合計 10000 件の関連コンテンツが見つかりました

jqueryドラッグアンドドロップ削除tr td
記事の紹介:jQuery は、JavaScript コードの記述と処理を簡素化するために使用される人気のある JavaScript ライブラリです。その中でも、ドラッグ アンド ドロップは Web アプリケーションの一般的な機能の 1 つであり、Web サイトの対話性とユーザー エクスペリエンスを向上させることができます。 jQuery のドラッグ アンド ドロップ メソッドは、Web サイトにテーブルのドラッグ アンド ドロップ機能を実装する場合に特に便利です。 1. 要件分析 ドラッグ アンド ドロップによるテーブルの行と列の削除機能を実現するには、次の要件分析を行う必要があります。 1. ドラッグ アンド ドロップを実現するには、テーブルの各行と列にマウス移動イベントを追加する必要があります。 。
2023-05-28
コメント 0
639

jqueryはドラッグアンドドロップを実装します
記事の紹介:最新の Web ページの人気に伴い、ユーザーと対話するドラッグ可能な要素がデザインの不可欠な部分になりました。 JQuery は、開発における多くの一般的な操作を簡素化する非常に人気のある JavaScript ライブラリです。機能の 1 つは、ドラッグ可能な要素の実装です。この記事では、JQuery を使用してドラッグ可能な要素を実装する方法を学びます。 1. HTML と CSS の作成 JQuery コードの作成を開始する前に、ドラッグ可能な要素を実装するための HTML ページが必要です。次のような単純な HTML レイアウトを作成します。
2023-05-25
コメント 0
1332

jqueryでドラッグアンドドロップ編集可能なモジュール機能を実装する方法
記事の紹介:ブロック方式 Web アプリケーションの人気に伴い、対話性と編集機能を必要とする Web サイトが増えています。インタラクティブ性と編集性を実現する 1 つの方法は、jQuery などの JavaScript ライブラリを使用することです。 jQuery は、フロントエンド Web 開発をより簡単かつ効率的に行う軽量の JavaScript ライブラリです。この記事では、jQueryを使ってドラッグ&ドロップで編集可能なモジュールを実装する方法を紹介します。 1. HTML レイアウトを作成し、jQuery を使用してドラッグ アンド ドロップ編集可能なモジュールを実装します。
2023-04-17
コメント 0
804

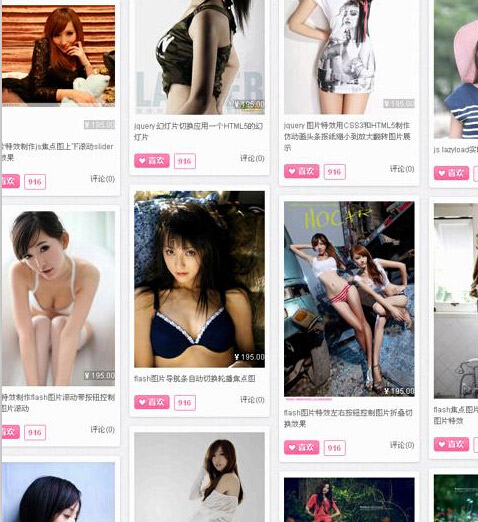
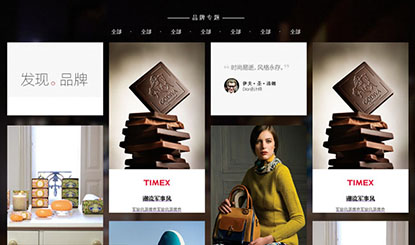
5つの美しいjqueryウォーターフォールフローエフェクトコードをお勧めします
記事の紹介:ショッピングモールの開発でも、企業のウェブサイトの開発でも、私たちの日常のプロジェクト開発では、ウォーターフォールフローを避けることはできません。これまでインターネット上で多くのウォーターフォールフローを目にしてきましたが、今日はそれが混乱しています。 PHP 中国語の Web サイトでは、さらに美しい jQuery ウォーターフォール フローを紹介します。
2017-06-07
コメント 0
3697

ドラッグアンドドロップ.dll - ドラッグアンドドロップ.dll とは何ですか?
記事の紹介:コンピューター上で draganddrop.dll は何をしているのですか?
raganddrop.dllはAutodesk, Inc.に属するモジュールです Autodesk, Inc.のDragAndDrop。
raganddrop.dll などの非システム プロセスは、システムにインストールされたソフトウェアから発生します。ほとんどのAP以来
2024-11-04
コメント 0
257

ドラッグアンドドロップ.dll - ドラッグアンドドロップ.dll とは何ですか?
記事の紹介:コンピューター上で draganddropres.dll は何をしているのですか?
raganddropres.dllはAutodesk, Inc.に属するモジュールです Autodesk, Inc.のDragAndDrop。
draganddropres.dll などの非システム プロセスは、システムにインストールされたソフトウェアに由来します。シンク
2024-11-05
コメント 0
354

jquery extendとfn.extend
記事の紹介:jQuery には、プラグインを開発するための 2 つのメソッドが用意されています。 jQuery.fn.extend(object); jQuery.extend(object); jQuery クラス自体を拡張するには、新しいメソッドをクラスに追加します。 jQuery.fn.extend(object); jQuery オブジェクトにメソッドを追加します。 fnとは何ですか? jQuery コードを見ると、見つけるのは難しくありません。 jQuery.fn = jQuery.prototype = { init: function( se
2017-07-09
コメント 0
1272