです。一部の新しいテクノロジと機能は、このブラウザではサポートされていません。今では多くの人が持っていますが、
2023-05-28
コメント 0
820

HTML、CSS、jQuery を使用してスクロール天井効果を実現する方法に関する高度なテクニック
記事の紹介:HTML、CSS、jQuery を使用してスクロール天井効果を実現する方法に関する高度なテクニック Web デザインと開発のプロセスにおいて、スクロール天井効果は頻繁に使用される手法であり、ユーザー エクスペリエンスを向上させ、ページをより美しくすることができます。スクロール天井効果とは、ページが下にスクロールすると、上部のナビゲーション バーがページの上部に固定され、常に表示されることを意味します。この記事では、HTML、CSS、jQuery を使用してスクロール天井効果を実現する方法に関する高度なテクニックをいくつか紹介し、具体的なコード例を示します。まず、必要なのは
2023-10-26
コメント 0
1222

jqueryで時間制御を選択する方法
記事の紹介:インターネットの発展に伴い、Web 開発では時間選択コントロールがますます一般的に使用されるようになりました。その中でも、jQuery タイムピッカー プラグインは、簡単な操作と美しい効果という明らかな利点を備えており、開発者によって広く歓迎され、サポートされています。この記事では、開発者が時間選択コントロールをより迅速かつ簡単に実装できるようにする jQuery タイム ピッカー プラグインの使用方法を紹介します。 1. jQuery タイム ピッカー プラグインの概要 jQuery タイム ピッカー プラグインは、jQuery ライブラリに依存する、高速かつ柔軟なクロスブラウザーの日付と時刻ピッカー プラグインです。
2023-05-23
コメント 0
2134